本教程主要用photoshop滤镜简单打造的梦幻炫彩光线特效,最终效果非常绚丽漂亮,下面让我们一起来学习吧.
效果图

关键命令:ctrl+t【自由变换】、ctrl+f 【重复执行滤镜】、【图层柔光混合】
1.创建一个合成文档。

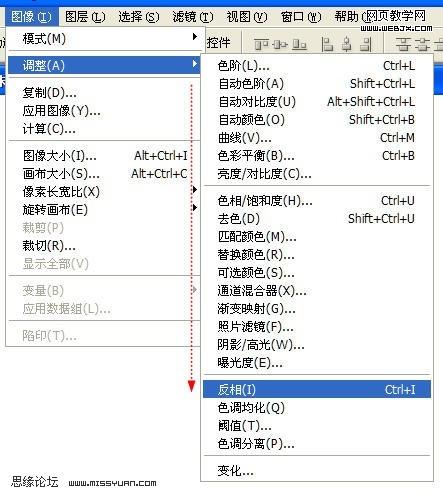
2.把背景图层填充黑色或者反向成黑色。

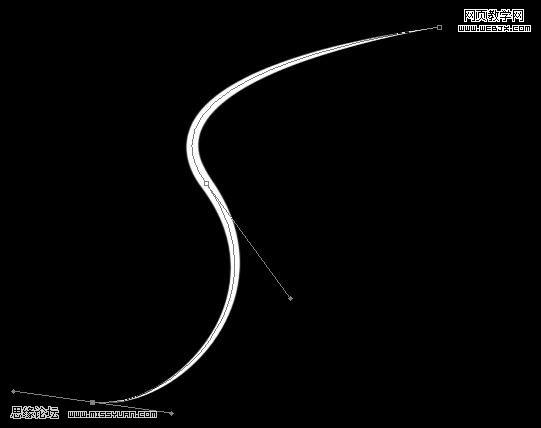
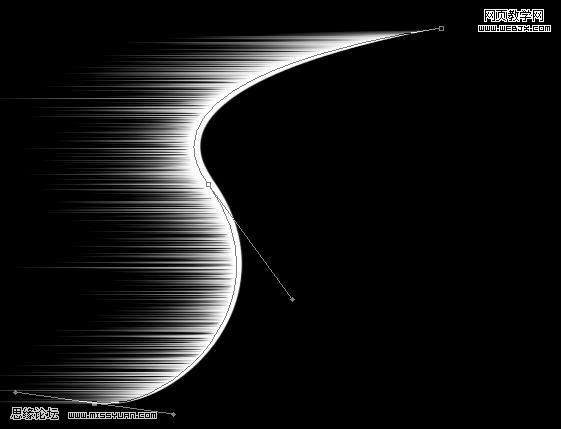
3.ctrl+shift+n【新建一个空图层】,用【钢笔工具】绘制一个三点曲线!

|||
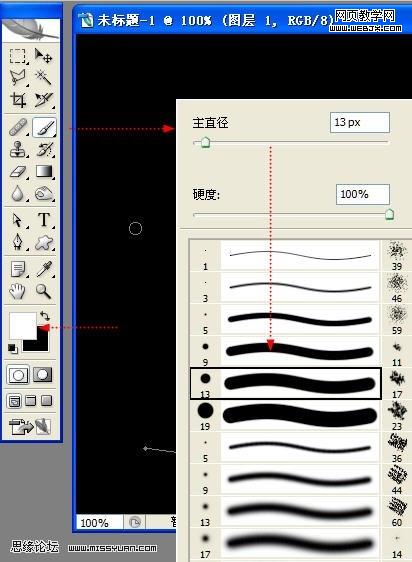
4.先按键盘【d】- 回恢复默认前景色背景色,再按键盘【x】-更换前景色背景色,最后按下键盘【b】,鼠标在图层中点右键,选择一种比较实的画笔,不可以有羽化哦。

5.进入图层1的路径面板,在路径调板中第一个路径上点击鼠标右键,选择【描边路径】,并勾选【模拟压力】。效果如下:


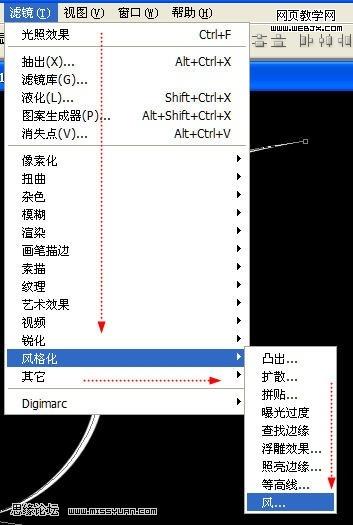
7.选择【滤镜】-【风格化】-【风】

保持默认参数。

|||
ctrl+f重复操作三次

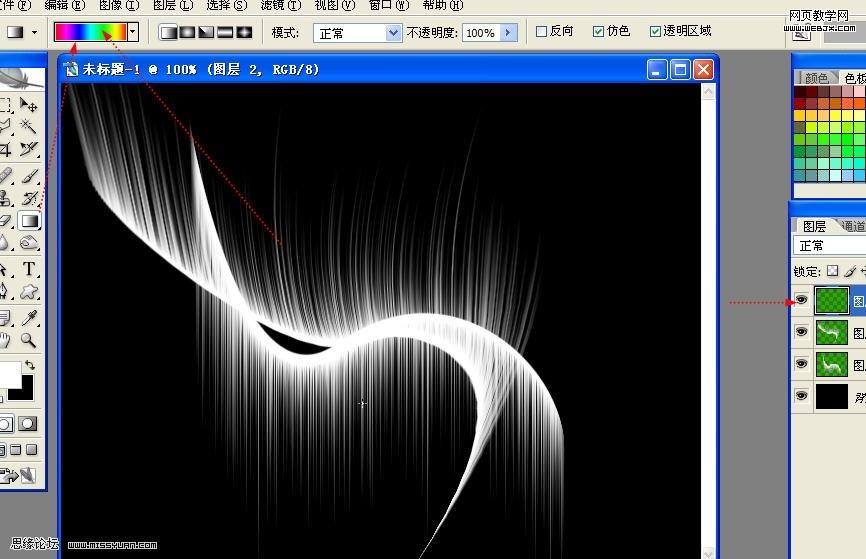
效果如下:

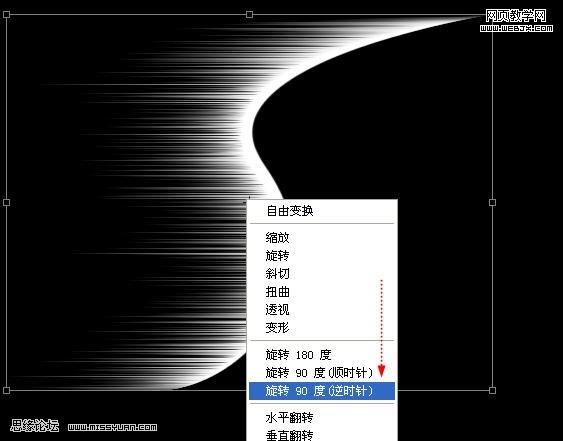
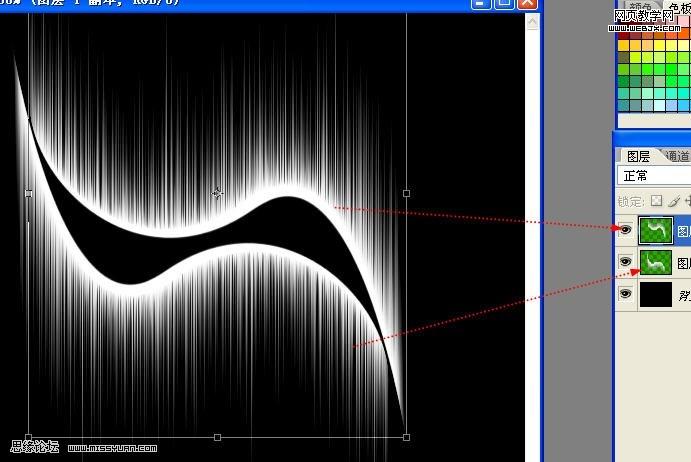
9.【ctrl+j】拷贝图层子到新图层。执行【ctrl+t自由变换】。

此时的图层1副本会出现一个带有控制节点的矩形框。ok,在框中点鼠标右键,选择【水平翻转】 再次执行,选择【垂直翻转】。并回车完成操作。


|||
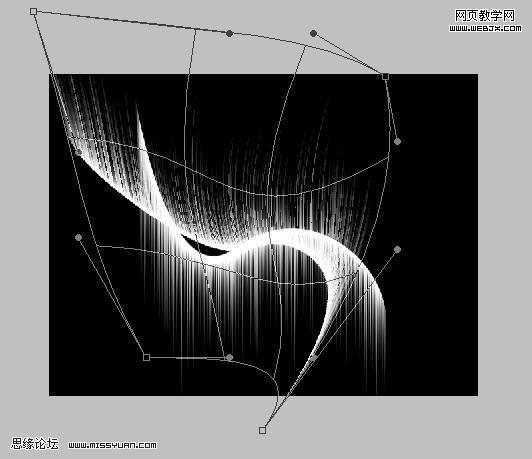
10.再次对图层1副本做变换操作。


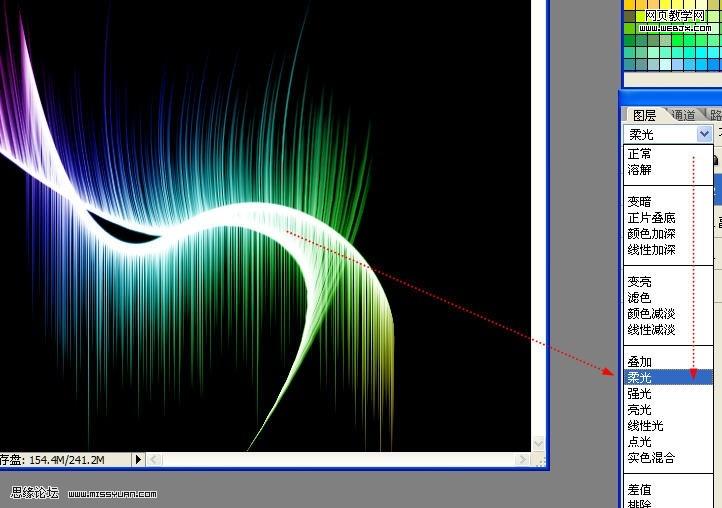
11.完成上步骤。新建一个空白图层,使用【色谱渐变】制作渐变图层。


12.把彩色渐变图层更改为【柔光】的图层混合模式。

|||
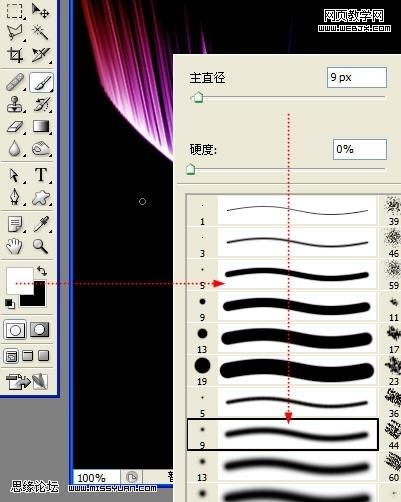
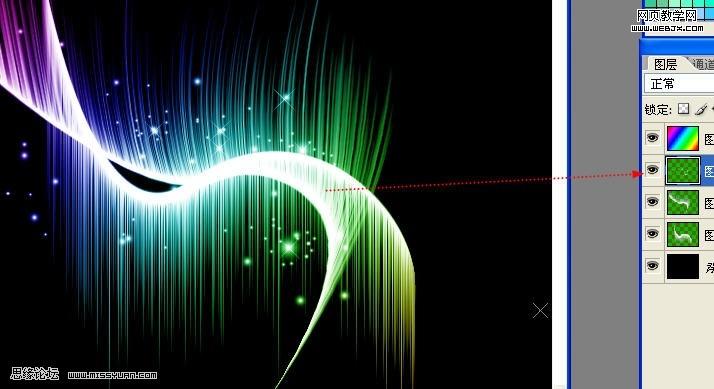
13。新建一个空白图层,拖放在彩色渐变的下方。用带羽化的画笔点缀一些星光,“[”“ ]”符号可以缩放画笔。


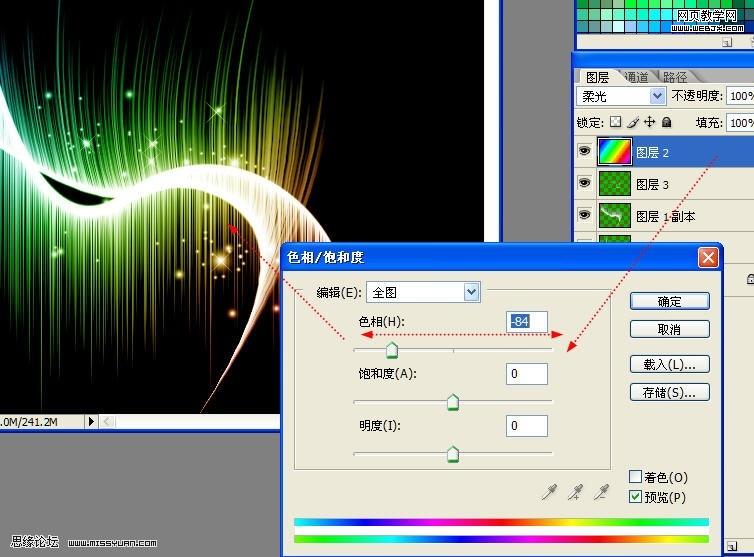
14.如果觉得颜色不够亮丽,可以选择渐变图层,【ctrl+u】打开【色相饱和度】调整,调整它的色相。

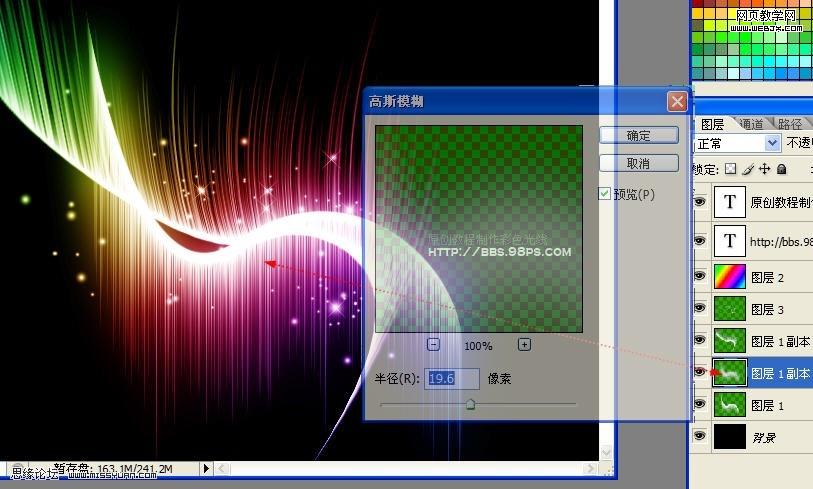
15.如果觉得光线的色彩不够亮,可以选择图层1,ctrl+j一次,执行【高斯模糊】。

16.最后添加文字修饰,添加几条圆润的自由线,让他们使图像更具美感和构成意识。

新闻热点
疑难解答