在这个photoshop教程中我们将制作新年2010银色文字特效,教程比较简单就是利用几个基础得photoshop工具、设置图层模式完成最终效果。
先看最终效果

创建1920px *1200px (rgb颜色模式),分辨率72 pixels/inch,黑色背景的文档。

选择文字工具,打开字符面板设置文字。

输入文字

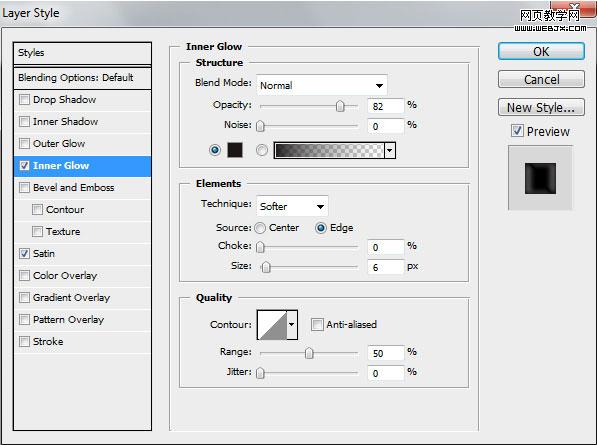
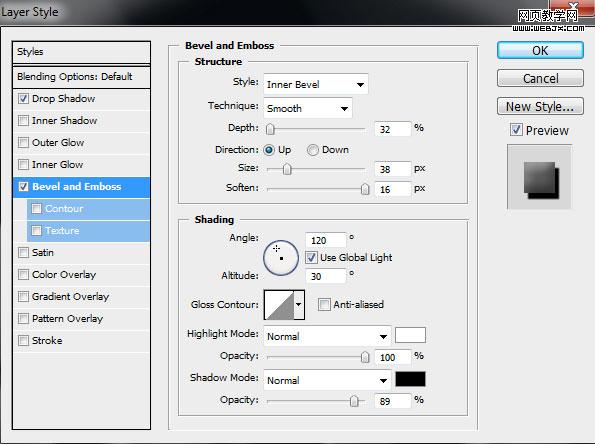
设置图层模式:内发光

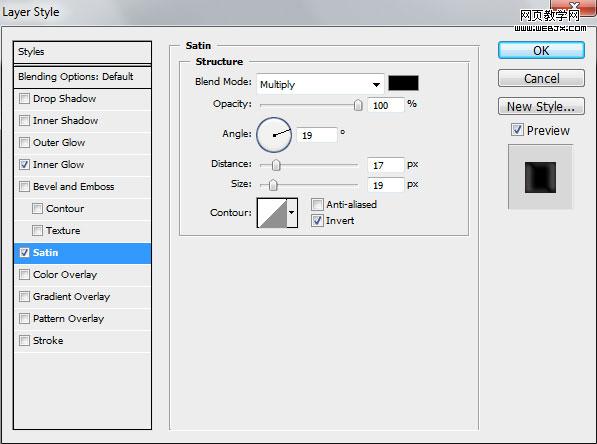
satin

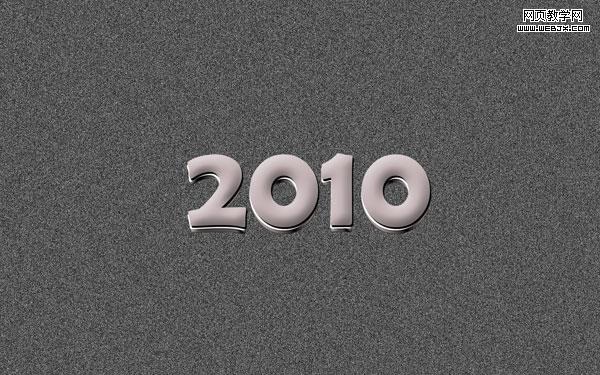
效果:

|||
按ctrl+j拷贝,然后按ctrl+t放大,改变文字颜色为白色。

复制图层,按trl+t变形,颜色变为#c3b3b5。

效果:

|||
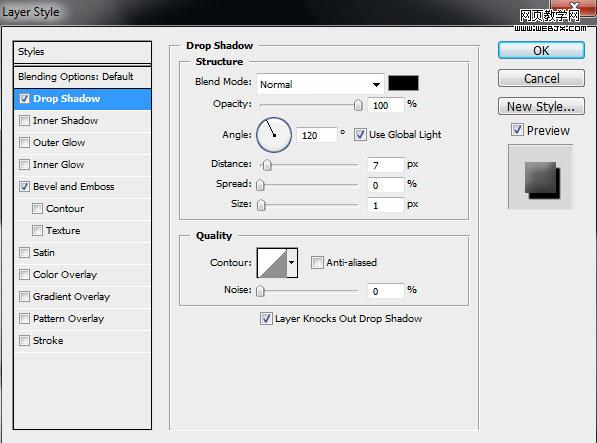
添加阴影:

添加浮雕

效果:


|||
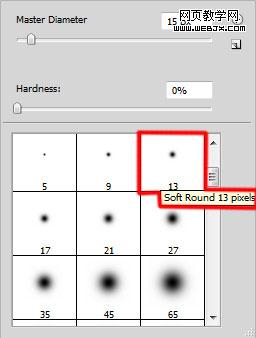
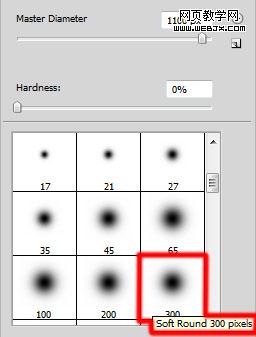
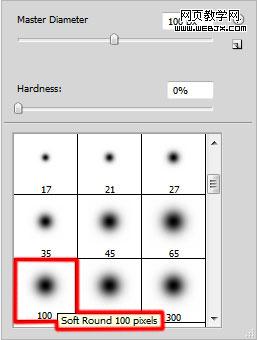
创建新图层,然后选择笔刷工具,选择一个柔角的笔刷。

绘制一些点点

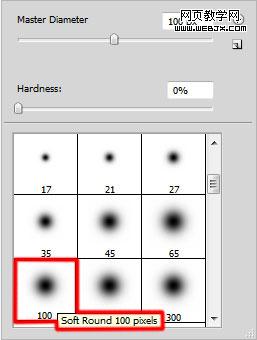
再次创建一个图层,然后选择笔刷设置笔刷颜色#26201e和透明度- 15%.

绘制一些,得到最终效果。

|||
在继续使用一个画笔

画笔颜色设置为灰色15%透明,减低文字背景。

设置图层模式为滤色,填充调整到66%。

|||
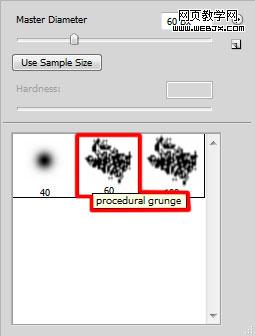
创建一个新图层,选择画笔。

描绘文字周围。

创建新图层,然后填充为#545454 ,这是效果。

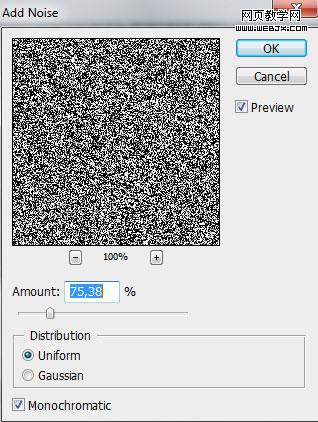
添加杂色滤镜。

效果

|||
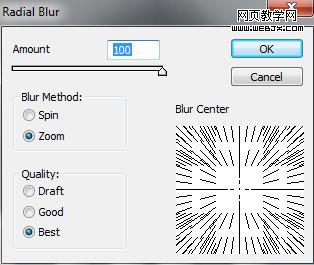
径向模糊

效果。

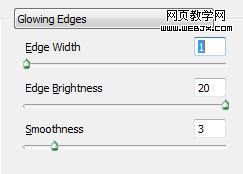
照亮边缘滤镜

效果如下。

|||
添加图层蒙版,设置柔角画笔,前景设置黑色。

设置图层模式为滤色。

创建新图层,填充为#6a413f。

|||
设置图层填充25%,改变模式为正片叠底。

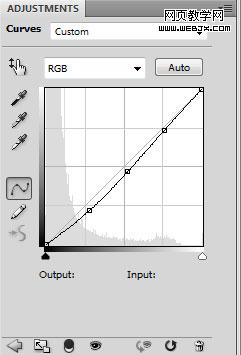
新建立一个曲线调整层,天正图像曲线变暗。

最终效果。

新闻热点
疑难解答