在ps中又时候需要重复执行上次的操作,常用的有两个,一个是针对于变换操作的ctrl+shif+alt+t,一个是针对滤镜的ctrl+f,那么ctrl+shif+alt+t这个快捷键的意思是"重复执行上次变换操作",他的前提是,你必须执行过变换的操作,同理,ctrl+f必须是已经执行过滤镜操作,这节课就利用这两个命令来制作一个炫彩的图案效果.
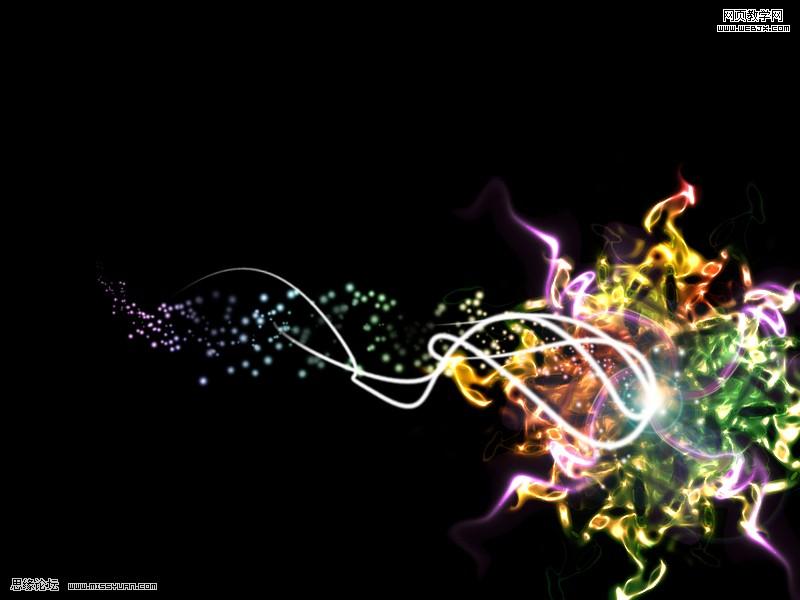
先看下效果吧,先看应用效果:

本例效果

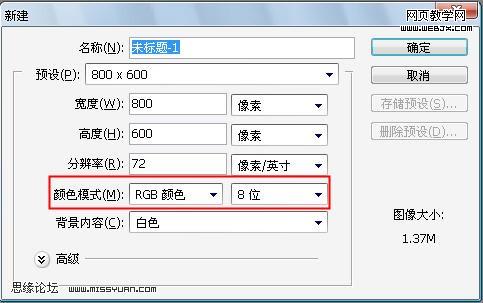
1.新建文件,大小自定义,确定色彩模式~

2.请习惯性的对图层做反相和新建图层~

|||
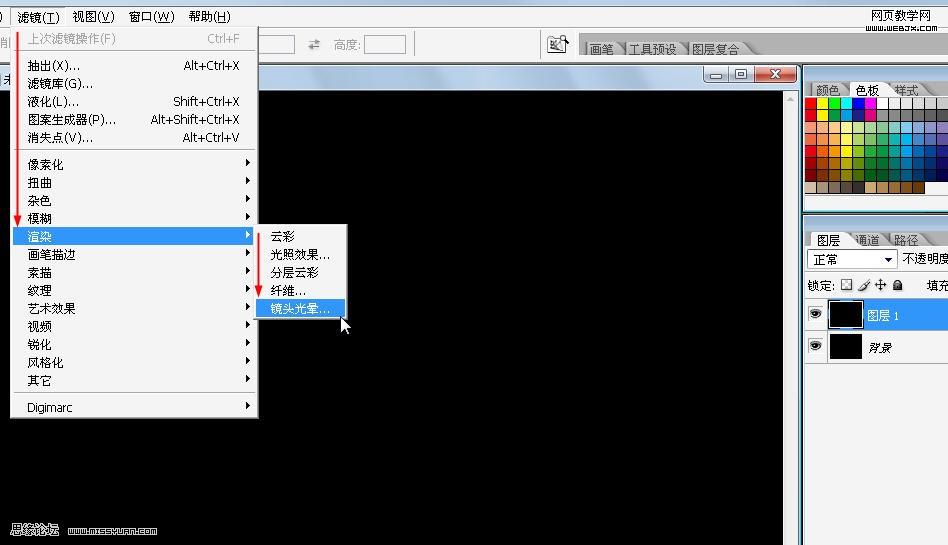
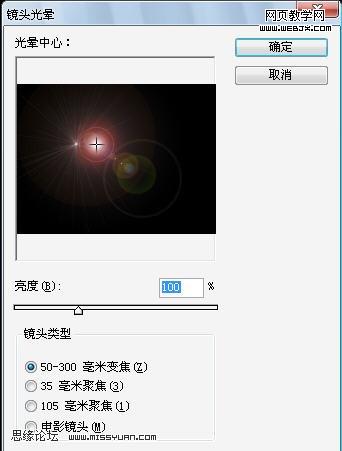
3.对新的图层填充黑色,并执行【滤镜】-【渲染】-【镜头光晕】

4.参数默认~

效果如下~

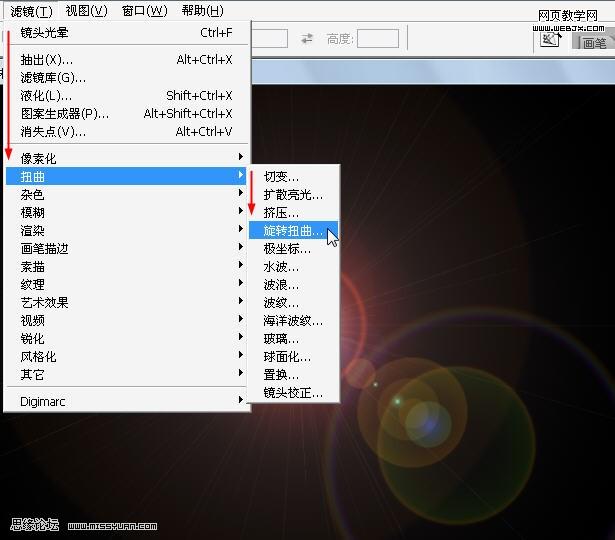
5.对当前光晕添加【滤镜】-【扭曲】-【旋转扭曲】

|||
6.调整参数到245左右~这个参数是死的~主要是把光晕扭曲

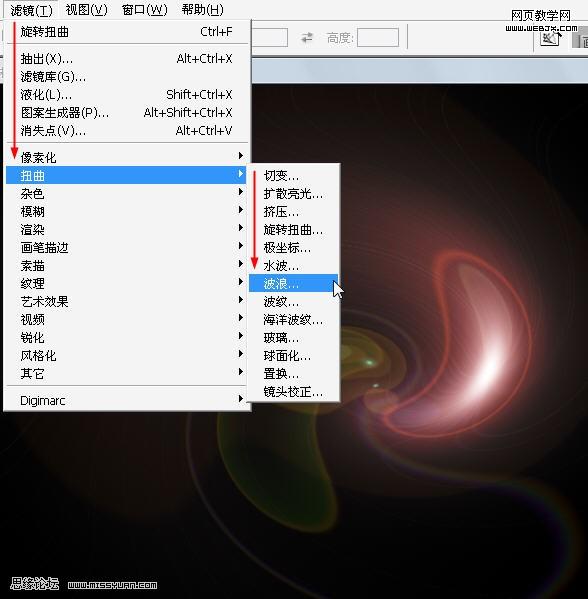
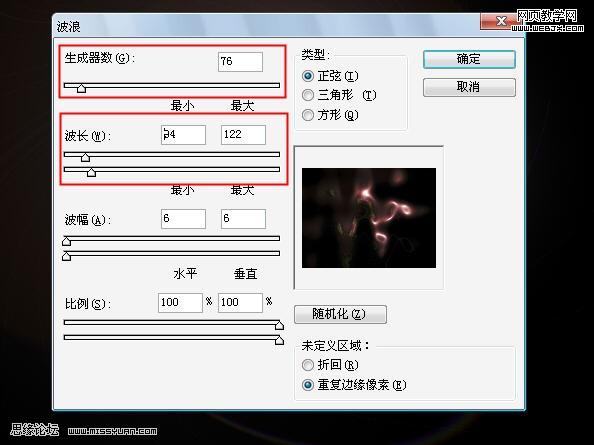
7.对扭曲好的图像添加【滤镜】-【扭曲】-【波浪】,添加细节~

8.这个参数要细心的设置~主要调整上边的两个命令参数就可以~

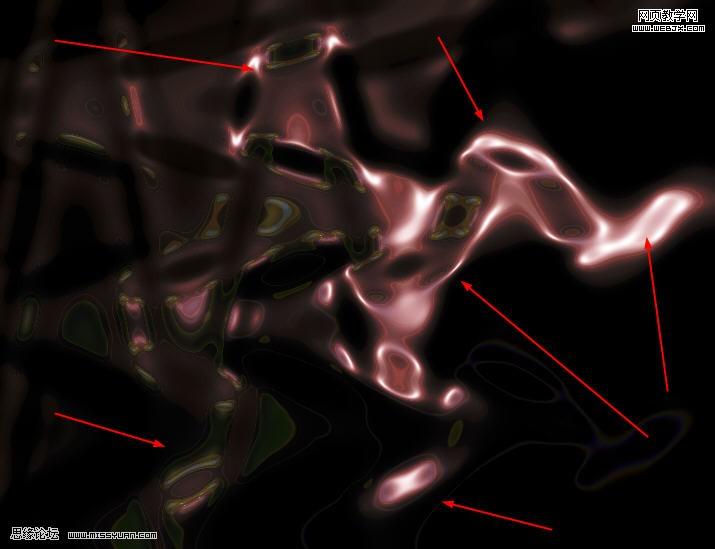
9.观察添加波浪后的效果。发现图层的扭曲很好,但是有的地方太牵强~

|||
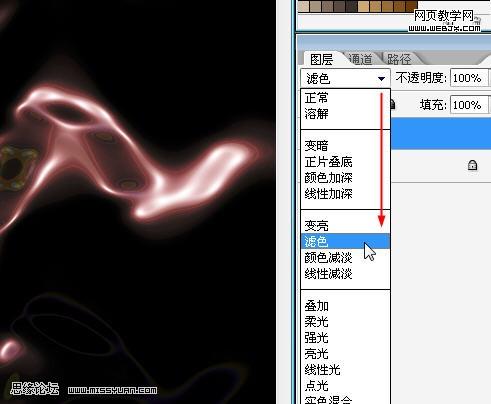
10.把当前的光晕变换层混合模式改为【滤色】

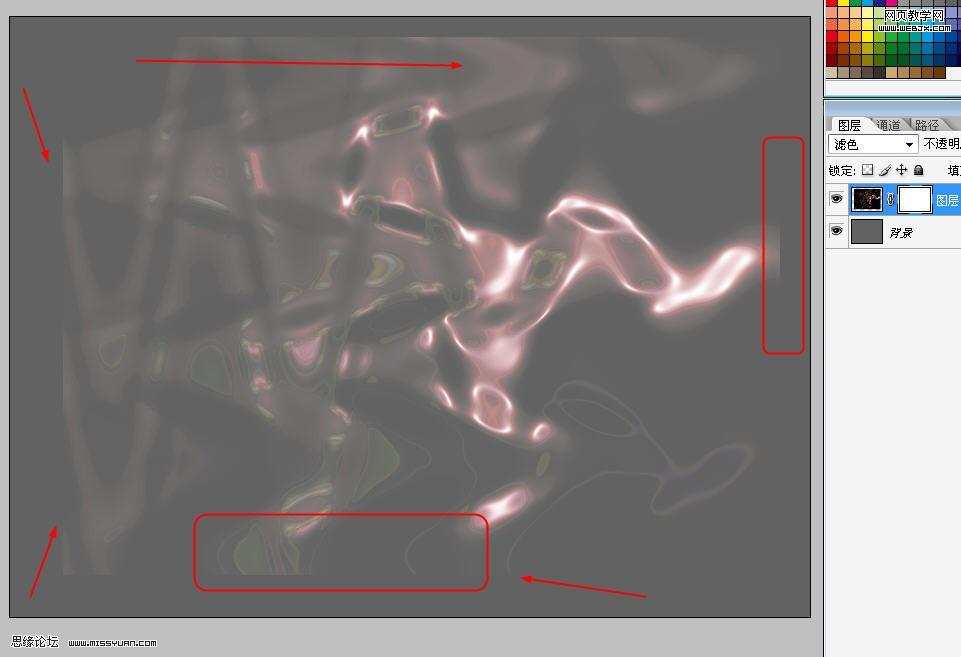
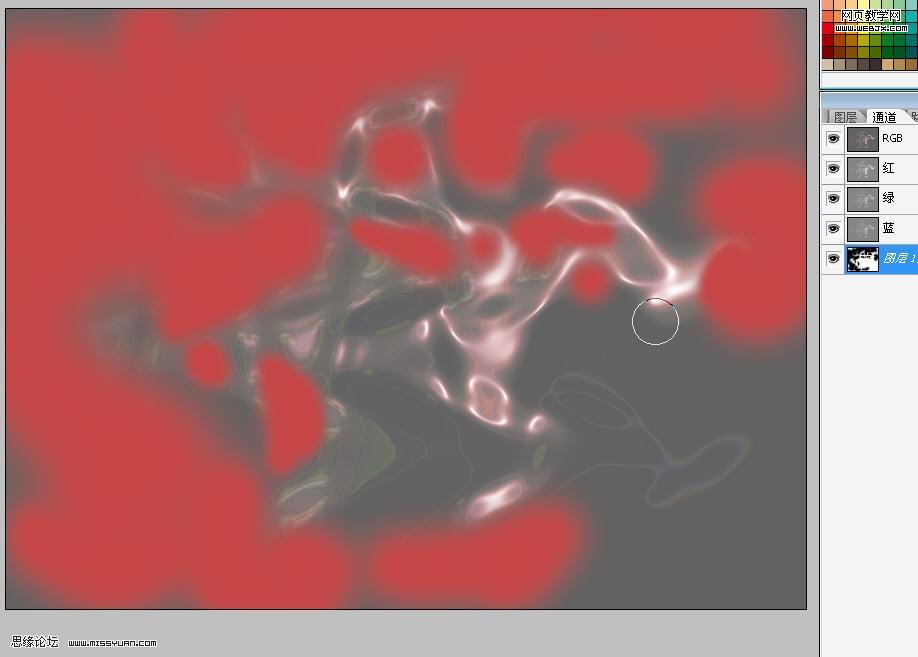
11.把图像调整小一点并添加蒙版~观察边缘~发现有灰边,这样在以后的复合中会有边缘切除的嫌疑~

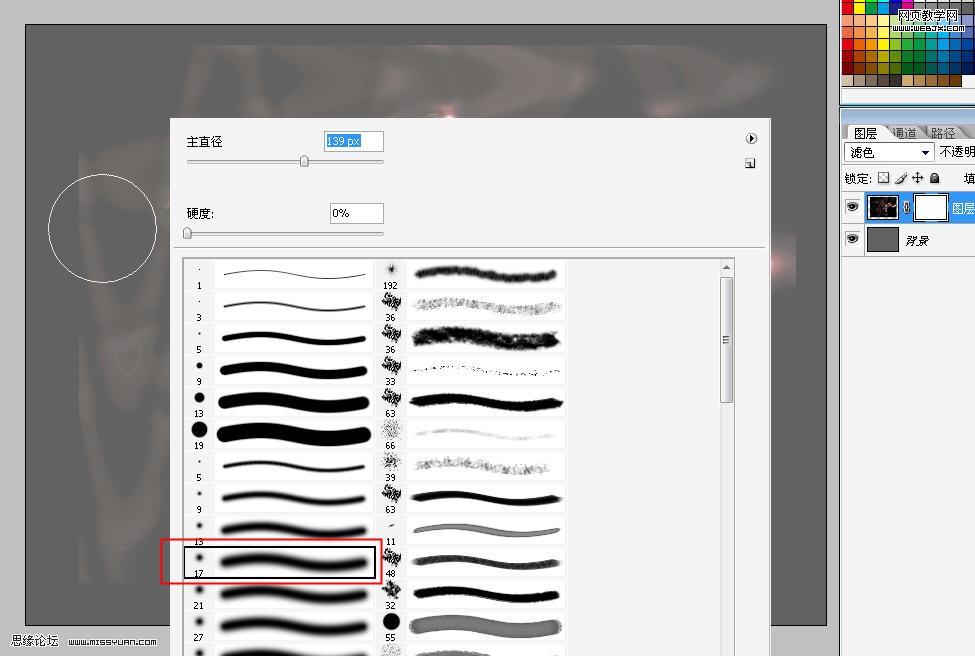
12.选择画笔,并涂抹边缘~蒙版状态如下~


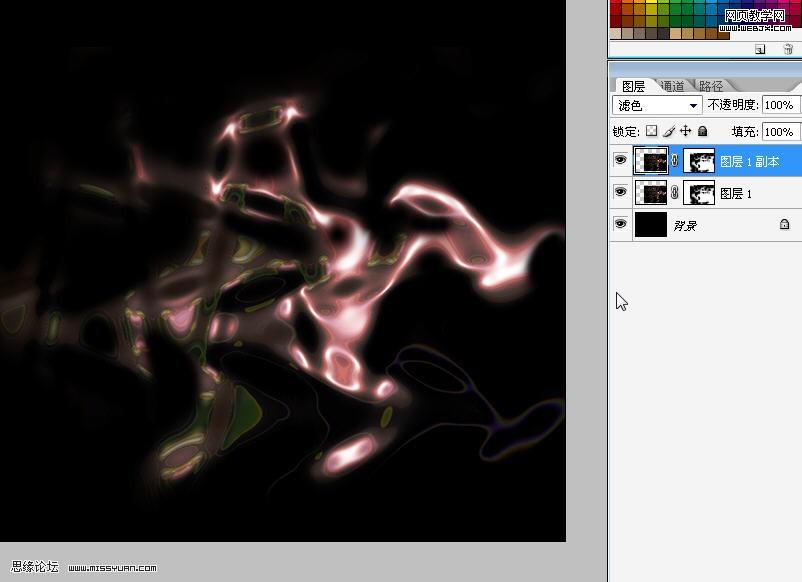
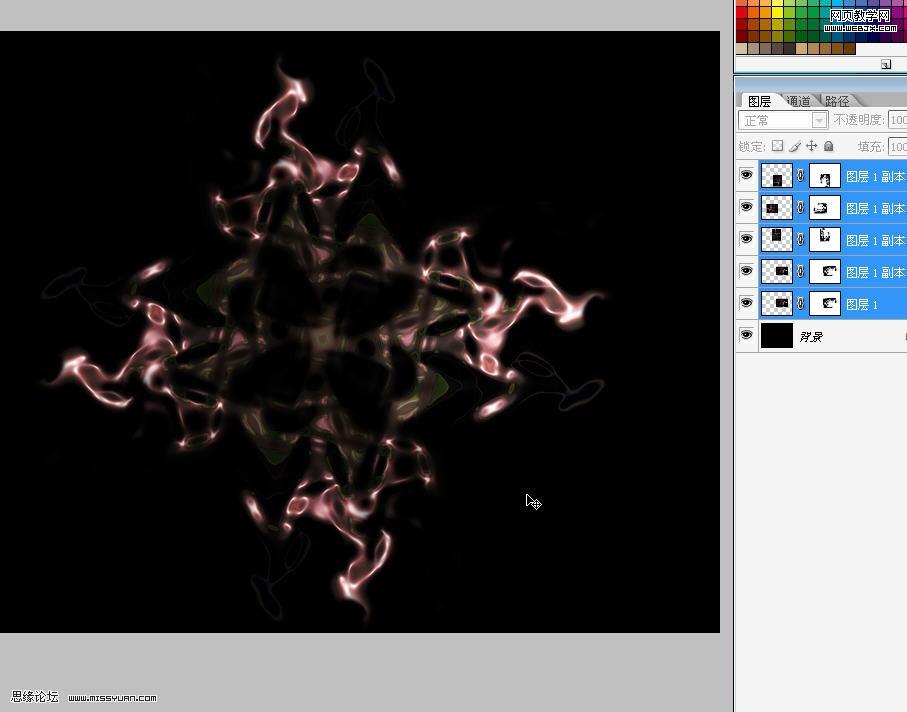
13.【ctrl+j】拷贝当前图层到新的图层!

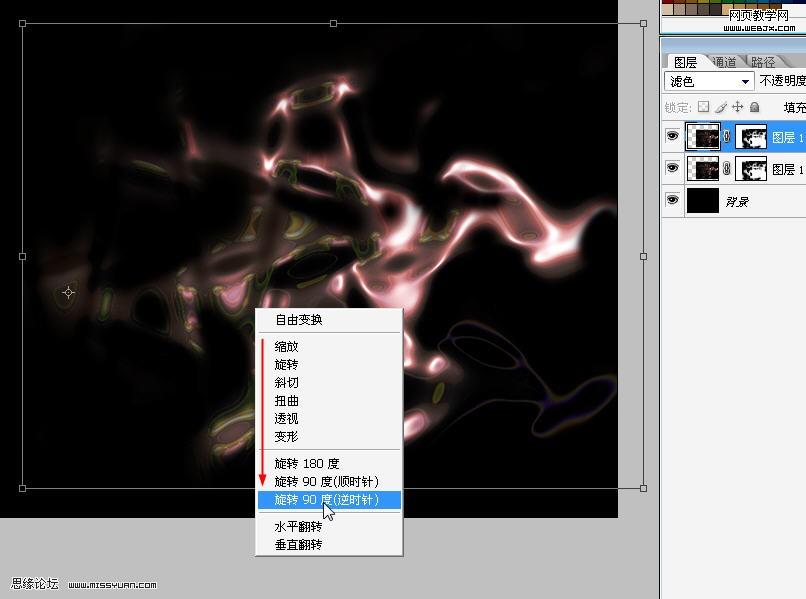
14.【ctrl+t】执行自由变换~【旋转90°(逆时针)】

|||
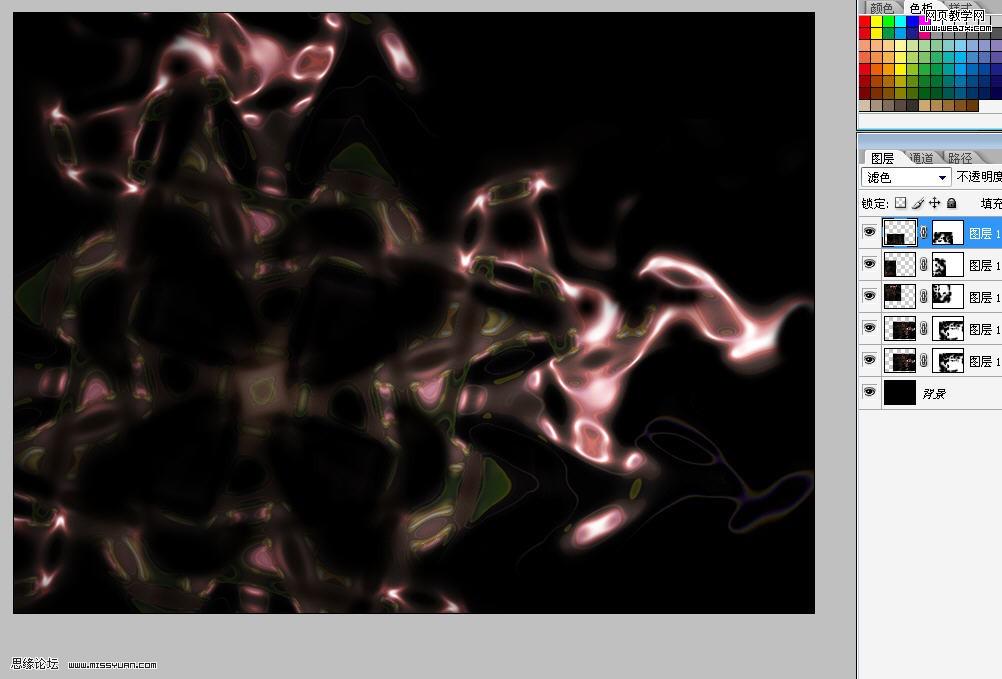
15.执行完上一步,按住【shift+ctrl+alt】,按一次【t】,就执行一次上次变换~执行两次~

16.效果如下:

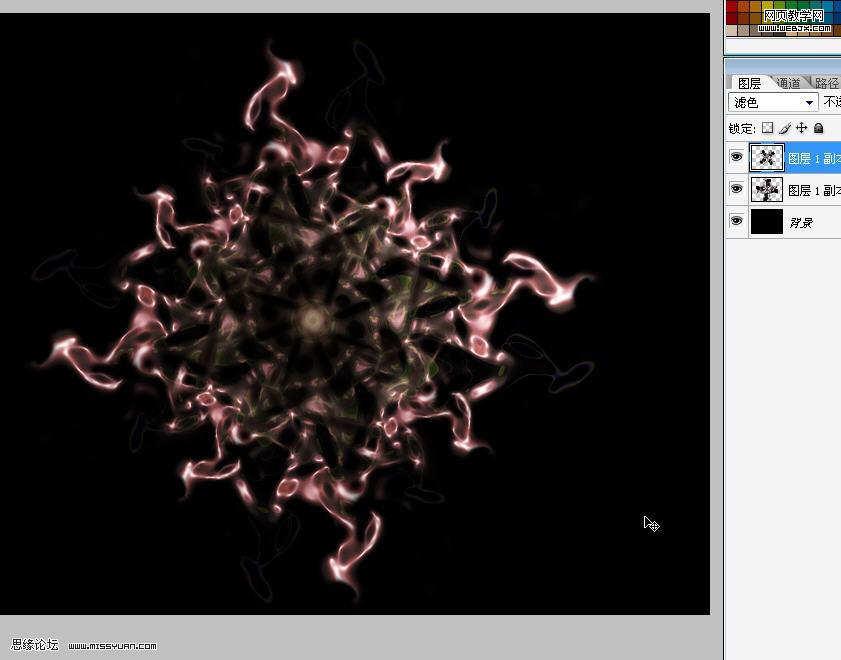
17.把当前的变化图形(除背景外)合并成一个~复制一个副本并旋转一个度数~如下图所示~
注意,这里的图层混合模式还是滤色~我们合并带有蒙版的图层和带有混合模式的图层的时候,会有问题出现

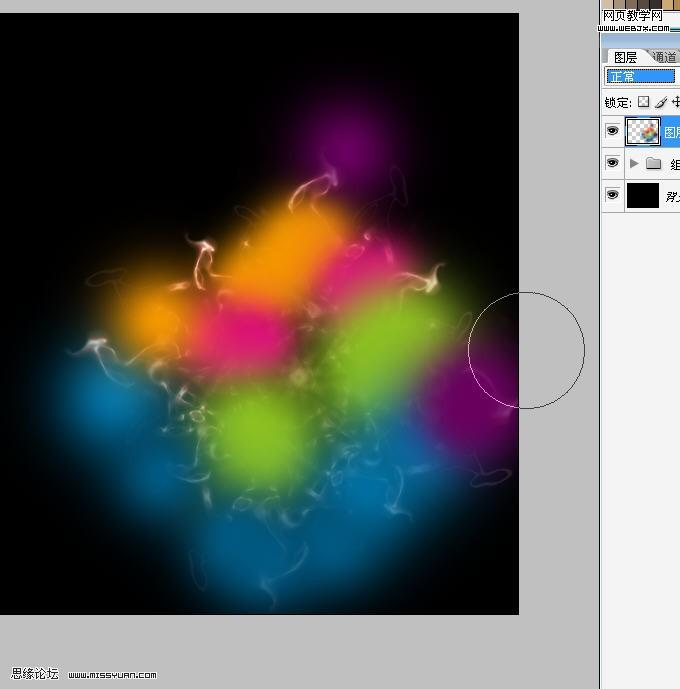
18.添加一个颜色映像图层~来调整图案的颜色~

|||
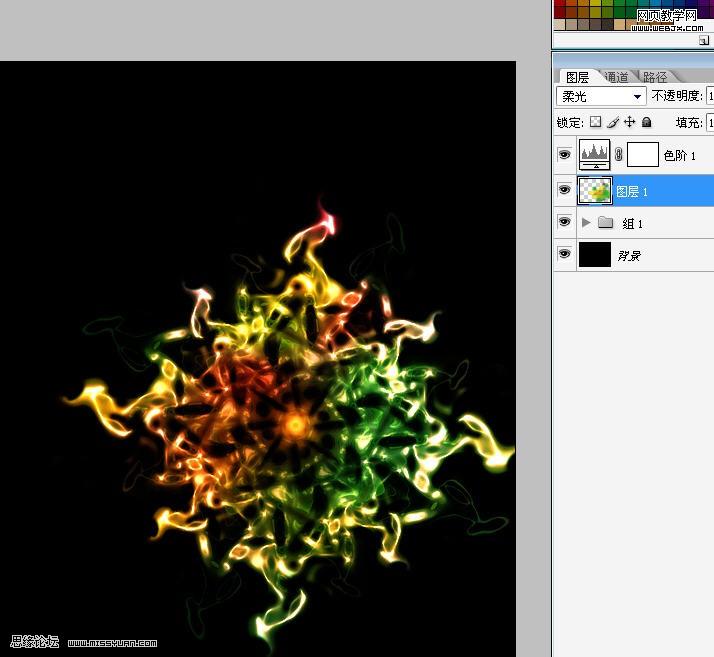
19.把颜色图层的混合模式改为柔光~

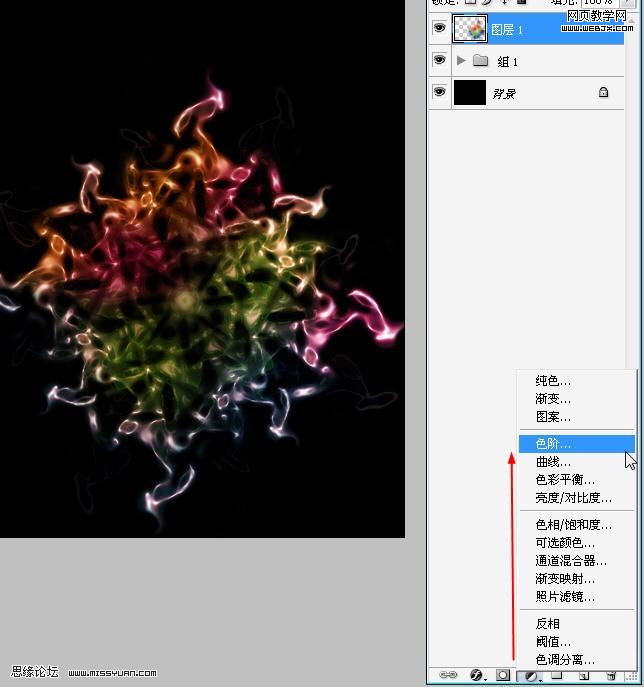
20.添加一个【色阶】的调整图层~
参数自己调整着看~没有死的参数~

21.继续添加些细节~~完成效果~

新闻热点
疑难解答