| 来源:中国古曲网 作者:采旎 本教程介绍非常简单的水晶按钮的制作方法。制作的时候只要用圆角矩形拉出按钮的大小,然后加上图层样式和高光即可。教程只是个参考,其他形状的按钮制作方法类似。 最终效果 |
 |
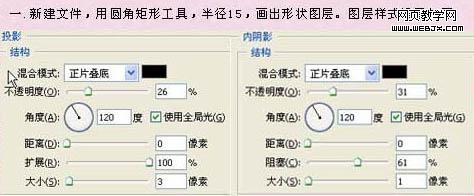
| 1、新建一个大小自定的文件,选择圆角矩形工具,半径设置为15像素,前景颜色设置为蓝色,拉出一个圆角矩形,然后双击图层调出图层样式,参数设置如下图。 |
 |
 |
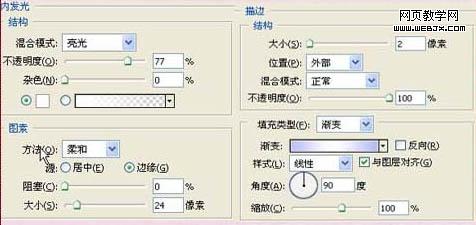
| 2、新建一个图层,给按钮添加高光效果。用圆角矩形工具再画一个较小的圆角矩形,如下图。 |
 |
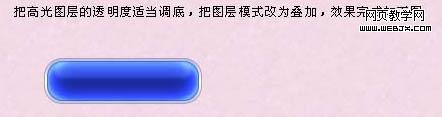
| 3、把高光图层的透明度适当降低,图层混合模式改为“叠加”,效果如下图。 |
 |
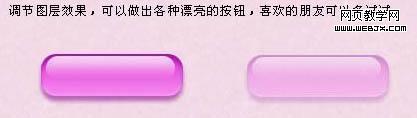
| 4、调节图层效果,可以做出其他颜色的按钮,最后加上文字完成最终效果。 |
 |
新闻热点
疑难解答