本文分做两个部分,一个是制作抽象的艺术白雾背景,另外就是制作水晶的文字字体,主要使用的还是ps图层样式,做法比较简单,里面用到的纹理与字体可在最后的原文地址中寻找下载。
先看下效果吧 :)

第1步:找一个喜欢的纹理; 从这里下载 >>material.rar

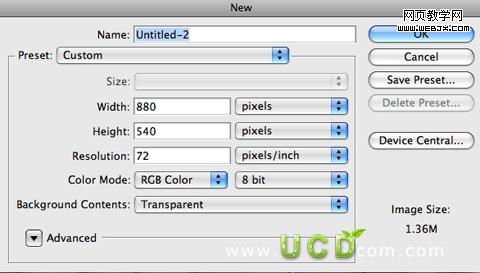
第2步:新建文件(ctrl+n);文件大小为880 x 540 px,背景为透明。

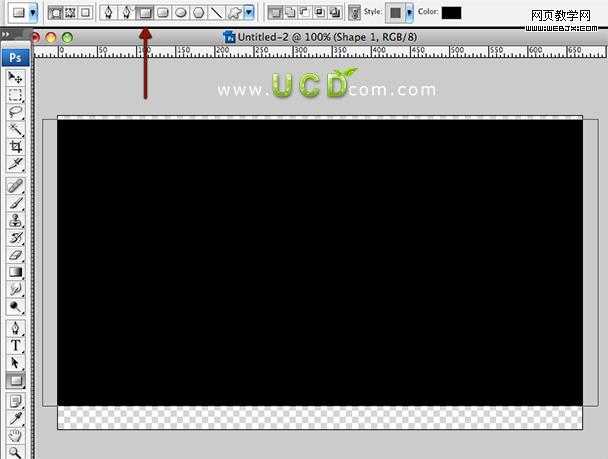
第3步:选择矩形工具(u),设置如图:

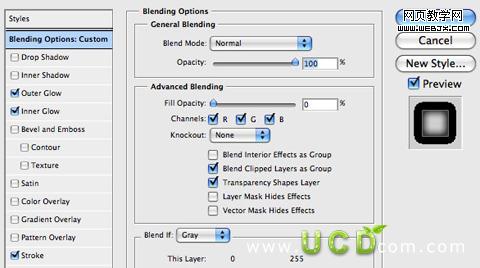
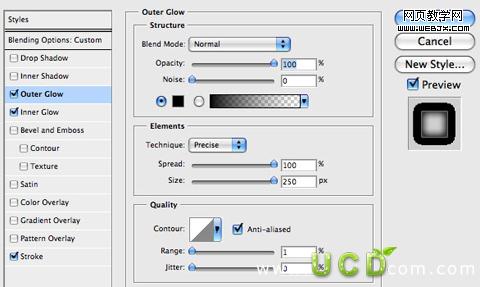
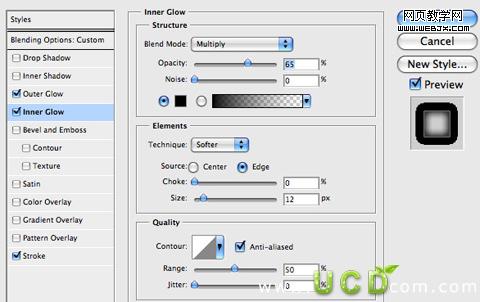
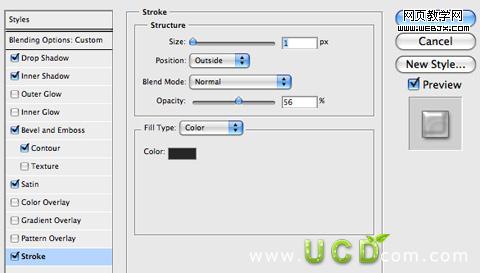
选择图层样式:填充为0% >>内发光 >>外发光 >>描边




|||
第4步:找一张自己喜欢的纹理;从这里下载 >>material.rar

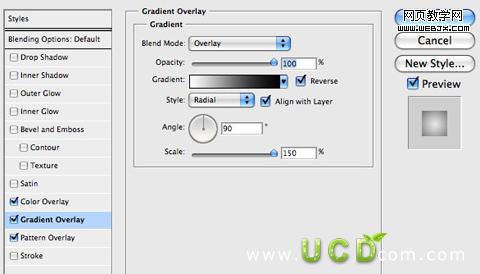
第5步:选择图层样式 >>颜色叠加 >>渐变叠加 >>图案叠加



第6步:选择文本工具(t)输入文字,选择自己喜欢的字体,用我这个从这里下载 >>material.rar

|||
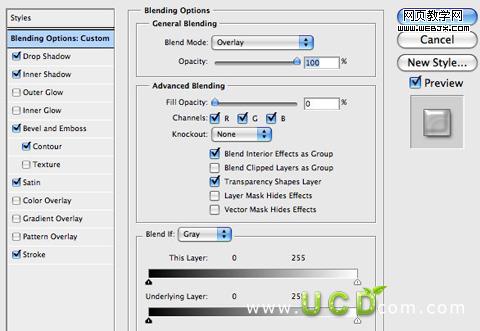
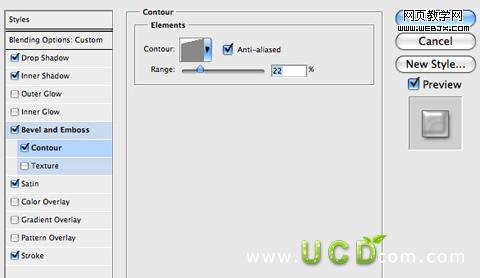
第7步:选着图层样式设置如图:








小鱼已经完成ps制作三维透明玻璃文字,您呢(*^__^*) 嘻嘻……
新闻热点
疑难解答