你是变形金刚的铁杆粉丝吗?你喜欢变形金刚的电影吗?你想自己亲自做一个独特的变形金刚海报放在桌面每天欣赏吗?如果你回答是的话,接下来这篇壁纸制作教程将会帮助你。

首先创建一个新的文档大小为1900×1200 pixels,然后将前景色和背景色设置为#000000和#46577c接着应用滤镜 >渲染<>云彩

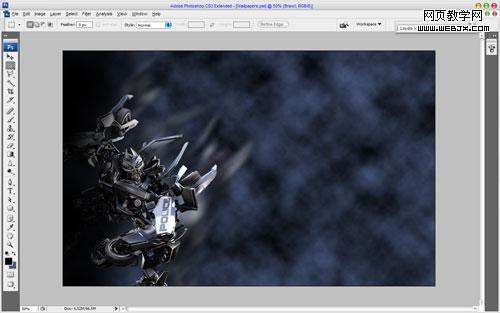
完成了这步作品之后我们将要回到背景图继续完成下一步。我想要放置一张变形金刚的图片到我们的壁纸上。当然你可以选择你喜欢的不同主角,但是我更喜欢这张barricade.打开图片然后复制图片到壁纸的左下角。不要忘了重调大小。

完成这步之后,我们选中photoshop笔刷和柔软的圆角(大小:500px),在变形金刚的左侧绘制黑色的颜色创造出一种从黑暗中出来的风格。

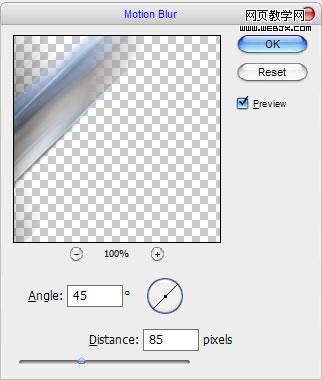
按下photoshop快捷键ctrl+j复制图层。回到上面的原始图层稍微扩大一下,然后应用滤镜 >模糊 >动感模糊相关设置如下

|||
你的效果应该看起来像我的样子:

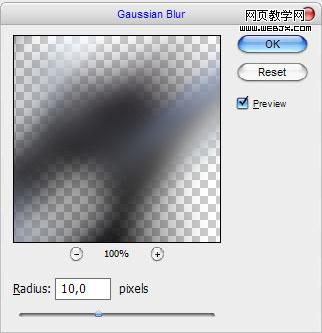
接着应用滤镜 >模糊>高斯模糊。

接着将不透明度设置为55%.

现在我们继续塑造背景图层的风格,转到背景图层,将背景图层使用photoshop笔刷工具和300 pixels 的圆角进行绘制。这样的话你的图片将会看起来像我的样子:

|||
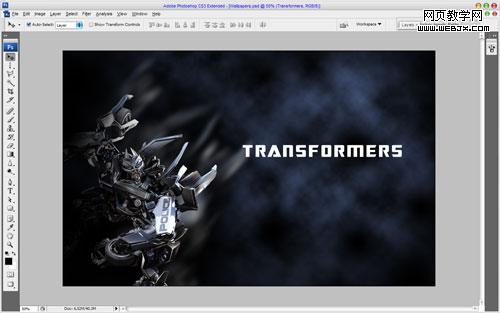
接下来让我们来添加一些文字。选择横排文字工具(就是默认的那个文字工具)。然后写下一些像 ‘transformers’的字使用任何颜色都无所谓。字体的设置你可以参照下面所示:


在上面的图片中我使用的一种叫做sf
transrobotics,。你可以在这里下载这个photoshop字体让我们继续下一步,我想风格化一下标题的话效果会更佳。你可以查找你的肌理图片资源选择一个适合的,当然你也可以使用我的这张肌理图,将其复制到画布上,重调一下它的大小,裁切到logo的像素大小,(转到文字图层载入文字选区,可以通过选择>载入选区,这步完成后按下快捷键ctrl+shift+i反选选区 ,然后回到文字图层按下delete键清除选区)。

按下 ctrl+d取消选区。然后选择锐化工具(笔刷: 150 px, 模式:正常,强度: 30%)使这个文章图层显得更加锐利具有男人味呵呵。

|||
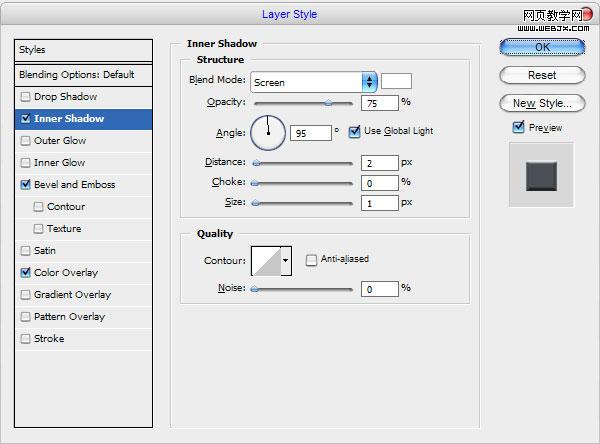
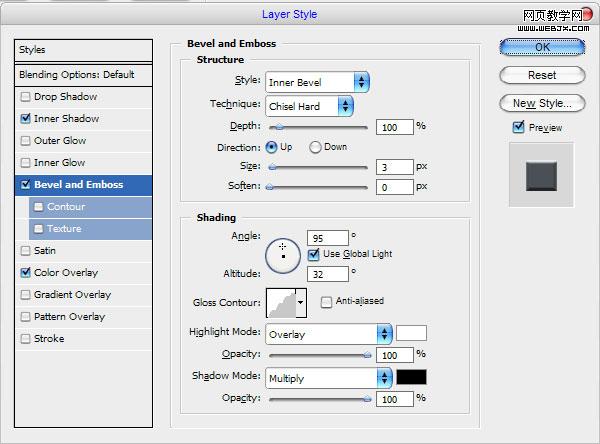
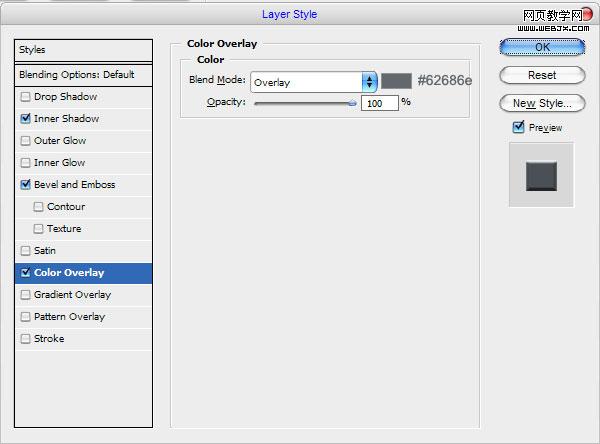
现在对这个图层应用以下的图层样式:



|||
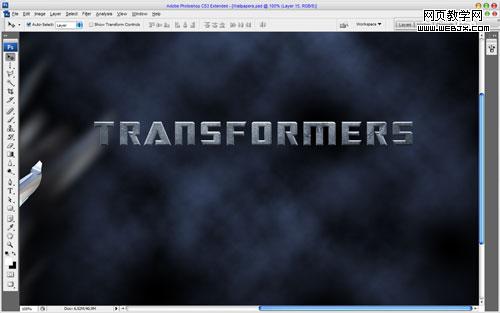
下图就是这个效果

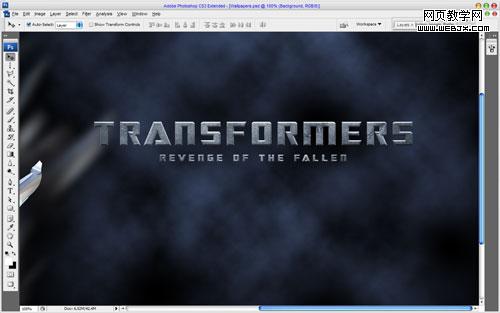
然后用同样的方式添加第二行字

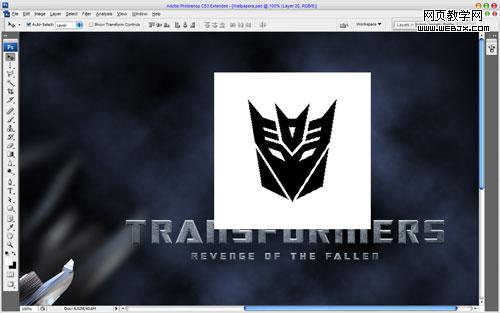
是时候该添加上最后一个物体 你可以通过谷歌的图片搜索找到一张黑白的logo图片,或者使用我的然后入下图一样把它放置在画布中

|||
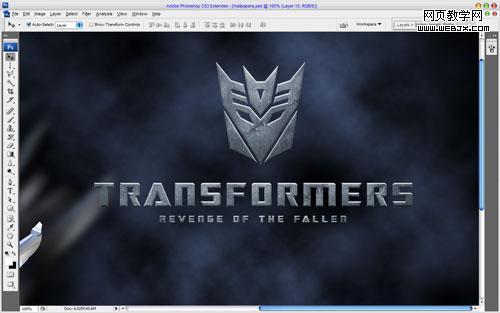
使用多边形套索工具从背景中来分离出logo,然后按下ctrl+i 来反选选区接着按下delete键来清除选区,然后像处理文字图层一样风格化处理logo。

好了我们即将完工啦,现在选择减淡工具(画笔: 80 px,范围:高光, 曝光度: 20% ) 来减淡一下logo的色调。

接着我们要做的是给我们的logo添加一些炫光使它具有金属风格显得有真实感。现在选择椭圆选框工具绘制圆状选区。然后转到渐变工具,把黑色和白色作为你的前景色和背景色设置下图所示的渐变样式。

|||
按下取消选区然后如图所示使用编辑 > 自由变换:

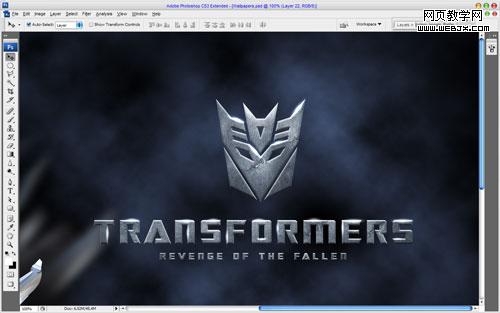
把图层混合模式改为颜色减淡如图所示旋转一下图片。

这样的话使图片显得更加显眼:

|||
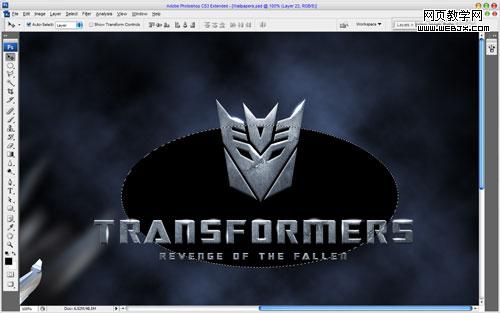
我们的logo就这样完成了。看起来还不错!为了使我们的logo显得更加明亮点我们使用椭圆工具来绘制一个球形的范围如下图所示用黑色填充之。

ok, 按下ctrl+d接着应用滤镜 >模糊>高斯模糊半径100 pixels。

well, 好啦,我们的壁纸已经圆满完成啦,我希望这个变形金刚电影壁纸教程可以将会大家!不要害怕去尝试做哦!

1024×768 | 1280×800 | 1280×1024 | 1440×900 | 1680×1050 | 1900×1200
新闻热点
疑难解答