我们知道在制作网页/过程中图片占了一个十分重要的地位.尽管网速越来越快,但是图片太大依然是造成网页载入速度过慢的最重要原因之一.
那么到底在gif,png,jpg这些格式我们要选择哪一种作为候选格式,而哪种图片格式可以让图片更小,却拥有更好的图片质量呢?
1.图片格式
gif
gif最突出的地方就是他支持动画,同时gif也是一种无损的图片格式,也就是说你在修改图片之后,图片质量并没有损失.再者gif支持半透明(全透明或是全不透明).
根据google的说法,gif适用于很小或是较简单的图片(10×10以下或是3种颜色以下的图片).
png
首先,png包括了png-8跟真彩色-png(png-24 or png-32).那png相对于gif最大的优势是:
但是我们知道png是不支持动画的.
同时需要留意ie6是可以支持png-8的,但是在处理png-24的透明时会显示会灰色.相关例子可以参考sitepoint.
通常图片保存为png-8会在同等质量下获得比gif更小的体积,而全透明的图片我们现在只能使用png-24.但是请留意在保存图片在png-8与gif中进行比较.因为定律并不一直正确.
jpg
jpg所能显示的颜色比gif,png要多的多,同时得到很好的压缩,所以jpg很适用于保存数码照片.但是注意它是一种失真压缩,这意味着你每次修改图片都会造成像素失真.
看了上面的介绍你应该对使用哪种格式保存哪种图片有了大概的了解.简单的说就是:
一句话:小图片或网页基本元素(如按钮),考虑png-8或gif.照片则考虑jpg.
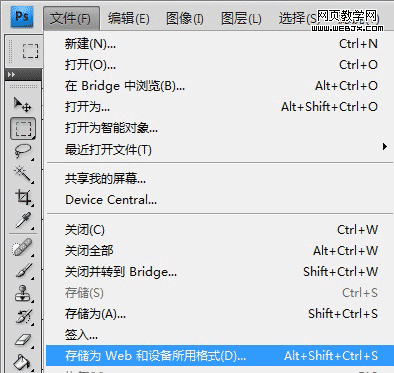
首先,我们如果是在photoshop中制作的图片或是网站素材,在保存图片时,切记选择”文件-存储为web和设备所用格式”.因为这样往往在同等质量下能获得更小的图片体积(相比直接”存储为”).请看下图:

smush it!
在按照上面方法存储图片之后,其实还是可以继续压缩图片大小的,而且我谈论的是不对图片质量造成损失的方法.
smush it!包含在著名的著名插件yslow之中,并确保已经安装了firebug.使用方法很简单,只需要在yslow中打开”tool”下的all smush it! 将会跳转到一个新页面,对当前网页的图片进行压缩.而这些压缩都是在不损失图片质量下进行的.所以你大可放心.
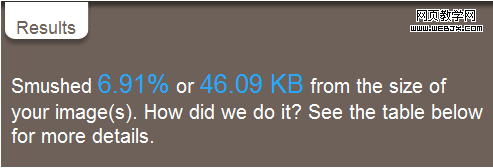
6-15更新:由于”实践是检验真理的惟一方式“,那么我现在用smush it!对本网站及vikiworks.com分别进行测试,结果显示ediyang.com首页的图片压缩了6.52k,而vikiworks.com的首页压缩结果十分惊人,竟是46k,截图如下:
由此可见smuch it!真的是图片压缩的一大利器.
如果你想要单独压缩某一张图片,你可以到
http://developer.yahoo.com/yslow/smushit/index.html
只要填写图片的网址就可以进行压缩了.
tips:先在ps中保存为web格式图片,然后再使用smush it!压缩图片.
新闻热点
疑难解答