photoshop打造炫彩的闪烁光线的扣篮篮球运动员照片。
先看最终效果。

原图:

|||
我们用钢笔工具或者套索工具把人物图片选择出来,然后复制粘贴到一个新图层。

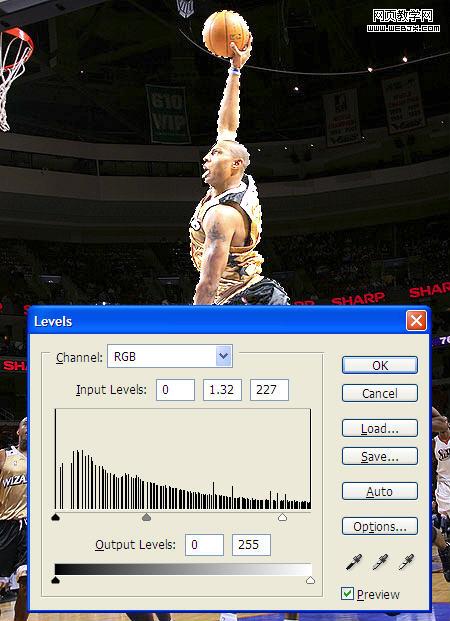
按ctrl+l调整色阶:

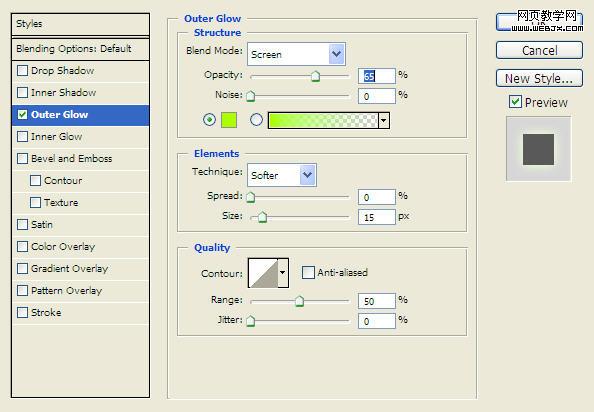
然后添加外发光特效,设置图层样式,颜色设置为#b4ff00,设置效果如下。

|||
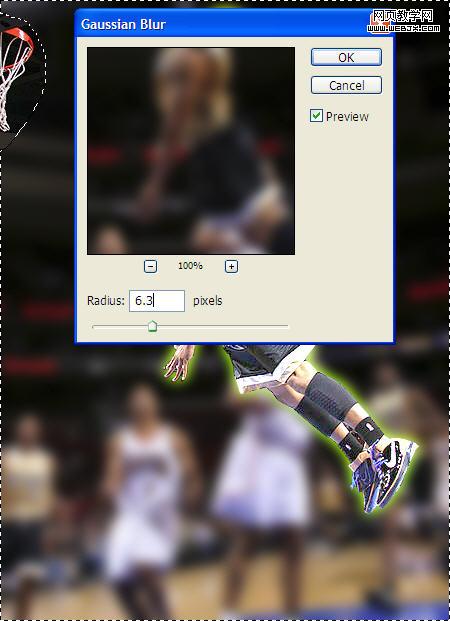
现在选择整个背景。

添加高斯模糊。

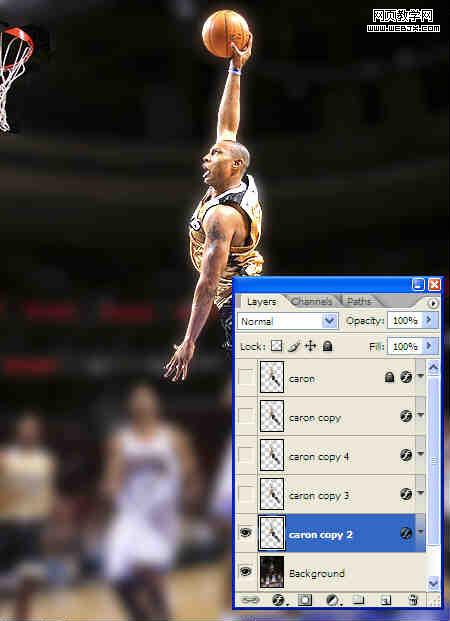
为了使效果更加酷,我们复制人物5次。然后每个图层进行设置。

|||
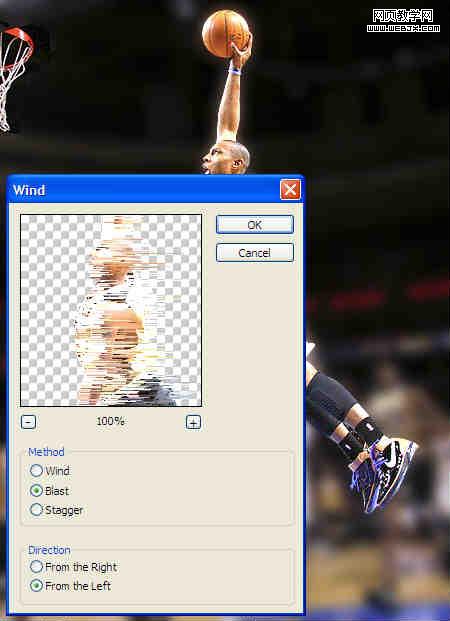
选择最下面的人物图层,然后执行风滤镜,设置如下。

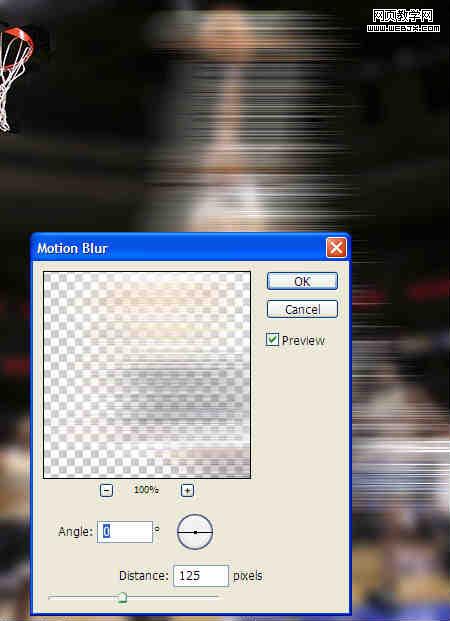
然后添加动感模糊。

设置图层样式,应用风格是渐变叠加。然后用套索工具选择人物的左侧,然后删除。

同样办法删除腿部的左侧的风。

|||
显示从下往上的第2个人物图层,然后按ctrl+t调整。

改变图层不透明度为50%。

用同样方法旋转从下往上第3个人物图层,调整,调整不透明度为25%。

|||
现在我们添加一些光线特效。使用钢笔工具绘制以下一条曲线。

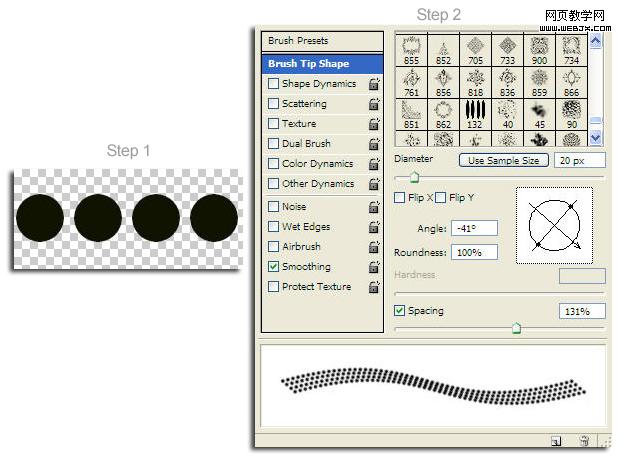
然后使用一个圆的笔刷,改变笔刷设置如下。

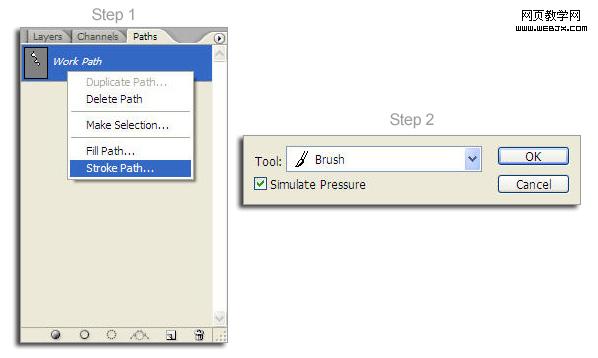
制作一个新图层,然后用画笔描边。

效果如下。

|||
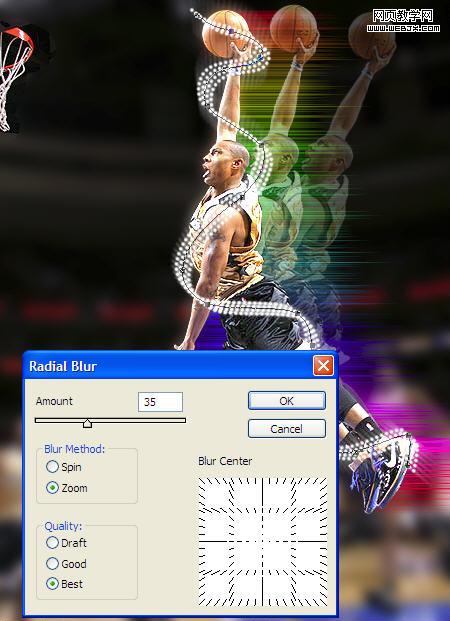
设置径向模糊滤镜。

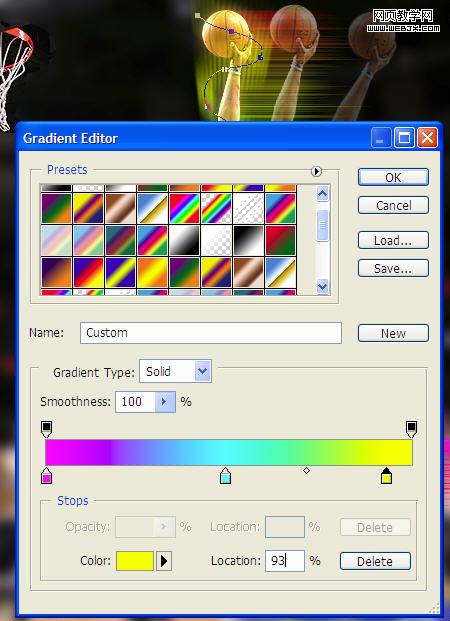
添加一些渐变色彩,设置颜色如下:#f707fe ,中间的#60fffe,右侧的#f1fc00.

然后用橡皮擦擦除人物的胳膊和腿部的色彩。

|||
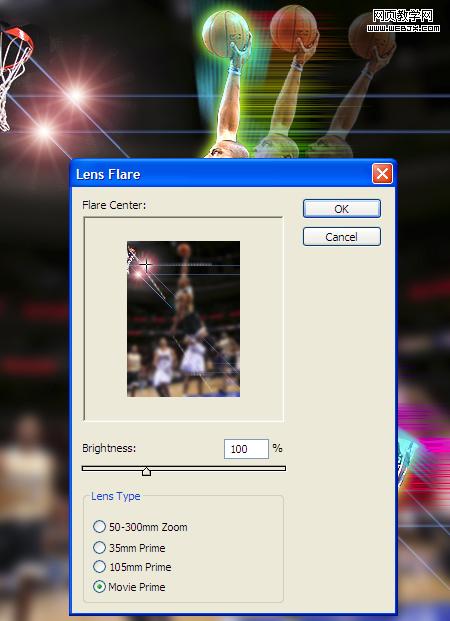
镜头模糊滤镜。

最终效果。

新闻热点
疑难解答