教程开始之前,最好还是能够画出邮箱的立体透视图。画好了后面基本上就是上色和加高光效果。制作过程比较单一,画好一面的选区拉上渐变再加上高光。其它的面基本上重复操作即可。
最终效果

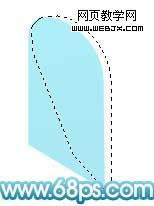
1、新建一个600 * 600 像素的文件,背景填充白色。新建一个图层,用钢笔工具勾出图1所示的选区。

<图1>
|||
2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

<图3>
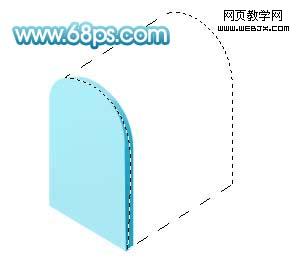
3、在背景图层上面新建一个图层,用钢笔工具勾出图4所示选区,拉上图5所示的线性渐变色,效果如图6。

<图4>

<图5>

<图6>
|||
4、同样在背景图层上面新建一个图层,用钢笔工具勾出图7所示的选区,再拉上图8所示的线性渐变色,效果如图9。

<图7>

<图8>

<图9>
|||
5、新建一个图层,用椭圆选框工具,按住shift 键拉一个小的正圆选区,按ctrl + alt + d 羽化25个像素,填充白色。然后按ctrl + t 变形处理,如图11,再适当变换角度,效果如图12。

<图10>

<图11>

<图12>
|||
6、同上的方法制作出入口部分,如图13,14。

<图13>

<图14>
7、新建一个图层,用钢笔勾出图15所示的选区,拉上渐变色,效果如图16。

<图15>

<图16>
|||
8、底部的制作,如图17-19。

<图17>

<图18>

<图19>
9、底部个立体面的制作,方法同上,效果如下图。

<图20>
|||
10、在最上面的图层新建一个图层,加上卡通云彩,如下图。

<图21>
11、最后再加上其它装饰并调整好整体细节,完成最终效果。

<图22>
新闻热点
疑难解答