photoshop绘制一个rss图标教程,本片教程主要使用photoshop的图层样式-混合选项等创建了一个晶莹剔透的rss图标。
在这个教程里我将创建一个绚丽的rss图标用于你的博客上。先看一下最终效果。
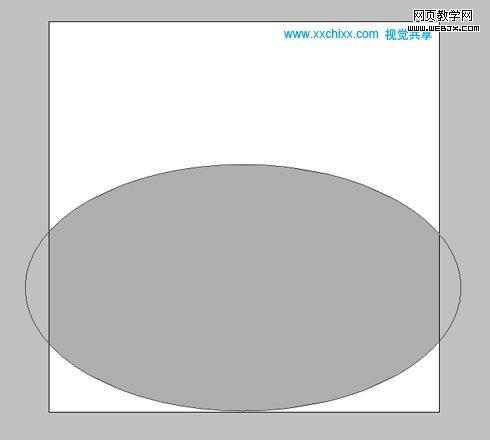
首先,打开photoshop新建一个文件 (文件>新建) 大小为 512×512px分辨率为72 dpi.使用椭圆工具(u)画一个椭圆如下图。

图层填充设置为 0% 。
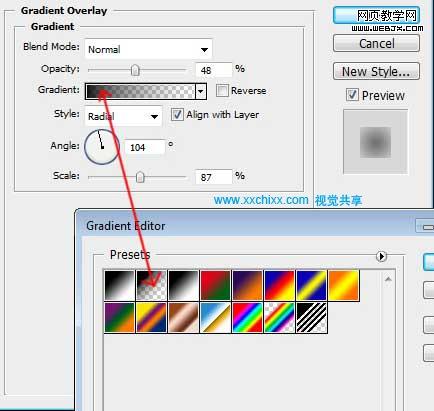
然后执行: 混合选项>渐变叠加,选择径向渐变,渐变黑色到透明,参数设置如下。
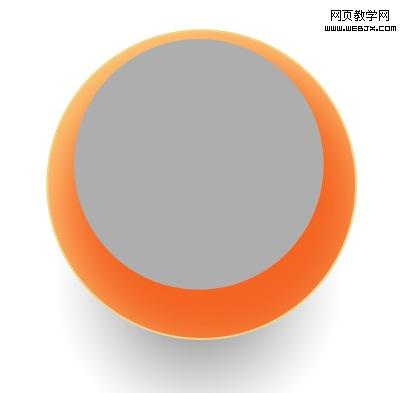
得到的效果如下,这将作为图标的阴影。
|||
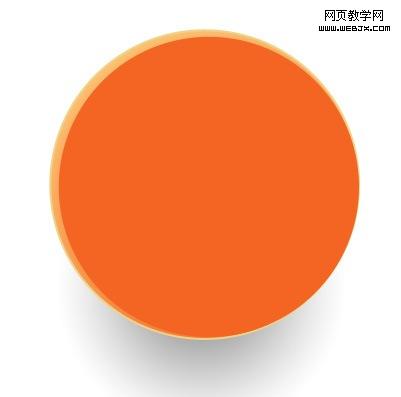
. 还是使用椭圆工具,同时摁住shift,画出来的就是正圆,, 混合选项-颜色 :颜色设置为 #f36523

执行混合选项>内阴影 参数设置如下。
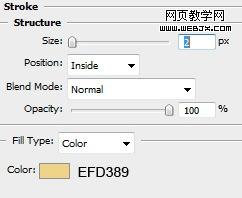
混合选项>描边 参数设置如下
图层填充设置为0%,效果如下
下一步,我们再绘制一个圆形。如下
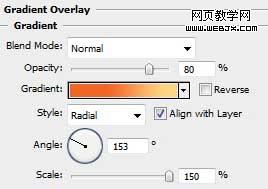
为这一层执行: 混合选项>渐变叠加 参数如下
渐变参数:如下,设置图层填充为0%
|||
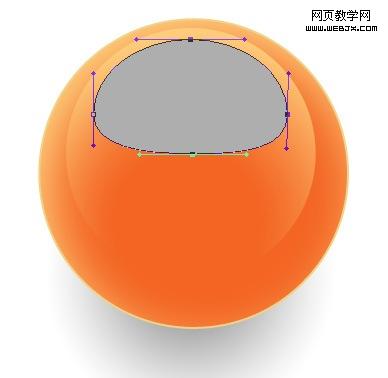
现在我们要来绘制另外一个圆形, 但是这个圆我们需要使用 直接选择工具(a)来修改一下形状,如下图。
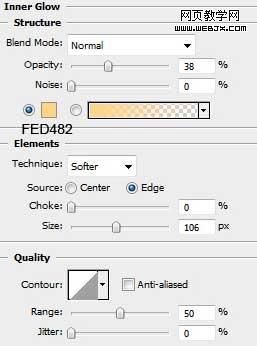
执行:混合选项>内发光

设置图层填充为0%. 这样我们的图标就有了几层高光层了。
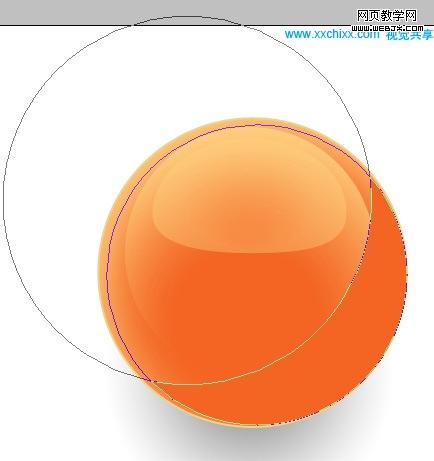
我们再绘制一个圆形,颜色填充为#f36523
选中这一层,选中矢量图层蒙版,然后再使用椭圆工具同时摁住alt键,这是光标会显示一个减号,减去大半个圆,剩下一个月牙形。
图层混合模式设置为“叠加”,填充度为60%。
这使得图标有了半个阴影。
|||
接下来,使用椭圆工具(u) 绘制两个大小不一的圆形.颜色设置为 #fedb8a
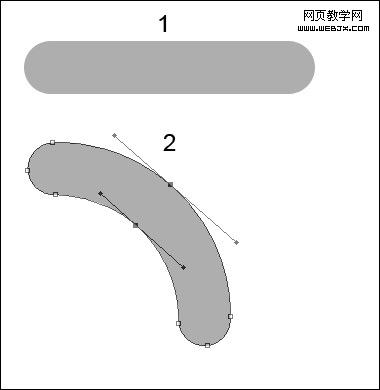
接下来我们使用 圆角矩形工具 (u) (半径设置为30 px) 用来绘制弯曲的曲线
1. 使用圆角矩形绘制如图1
2. 使用钢笔添加锚点工具在图1的中间位置上下各加入一个锚点,使用直接选择工具调整形状。
修改成如下形状。
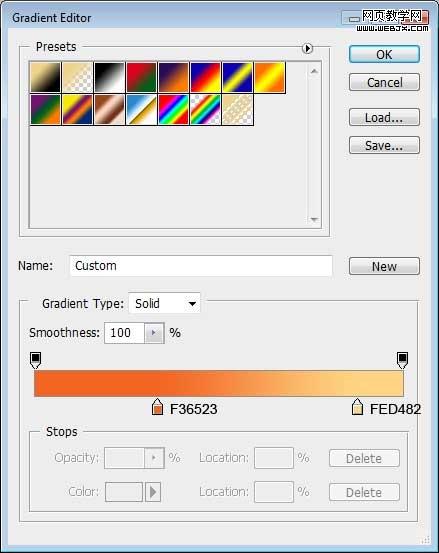
执行 混合选项>渐变叠加
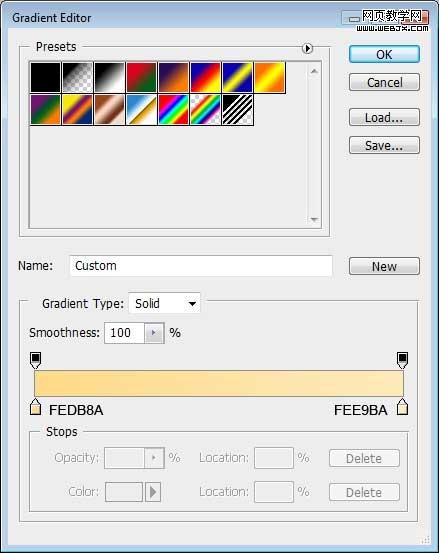
编辑渐变条
效果如下。
接下来我们再绘制一个比上一个大一点,的形状,然后就大功告成了!
新闻热点
疑难解答