这一效果的想法是由图层样式来创建出不错的书法字体的。此外,我们还经历了创建一个条纹图案的过程。本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵活运用了~

步骤1
打开photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背景。

步骤2
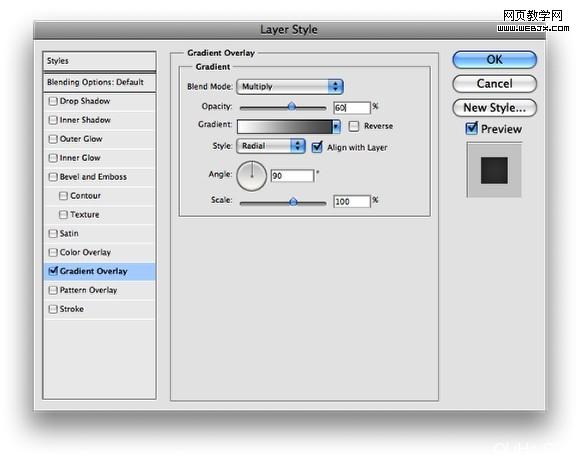
选择背景层,去层>图层样式>渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。

步骤3
现在去滤镜>杂色>添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为它能使渐变更加微妙。

|||
步骤4
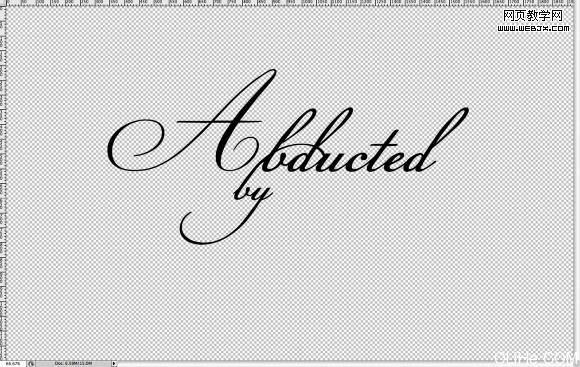
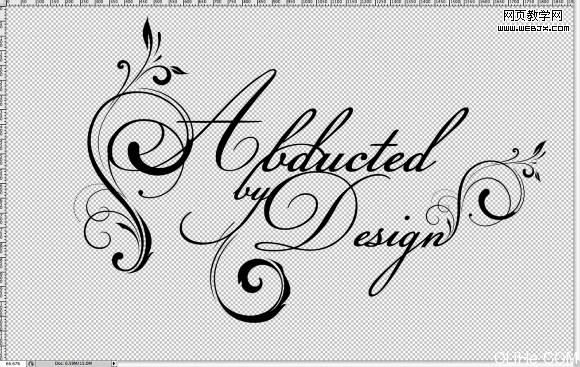
让我们添加文本。我们需要一个书法风格的字体,我使用的是champignon,你可以从http://dafont.com下载它。首先输入 abducted 。

步骤5
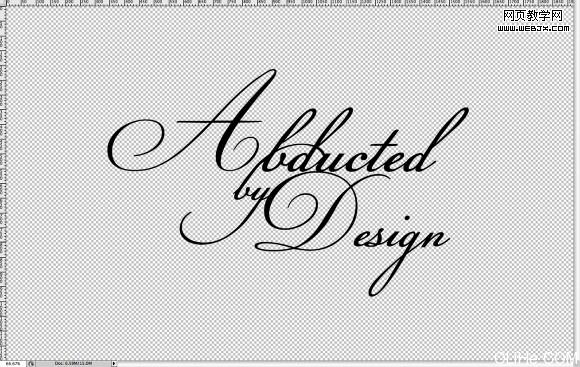
现在在 “abducted”的正下方输入 “by”。我用的是另一种字体,”champignon alt s…” ,你可以从http://dafont.com下载它。字母的位置参考下图,并尝试连接字母如”bs”。

步骤6
输入单词“design”。使“y”的末端连接到“d”,字母的连接是非常重要的,否则效果就起不到好的作用。

步骤7
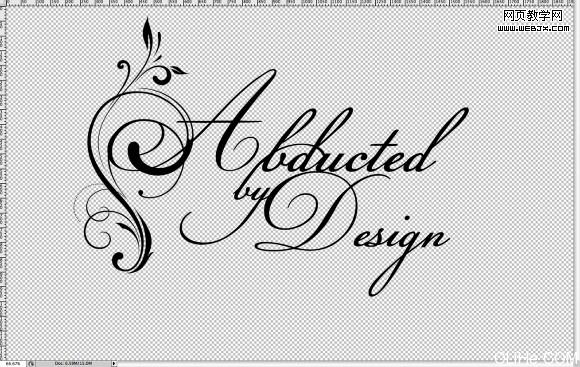
为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“a”的前面。我使用的是shutterstock,你可以在这里下载download it here。

|||
步骤8
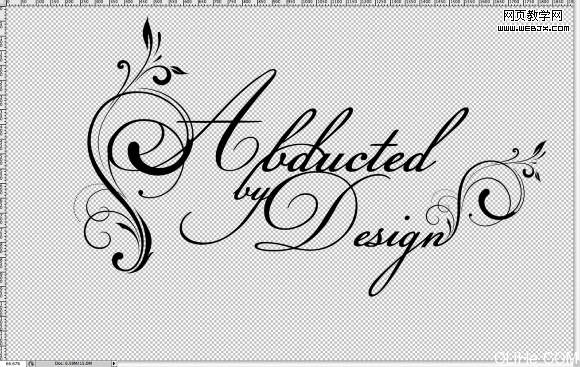
把另一个元素放在“design”中“n”的末尾上。我使用与上一步相同的元素,只是它稍微小一点。

步骤9:
另一个花纹连接到“y”上。

步骤10
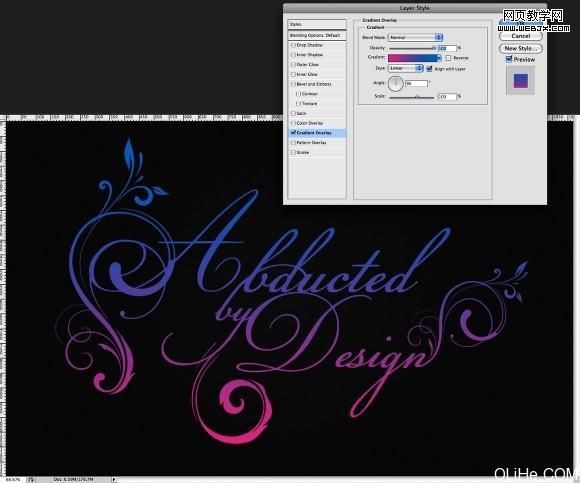
现在,你已经得到了带有花纹的文本,把它们转换为智能物体。这样,我们随时可以进行编辑。然后去层>图层样式>渐变叠加。使用粉色和蓝色,样式为线性,90度角。

步骤11
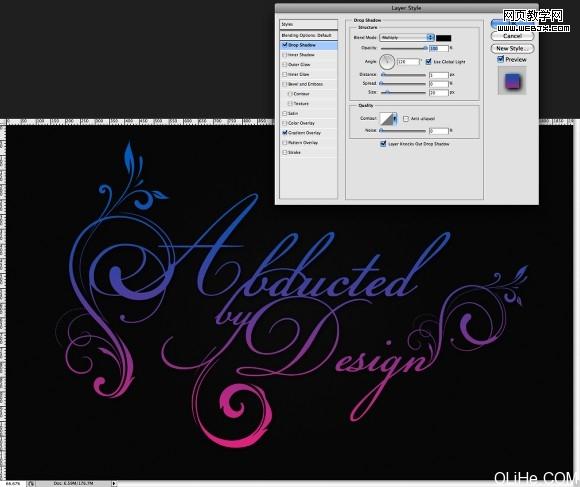
渐变叠加之后选择投影。使用正片叠底的混合模式,120度角,5像素的距离和20像素的大小。

|||
步骤12
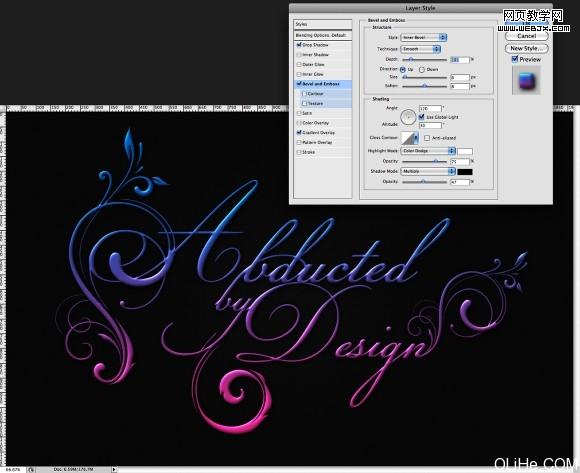
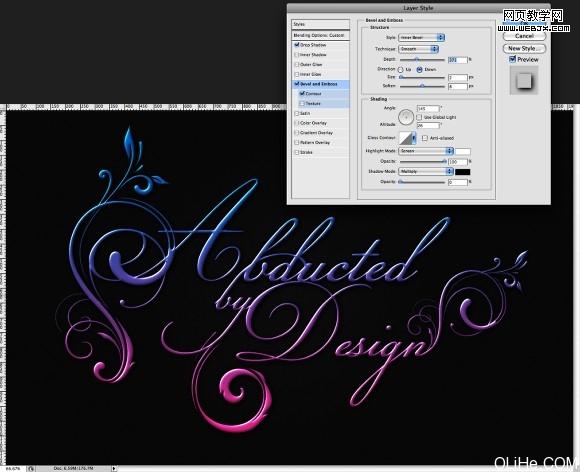
设置完投影之后选择斜面和浮雕。使用内斜面的样式,方法为平滑,深度为190%。方向为上,大小为6像素,软化为8像素。阴影部分使用的设置如下:角度120°,高度30°。高光模式使用颜色减淡和白色,不透明度为75%。然后阴影模式为正片叠底和黑色,不透明度为45%。选择轮廓。

步骤13
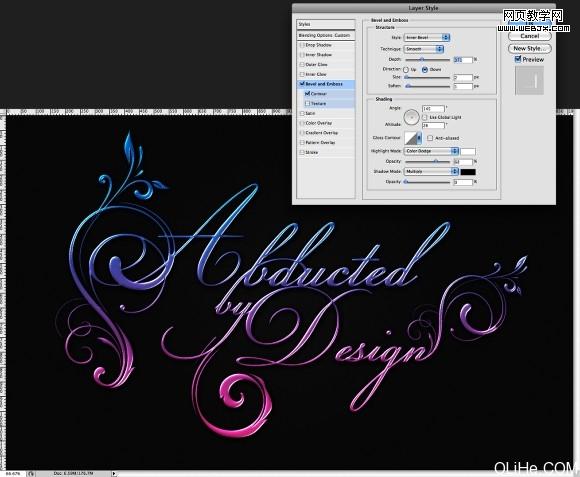
复制文本层,第一件要做的是更改成0%的填充。这样,就不会有任何的颜色,但图层样式仍然能在这个透明层上工作。禁用渐变叠加。使用斜面和浮雕,改变方向为下,增加370%的深度。大小2像素,软化8像素。现在来看阴影,改变角度为145°,高度为25度。高光模式为滤色,颜色白色,100%的不透明度,阴影模式为0%。

步骤14
再次复制文本层使效果更强。

步骤15
再次复制文本层但这次让我们去编辑斜面和浮雕。更改软化为1像素。高光模式使用颜色减淡70%。同时禁用阴影。

|||
步骤16
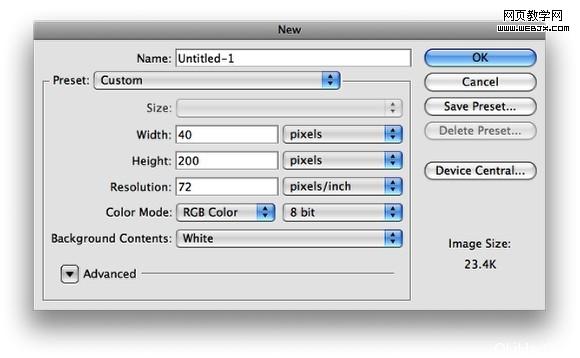
现在,让我们在设计中创建一个图案。创建一个宽40像素高200像素的新文件。

步骤17
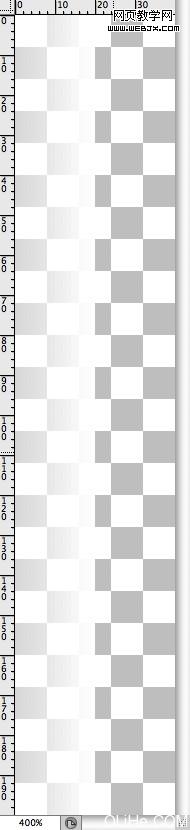
调整背景图层使它的宽度为20像素。使用白色到不同透明度颜色的线性渐变填充图层。使用100%至40%的不透明渐变。参考下面的图像。

步骤18
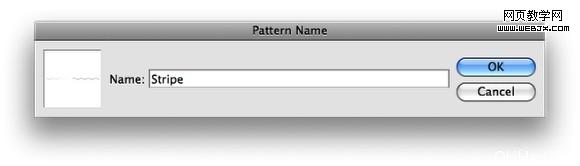
去编辑>定义图案。命名为条纹,这样你就有了一个很好的图案。

|||
步骤19
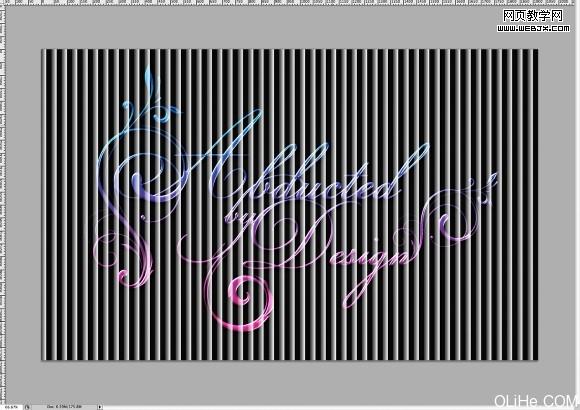
回到我们的设计中,添加一个新层,用我们创建的图案填充它。

步骤20
旋转图案图层,改变它的混合模式为柔光。

步骤21
按命令键点击图层面板上的文本层。这样,你就创建了一个文本层选区。这是非常简单和有用的。之后,到图层>图层蒙版>显示选区。图案将仅应用在文本上。

|||
步骤22
选择所有的文本层,复制它们。去图层>合并图层。之后,到滤镜>模糊>高斯模糊。使用10像素的半径,然后按确定。混合模式更改为滤色,这将给图像增加一个不错的发光效果。

步骤23
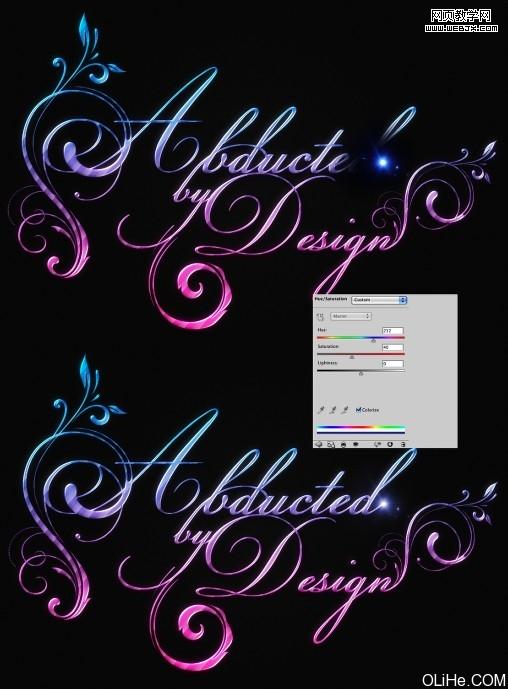
让我们添加一些灯光效果。我使用的是存储的照片来创建光晕,你可以使用笔刷,或是镜头光晕滤镜。我使用的图像在这downloaded here。把光晕放在设计里,改变混合模式为滤色。之后,去图像>调整>色相和饱和度。选择着色,改变色相直到你得到一个与文本色调相匹配的颜色,光亮色要超过文本颜色。

步骤24
复制光亮效果把它移到另一个字母上。

|||
步骤25
再次重复光晕移到设计的另一部分上。再次去图像>调整>色相和饱和度,并再次选择着色,并尝试配合文本的颜色设置光晕色。

步骤26
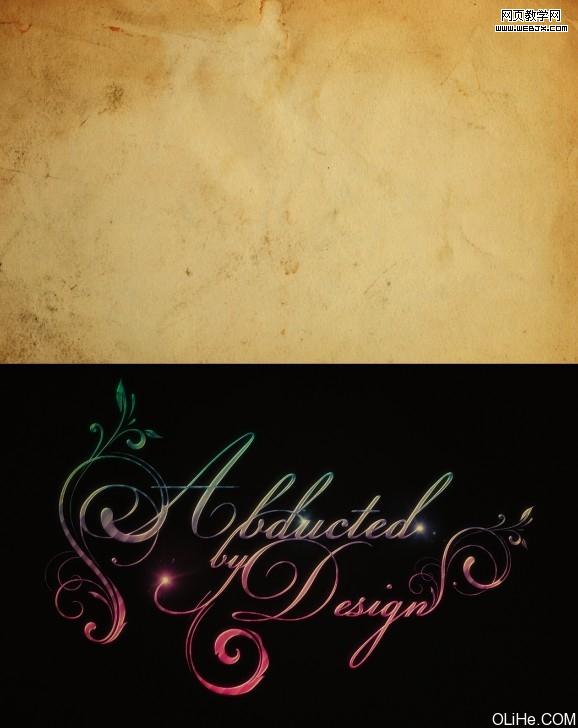
导入纸质纹理,把它放在其它图层之上。我使用的图像是shutterstock的,你可以在这里下载download it here。之后改变它的混合模式为正片叠底。

结论
你可以添加类似下图的空间场景或把它放在杂乱的背景中。此外,如果你想添加更多的光亮,只要复制所有层,合并为一个新层,或直接按命令键+alt + shift +e,然后应用半径为20像素的高斯模糊,改变混合模式为滤色。

这一效果的想法是由图层样式来创建出不错的书法字体的。此外,我们还经历了创建一个条纹图案的过程。本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵活运用了~
本教程最终psd文件下载
新闻热点
疑难解答