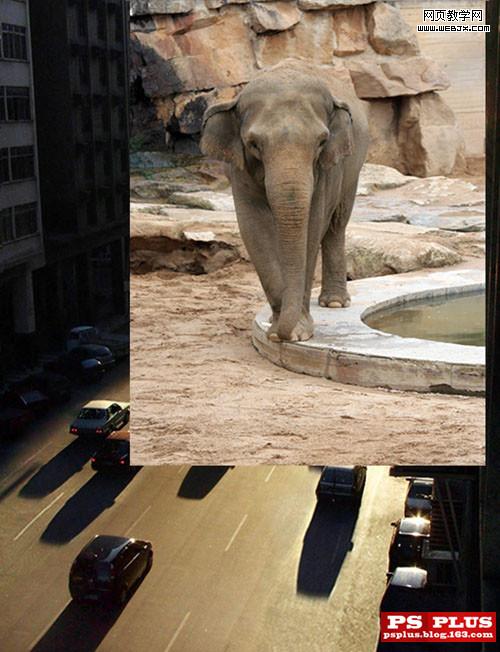
我们经常会遇到这样的情况。要把一个物体放到一个场景中。但是两者的光线却是不协调的。今天这个教程就是例子。我们整个图像合成的重点就是匹配图像上的光影关系。创意是从这张图片开始的。
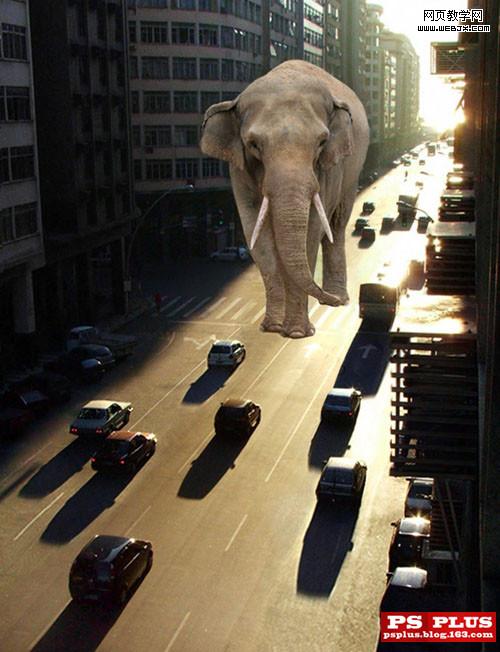
因为我非常喜欢这个日落街道的场景。繁忙的街道。金色的光辉。长长的影子。似乎有一种趣味在里面。于是我开始寻找一个巨大的物体。打算置于其中。一开始我打算找一个机器人。但是这个想法过于疯狂了。一个巨大的动物会容易的多。所以我找到了你们接下来看见的大象。
找到一只合适的大象很不容易。因为你不能总是能找到任何方面都很合适的素材。与其在无尽的网络中寻找资源。倒不如尝试修改一下手头上现有的。
下面教程正式开始。
1 前期准备
首先要把大象分离出来。这一步就不做讲解了。
|||
然后再给这个大家伙做一下整形手术——添加象牙。修改它的大象腿和鼻子。让它的轮廓更突出明显。
2 分别调节高光阴影
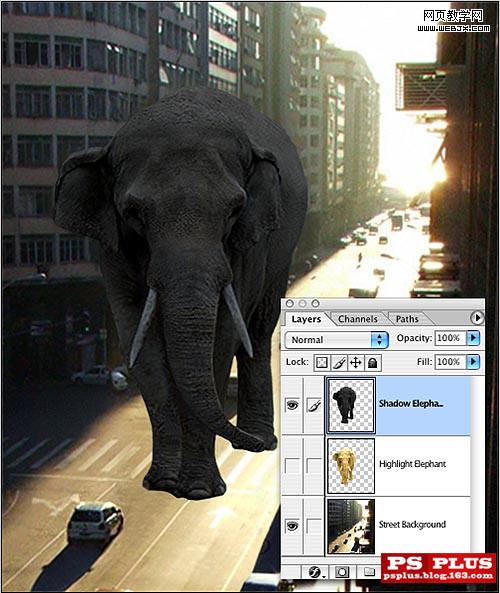
为了创建虚拟的光线效果。我们的思路是。复制两只大象。一只表现高光。一只表现阴影。然后把两只象混合起来。复制大象图层。把下面的这层命名为“高光”。上面的命名为“阴影”。
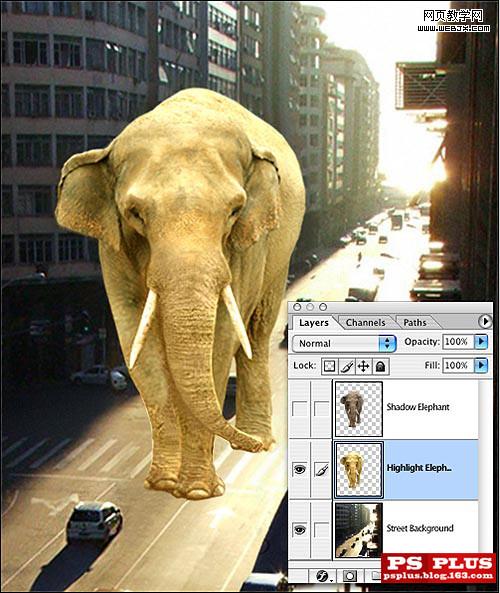
3 高光层
先设定高光层。实际上我们可以用很多方法给大象加上金黄色的高光照效果。这里我也只是提供方法之一。而且参数都是近似值。你可以根据你的喜欢自己调整具体参数。
亮度 +30
对比度 +30
色彩平衡 红+10
色彩平衡 黄-50
经过这样的处理。大象看起来真是有点糟糕。不过先停在这好了。接着下一步。
|||
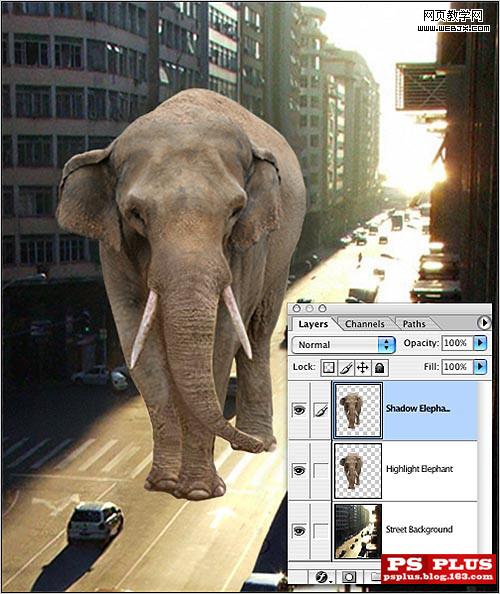
4 阴影层
我们转到阴影层。需要说明的是。暗部区域不光是更暗。还需要降低它的饱和度和对比度。以下是我的调整数值。
亮度 -80
对比度 -50
饱和度 -80
色相+165
5 混合图层
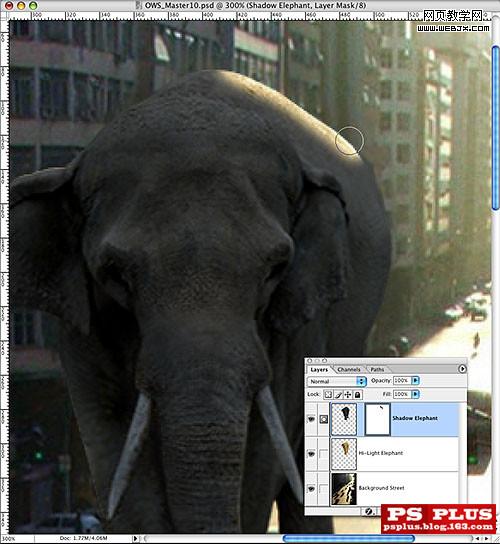
首先给阴影层添加一个蒙版。然后用软头的黑色画笔把高光慢慢擦出来。这里最好把画笔的不透明度调低些。便于我们细微的调整高光和阴影的关系。
这一步说起来简单。但是做起来就难了。我们关键要参照画面中其他物体的光影关系。还要注意大象身体每一个轮廓。当然了。这是一个实例教程。是在不行。你还可以看看我的效果图是怎么样画的。

|||
6 添加影子
影子是必须加的。这会让我们的画面更加真实。这一步。我们还是要参考画面上的其他影子。他们的方向。颜色。模糊程度。以及透视关系。比如大象附近的汽车影子基本上是车高的两倍。按照比例。大象的影子应该延伸到画面以外了。好极了。这样我们的工作就轻松多了。新建一层。设置图层混合模式为正片叠底。由于影子只需要线条。所以我们的思路是。我们可以用已有的大象图层。进行复制。去色。降低明度到0. 垂直翻转。变形。斜切。透视。这样一系列操作。这样影子的大致样子就出来了。细节比如大象的脚部区域。就需要我们自己画画好了。又比如在大象影子里的两辆汽车。车身上是不应该有高光的。这一点我做的不够细心。请大家注意。[这个我说的不是淋漓。而是教程是原作者哈。呵呵。]

阴影画好以后。我们再具体调节它的颜色和明度。还有影子图层的不透明度。直到这个巨大的影子能跟周围的影子协调好。还要注意的是。因为大象的影子很大。所以阴影的远处要提亮一点点。还要给一点模糊。这都是教程原作者不够细心的地方。淋漓在这里提出来。希望跟着教程做的童鞋们留意。
7 装饰
这一步可有可无。我给画面上加了几个行人。还有自行车。那么这个就算是完成图了。

8 总结
这个教程展示了如何为光线不统一的物体创造其协调性的可能。但要说明的是。这个方法虽然不是万能的。但是应用的范围还是很大的。童鞋们以后遇到相似的情况。就可以露一小手了。
新闻热点
疑难解答