本例为ps初学者实例系列教程,今天我们来学习通过选区、羽化、加深/减淡、自由变换等工具将字母s改造成一根电话线,本ps教程的学习要点为:选择工具、加深/减淡、自由变换、复制、移动、旋转等工具和命令的应用,希望能给朋友们带来帮助~~
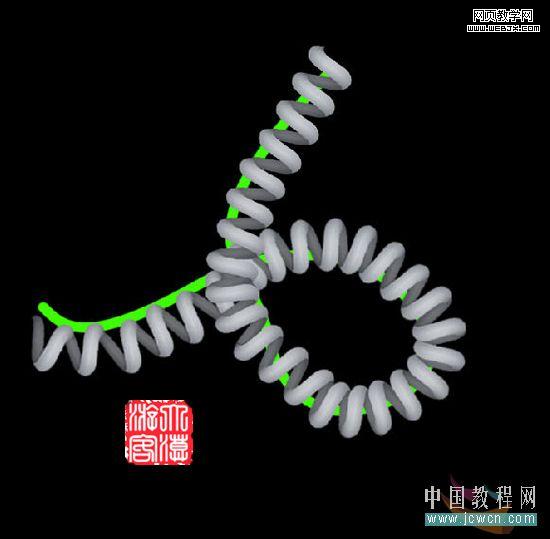
先看看效果

开始制作:
1、新建700*700,96p黑色画布一个;用deneane或类似的字体,大小200,在画布上打出一个s字母如图1

2、栅格化文字图层,取硬边橡皮擦除不要的部分,加工成如图2形状(注意保持边沿圆滑)

|||
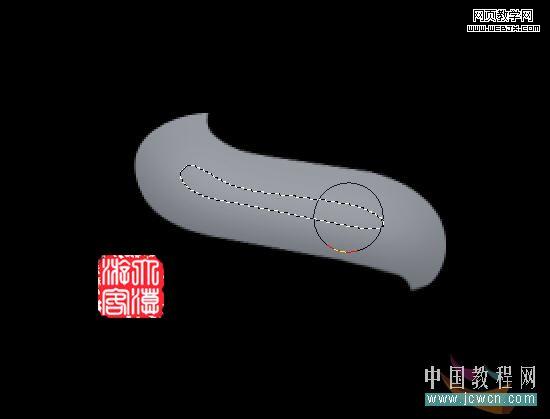
3、载入选区,羽化15,向上移动15个像素后反向选择,再用加深工具对下边沿涂抹两次,如图3

4、取消选区后再次载入选区,选择/修改/收缩10个像素,羽化10,用暴光度10的减淡工具涂抹一次,如图4

5、取消选区后再次载入选区,选择/修改/收缩15个像素,羽化8,再用暴光度20的减淡工具涂抹一次,如图5

|||
6、取消选区后再次载入选区,选择/修改/收缩20个像素,羽化1,再用减淡工具涂抹一次,对中间多涂抹一次。如图6

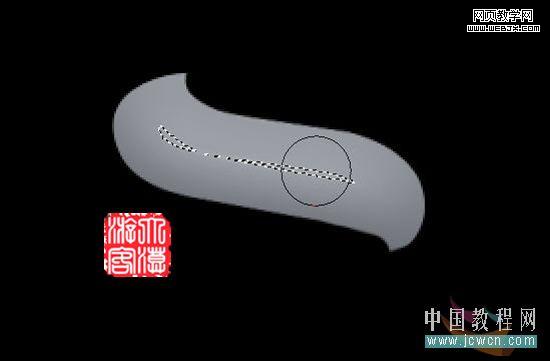
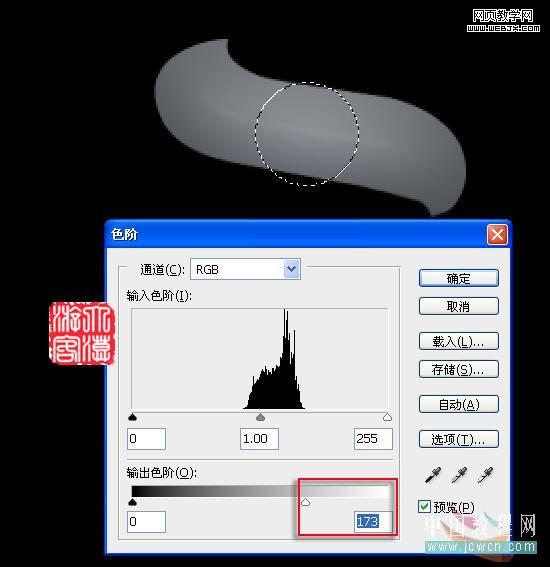
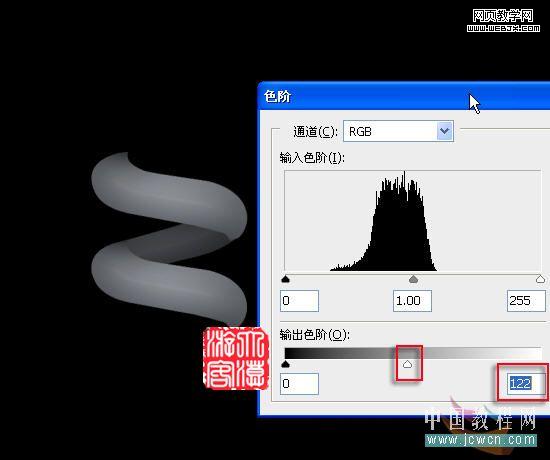
7、用椭圆选择工具做出如图7的选区,羽化30,再反向选择,ctrl+l,如图进行色阶调整

8、再用加深工具对两端的尖角处进行加深,如图8

|||
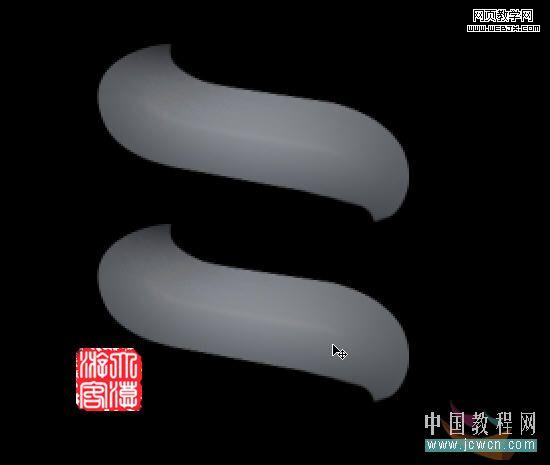
9、取移动工具,按下alt键,移动复制一层,如图9

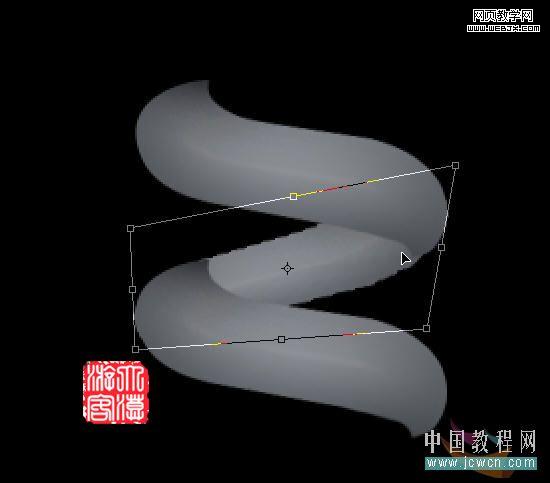
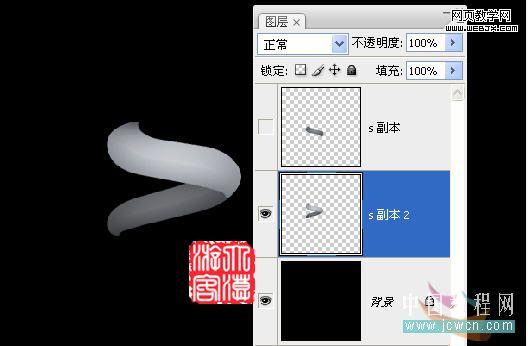
10、同样的方法再复制一层,移动到中间位置,并置于最下层,ctrl+t自由变换,右键,水平翻转,按下ctrl键进行调整,使其两端与上下两个图形的两端自然连接,如图10。

11、进行色阶调整如图11

|||
12、关闭下面的那个图层,合并中间和上面的部分,再进行一下曲线调整,提高一下亮度,如图12

13、按下ctrl键点击图层面板上的新建图层按扭,在背景层上面建立一个空白图层,用钢笔画出如图13的路径

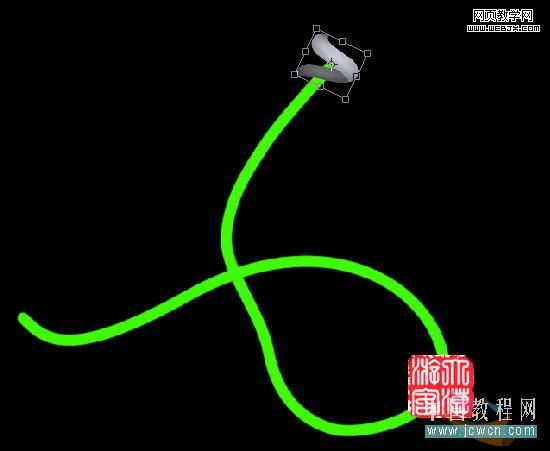
14、设置前景为任意色,用大小13的硬边画笔进行路径描边,然后用移动工具把做好的物件移动到如图位置,并适当缩小和旋转,如图14

|||
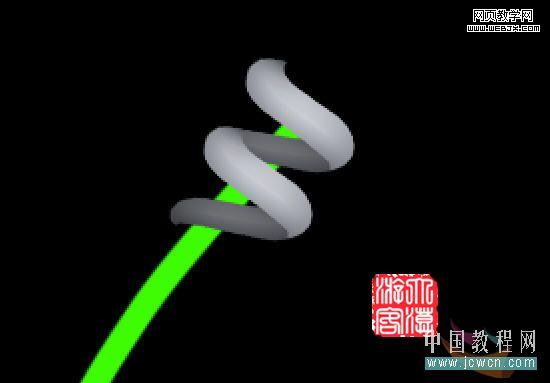
15、确定后复制一个,移动到下面拼接,必要时适当旋转,如图15

16、用同样的方法复制、移动、旋转,让其基本沿着路径排列,效果如图16

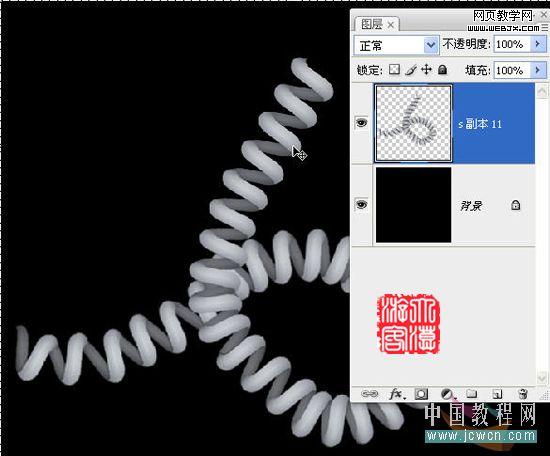
17、删除描边图层,合并背景层外的全部图层,效果与图层如图17

18、最后进行一下颜色叠加,叠加成你喜欢的颜色。最终效果如图18

新闻热点
疑难解答