上一篇:ps教程:制作具有灵动力梦境般的3d文字
介绍和准备
欢迎访问本教程第二部分,我之前提过本系列教程是教程super malleable lines的一种延续。这有一些相似的效果,但却是从一个非常不同的角度体现的。在教程第二部分中,我们将做美丽的发光效果,用一些杂乱的笔刷和光泽效果。

我们将开始在我们的飞溅里创建文本倒影,所以你需要下载xara3d 6 的试用版。你也可以使用adobe illustrator制作,但我强烈建议使用xara。
使用的图片:
abstract lights 来自 123rf.com (需要付费才可以下载)
bubbles 来自 123rf.com(需要付费才可以下载)
metal texture 来自cgtextures.com (没有找到 抱歉)
another metal texture 来自 cgtextures.com(没有找到 抱歉)
papertexture 来自 cgtextures.com(没有找到 抱歉)
ice crack 来自 sxc.hu (免费下载 但需要注册)
ink brushes 来自 brusheezy.com (免费下载)
watercolor 笔刷来自 brusheezy.com(免费下载)
步骤1:让我们继续,在飞溅的水中添加文本倒影
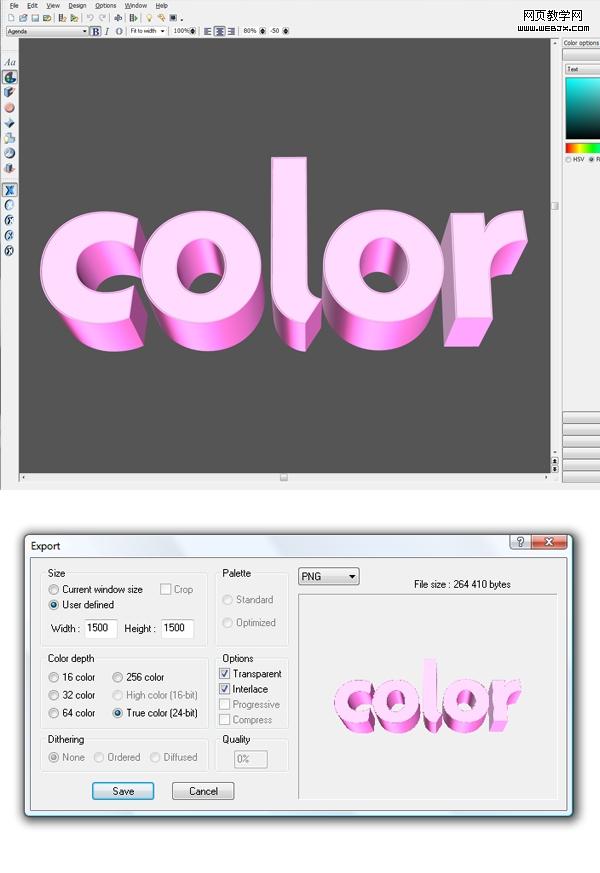
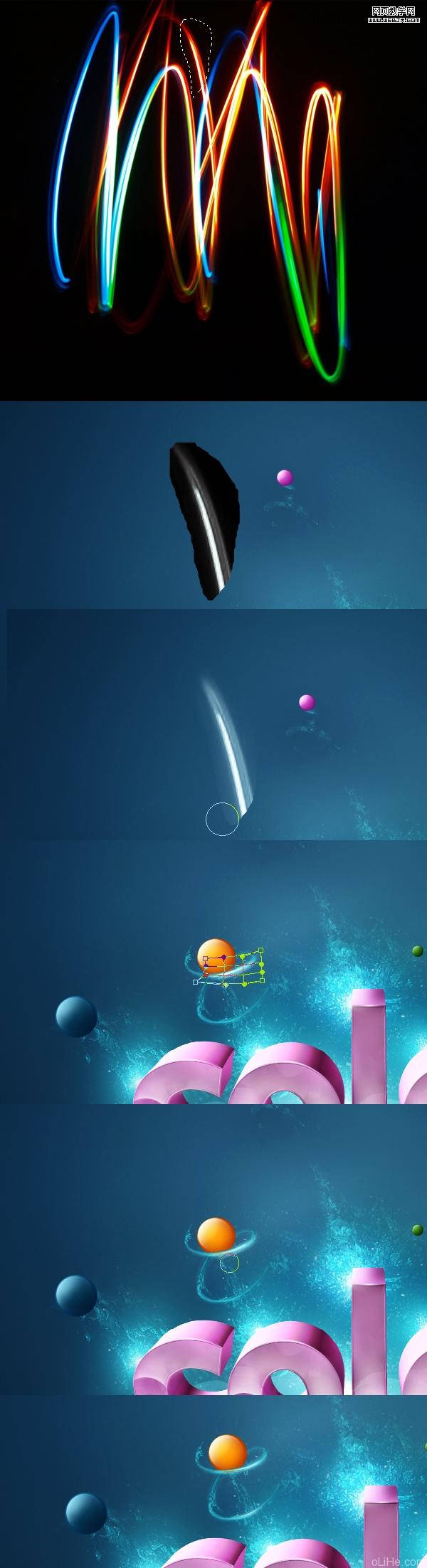
我们现在将要创建文本的倒影。为此,你需要打开xara3d 6,再用agenda字体创建一个相同的文本。同样大小但是不同的视角(下图2)。我们为什么要这样做呢?那么,这时你需要闭上眼睛并想象反射的情景。再看下图2。如果你想像文本垂直翻转,你就能得到我们原始文本的镜面反射。
文本反射的颜色不如第一部分的颜色重要,文本几乎不可见,因此我们可以用任何形式变深它,并抹去它的一部分。但一定要记住,文本是粉红色的(正如我们原来的文本)。
如果你已经生成了这个文本,那就按下图3保存它(导出)。

|||
步骤2:创建倒影,调整
把反射的文字放到我们的主文档里,命名为“reflection”(倒影),把它放到图层面板中主要文本的下方(在文本阴影之下)。然后点击command + t键(自由变换)垂直翻转,然后使用弯曲调整文本的倒影(下图2)。
好了,现在如果你的文本像我的一样亮,使用减淡工具(o),设置范围为中间调,变暗它一点(下图3)。它看起来不错但仍然有点亮。我决定减少一点饱和度(图像>调整>色相/饱和度,并增加-22值的饱和度)。

|||
步骤3:修饰倒影,添加飞溅光泽
这种反射仍然需要一些修饰。因此,去图层面板,选择“reflection”层,然后给它添加一个图层蒙板。现在使用渐变工具(g),改变其颜色为黑色(同时选中图层蒙板)从文本的底部到顶部拖动渐变(下图1)。
下一步按住命令键点击“reflection”图层的缩略图选择选区。在它上面创建一个新层,命名为“reflection touch up”(反射修饰),改变层的混合模式为正片叠底。在调色板中挑选粉红色(#853b6d),然后使用画笔工具(b)。保持笔刷柔软,开始在选区内侧涂抹(下图2)。
现在,确保你还在使用你的画笔工具(b),并确保它设置为0%硬度和5-10%的流量。选择白色,去图层面板,在飞溅图层之上创建一个新层,命名为“splatter shine”(飞溅的光泽),改变它的混合模式为叠加。现在使用画笔,开始在飞溅上画光泽(下图3、4、5)。

|||
步骤4:添加污点泼溅笔刷
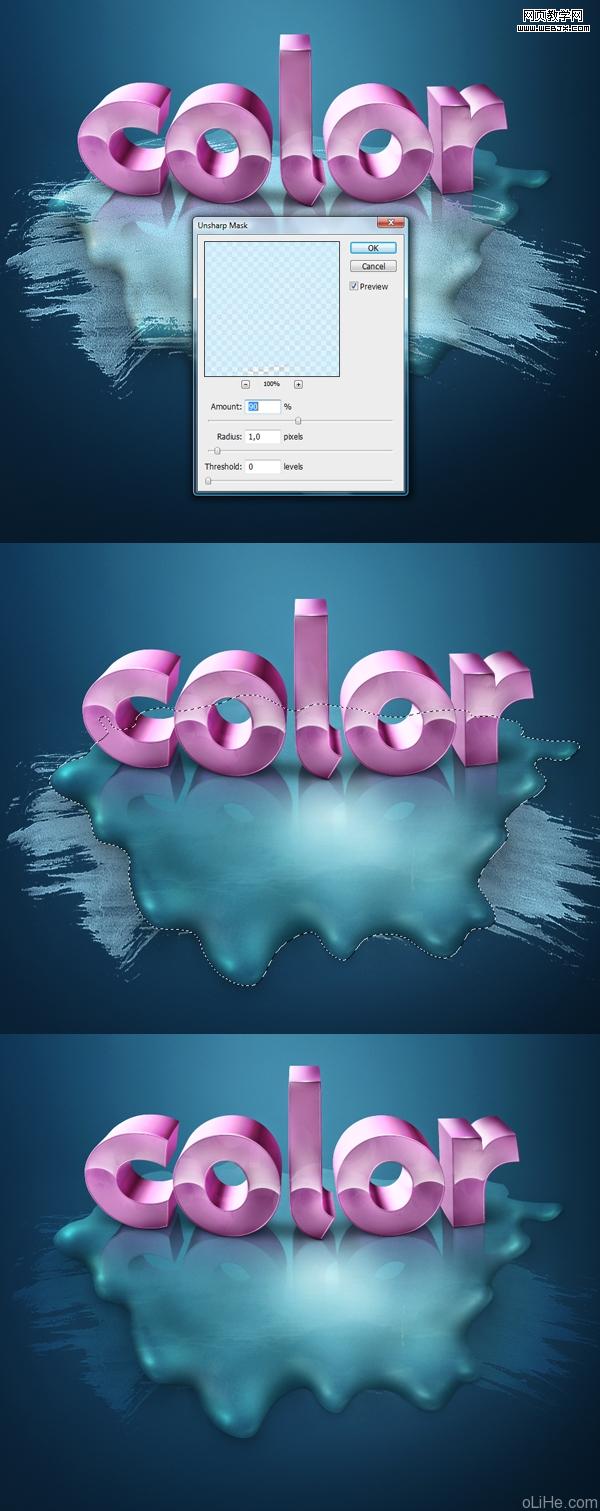
在做之前第一个需要注意的是在飞溅阴影之下创建一个新图层组。然后打开下载的笔刷包,选择一个大的污点笔刷(笔刷如下图1)。创建一个新层,命名为“brush”(笔刷)。使用#cceeff色,并将其设置在整个飞溅上。然后去滤镜>锐化>usm锐化,设置数量约为80-90%(下图1)。
完成之后,回到飞溅选区,在仍然选择着“brush”图层的情况下按删除键,(见下图2)。现在,按command + d取消选区,下一步更改“brush”图层的不透明度为30%,并设置其混合模式为叠加(你应该得到类似下图3的效果)。

|||
步骤5:更多的污点笔刷
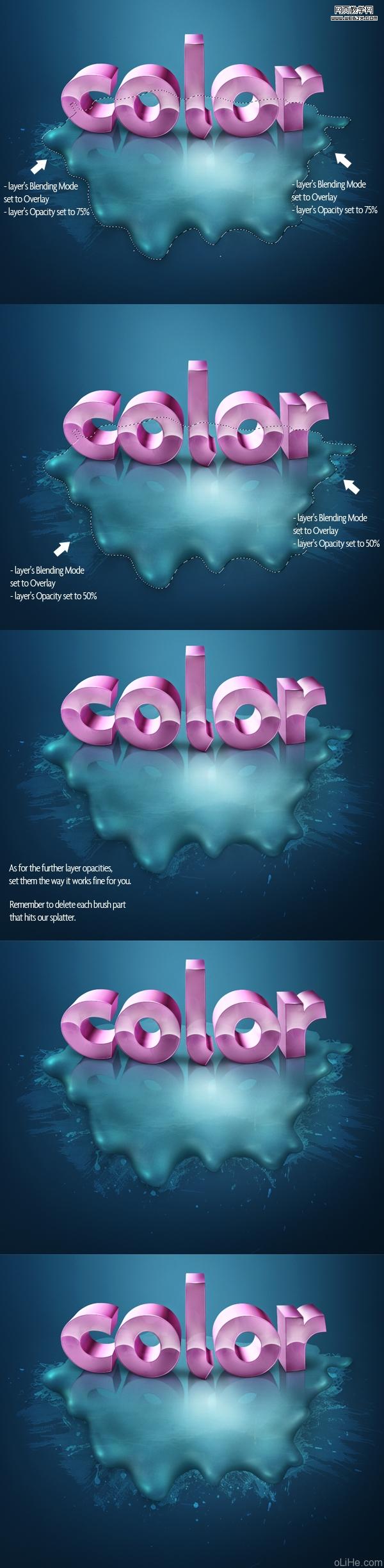
基本上这有两种添加笔刷的方法,第一个已经在上一步展示过了,第二种见下图。你需要回到飞溅选区,然后去选择>反向。创建一个新层,设置其混合模式为叠加。使用画笔工具(b),选一个不错的泼溅画笔,在飞溅的外边添加(见下图1)。设置图层的不透明度,透明度越高颜色越重。 不断增加笔刷直到你满意。画笔以及橡皮擦工具(e)相结合。慢慢调整,这步挺麻烦,需要耐心。

|||
步骤6:增强飞溅的阴影
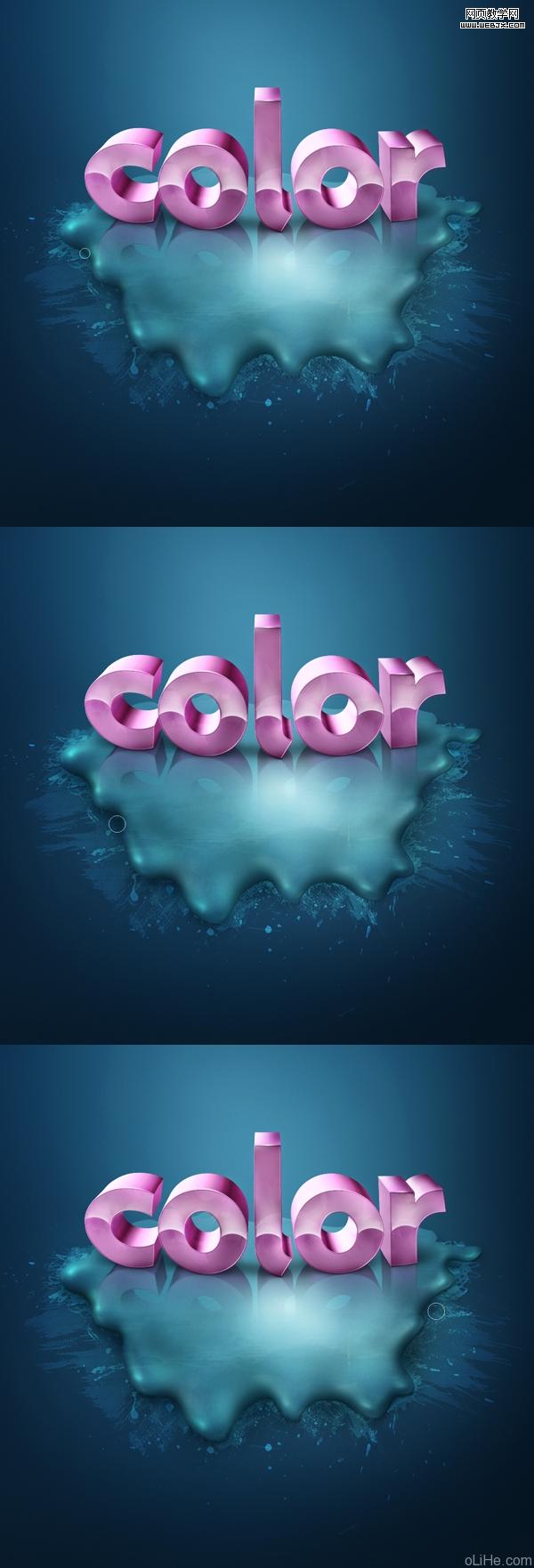
现在让我们回到飞溅阴影。之前我们做了一个小的阴影,现在在新的表面,我们需要加强它。请参阅教程中第一部分添加的阴影,使用画笔工具(b)。设置颜色为深蓝色(#125361),使用软笔刷添加更多的影子。像教程的第一部分那样做就不错,只需添加一点点阴影,无需做任何选区。


|||
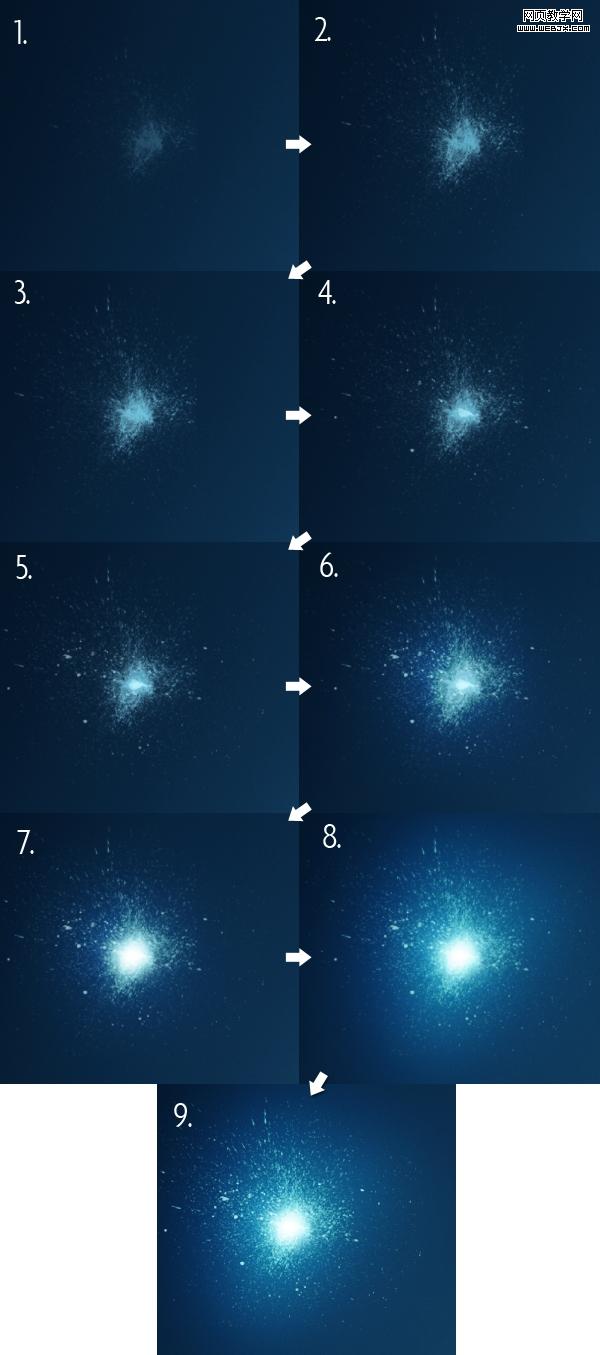
步骤7:建立泼溅画笔
ok,现在在你的背景上找一些自由空间,扩大喷溅的范围。在新层上创建每一个笔刷。下面我准备了一些指导,该做什么,以及如何设置这些刷子和图层:
1:#a5efff,笔刷不透明度60%,流量60%
2:#a5efff,笔刷不透明度80%,流量90%
3:#c4f2ff,同样的不透明/流量
4:#e1f7ff,同样的不透明/流量
5:#e1f7ff,同样的不透明/流量
6:#e1f7ff,图层混合模式:叠加,图层不透明度:73%
7:白色(这里使用常规的圆形,软笔刷,加强这个飞溅中心的亮度)
8。#d5f4ff,图层混合模式:叠加(这里使用常规的圆形,软笔刷,在飞溅中心创建发光)
9:#97f2ff,图层混合模式:叠加(这里使用常规的圆形,软笔刷,在飞溅周围创建更多光)
当你完成后,去滤镜>锐化>usm锐化,并设置数量为60%左右。在每一个笔刷图层里应用。 注意:如果有些地方缺少有关透明度的信息,这意味着它应该被默认设置为100%。

|||
步骤8:添加光亮
选择所有的光亮图层,合并它们。然后把它们拖到新建图层图标里约7-8次,创造许多光亮(下图1)。把它们放在自然光照射字母的位置上(但在文本之后)。
现在,改变你的画笔为一个规则的圆形(大直径)。设置为0%,不透明度为100%,而流量为15%。选择#1c364d深蓝色。在图层面板上创建两个新层,一个在光亮之上,一个在光亮之下。
现在参考图片3、4,并开始在光亮间的背景中添加较暗的颜色,这将起到增加光亮的效果,使它们更清晰(你也可以改变这层的混合模式为强光,使这个效果更加明显)。
然后复制光亮图层组两次,添加更多的灯光。一个在飞溅里应用,另一个在文字后应用。


|||
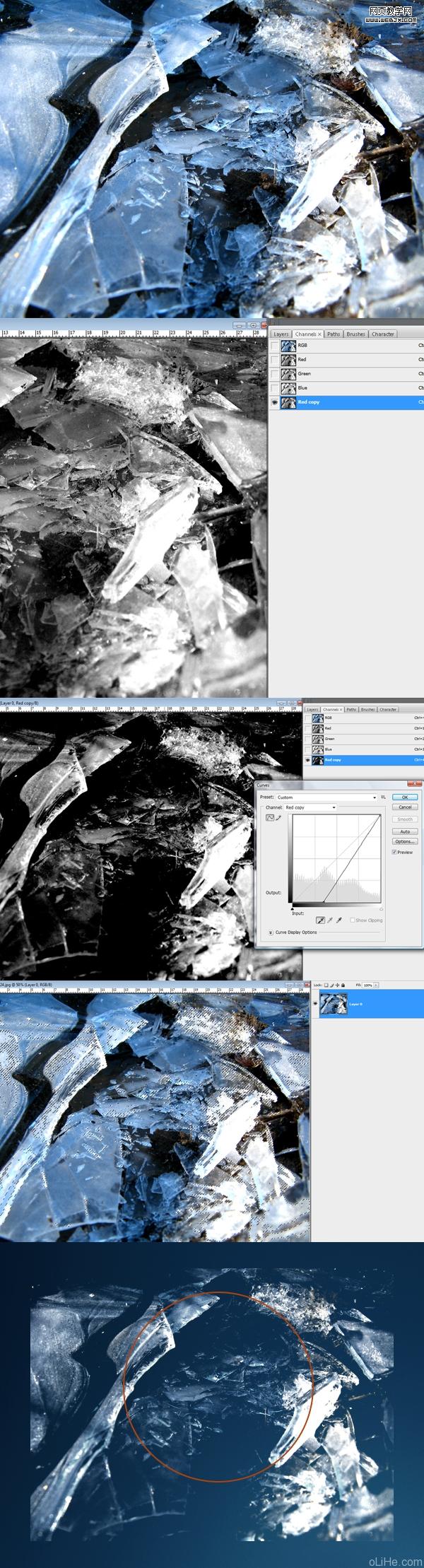
步骤9:纹理效果
打开ice crack图象。去通道面板,将红色通道拖动到新建图层图标上。现在你应该得到类似于下图2的图像。现在选择“red copy”(红色副本)通道,选择黑色滴管。然后点击灰色的点,你应该得到类似下图3的效果。
当你完成后,按命令键点击“red copy”通道的缩略图,就加载了白色纹理的选区。现在选择rgb通道,并切换到图层面板来(下图4)。选择图层,使用command + c键(复制)。然后去我们的主文档,并按下command + v键(粘贴)—下图5。

|||
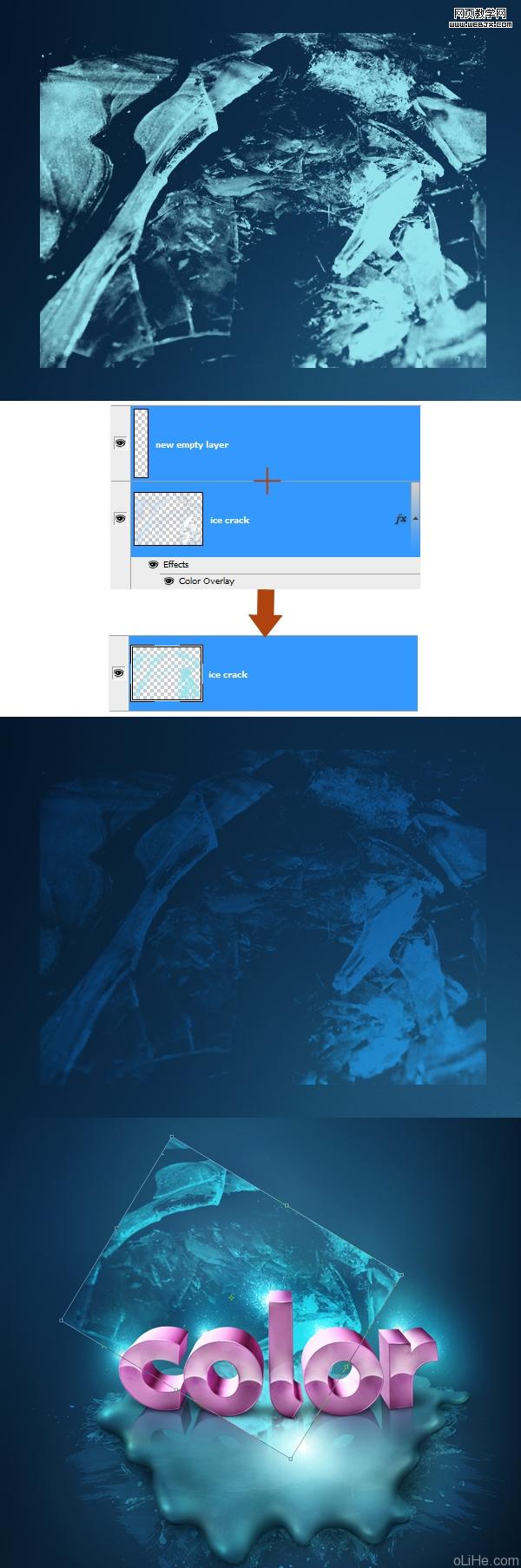
步骤10:创建纹理
现在去图层面板纹理层的混合选择。选择颜色叠加,颜色设置为#94e3ed(下图1)。然后创建一个新的空白层,使用命令键+ e(下图2)合并纹理和这个空白层。现在设置这一层的混合模式为叠加。复制这层几次,使用command + t旋转这层。

|||
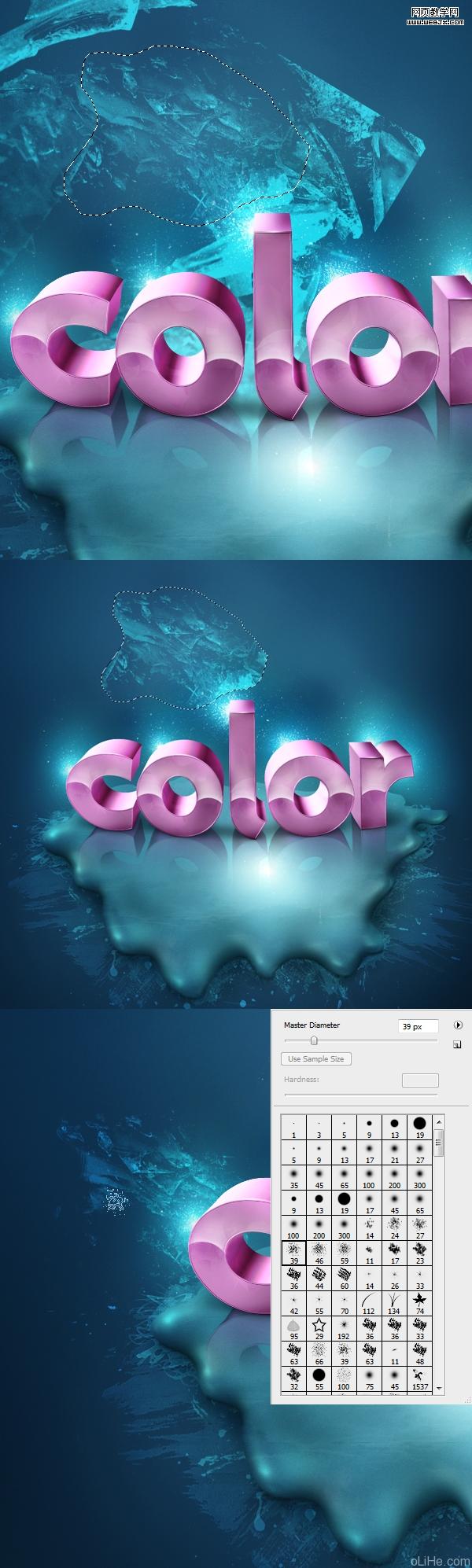
步骤11:控制纹理
现在使用套索工具(l),在你感兴趣的地方画一条路径(我选择了这里,见图1)。点击命令键 + i反转选区,按下delete删除其余的部分(下图2)。 下一步选择39px的飞溅笔刷,为这个冰的裂缝图层添加一个图层蒙板,选择黑色,删除一些纹理(下图3)。

|||
步骤12:污点纹理
完成之后,去滤镜>锐化>usm锐化,提高一点半径。重复整个过程,并创造这样的一些效果。最好的解决办法是把它们放在发光点上。

|||
步骤13:彩色的球体
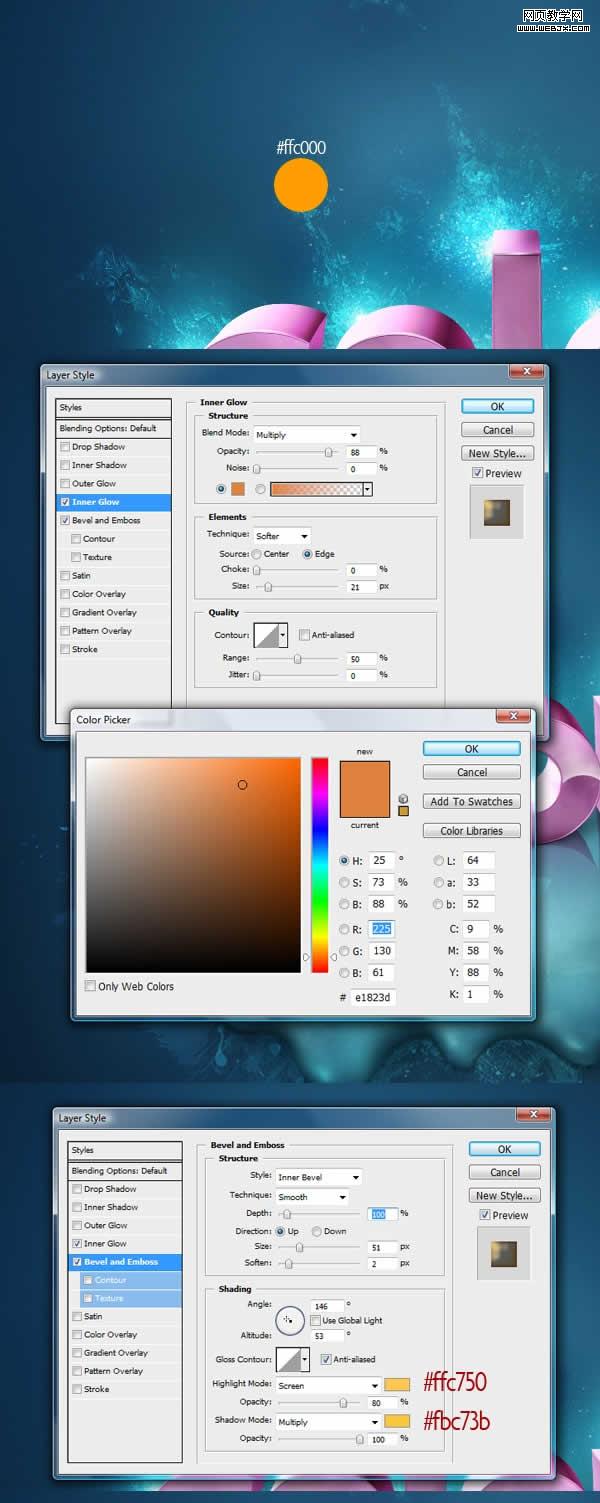
现在,创建一个新的图层组,在里面创建一个新层,命名为“orange ball”(橙色球)。使用颜色#ffc000。选择椭圆工具(u)(确保你选择着形状图层),并创建一个圆。所有需要的设置你在下图2、3能看到。
接下来,你需要创建一个新的形状图层(在新层上),并设置颜色为白色。然后,在那里建立一个新的图层蒙版,在蒙版上用黑色涂抹,擦去中间和下面的部分(下图7)。现在它看起来更像光泽,把它移到我们的球体中,与之相匹配。


|||
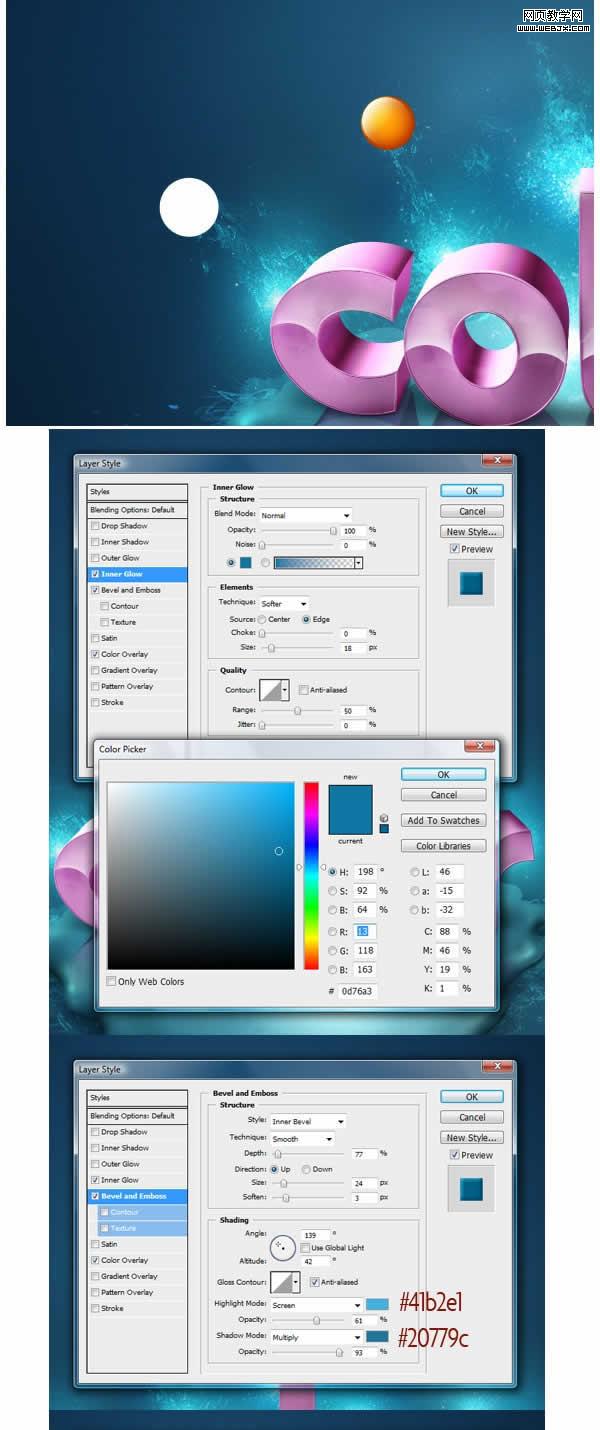
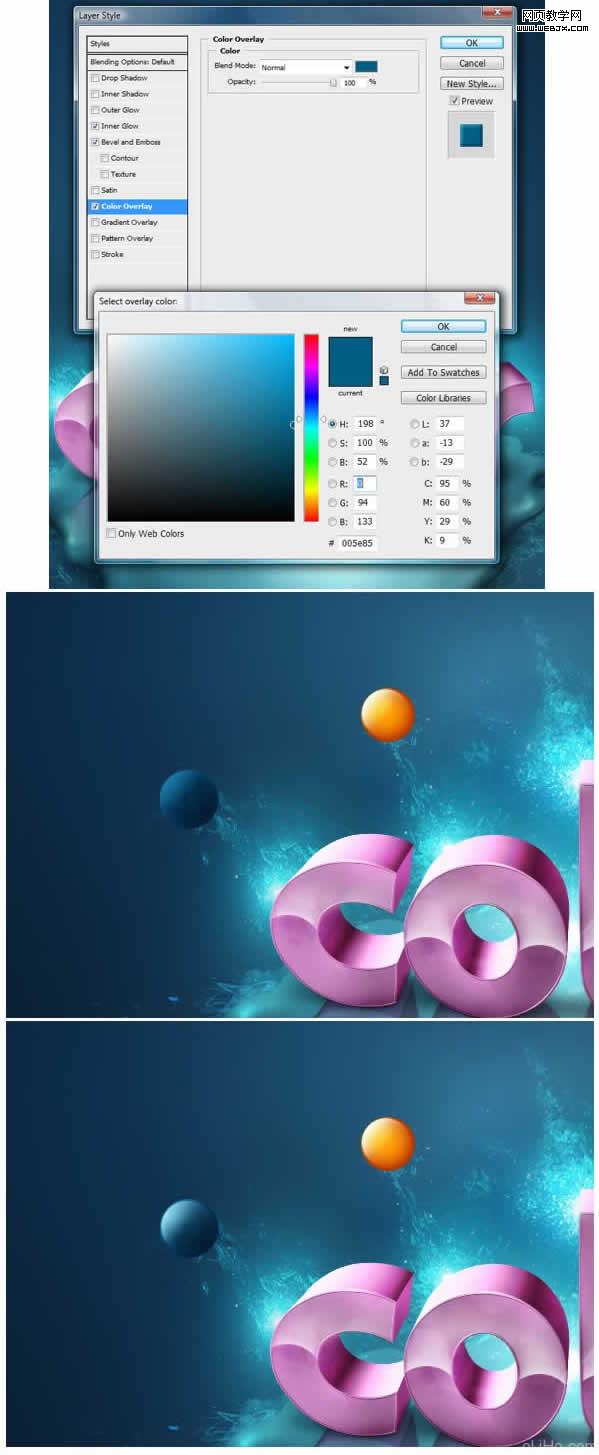
步骤14:继续创建小球
每个小球都要选择一种颜色。每个过程看起来都相同,只是颜色改变了。用适当的颜色做许多小球,它们必须适合你的图像。尝试在太亮或太暗之间找到一个很好的和谐色调。


|||
步骤15:修饰小球阴影
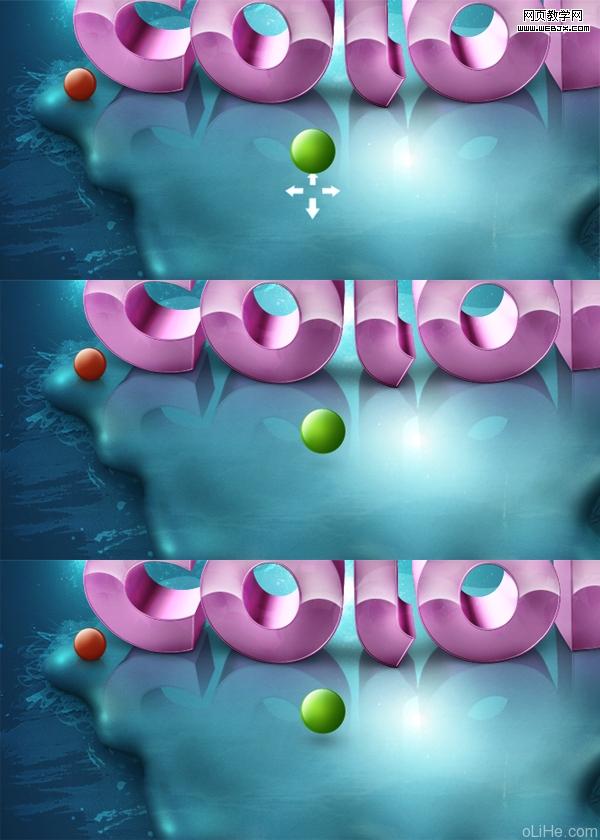
我不想赘述每个小球是如何设置的。我要给大家展示它是如何工作的,所以你能自行挑选一些颜色。无论如何,要创建不同大小不同颜色的球体。现在看看底部的前两个小球——绿色和红色的。我喜欢看到真实的效果,所以我总是试图加入一些材料。我的意思是,我们会增加一些阴影到这些小球上(你不是必须这样做,现在看起来也不错,但我认为这能提供一个不错的整体效果)(真tmd废话—活力盒子注)。
点击红球的图层缩略图创建选区。点击命令 + shift键+ c(合并复制)并粘贴(command + v)这个小球。现在选择副本,将它拖动到原先的红色小球下方,点击command + t(自由变换),选择垂直翻转。使用软设置的橡皮擦工具(e),擦除翻转小球的底部(下图3)创建倒影。
现在,参考下图4,选择画笔工具(b),使用#1a525f色。用非常柔软的笔刷(我的软笔刷总是用0%的硬度和10-20%的流量)。设置直径为2-3px,在原来的红色小球图层之下、红色小球的倒影之上创建一个新
层。然后,在原来的小球下方精确的涂抹,沿着它的底线创造一个清晰的小阴影。

|||
步骤16:悬浮小球的阴影
现在,让我们关注绿色小球的阴影。在我看来它更像是在空中漂浮,所以我决定创建一个阴影错觉,使小球真的像在飞行。 看看下图1。我画了一些箭头来告诉你哪里应该添加阴影。由于我们是在三维空间,并有一定的角度,我们需要给阴影做一些深度。使用与之前同样设置的画笔工具(b),但把直径变得更大,创造一个柔软(柔软在活力盒子教程里都是指“淡淡“的意思)的阴影。尝试画一个中间是深色的柔软的椭圆。

步骤17:旋转的线条
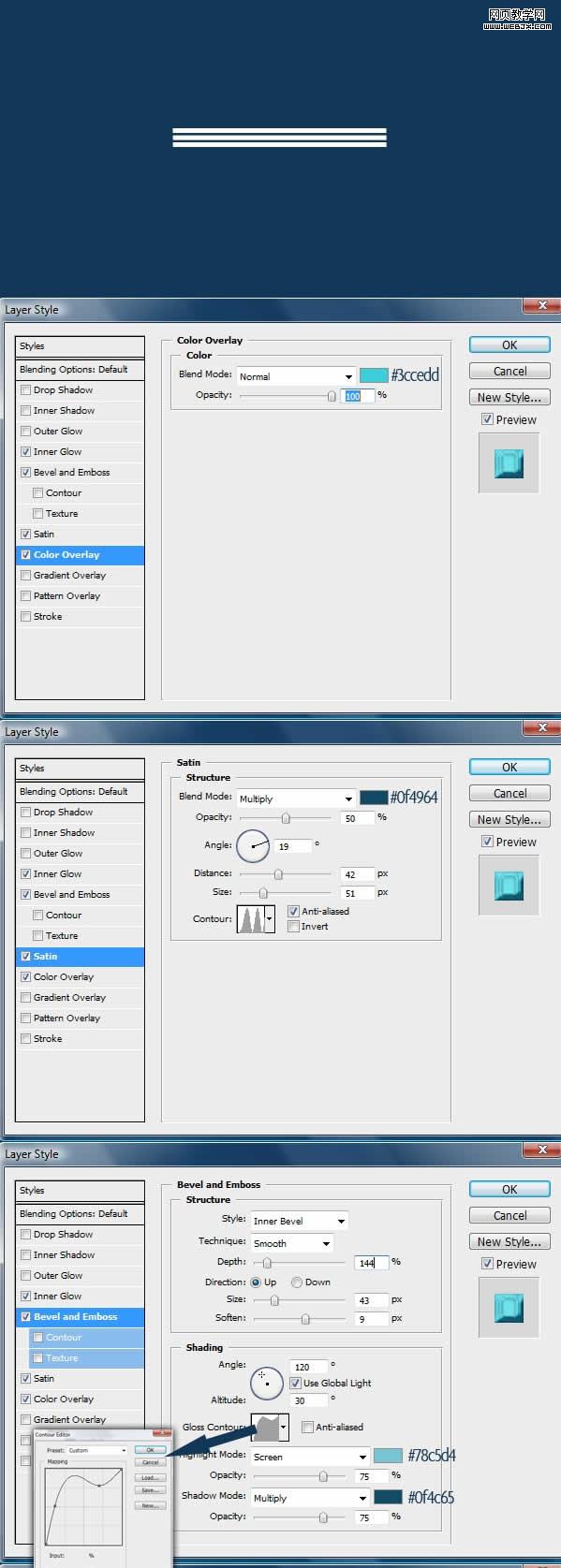
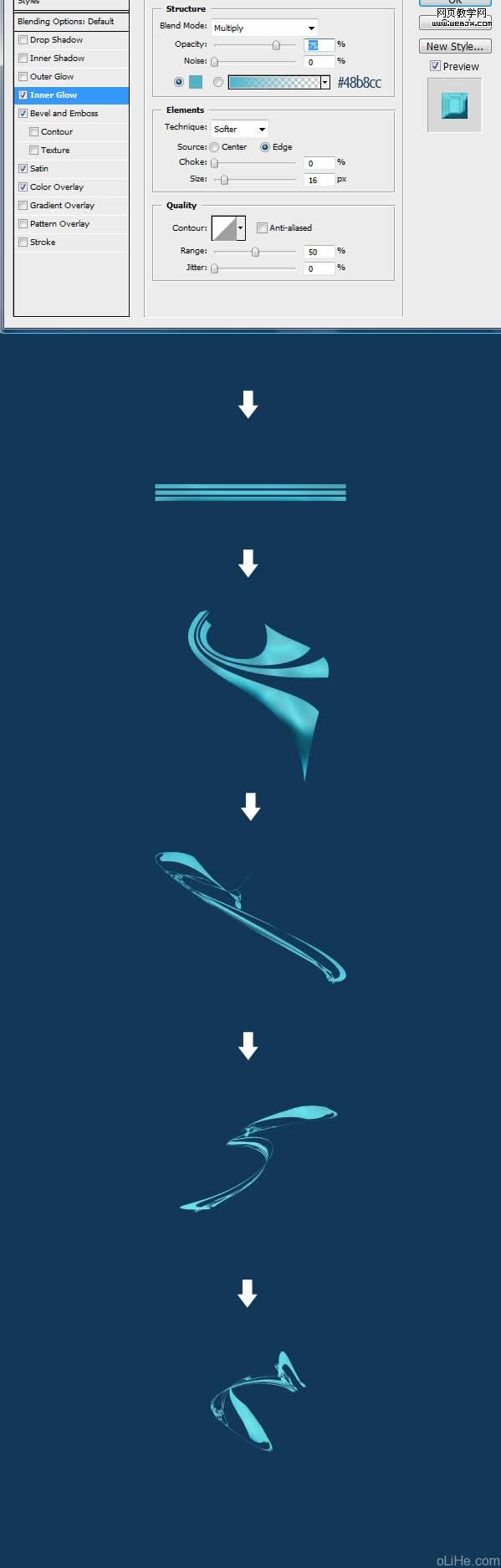
你也许应该记得在super malleable lines教程中我展示了一个模拟形状图层技术。那么现在做同样的事情。如果你喜欢你可以参考上面那个教程。使用直线工具(u),画三条平行的直线(下图1)。然后,应用一些图层样式(下图2),使每一块的颜色不同。然后使用命令键 + t,选择弯曲。尽可能多的弯曲这个形状层,并努力实现一条好的,薄的,弯曲的线。


|||
步骤18:选择合适的部分
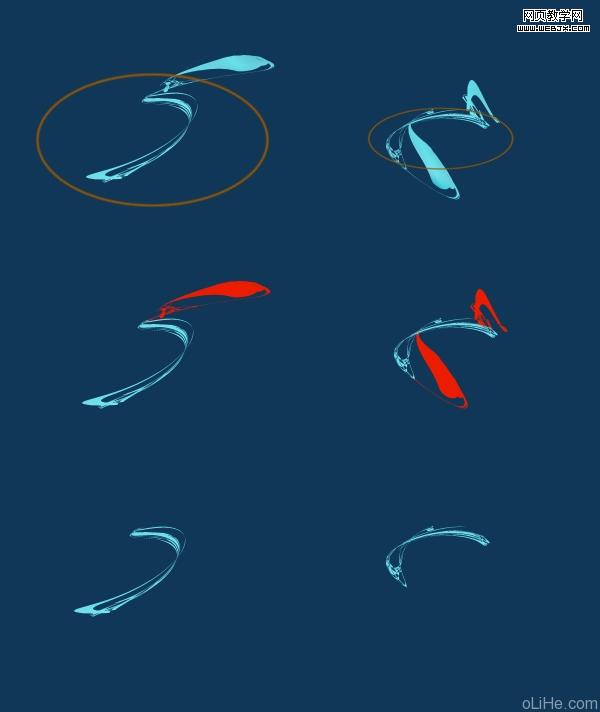
这些形状图层在弯曲后非常不规整。因此,我们只选择其中我们认为完美漂亮的部分。
注:在形状图层上使用图层蒙版是一个不错的选择,你能简单的控制它,可以重新创建你想要的图层。

步骤19:建立直线
只使用钢笔工具描边路径是很难建立的,所以我使用小块建立直线(它们仍然是形状图层)。 你已经准备了一些形状图层(弯曲的线),使用它们,复制旋转它们在橙色球的周围创建一条旋转的线。你只需要合适的设置线,它们就能做到。
注:请记住要使每条线很好的联系在一起。使用图层蒙板混合。
做完之后,选择所有这些形状图层合并它们(command + e)(但应始终保存一些额外的形状图层副本,不必重新创建它们)。接下来,你可能应该得到类似下图3的图像,你需要决定该抹去球的哪行,因为它现在看起来不怎么样。
参照下图4。给我们的合并层添加图层蒙板,建立橙色小球的选区,使用画笔工具(b),选择黑色,擦除
覆盖在小球上的几条线。
网页设计注:这步大家可以随意发挥 看下图就明白怎么做了

|||
步骤20:增加旋转线条
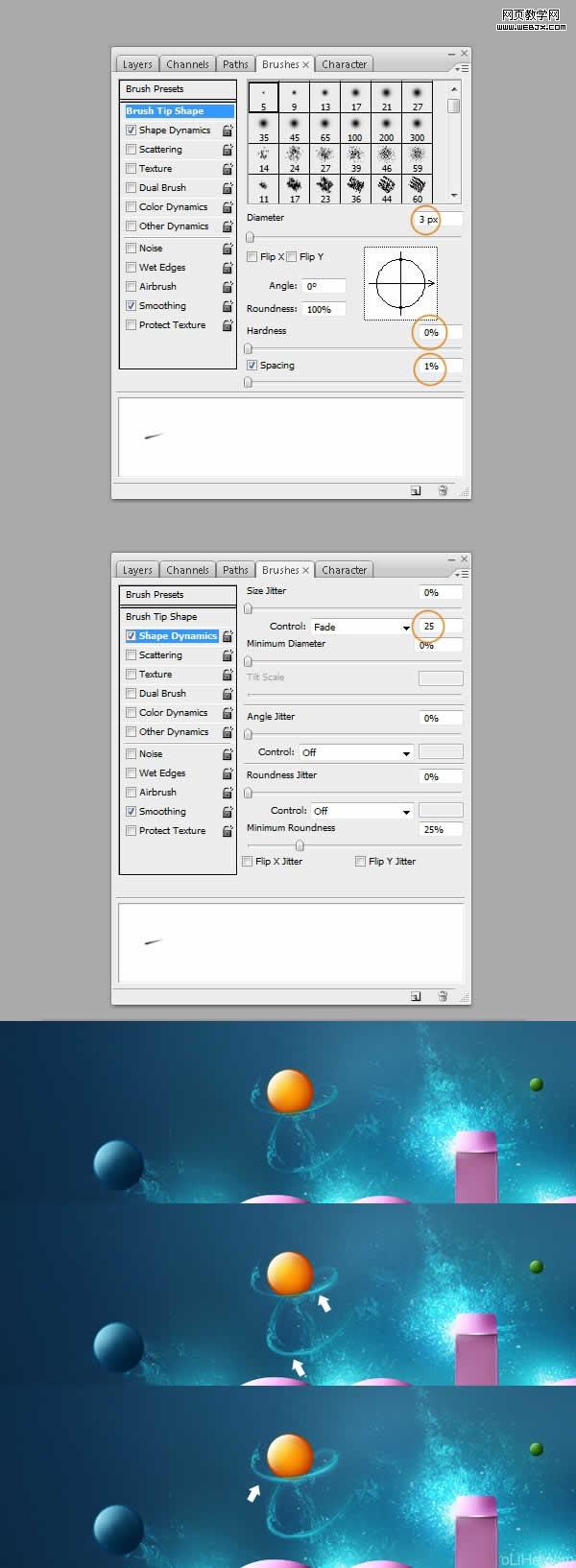
在我们做下一步之前,你需要更改你的画笔设置。去笔刷面板,应用如下设置。选择画笔的不透明度到15%,流量50%左右。选择一个明亮的蓝色(#baf3ff)。
创建一个新层,改变其混合模式为叠加,开始在线上涂抹。这将使线变粗,用这个笔刷我们应该很容易做到。你需要设置许多小污点使线条更明显,也能遮盖住一些不完美的地方。

|||
步骤21:创建发光
这是我最喜欢的一部分。我认为abstract lights这张照片很不错(nnd 下载需要收费!)。在photoshop中打开它,使用套索工具(l),选择这个光线的一部分。拖动它到我们的主文档中。
使用命令键 + shift键+ u减低它的饱和度。然后使用橡皮擦工具(e),设置为柔软,抹去光线边缘的部分。然后点击command + t(自由变换)来使它与我们的线条匹配。选择弯曲(command + t得到选项栏),并把它调整为线条的形状。如果不合适那就用软橡皮擦解决。

|||
步骤22:继续创建发光
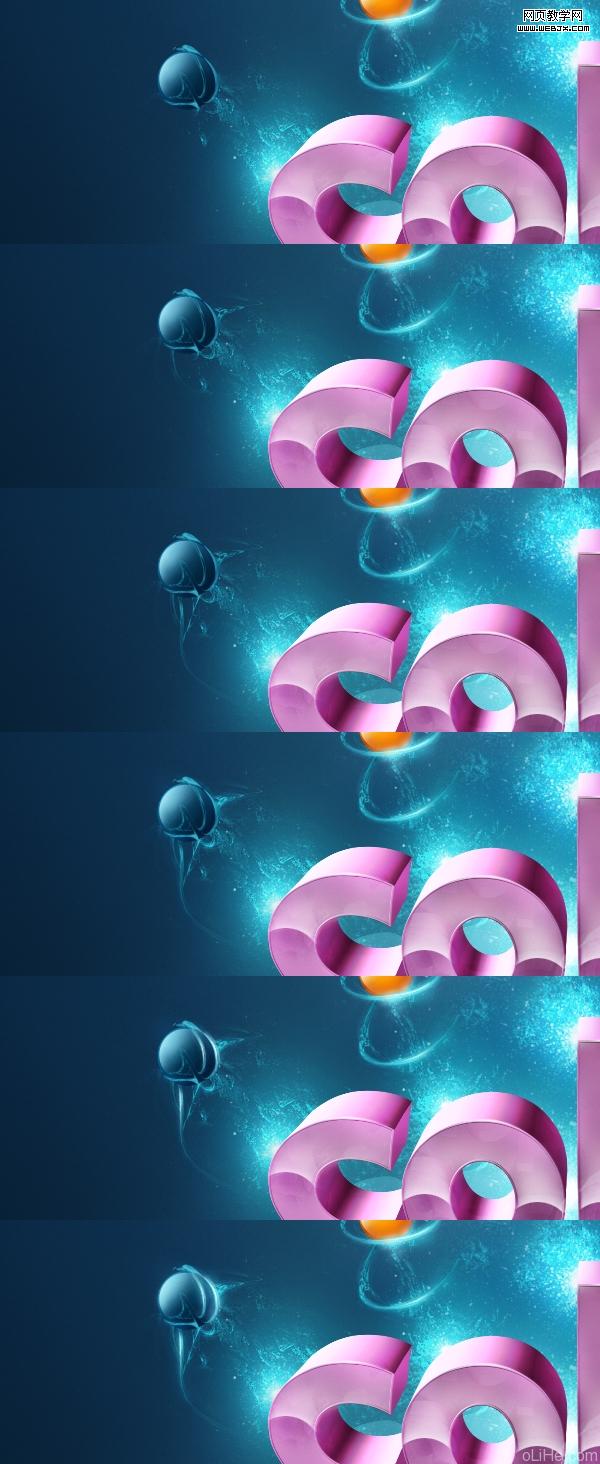
选择一个很淡的蓝色(#8cfbff)。重置你的画笔设置,设置为0%的硬度和5%的流量。然后在之前的图层上创建一个新层(在旋转线条之上)。设置这个层的混合模式为强光,并添加一些发光来照耀小球的一部分以及线条。不要做的太夸张,我们只是需要看到一点发光即可。

步骤23:旋转的线条,发光过程重复
正如标题所说,这是一次又一次的重复同样的方式。在每个你创建的小球上应用这些效果。并记住,一切都需要按照教程设置。如果你的图像是粉红色或橙色的背景,你就不能创造蓝色的发光效果,这里需要它成为蓝色的。而最重要的是:发光效果被应用于深色背景感觉最好。下面是一个蓝色小球处理的过程。

|||
步骤24:添加气泡
ok,在应用这些发光效果之后就会达到类似于下图1的效果。现在,让我们处理一些细节。我找到一张漂亮的 bubbles图片(同样是交钱才让下载 -_-)。唯一的规则是,此图片需要有一个黑色的背景。
因此,拖动图像到我们的主要文件中。按command + shift + u(减低饱和度) ——如下图2。改变它的混合模式为滤色(下图3)。现在,使用command + t从不同角度旋转它来创建一个混乱的效果。用硬的橡皮擦擦除一些多余的泡沫。最后,在所有气泡层之上创建一个新层,设置其混合模式为叠加,然后选择画笔工具(b)。使用非常柔和的设置,选择#8cfbff,轻轻的在气泡上涂抹。这将使它有一个不错的发光效果。


|||
步骤25:背景纹理
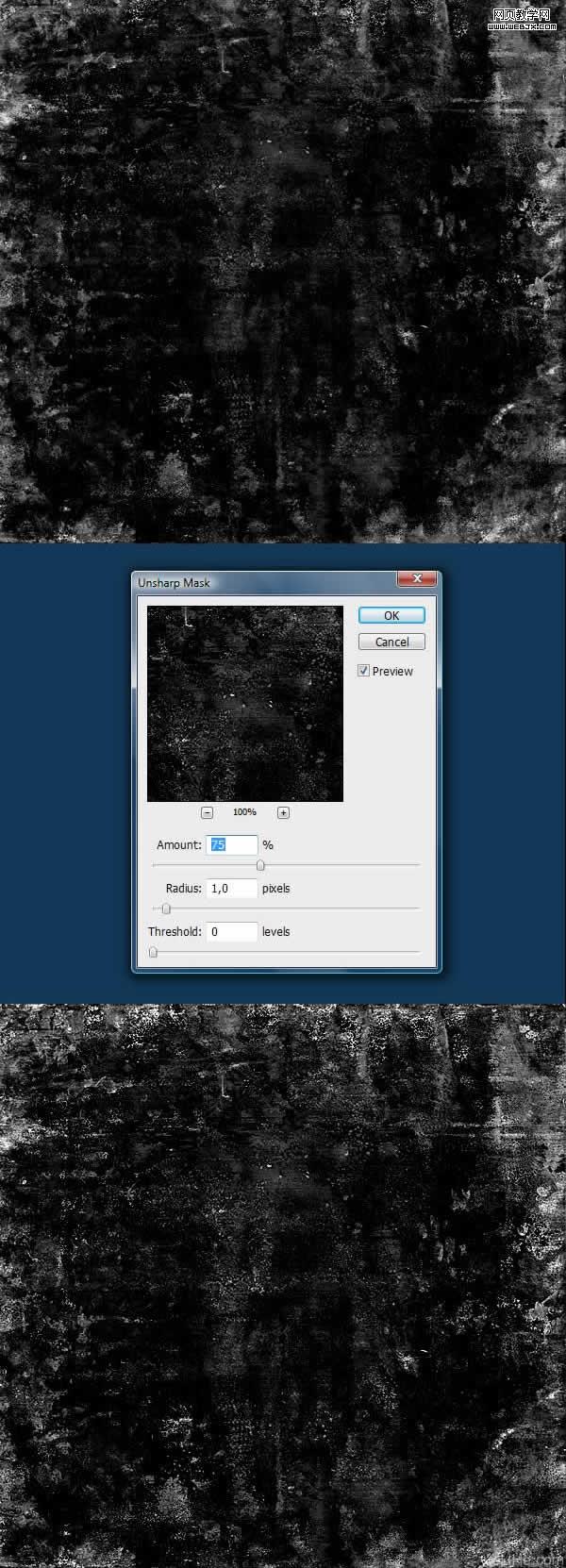
现在打开一些杂乱的图象(我选择了下图之一)。点击命令键 + shift键+ u降低饱和度(下图2)。下一步点击command + l(色阶),调整得到一个黑白区别明显的效果。下一步去滤镜>锐化>usm锐化,加强这一纹理。


|||
步骤26:应用纹理
当纹理准备好之后,将它拖到我们的主要文件中。设置该层的混合模式为滤色。使用橡皮擦工具(e),将它设置为0%的硬度,10%的流量,把纹理混合到背景中。重复此过程,以填补一些空白背景。 这可能是很难看出来的,但纹理是存在的。这使背景有一些杂色和不规则。我喜欢这样~

|||
步骤27:纸质纹理效果
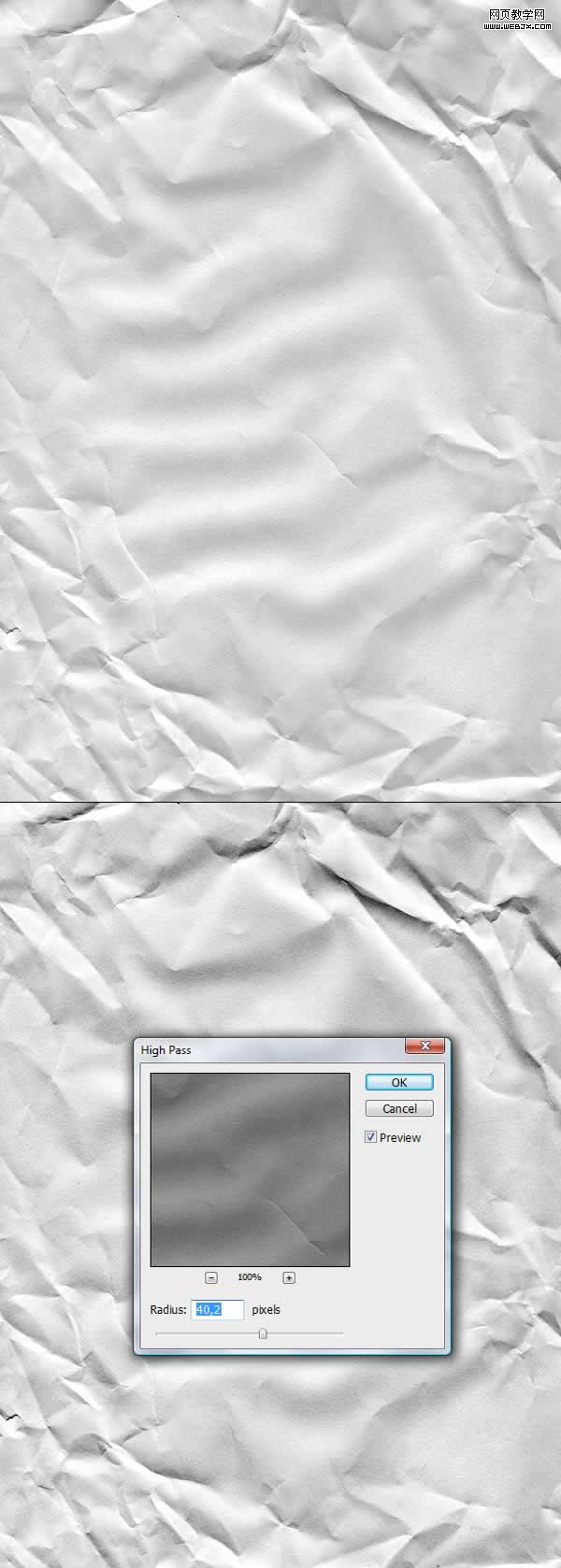
打开paper texture图像。左击它两次解锁图层。然后使用command + j(复制)。得到副本之后,将其混合模式设置为叠加,去滤镜>其他>高反差保留,并设置半径为40%左右,在暗的点上就有了一些深度。然后拖动这两层到我们的主要文档中。使用橡皮擦工具(e),将它设置为0%硬度,流量10%,把它融合到背景中。使用此技术填充整个画布。


|||
步骤28:最后的调整
最后的调整是非常重要的,因为它们为你的作品提供了一个独特的视觉效果,。去图层面板顶部,添加了一些调整图层(如下)。逐个添加它们,改变图像的不透明度和图层蒙版。
例如:当我添加色阶时(下图1)字母下面的阴影看起来太黑,但调整图层能很好的适合整个图像。因此,我选择了色阶图层蒙版,使用柔软的黑色笔刷擦除字母下方的黑色阴影。继续添加更多的调整图层,如果有时出现不好的点,就使用图层蒙版和黑色画笔擦除。
下图3、4的渐变映射是由黑色到灰色以及黑色到白色(我想,没有必要写下来,但是如果你需要知道的话)。
活力盒子注:这第28步做不做都成 能做到上面那27步已经很牛逼了 最起码我做不到这 -_-


结论
最后,你可以使用高反差保留和usm锐化进一步强化这一图像。这将会使图像更优质。但无论如何,这就是完结了,我很高兴你能到达这一步,因为这是很困难的。在你自己的作品里找到乐趣。缤纷的色彩与你同在! 你可以查看下面的最终图像或查看大图larger version here.。
原作者:wojciech pijecki 翻译:活力盒子 如需转载 请注明:来自活力盒子以及原作者信息。
国外最新最酷的photoshop教程 国外ps教程 由活力盒为您呈现。

新闻热点
疑难解答