苏色上一篇文章提到"计算"的应用,核心为通道应用"图层混合"模式得到选区,并且,苏色顺带提了一下"图层混合"出现的三个地方:
一是上下图层间的混合,出现在图层菜单栏;
二是"应用图像"工具栏,通道对通道或者通道对图层的采用"图层混合"模式的直接应用;
三是"计算"工具栏中"混合"的应用
核心-图层间的混合模式,ps学习的重中之重,不管混合的是rgb,cmyk,还是lab图层,还是混合的是通道,他们之间的混合效果,所作用的结果总是我们所混合对象对于中性灰的偏离,有不同意见的可以一起探讨下,虽然有些教程提到"混合模式"会套出很复杂的关于混合色和基色结果色的公式,但实践中我们很难记住,我们只要把握不同图层或者通道的反差,记住他们对于中性灰的偏离,只要混合对象与被混合对象存在反差,他们就一定能通过图层混合方式得到一种我们要的效果或者选区,了解了这个实质,我们不管是应用上下图层的混合,还是直接"应用图像",或者"计算",都会对"图层混合"有一个质的认识。
今天,苏色再挖掘出隐藏在ps应用中另一个少为人知的“图层混合”地方,并通过一个实例,了解上下图层混合的实质


两幅图片
其实很多时候,特别是灰蒙蒙的天气,拍出的都是这样天空没有层次和反差的图片,加一个天空是我们通常的思路,很多种方法,套索羽化替换是通常的做法,但如何处理树叶的边缘?好吧,有些朋友会应用上个帖子苏色讲到的“计算”的方法,算出一个alpha通道,这个通道中天空和地面建筑反差巨大,天空255255255,建筑物和树叶000,作为有所反差的精细选区就出来了,但这种方法很难通过一步计算得到,相对也繁琐,初学者不易掌握。
|||
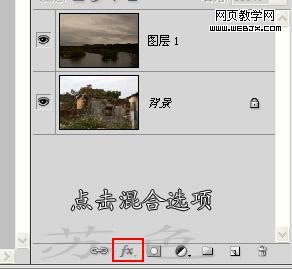
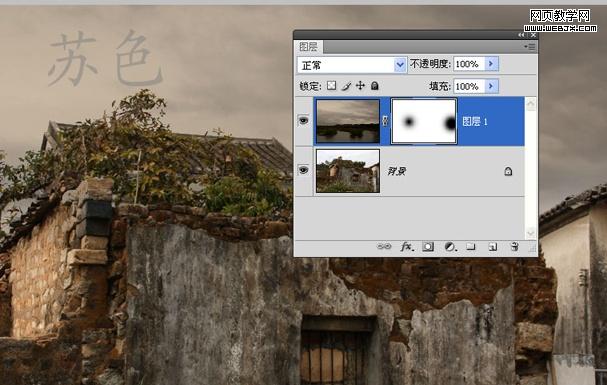
我们找到“图层混合”的第四个地方——:先把天空的那个图层丢过去
2:点击这里

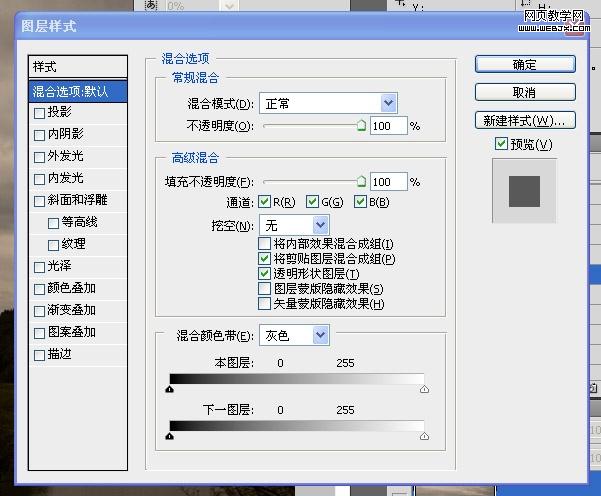
3:选择混合选项,出现这个界面

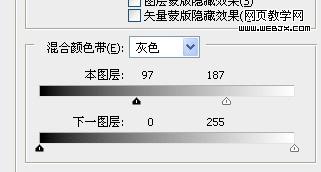
4:移动颜色混合带中本图层的滑箭,先从左往右,再从右往左,直到天空部分即将透出下一图层

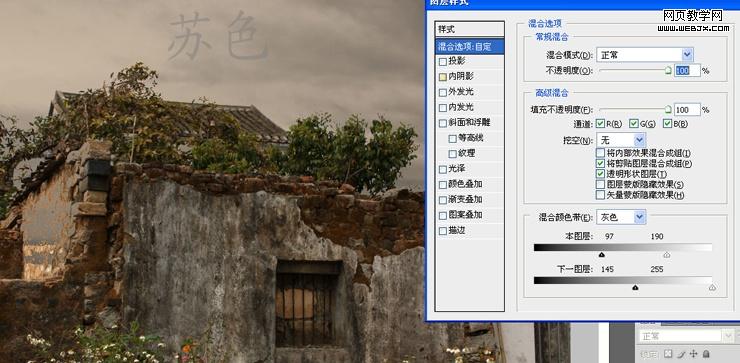
5:再移动下一图层中的滑箭,直到树叶和建筑边缘显露出来

|||
6:给覆盖在上的天空的图层加个蒙板

好了,大功告成,最后整体片子随意调整

核心应用——只要两图层之间有反差,就可以通过这一混合方式,调整出他们相应的显示比例。
新闻热点
疑难解答