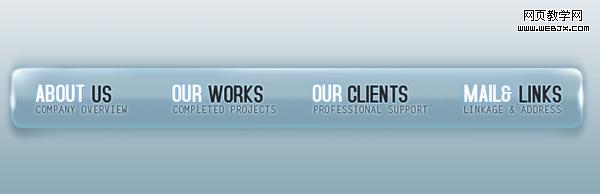
先看看效果吧!:)

第一步:新建文件800x259px,选择渐变(快捷键g)背景色#8caab8 ,前景颜色#e1e8eb

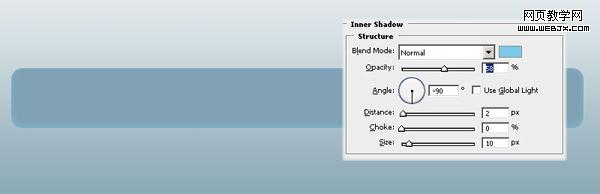
第二步:选择圆角矩形,大小为763x80px,颜色为#7fa1b3,然后选择图层样式>内阴影内阴影颜色#7dc8e8,如图所示:

第三步:在圆角矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),填充颜色#86a6b5,取消选区(快捷键ctrl+d),选择滤镜>模糊>高斯模糊(值为1.8px),然后选择滤镜>模糊>动感模糊(值为90度,41px),再用高斯模糊(值为1.8px),设置该层的不透明度为85%。效果如图所示:

第四步:在圆角矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),填充颜色为#678a9f,取消选区(快捷键ctrl+d),选择滤镜>模糊>高斯模糊(值为4.5px)效果如图:

第五步:在圆形矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向下移动10px,选择渐变工具(快捷键g),从透明到#6d838f,从左下角中步右下角拉渐变,如图箭头所示:

第六步:取消选择(快捷键ctrl+d),选择滤镜>模糊>高斯模糊(值为3.6px)。

|||
第七步:在最上方新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向下移动1px,选择渐变工具(快捷键g)从#92c2da到透明,从上到下10px左右高度内拉渐变,参考图:

第八步:新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向上移动40px,选择渐变工具(快捷键g),从#bcd2db到透明,取消选区(快捷键ctrl+d)然后选择滤镜模糊高斯模糊(值为3.6),参考图:

第九步:新建层,使用45px软刷,颜色为#b8c9d1,然后选择滤镜>模糊>高斯模糊(值为4px),设置不透明度为50%,如图所示:

第十步:新建层,选择80px软刷,颜色为#d3e7f1,给导航增加反光效果,如图所示:

第十一步:新建层,载入圆角矩形选区(按ctrl+鼠标点击图层)向下移动1px,选择渐变(快捷键g),从#fbfcfd到透明(径向),取消选区(ctrl+d),选择 >滤镜 >模糊 >高斯模糊(值为3.0),用软刷在右上角增加反光,如图所示:


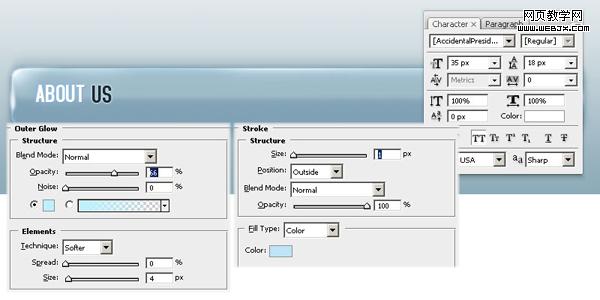
第十二步:输入自己喜欢的文字,选择图层样式>投影>外发光如图所示:

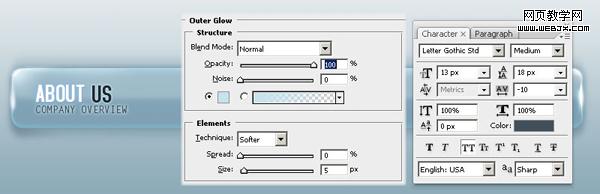
第十三步:输入第二种文字,设置图层样式>外发光>描边,设置如图:

第十四步:输入第三种文字,设置图层样式>外发光,如图所示:

看下最终效果吧!

新闻热点
疑难解答