本photoshop教程教你绘制一个矢量风格的汉堡包,最终效果如下:

新建文档,大小600px x 400px,然后用椭圆工具绘制一个圆,填充颜色为:#9b5524 ,效果如下。

用椭圆选区工具绘制一个选区。

按ctrl+shift+i然后按delete删除,效果如下。

|||
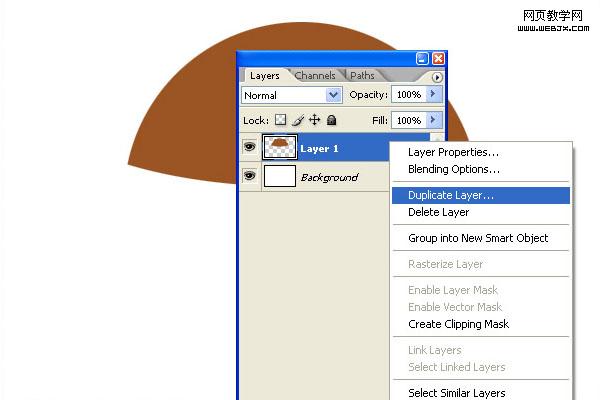
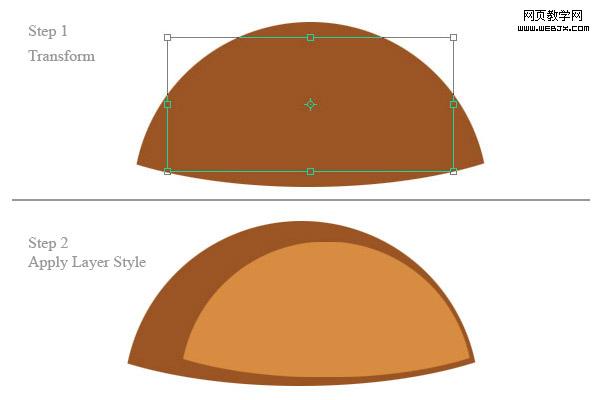
复制该图层。

选择新图层,然后按ctrl+t变形,大小缩到85%-90%,然后改变图层模式为滤色。

重复上

|||
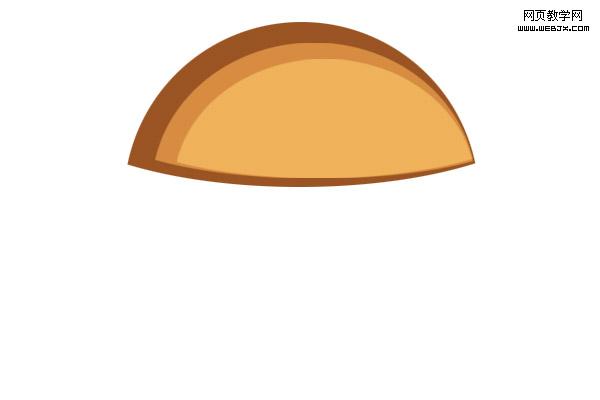
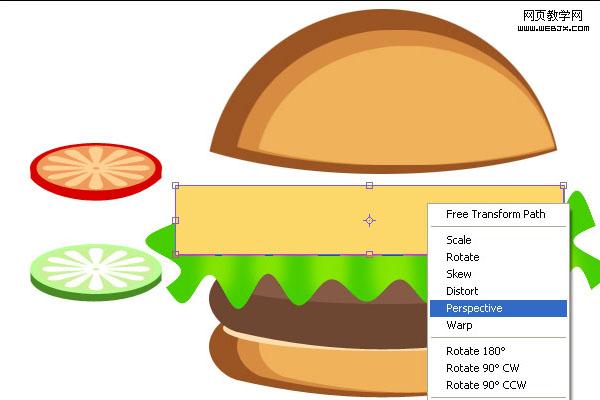
现在创建一个圆角矩形,按ctrl+u调整角度半径为30px,填充同样的颜色。按ctrl+t然后选择透视进行变形。
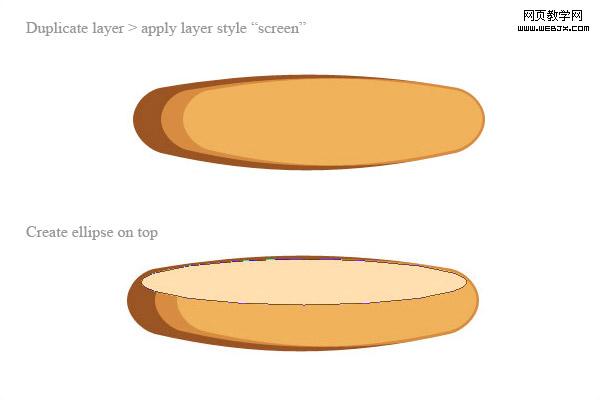
复制图层,复制所得图层模式调整为滤色模式,创建一个新的椭圆,填充为#ffe0b1 ,效果如下。

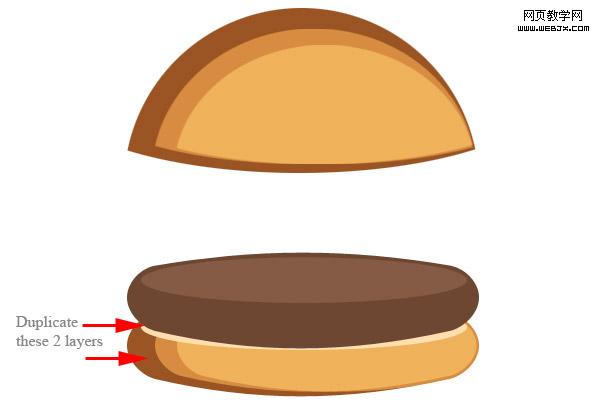
然后选择深色彩的图层,复制,放到最上面,改变颜色为#6d4732,椭圆的颜色为#855b45,效果如下。

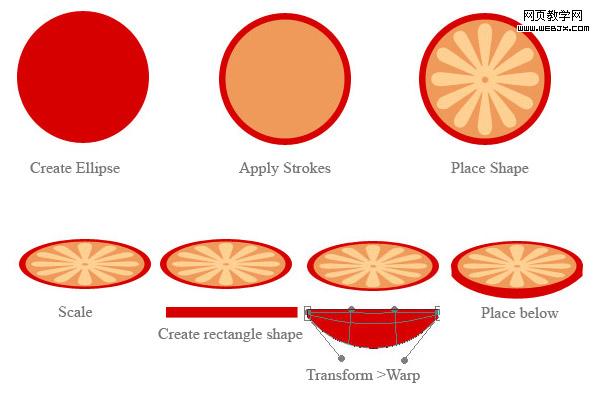
然后我们制作分步图案。
新建立一个椭圆形状填充颜色为#ef9a5a。
描边为8px,颜色#d60000。
做一个花的基本形状,填充颜色#ffd193。
变形压扁大概为50%。
创建一个10px高的矩形,然后变形-透视,压扁。
最后组合在一起。

|||
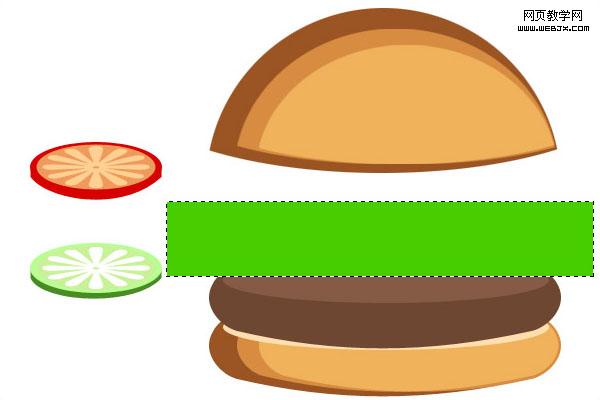
同样的方法可以改变为绿色创建一个同样的形状
然后创建一个矩形,填充为绿色#48cd00,效果如下。

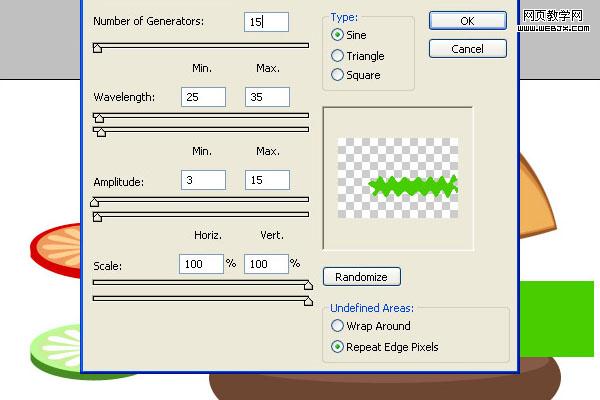
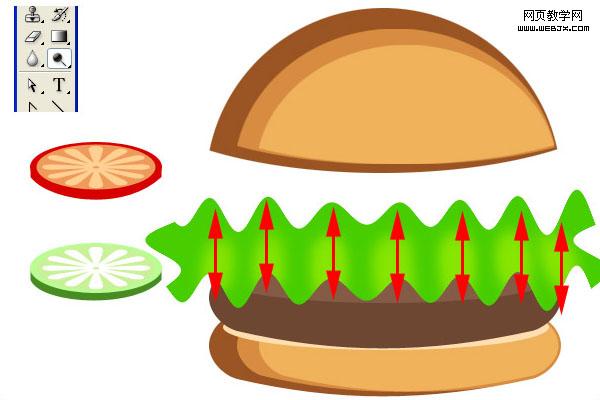
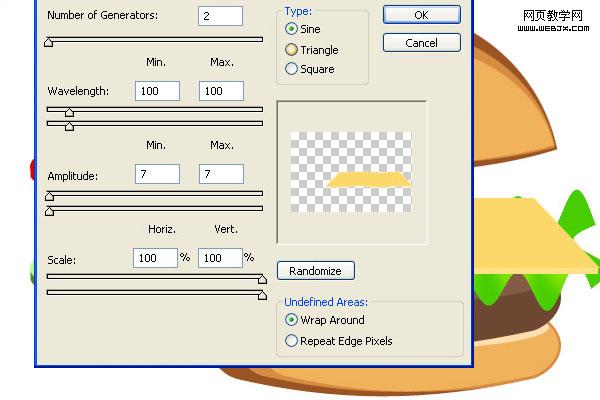
执行波浪滤镜,设置如下。

然后用加深和减淡工具调整阴影和高光。

|||
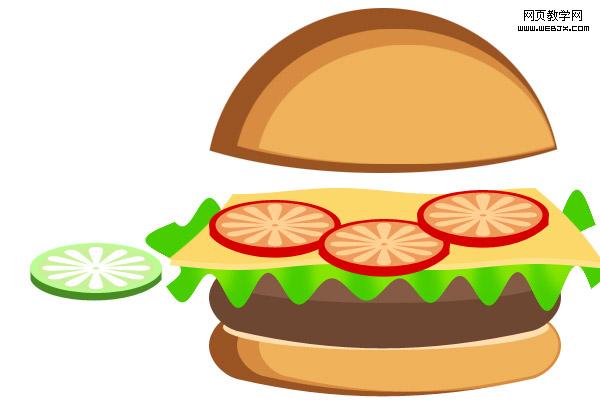
再创建一个新的切片,创建一个高8-10px颜色为#fde289的矩形,然后再制作一个70px高颜色为#fcd86a 的矩形,然后拼合图层,调整大小。

执行波浪滤镜。

排列顺序。


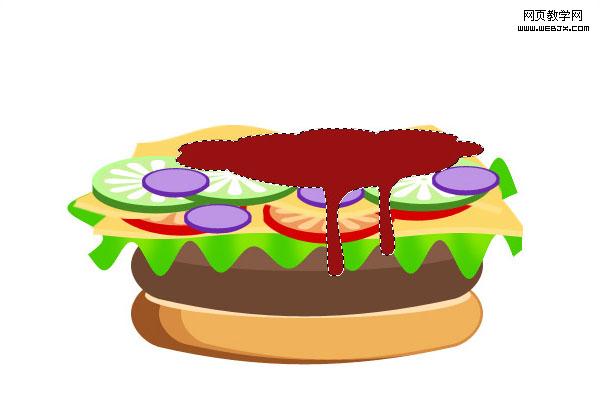
绘制一个自由形状,颜色填充为#971112。

再制作一些白点,最终效果。

新闻热点
疑难解答