这是我很早以前在图书馆看到的一个手提袋制作过程,现在我自己归纳总结了一些,自己制作了一个袋子。现在我把要点说一下:
网页设计说明:本文是蝶墨雪照投稿给网页设计,希望更多的朋友投稿给我们!投稿联系方式:qq:76312395 邮箱:tslxg#hotmail.com (把#变为@)
作品类型:原创(但是很久前看过书上有制作袋子的教程,不知道我还是不是原创,现在这个我是自己画的,没有任何借鉴)
完成日期:2009年8月17日
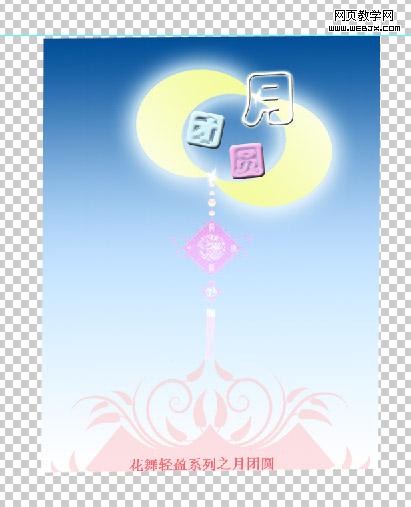
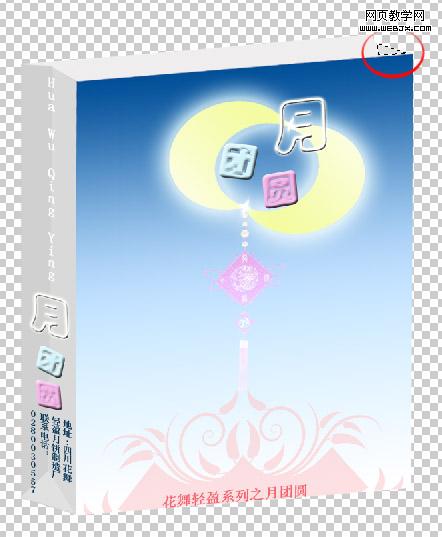
最终效果:

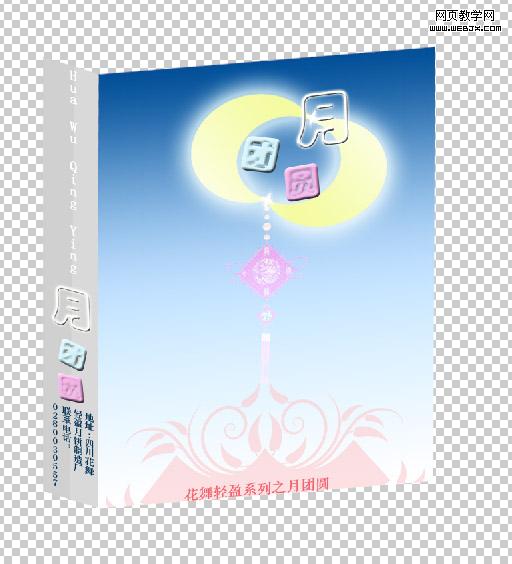
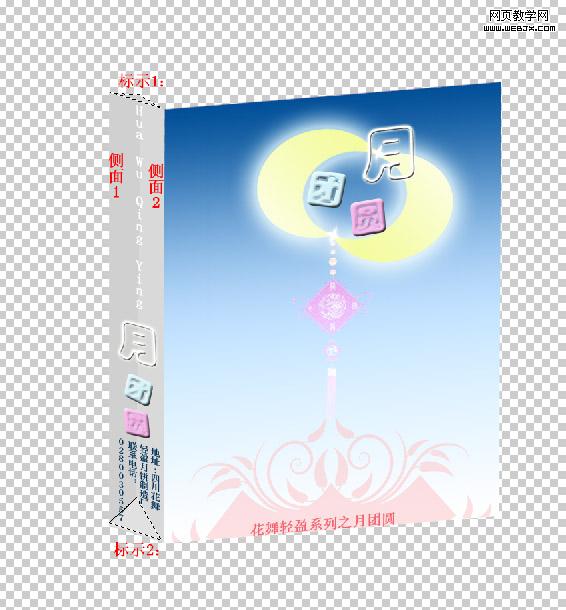
1、首先袋子的正面和侧面都好做,自己喜欢什么,就画什么样的。完成以后利用变换-扭曲将形状透视变形。如图1——图3。(注意:图2中标示1处,用多边形套索工具将侧面纵向一分为二,选择侧面的一边,填充比另一边淡一点的灰色。为方便下面讲述,我们管这边叫侧面2。)

图1

图2

图3
|||
2、袋子侧面我们需要画出阴影部分,颜色的深浅来表示袋子折过的痕迹。如图4

图4
标示1处:新建一个图层,用钢笔工具画出三角形并转化为选区,填充和侧面1相同的灰色。标示2处:用钢笔工具绘制一个三角形,并填充比侧面2还要淡的灰色。这样袋子的正面和侧面都做好了,下面来做袋口:
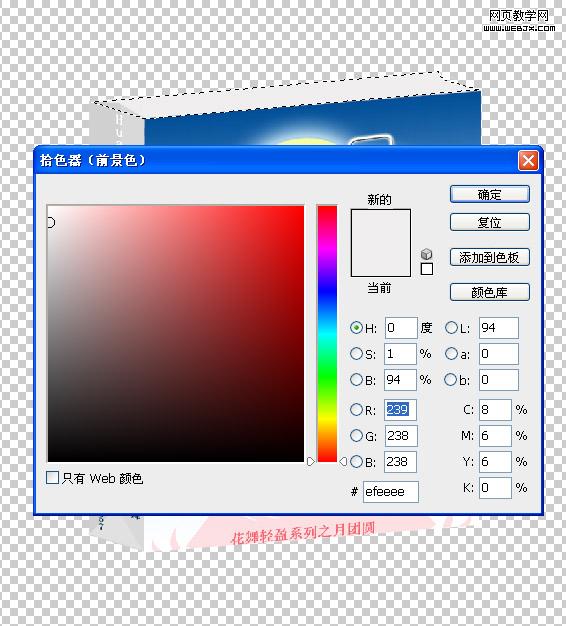
3、新建一个图层,绘制如图5所示的路径并ctrl+enter将其转化为选区,填充r:239 g:238 b:238

图5
4、新建图层,在袋口的右边绘制一个小三角形,并填充灰色r:224 g:224 b:224 如图6

图6
这样袋子的外型就都做好了,剩下的就是加个袋子的提手和倒影
|||
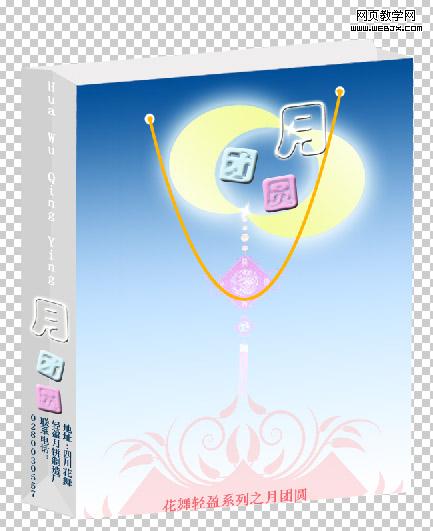
5、为了避免画错了不能修改,我们新建图层,设置前景色为白色,用画笔工具(大小15 px)在袋子的正面上方点两下就可以设置前景色为橘黄色,用钢笔绘制弧形的路径并描边路径,如图7——图8

图8
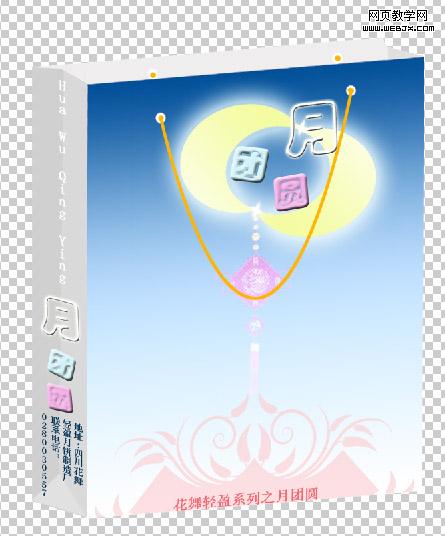
6、同样的方法画出袋子另一边的提手,如图9

图9
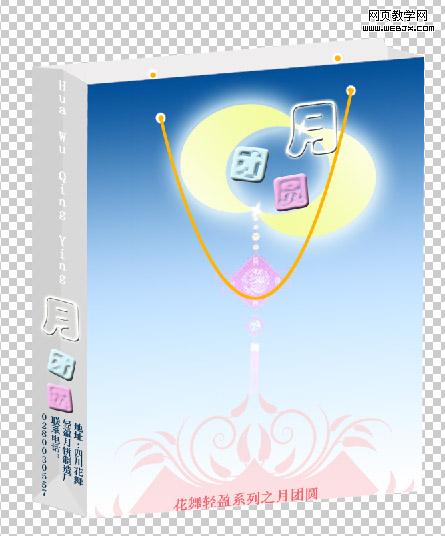
7、为了方便观看我们把背景填充为黑色,将侧面和正面所有的图层都复制(之前我们可以把侧面和正面包含的所有小图层都编组,这样便于管理和复制),ctrl+t进行自由变换-垂直翻转,制作倒影效果,并旋转到合适的位置,修改倒影的不透明度。最终效果图:图10

图10
|||
8、有兴趣的话我们还可以制作下侧面的倒影,复制正面图层组得到正面副本组,将副本组合并,进行自由变换——透视命令。效果如图11

图11
新闻热点
疑难解答