水晶效果的网站界面十分常见,也是许多网页设计师必学的设计手法之一。以下我们就来回顾下这种简单实用的设计方法,对于初级网页设计师可能会有很好的启发作用
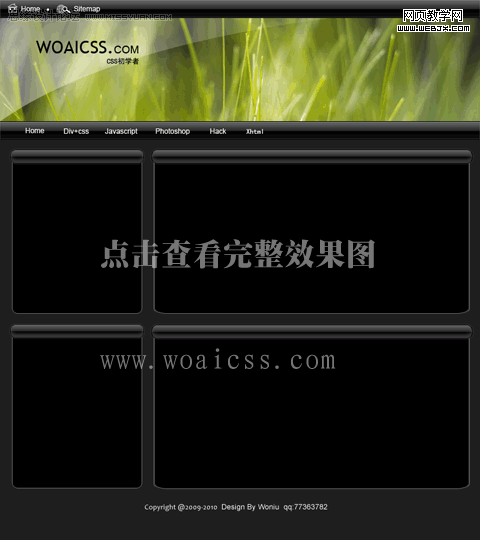
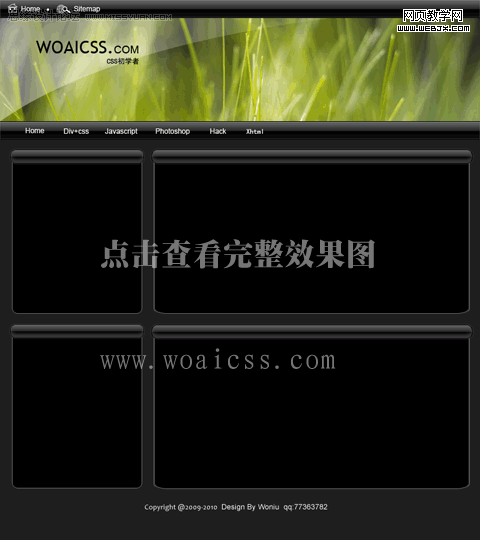
最终效果图:

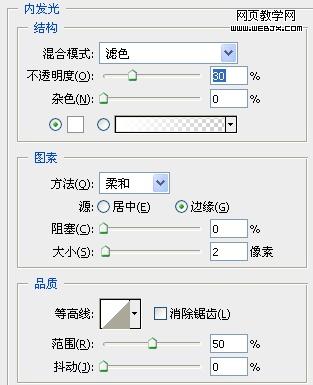
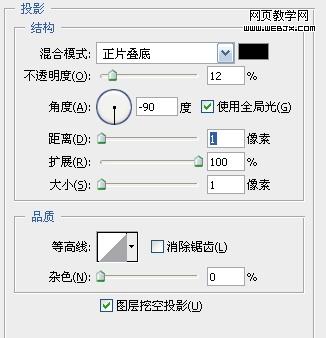
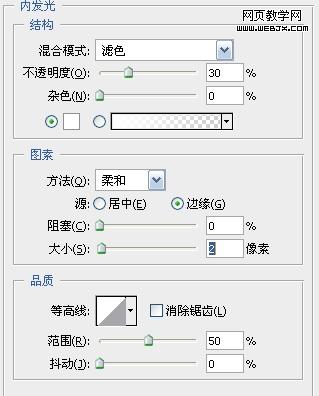
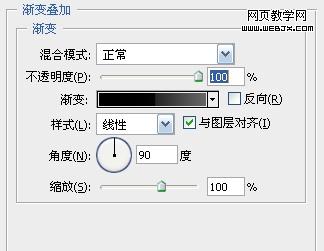
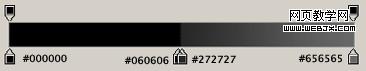
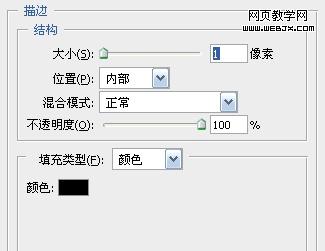
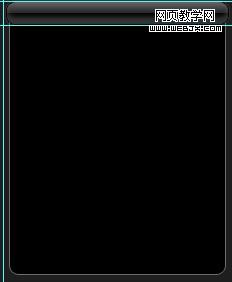
新建一个800*900,背景为#1e1e1e的文件。选择圆角矩形工具,在顶部拖出一个高约30px的黑色矩形框。并添加以下样式:





现在黑色圆角矩形条应该有点vista的意思了吧,选择自定义形状,添加网站首页图标,和站点地图图标。

|||
打开一张vista风格的壁纸,这里用vistagrass壁纸,(点着下载),调整、裁剪大小。

下面制作高光区,用钢笔工具做出下面选取:

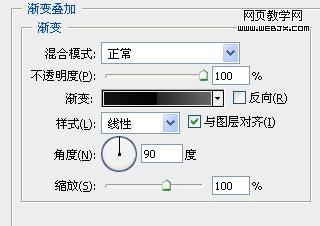
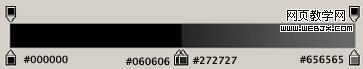
填充白色,并添加图层模板,梯度渐变。

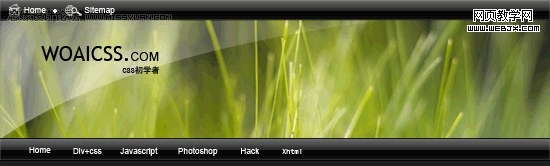
添加网站标题和口号

复制第一步里面的黑色矩形框,去掉内阴影效果,移动到绿色草地下面作为导航栏。并添加导航文字。

下面制作,下面的内容板块。同样用圆角矩形工具,做出一个大小适当的,标题栏。添加如下样式:





标题栏做好后,仍然是圆角矩型工具,在下面添加内容框。

最终得到页面:



新闻热点
疑难解答