这篇photoshop国外教程转自:http://psd.tutsplus.com/tutorials/text-effects-tutorials/how-to-make-a-typographic-retro-space-face/
将教大家制作制作印刷文字复古的镂空人脸文字特效,具体这个文字特效如何命名我也找不到合适的词语,总之很酷。
最终效果预览:

第一步:
首先,找好自己想要的素材,我用的是这张我自己的脸的图片,我建议你也用我这张图片,这样就能跟着我一步一步做下去了,当然,你也可以用你自己喜欢的。如果你选的是一张黑色背景的图片那将会方便很多,省得抠图了,嘿嘿。
在这个教程中,我会设置好一种笔刷,后来发现那相当滴实用。你可以在这下载这种笔刷,飞溅的文字笔刷,这个地址也可以下哈:obsidiandawn.com.然后,我下了这张图片:fireworks,结果证明它的效果不错。如下图:

第二步:
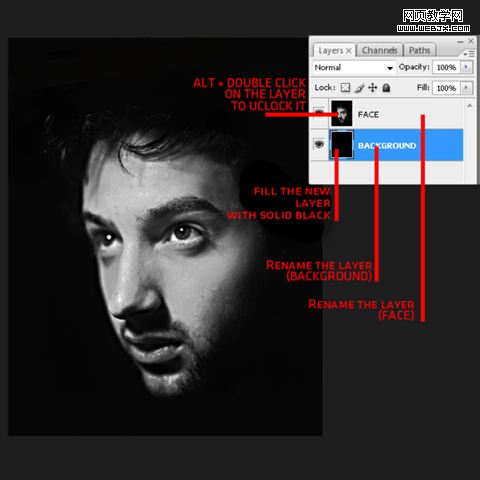
准备好所有的素材之后,是时候开始我们的工作了。打开那张脸的图片,按住alt+双击,这样就把背景图层解锁了,并命名为“face”,因为我不想让它做背景层,背景层我要弄纯黑的,所以新建一层填充纯黑色并命名为:background,如下图:

|||
第三步:
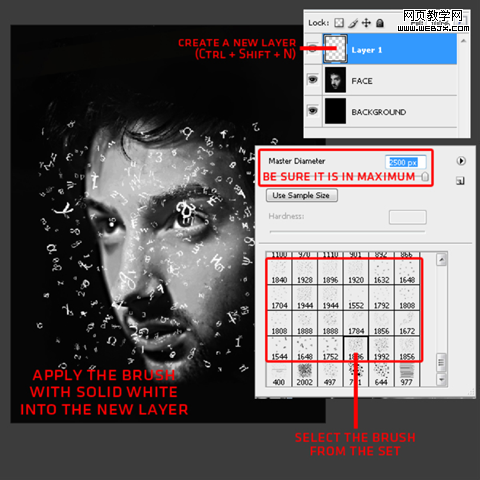
选择photoshop笔刷工具(b),用我们刚才下好的“飞溅的文字笔刷”。我建议你选一个字比较多一点的笔刷,我选的是22号。新建一层,我们将在这层发挥我们的笔刷作用,新建一层的快捷键是 ctrl+shift+n。至于笔刷的大小,可以设置为最大,最大也就是2500像素了。当你自己掌握了后,随后的笔刷大小随便你自己耍啦,只要能让图片看上去有层次(就是有大有小等等)。如下图:

貌似忘了说笔刷颜色用白色,作者是这么用的。
第四步:
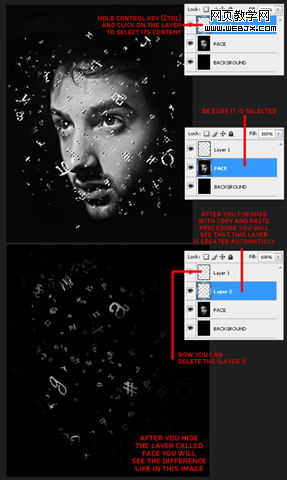
现在这步比较关键,传说中的化腐朽为神奇。选择刚才用画笔放肆(故意打错下看看那些转载的童鞋没有改正,photoshop教程由ps真功夫原创翻译)过的那层,将它们载入选区,如何操作呢,按住ctrl+左键单击,图层中的文字出现蚂蚁线就表示选中了,前面使用笔刷就是为了这个选区。
保持选中状态,回到“ face”图层,然后按 ctrl+j,就是将脸上被选择的部分复制出来。我把这层命名为:cameleon(这个不知道是啥意思).好了,你可以把刚才使用过笔刷的那层删了,这样你才能看出前后的不同点。你也可以把“face”这层隐藏起来看一下会是什么结果。有没有产生一张新脸呢?如下图:

|||
第五步:
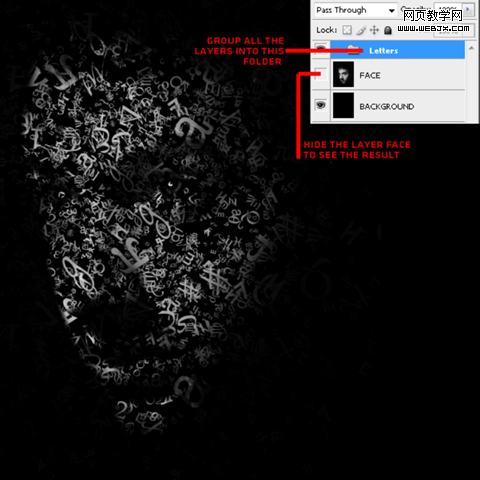
当你掌握了第三步和第四步的话,下面的操作只是重复刚才的步骤而已,不懂的话可以再返回去看看。还不懂的话,欢迎留言,有问必答。继续重复上面的步骤直到我们的新脸看上去比较像脸了,呵呵。我重复了差不多8次才感觉ok.
对了,别忘了把那些用文字组成的脸归类成一组。图层—新建—图层组。重命名为“letters”,把所有文字的图层都拉进那组去,如下图:

第六步:
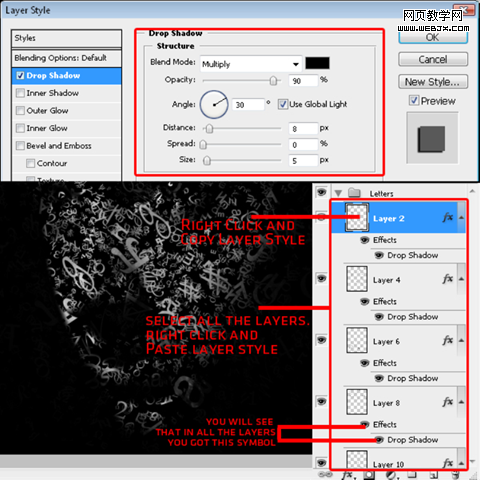
为了使各个文字层相互间更有层次,也就是深度感,你可以给他们加一些阴影。随便在 letters 组里面找一层,双击之,进入混合选项面板,选择阴影,并且模式选择正片叠底,不透明度90%,角度30,距离8px,大小5ps。
当你做好这层的阴影后,其他文字的阴影可以直接从这层复制他的图层样式,具体做法:右键单击,在跳出的菜单里选择复制图层样式,然后直接在其他文字图层里单击右键,在跳出的菜单里选择粘贴图层样式就ok。如下图:

第七步:
现在基本上算完工了。接下来将展示最后的技巧。现在,只需要给照片加点复古的颜色,再添点具有视觉冲击力的效果就完成了我们的设计。
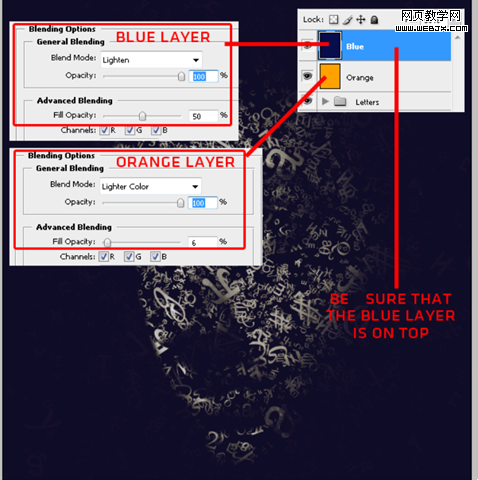
新建两层,(快捷键:ctrl+shift+n),并命名为:blue 和 orange。将blue层填充#080d4c。同理 将orange 填充 #ffc600。
blue层不透明度为50%,混合模式为 变亮. orange层的不透明度为 6%,混合模式为 颜色减淡 。把blue层放在上面。如下图:

|||
第八步:
现在,我们来添加点光效。按b选择笔刷工具。选一个常规的圆笔刷,直径150px。选择两种颜色来画线条,#00fffc,#00ff4e。
设置好笔刷后,新建一层(ctrl+shift+n),用上面选好的颜色分别画两条由左上角到右下角的线条,图下图:

第九步:
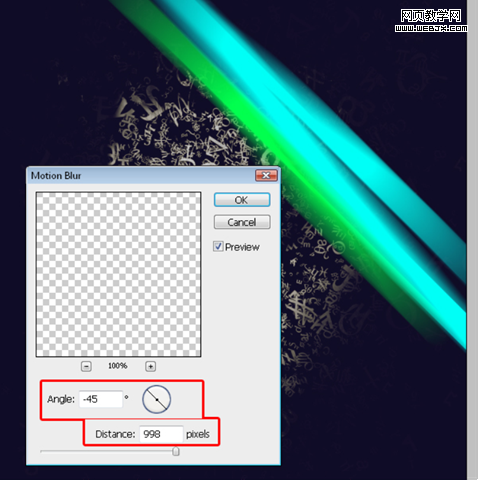
选择你画了线的那层。执行 滤镜—模糊—动感模糊,确保角度是-45°间距998px。如下图:

第十步:
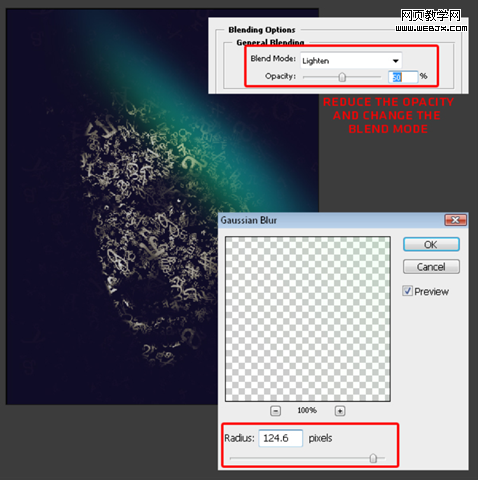
继续执行 滤镜—模糊—高斯模糊。模糊半径为124px,完成后,在混合模式里把这层的混合模式由正常改为变亮。同时降低不透明度为50%。如下图:

|||
第十一步:
新建一层,选择笔刷工具,设置不变,颜色选择#ff0066.如下图画:

第十二步:
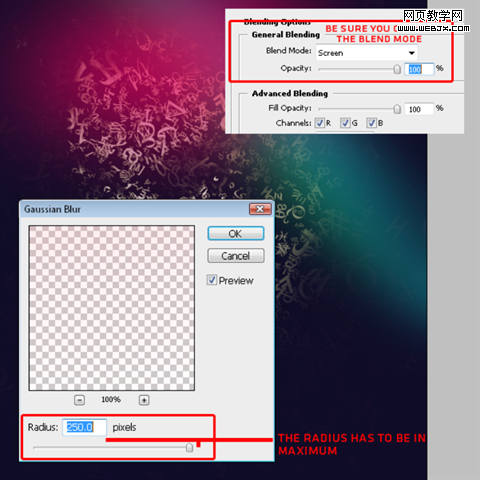
重复刚才的步骤,执行 滤镜—模糊—高斯模糊。半径为最大,250px。并把这层的混合模式改为 滤色。如下图:

第十三步:
现在打开我们准备好的图片,fireworks。因为我感觉颜色不怎么合适,就用色相饱和度工具调节一下,按 ctrl+u 调出 色相饱和度 面板,把 色相调到-98,这样整张图就偏洋红色了,和背景搭配起来舒服多了。接着按ctrl+a 全选,复制,回到我们工作的文档,粘贴一下就ok。正如你所看到的,增加了一个新的图层。如下图一样旋转一下。

|||
第十四步:
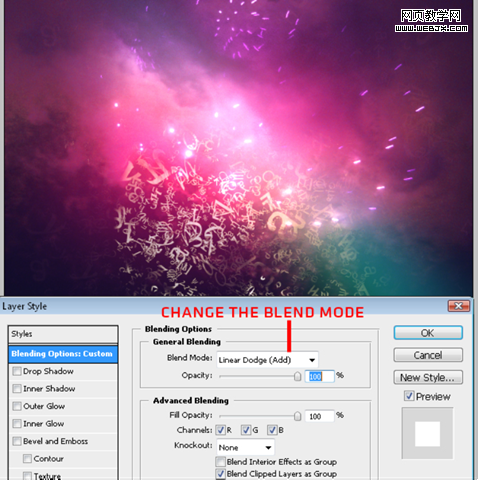
将该层的混合模式改为 线性减淡。

第十五步:
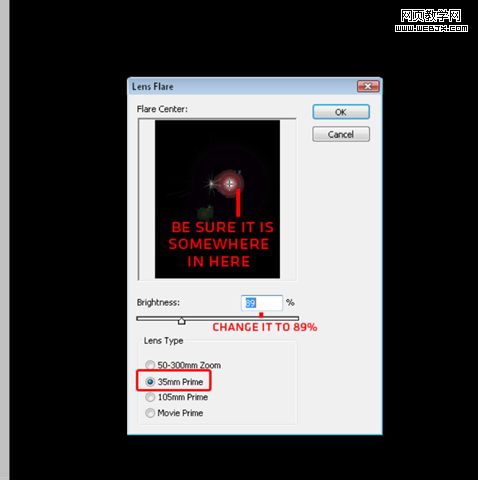
新建一层,填充纯黑,执行 滤镜—渲染—镜头光晕,并设置亮度为89%。镜头类型选择 35mm聚焦。 如下图放置:

第十六步:
回到该层,将混合模式改为 滤色。如下图安排这层的位置。

总结:
对于最后的效果,你自己还可以有选择的调节一下直到你自己满意。
希望你能快乐的从里面学到一些技巧,你可以点击着看最终的效果:
larger version here.
新闻热点
疑难解答