所需素材: 烟叶 pixelated 蓝色矩形
先看下效果吧!

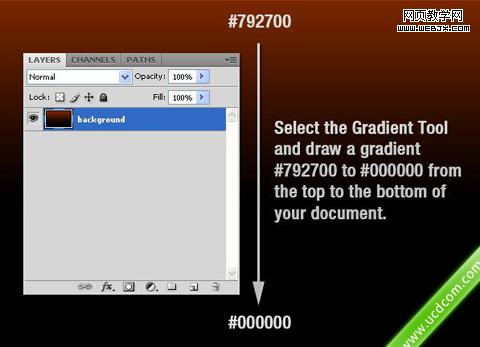
第1步:创建一个新文件(按ctrl + n )大小为1200px,750px 。然后背景颜色选择渐变工具( g )从#792700到#000000从顶部向底部的文件。

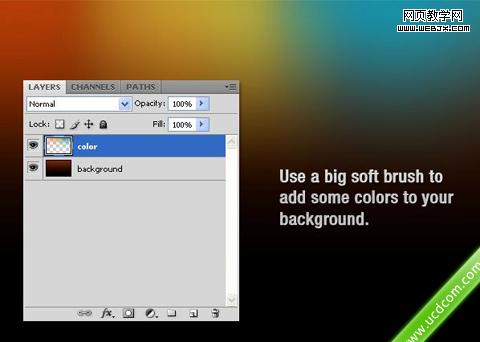
第2步:创建一个新层,选择画笔工具(b组),选择一个软刷直径300px和添加一些颜色您布局。我用红色,橙色和蓝色命名此层"color"。

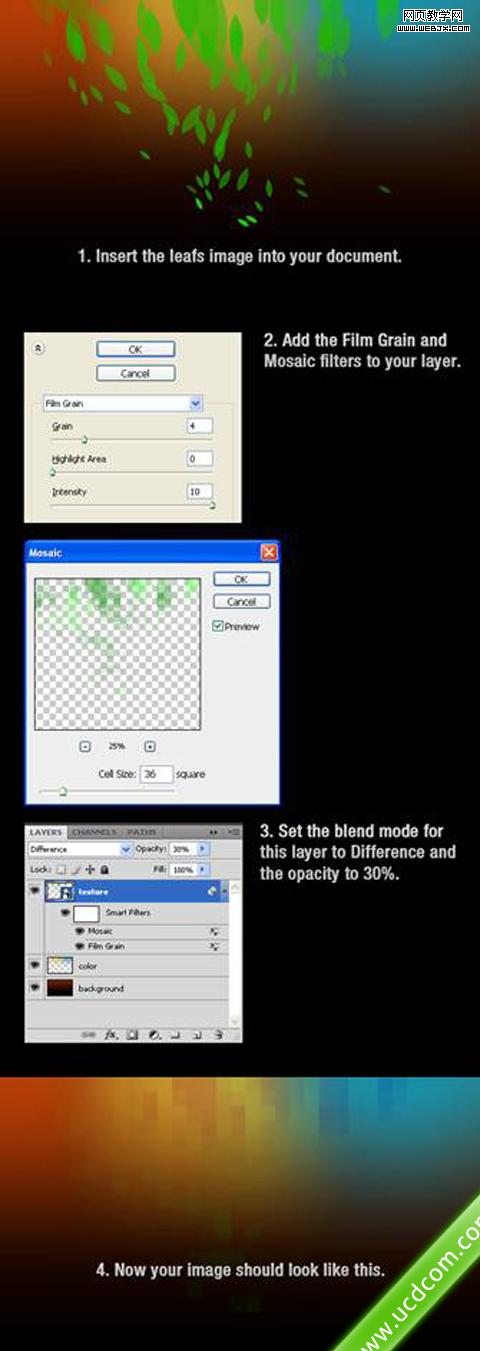
第3步:添加一个纹理的背景,下载烟叶(在本教程上方所需素材)点击这里下载。右键单击该层,并选择转换为智能对象。然后进入过滤器“艺术”胶片颗粒和使用的设置以下的形象,然后进入过滤器“ pixelate ”马赛克,并再次使用设置以下设置混合模式为这层差异,不透明度为30 % ,并将其命名为"texture"

|||
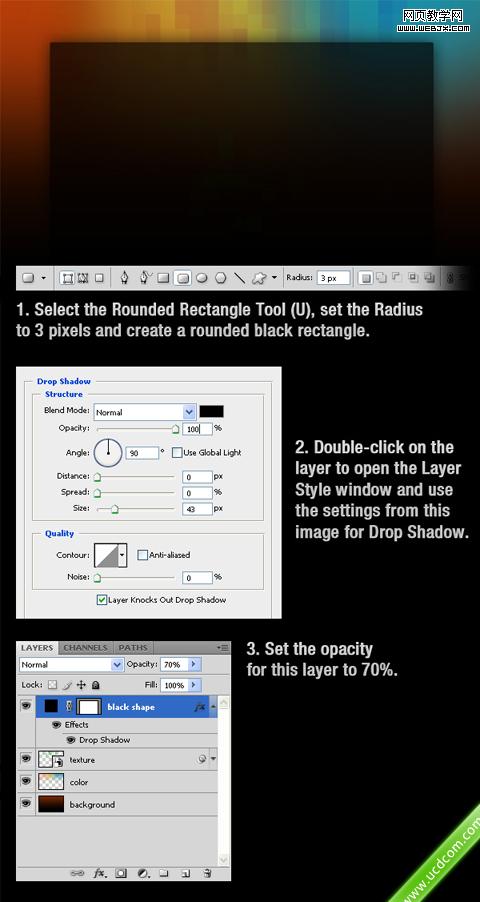
第4步:创建一个黑色的背景,创建一个新层,选择圆角矩形工具( ü ) ,设置半径为3像素,并创建一个圆形黑色矩形。然后双击在此层,打开图层样式窗口的设置和使用的下列图像阴影。设置这一层不透明为70 % ,并将其命名为"black shape"

步骤5:使用组编制织您层按住ctrl键并选择所有图层您创建到现在,然后将它们组合(或control + g ) 。名称为"background."
第6步:创建更多的组。创建一个新组,并将其命名为"home" 。 然后创建另一个组,并将其命名为"logo" 。

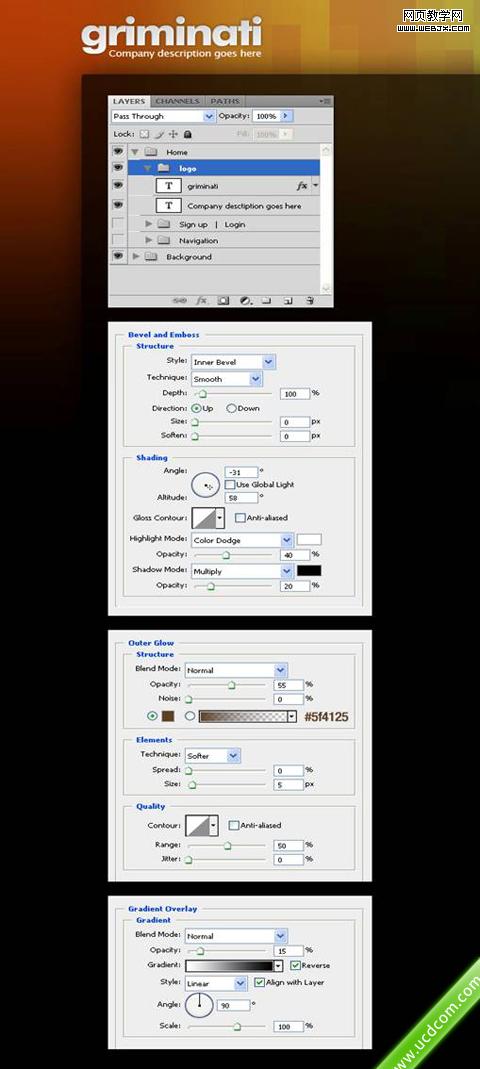
第7步:添加一个标志和口号创建一个新的层内的“标识”组。然后选择文字工具(t)和写的名称布局使用颜色#f4f4f4 。双击该层,打开图层样式窗口的设置和使用的下列形象。然后创建一个新层和写标语用的颜色#eeeeee 。

|||
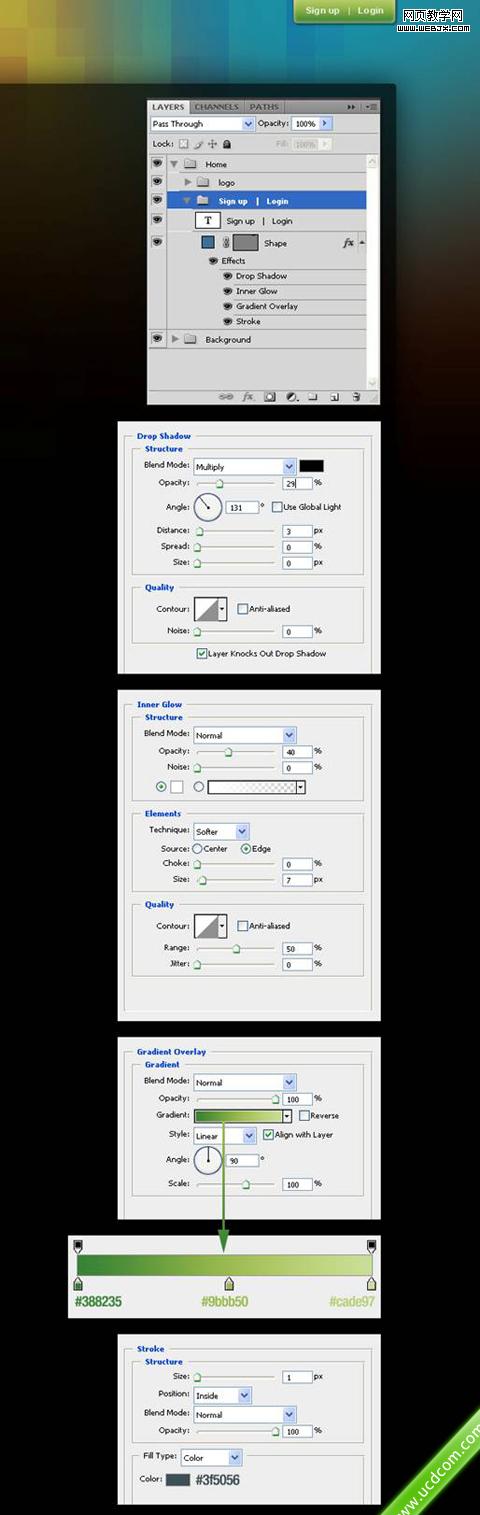
第8步:“注册”和“登录”按钮现在我们要建立两个按钮在右上角。创建一个新组并将其命名为“sign up | login”。然后选择圆角矩形工具( u )和创建一个圆角矩形。双击形成的层,打开图层样式窗口的设置和使用的下列形象。设置前景颜色为白色,使用文字工具( t )的输入 “sign up | login”的按钮。设置不透明的文字层至75 % 。

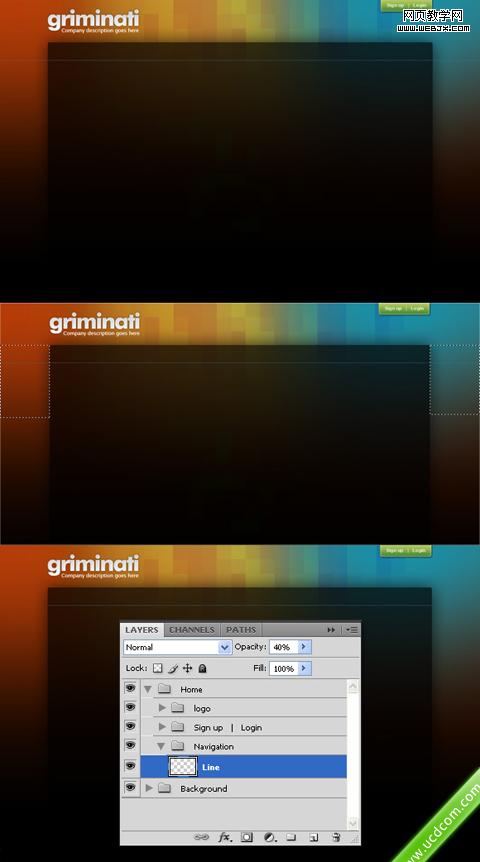
第9步:创建一个新组并将其命名为“navigation” 。创建一个新层,选择单列选框工具,然后单击您的文件后,创建一个高度1px 。填补这一选择颜色# 406f94 。设置这一层不透明的40 % ,并将其命名为“line” 。

|||
第10步:创建一个新层,选择矩形选框工具( m )和创建一个选择,辅助线。然后选择渐变工具( g )从# 35423e到透明,从底部到顶部拉。然后按ctrl + d键取消。然后进入过滤器> “噪音> ”添加噪音和使用的设置下面的图片。命名此层“gradient” ,并留下一个距离1像素。
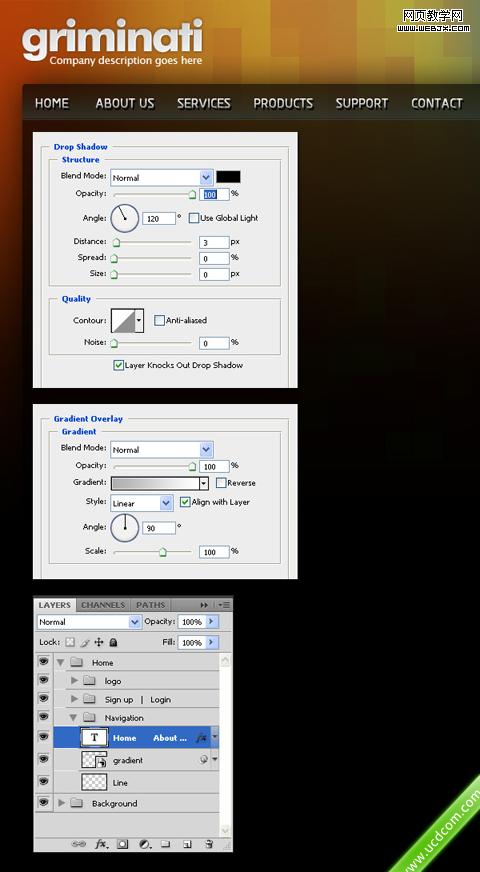
步骤11:写你的名字布局的网页选择文字工具( t )和写的名字,你的布局的页面在导航栏中。然后双击文字层,打开图层样式窗口的设置和使用从明年形象。字体我用被称为灰度基本法。

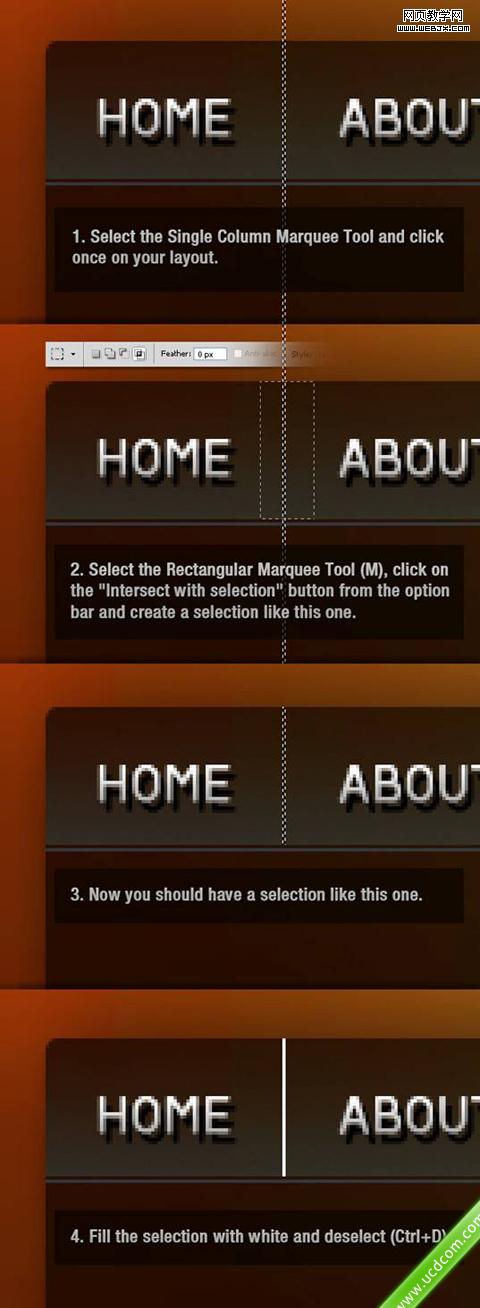
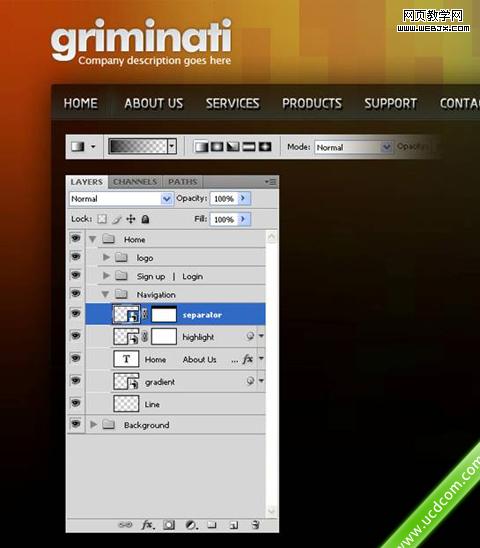
步骤12:现在我们要创建一个分隔符。创建一个新层,选择单柱选框工具,然后点击一次您的布局。然后选择矩形选框工具(m) ,点击“ ,它们与选择”按钮,选择律师,并建立一个选择,如从明年形象。填补选择白色,然后按ctrl + d键取消。

|||
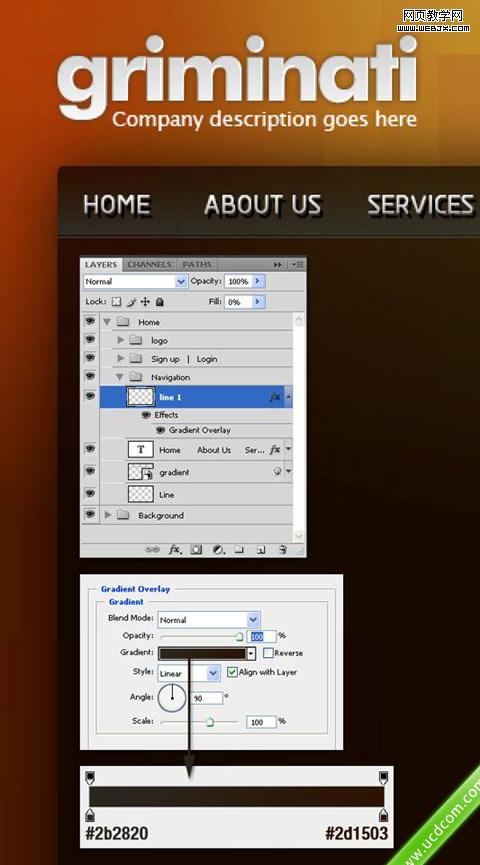
第13步: 打开图层样式窗口的设置和使用的下列形象。命名此层的“line 1”

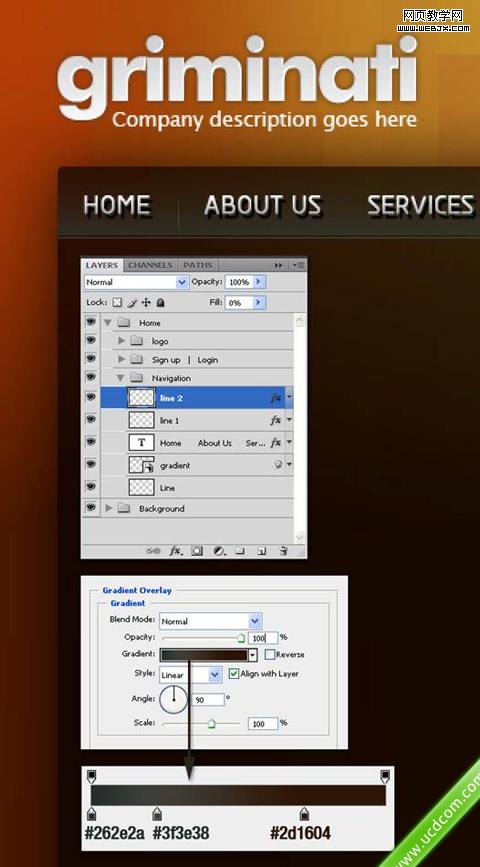
步骤14:重复“ 1号线”层(按ctrl + j )条和命名新的层“line 2 ”选择移动工具( v )一次右箭头,然后双击在“line 2”层,打开图层样式窗口设置。

|||
第15步:按住ctrl键并选择“line 1”和“line 2”层。然后右键单击其中之一,并选择转换为智能对象。姓名智能物体“separator ” 
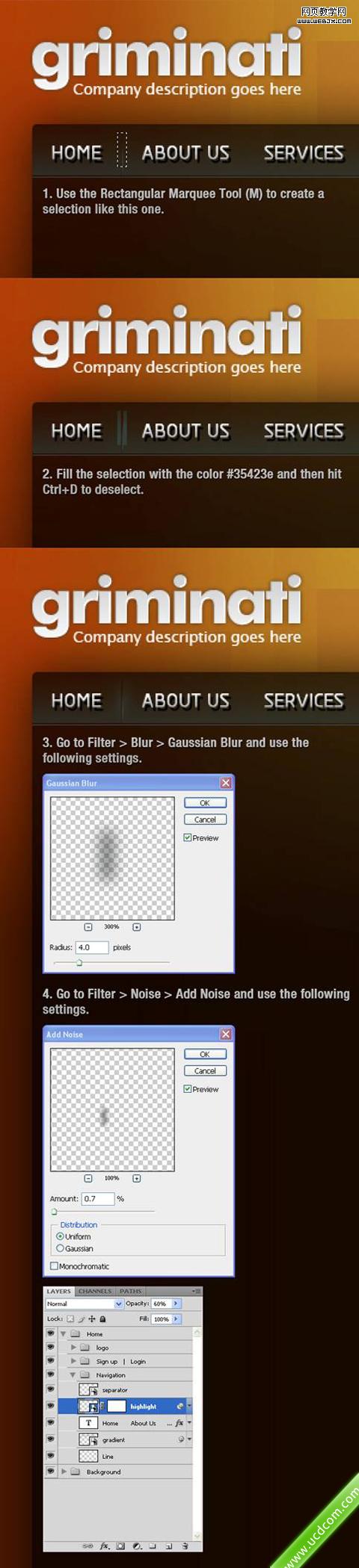
第16步:在“separator”层下方创建一个新层。选择矩形选框工具(m) ,创建一个选择就是这样从以下图片和填补它的颜色#35423e 。右键单击该层,并选择转换为智能对象。进入过滤器“模糊”高斯模糊。然后进入过滤器> “噪音> ”添加噪音,并再次使用的设置以下的形象。设置这一层不透明的60 % ,并将其命名为“highlight”

|||
第17步:层单击“separator”层在图层调色板以选中它,然后转到图层“图层蒙版”显示所有。选择渐变工具( g )从黑色到透明梯,从顶部到中东的拉渐变。

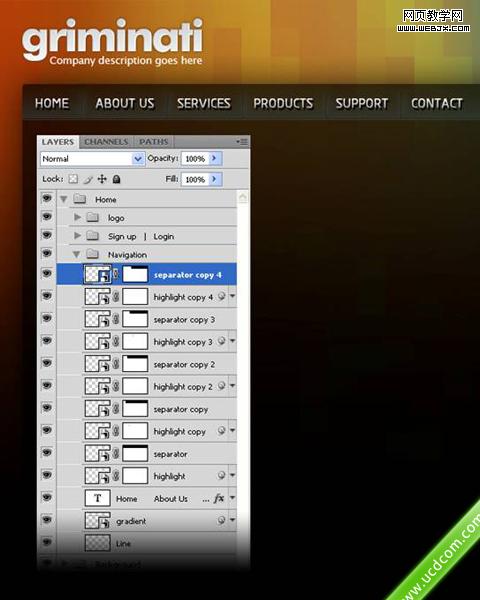
步骤18:按住ctrl键并单击“separator”和“highlight”层的图层调色板选取它们。然后选择移动工具(v) ,按住alt和shift键,然后单击您的文件并拖动鼠标。现在你已选定复制图层。使用移动工具v) ,重复此步骤,创造尽可能多的分隔。

|||
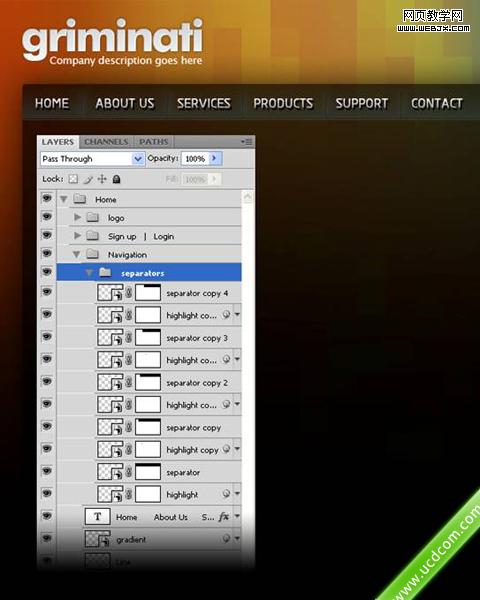
步骤19:选择所有的“separator”和“highlight”层的图层调色板和然后按ctrl + g 组名 “separators”

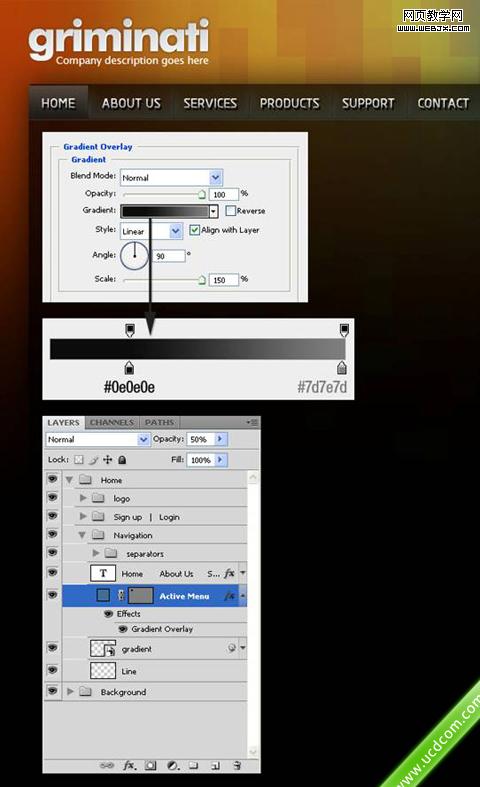
步骤20:现在我们要创建一个背景下的积极菜单页面以区别于其他人。选择矩形工具( u )和创建一个矩形。将此层放在文字层的下方,双击这一层的设置。然后将其命名为“active menu” ,并设置其不透明度为50 % 。

步骤21:创建一个新组,将它命名为“search”并把它放在 “navigation”组的上面。选择圆角矩形工具( ü ) ,设置半径为3 px和创造一个圆角矩形,我没有使用颜色# 104f59 。 命名此层“text field” ,并设置其不透明度为80 % 。

|||
步骤22:选择矩形工具( u )和创建一个矩形,我做到了。将此矩形在右侧的搜索栏。双击这一层的设置。然后右键单击在此层,并选择创建裁剪面具。
步骤23:在上按钮写“search” 使用白色。设置不透明为75 % 。

步骤24:选择行工具( u )和创建一条垂直线,使用颜色#123036 。命名 “line”,使用移动工具v)。

|||
步骤25:新建组,并将其命名为“showcase”。创建另一个组将其命名为“background”。选择矩形工具(u)使用颜色#219aad。长方形983像素宽,273像素高。并将其命名为“bg4” 可以点击这里下载 (矩形)

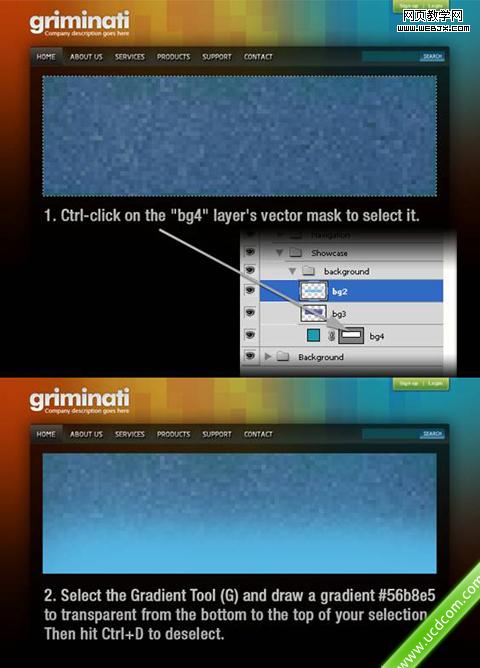
步骤26:添加一个纹理的蓝色矩形 。“pixelated蓝色矩形”的形象,移动到您的文件,并把这个图像上方的蓝色矩形。设置这一层不透明为55 % ,并将其命名为“bg3”
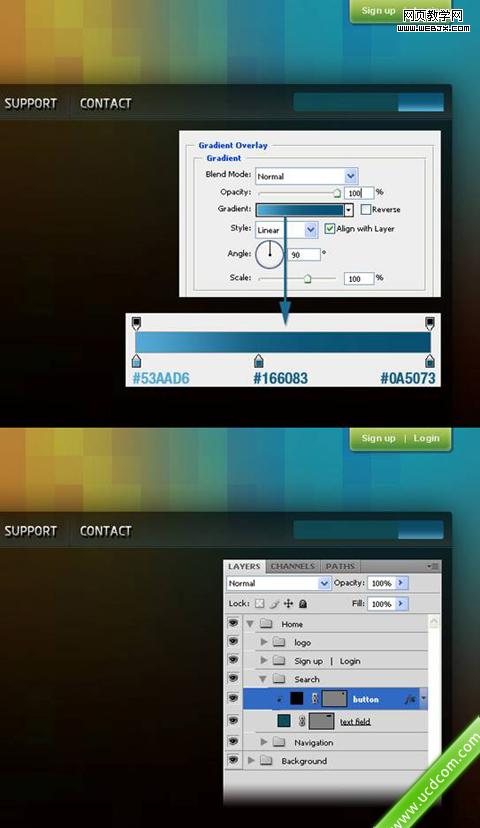
步骤27:添加一个蓝色矩形按ctrl -点击“ bg4 ”层,选中矢量遮罩,然后再创建一个新层,选择渐变工具( g )#56b8e5到透明从底部到顶部。然后按ctrl + d键取消。

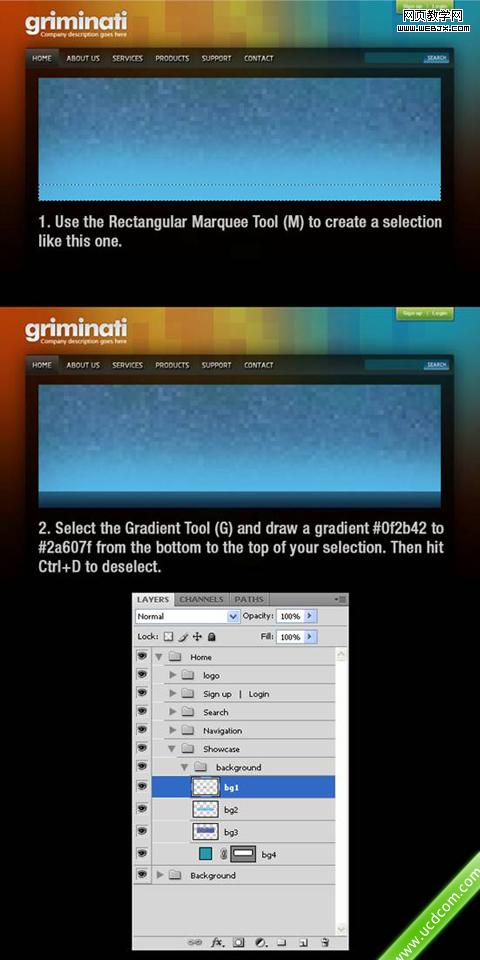
|||
步骤28:创建一个新层,选择矩形选框工具( m )。选择渐变工具( g )#0f2b42到#2a607f,从底部到顶部。然后按ctrl+ d键取消。命名此层“bg1”.

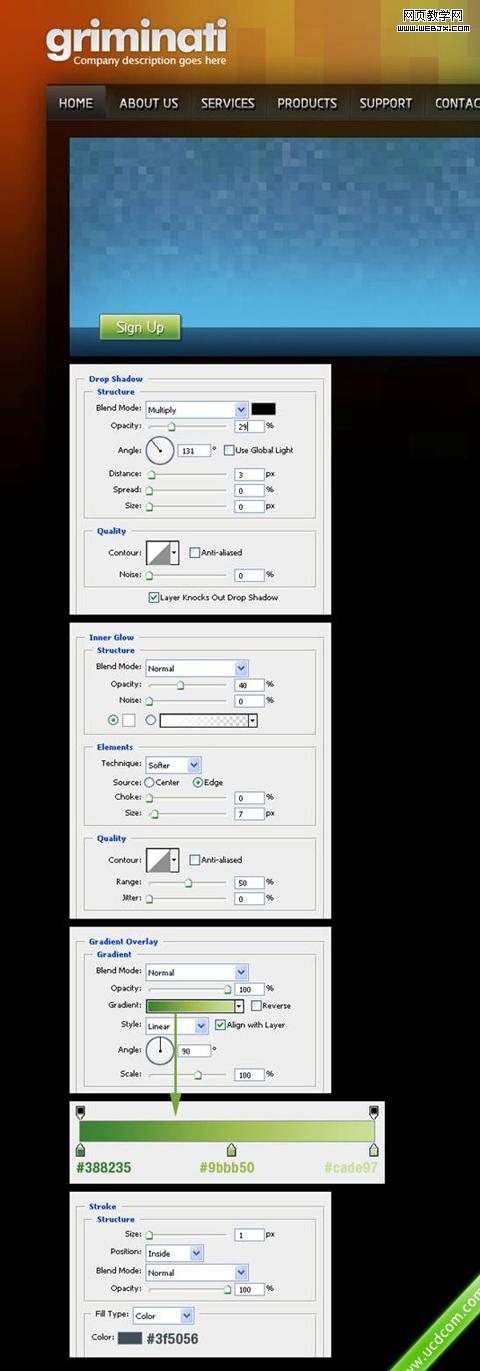
步骤29:创建一个新组,并将其命名为“sign up button”按钮。选择圆角矩形工具(ü) ,设置半径为2像素,并创建一个圆角矩形想我做到了。双击该层,打开图层样式窗口的设置。然后选择文字工具(t)写 “sign up”使用白色。

|||
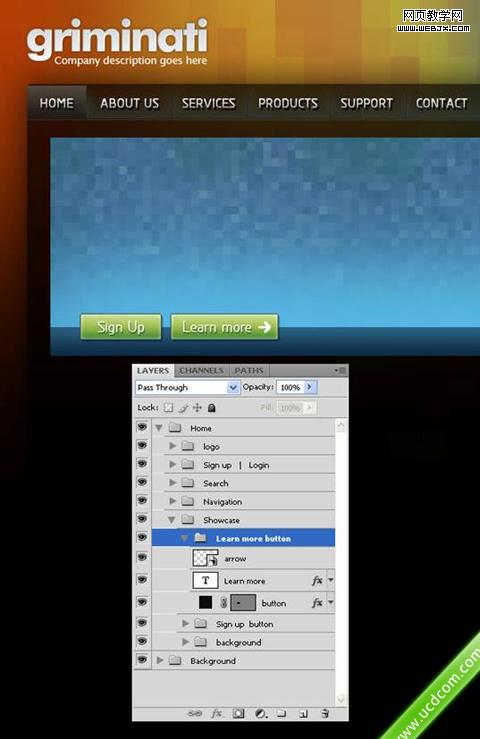
步骤30:重复上一步创建另一个按钮,但是这一次写的话“learn more”在您的按钮。然后创建一个新层,选择自定义形状工具(u)和建立一个白箭像我做到了。

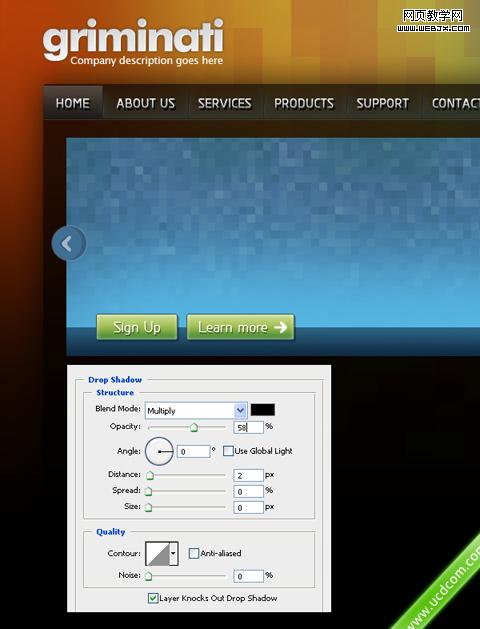
步骤31:创建一个新层,并将其命名为“left arrow”。选择椭圆工具( u )和建立一个循环使用的颜色#406f94 。双击该层,打开图层样式窗口的设置。

步骤32:建立一个箭头的蓝色圆圈内。创建一个新层,并使用自定义形状工具(ü)创建一个白色箭头。双击该层,打开图层样式窗口的设置和使用的下列形象。设置不透明的这层到50 % 。

|||
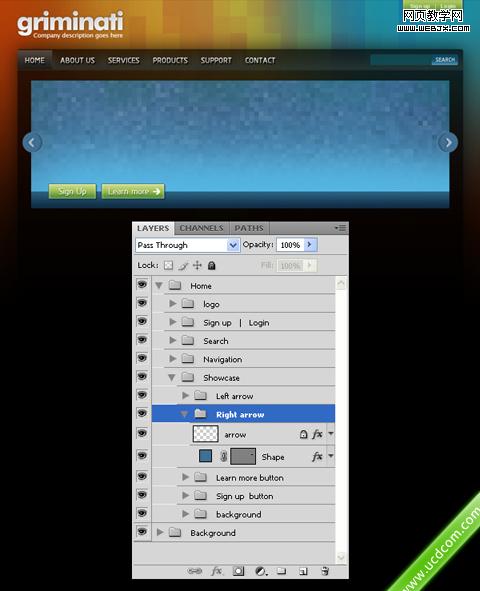
步骤33:重复前两个步骤,创建另一个箭头右侧的蓝色矩形。

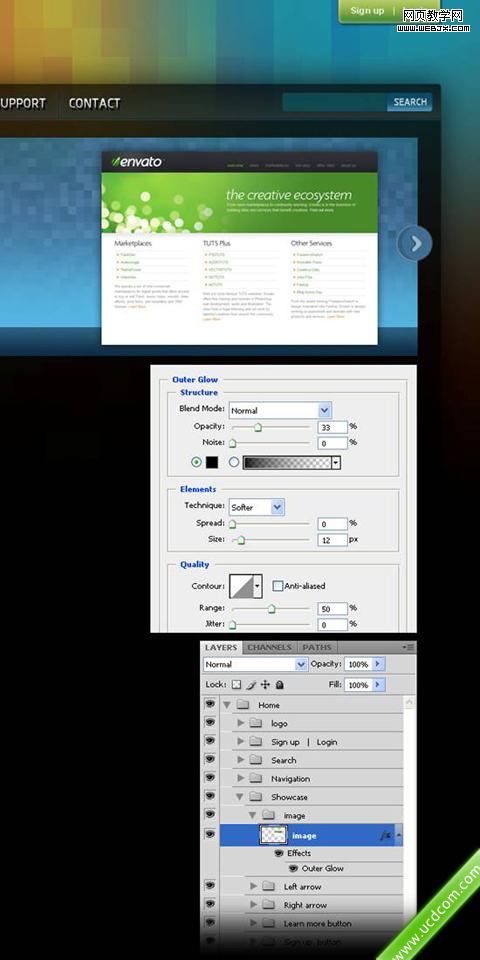
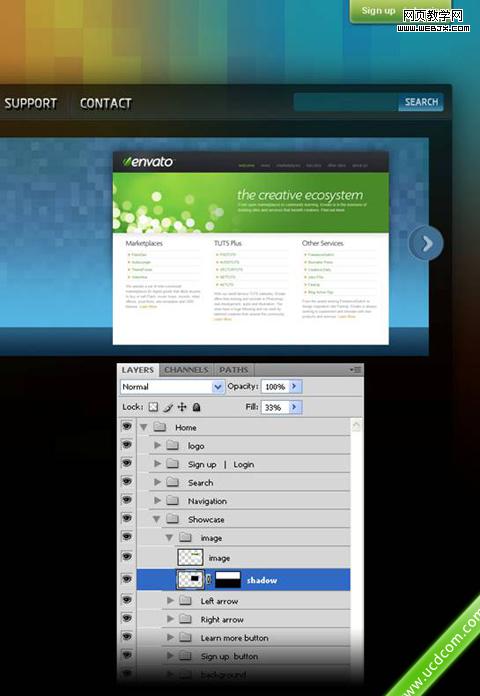
步骤34:创建一个精选图片

步骤35:图片添加了一层阴影

|||
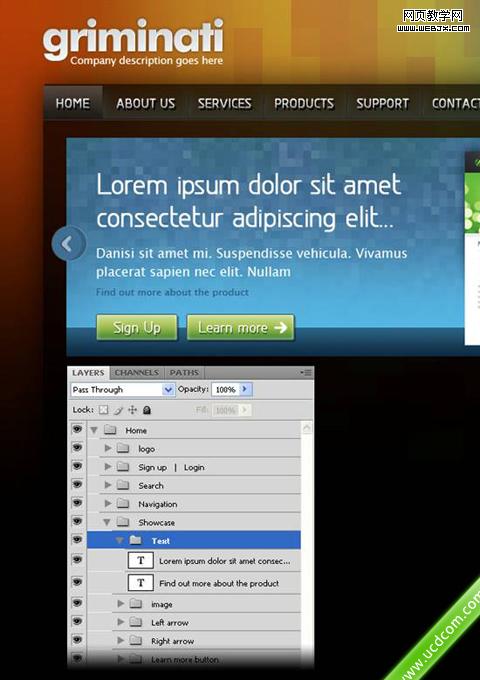
步骤36:添加一些文字

选择文字工具( t )和添加一些文字。
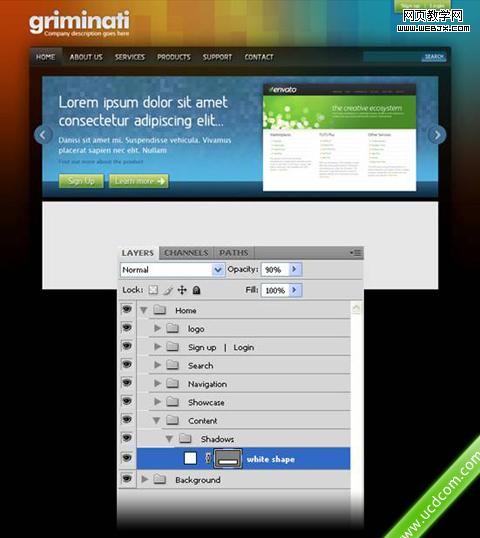
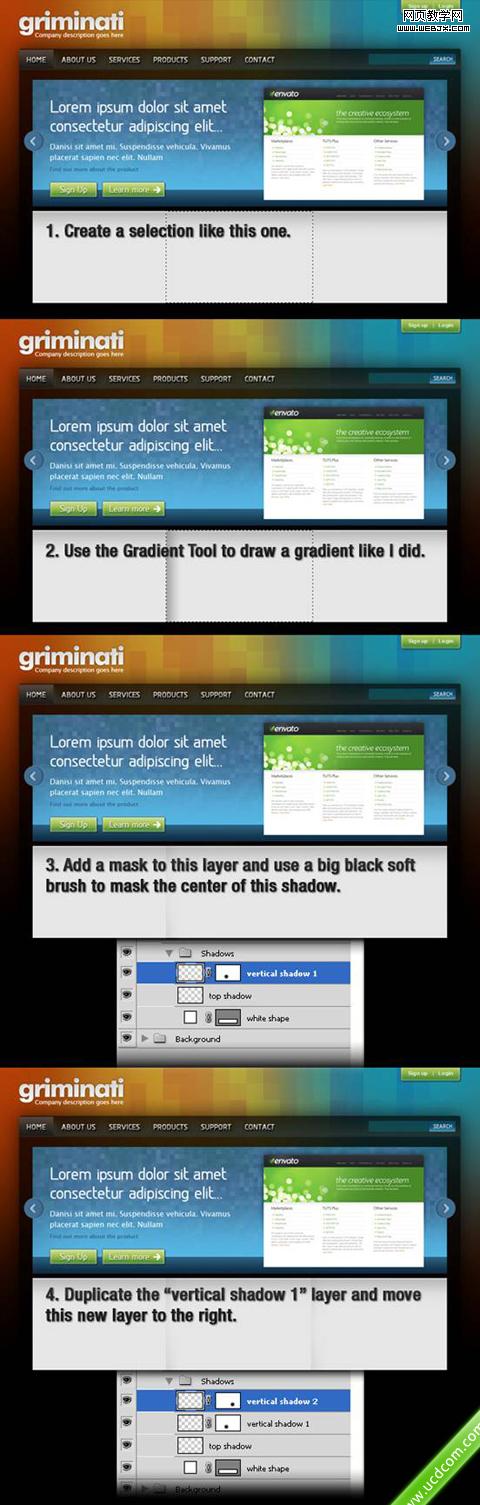
步骤37:建立一个白色长方形 ,创建一个新组并将其命名为“content。”创建另一个组内本,并将其命名为"shadows."。选择矩形工具( u )和创建一个矩形,我没有使用白色。命名此层"white shape"并设置其不透明度为90 % 。

|||
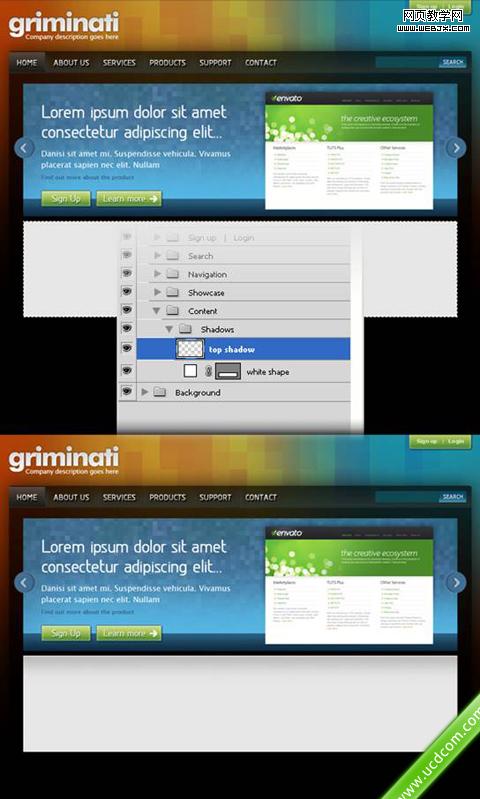
步骤38:按ctrl单击载体面具"white shape"层以选中它。 t然后创建一个新层,选择渐变工具( g )#8f8f8f透明。设置这一层不透明的50 % ,并将其命名为"top shadow."然后选择移动工具( v )和打击的向下箭头,然后按键盘上的2px。

步骤39:创建一个新层,使用矩形选框工具。然后使用渐变工具( g )#8f8f8f透明。这一层和使用黑色大软刷掩盖中心的阴影。设置不透明的这一层的30 % ,并将其命名为"vertical shadow 1."复制这一层(按ctrl + j )条,命名新层"vertical shadow 2" ,将它移到权利。

步骤40:创建一个水平线 ,选择行工具( u )和建立一个横向1px和颜色#aebcc7命名此层"line."

|||
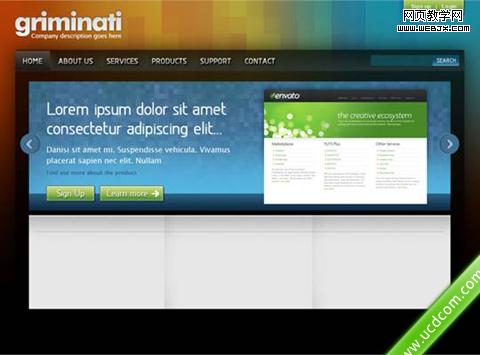
步骤41:添加一些文字,选择文字工具( t )写内容。

步骤42:创建一个的页脚 。创建一个新组,并将其命名为"footer" 。创建一个新的层,选择矩形选框工具( m )择。然后设置前景颜色为# 555555 ,选择一个大软刷。设置这一层不透明的50 % ,并将其命名为"gradient." 。

|||
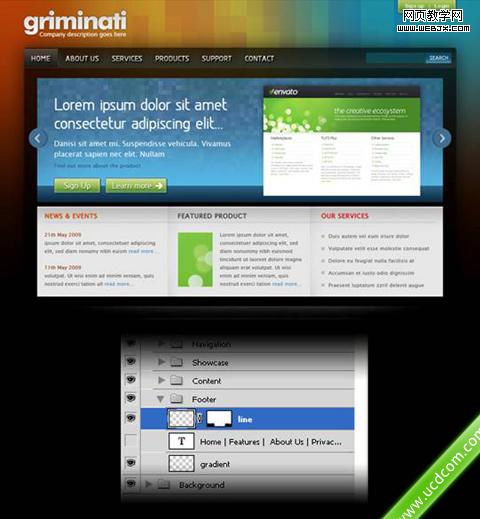
步骤43:添加一个符合高度1px,创建一个新层,选择单列选框工具,然后单击您的文件。 填补选择白色,然后按ctrl + d键取消。转到图层“图层蒙版”显示所有,选择一个大黑色软刷。看看下面的图片,以供参考。设置这一层不透明的15 % ,并将其命名为"line."

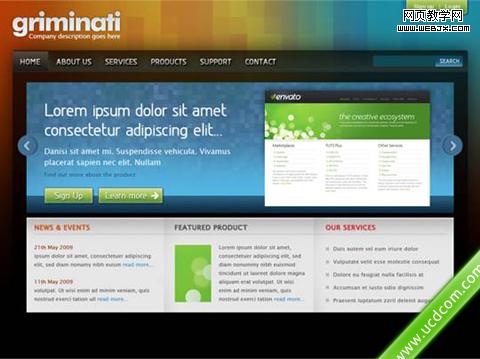
步骤44:添加一些文字到页脚 选择文字工具( t )和添加一些文字的页脚。

新闻热点
疑难解答