设计一个网站从来都不是一件容易的事。如果你去询问一位在该行业有丰富经验的网页设计师,他会告诉你以前根本没有太多关于web设计/开发的资源、文章和各种沟通交流平台,更不用说高质量免费教程了。
如果您打算建立自己的个人网站或者重新设计您的博客的主题,现在看来已经不是很难了。这要感谢那些慷慨的设计师和撰稿者们,现在互联网充满着各种很棒的教程来帮助你逐步建立自己的网站界面及导航。这篇文章只是让大家浅尝辄止,更多的学习资源大家可以自行寻找。
full list after jump.


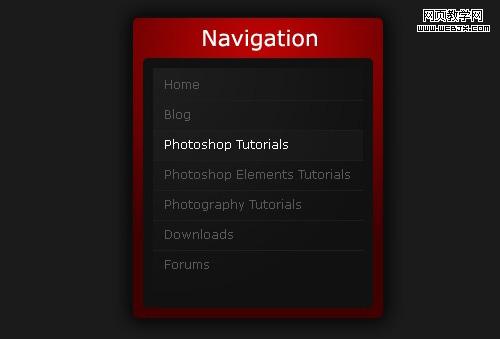
how to make a semi-transparent vista-inspired menu using gradients, shadows, and blurring to produce a stunning modern effect.

produce nice subtle 3d effects in our web designs.



an overview of how viget inspire background is put together.

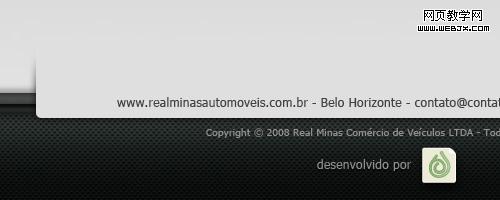
how to produce a sleek looking site footer in photoshop.

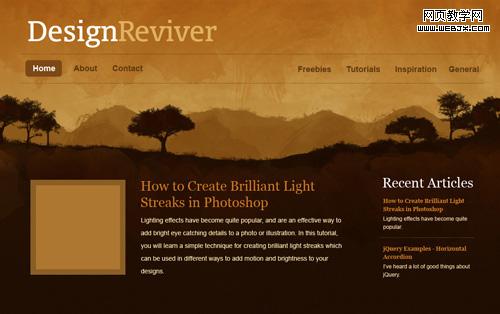
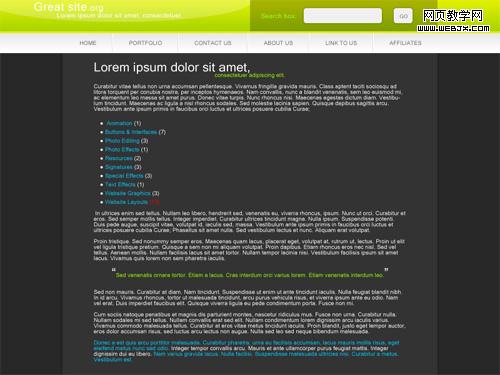
high-end web design using a crisp, thin font, gorgeous background images, and clever use of space and layout.


|||

create a navigation bar with a unique vista style

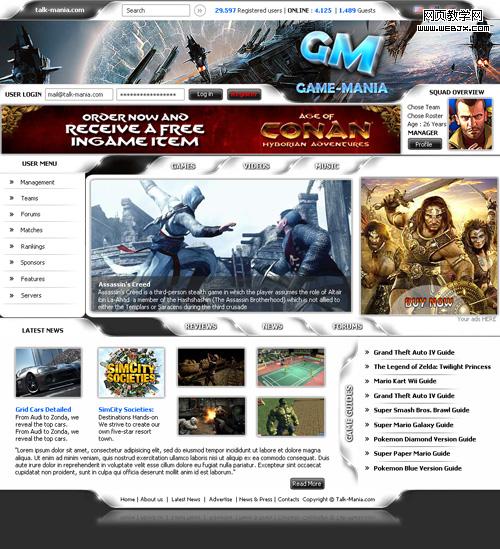
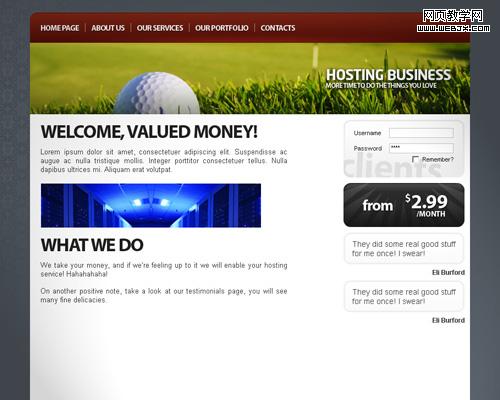
how to create a web layout for your business.


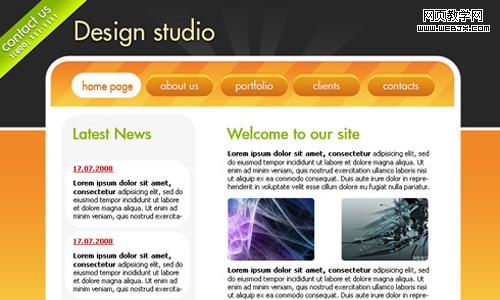
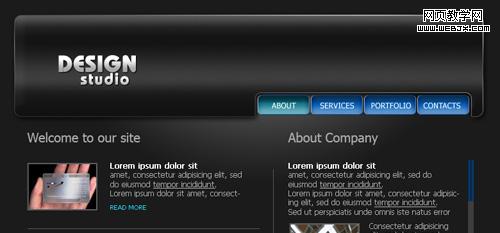
learn how to create a professional website design studio. a step by step guide to creating a professional web layout.

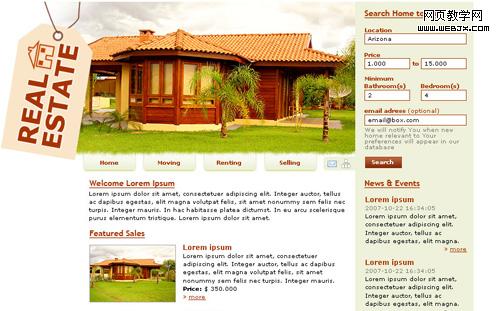
how to make nice looking web template for real estate site.

how to make a clean style layout with some basic tools with photoshop.


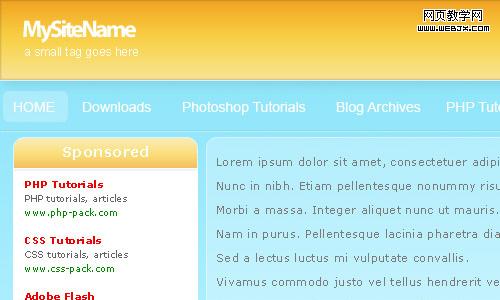
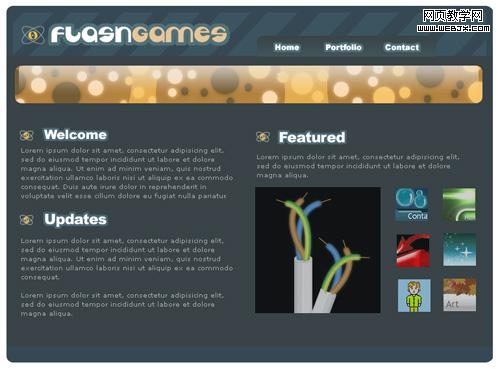
how to create a stylish layout.

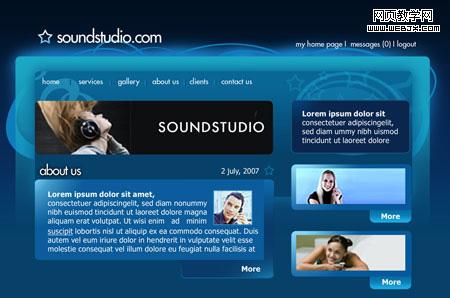
create a nice looking sound system studio web layout.

|||

design a nice an professional web template in photoshop

how to create a modern web portfolio layout.

how to make a nice-looking and professional header for your website easily.

guide to design a professional web layout for web design studio.

how to create a modern portfolio layout.

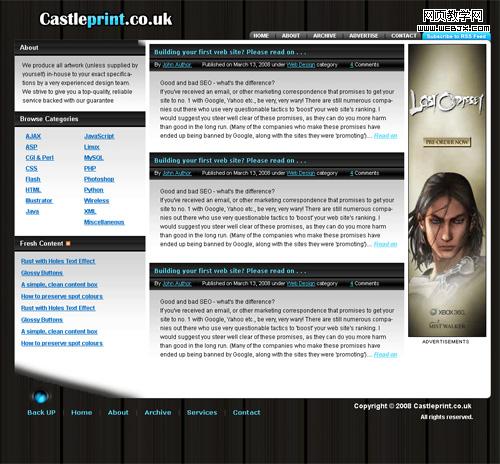
a professional blog template design created in photoshop

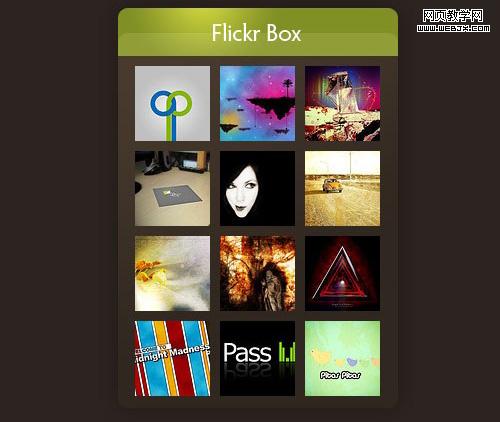
learn how to use the tools in photoshop to draw a flickr thumbnail box.

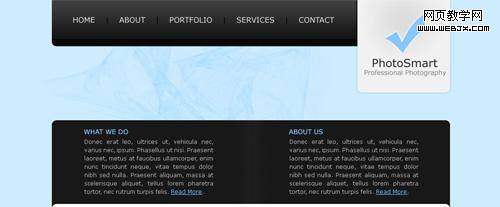
how to design a simple blue layout with photoshop by combining shapes and layer styles.

how to create a web layout for persoanl site.

|||
how simple shapes and gradients can create elegant designs.



a simple and professional design studio layout.

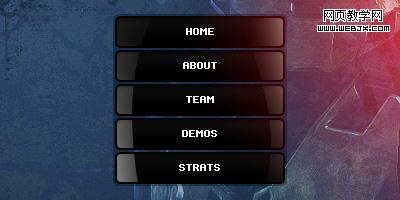
glossy, carbon fiber navigation set.

how to design a watercolor effect menu in photoshop

a step by step guide to creating a professional web layout with a dark theme for web design studios.

create a unique business layout using adobe photoshop

learn how to create a colorful design set against a dark background.


draw yourself some graphical user interface for a website

新闻热点
疑难解答