在这个简单的教程将教你如何制作一个可爱的卡通文字效果。
效果图!

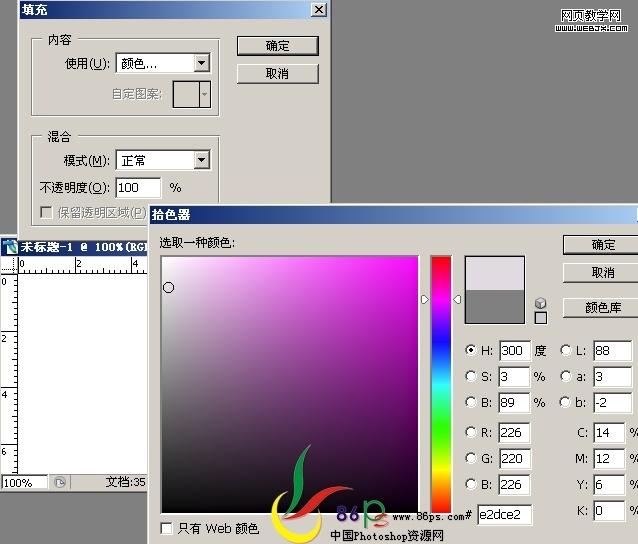
1、首先新建一个文档

填充一种你想要的背景色(编辑—填充),我这儿使用了浅紫色。

|||
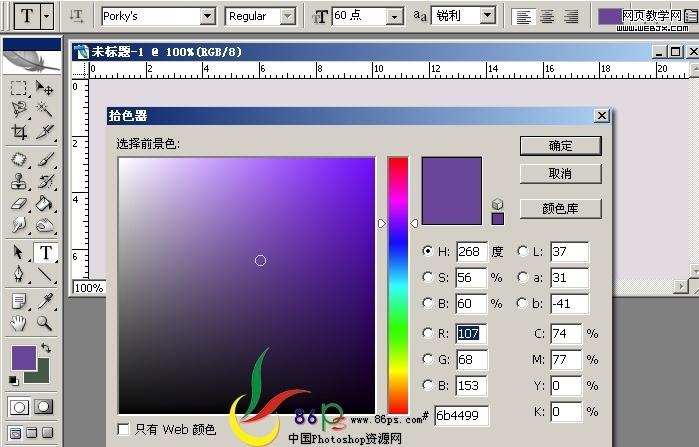
选择文字工具,做出的文字是否卡通取决于你所使用的字体,所以我用“porky's”这个卡通字体;点击前景色板,设置颜色为#6b4499。

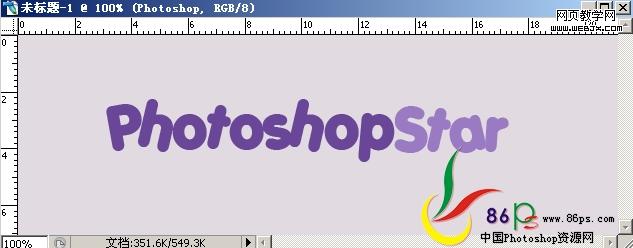
先输入前面的photoshop,再将前景换成#9c7bc4,输入后面的star,点右键—删格化文字。

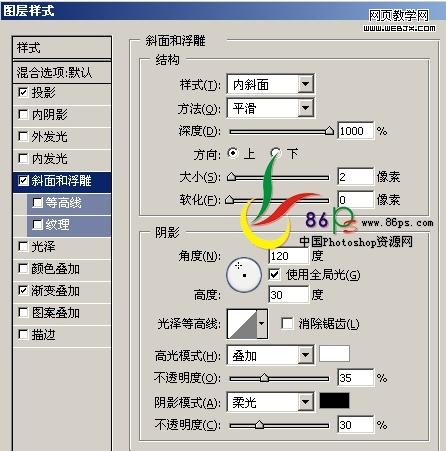
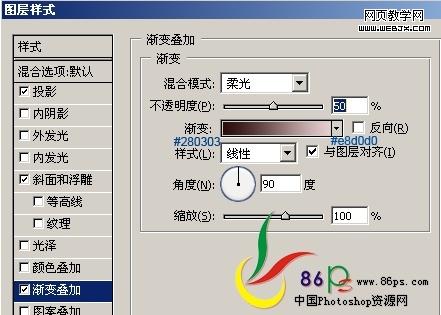
给文字设置图层样式


|||

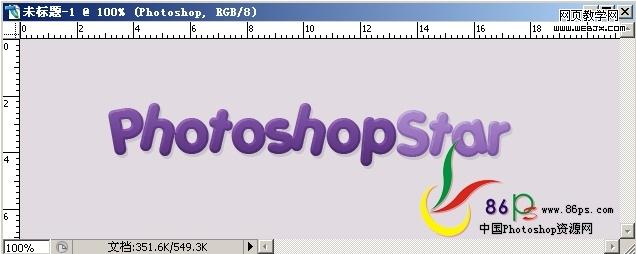
得到效果如下,其实这样就可以完成了。

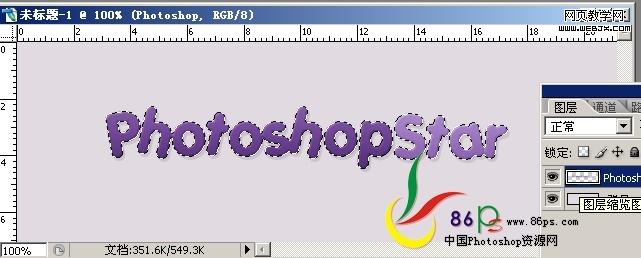
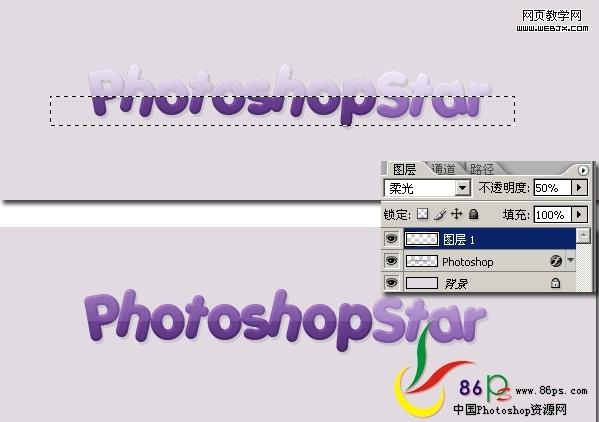
当然你也可以做一些其它的效果,比如:载入文字的选区(按住ctrl键点击文字图层上的缩略图),

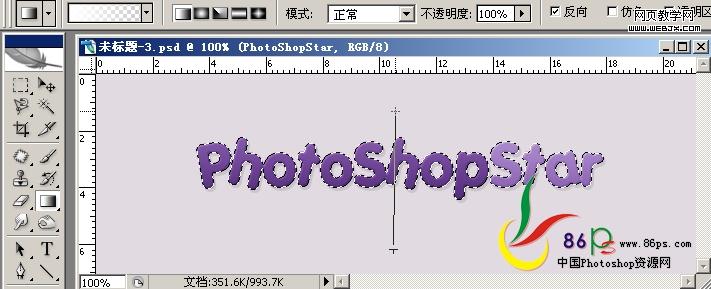
新建图层,拉一个白色到透明的线性渐变,如下:

|||
用矩形选框工具选择下半部份,按delete删除,将图层模式设为:柔光,降低不透明度。

或者模糊一下,添加一个光照效果滤镜以及叠加一些纹理上去,看起来更有创造性!

新闻热点
疑难解答