gif 是用于压缩具有单调颜色和清晰细节的图像(如艺术线条、徽标或带文字的插图)的标准格式。与 gif 格式一样,png-8 格式可有效地压缩纯色区域,同时保留清晰的细节。
png-8 和 gif 文件支持 8 位颜色,因此它们可以显示多达 256 种颜色。确定使用哪些颜色的过程称为建立索引,因此 gif 和 png-8 格式图像有时也称为索引颜色图像。为了将图像转换为索引颜色,构建颜色查找表来保存图像中的颜色,并为这些颜色建立索引。如果原始图像中的某种颜色未出现在颜色查找表中,应用程序将在该表中选取最接近的颜色,或使用可用颜色的组合模拟该颜色。
除了以下选项之外,您还可以在图像的颜色表中调整颜色数量。请参阅为 gif 和 png-8 图像自定颜色表。

 使用“存储为 web 和设备所用格式”对话框中的“颜色表”调板可自定颜色查找表。
使用“存储为 web 和设备所用格式”对话框中的“颜色表”调板可自定颜色查找表。
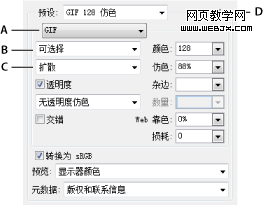
可以选择以下几种仿色方法之一:
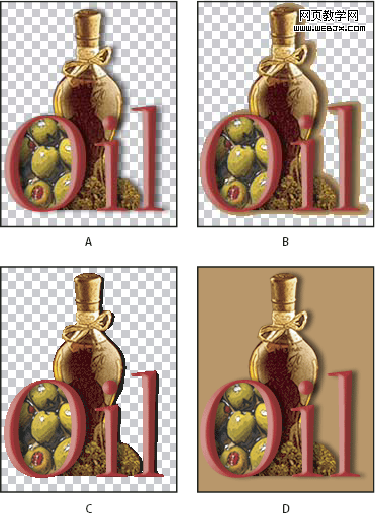
要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择“透明度”,然后选择一种杂边颜色。
要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择“透明度”。
要选择杂边颜色,请单击“杂边”色板,然后在拾色器中选择一种颜色。或者,也可以从“杂边”菜单中选择一个选项:“吸管”(使用吸管样本框中的颜色)、“前景色”、“背景色”、“白色”、“黑色”或“其它”(使用拾色器)。

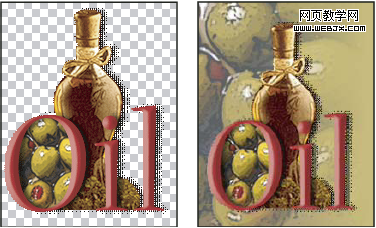
“无透明度仿色”不对图像中部分透明的像素应用仿色。
“扩散透明度仿色”应用与“图案”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。如果选择此算法,请指定“仿色”百分比以控制应用于图像的仿色量。
“图案透明度仿色”对部分透明的像素应用类似半调的方块图案。
“杂色透明度仿色”应用与“扩散”算法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”算法时不会出现接缝。

新闻热点
疑难解答