本教程通过illustrator和photoshop的强强联合,并发挥软件的各自优势,打造色彩斑斓的花花壁纸。希望网友喜欢!
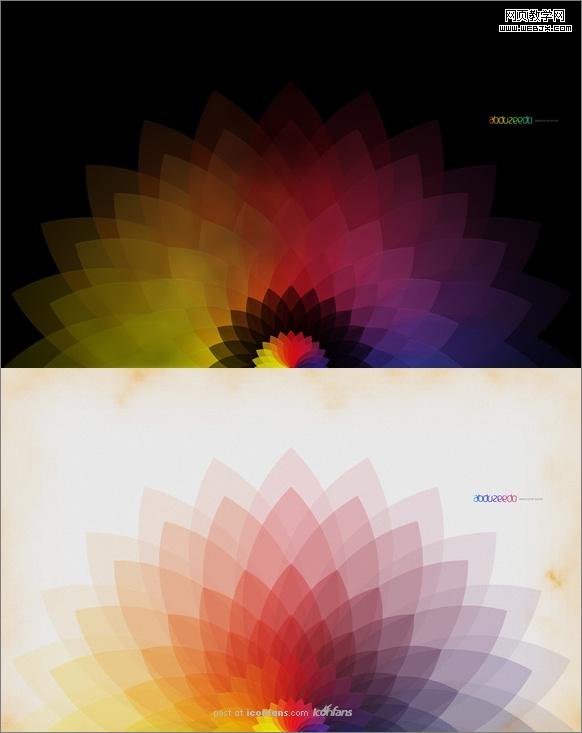
我们先看看效果图:

效果图
下面是制作步骤:
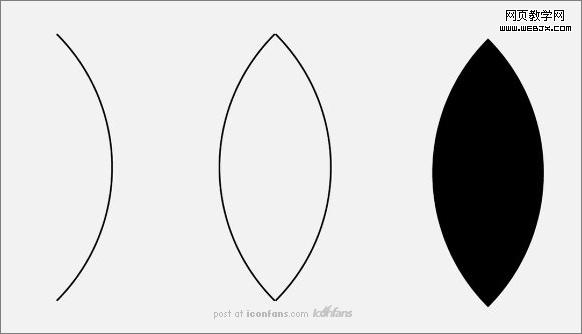
1、打开ai,新建。用钢笔画个弧,对称复制,连接两个定点(对象>路径>连接),叶子完成用钢笔画个弧,对称复制,连接两个定点(对象>路径>连接),叶子完成。

图1
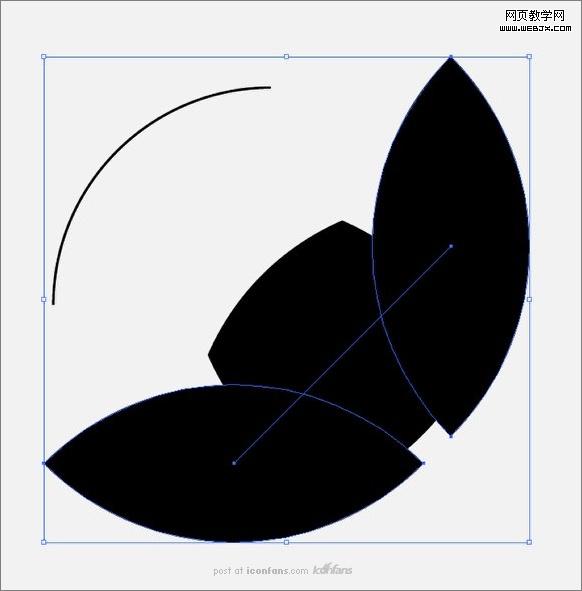
2、复制一片叶子,旋转90度。用混合工具(w),连接两片叶子。创建1/4圆弧(画个圆,删除连个节点)。

图2
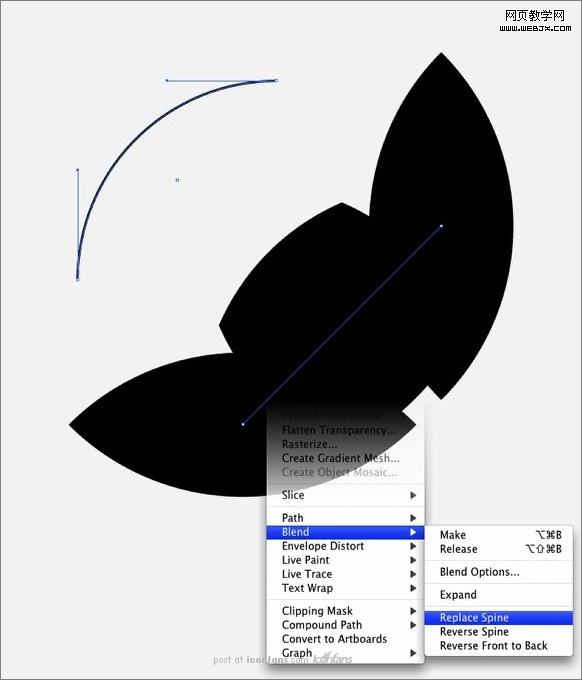
3、选取圆弧和混合脊线,对象>混合>替换脊线。

图3
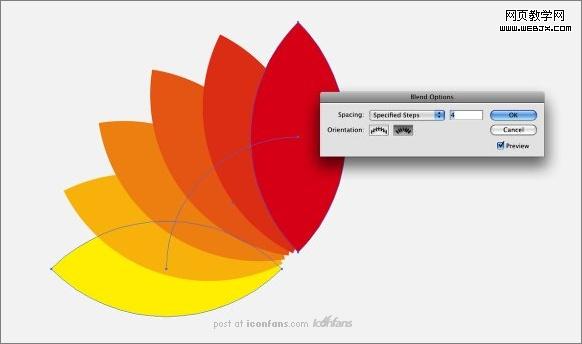
4、对象>混合>混合选项,间隔指定步数,步数5左右。(译者注:这步不是太清楚,创建混合后,比较混乱,我调整了一下,有不需要整就直接能创建混合的朋友可以告诉大家方法。

图4
|||
5、复制混合路径,调整位置(有知道如何对的朋友也可以分享一下)和颜色,放在下面一层。

图5
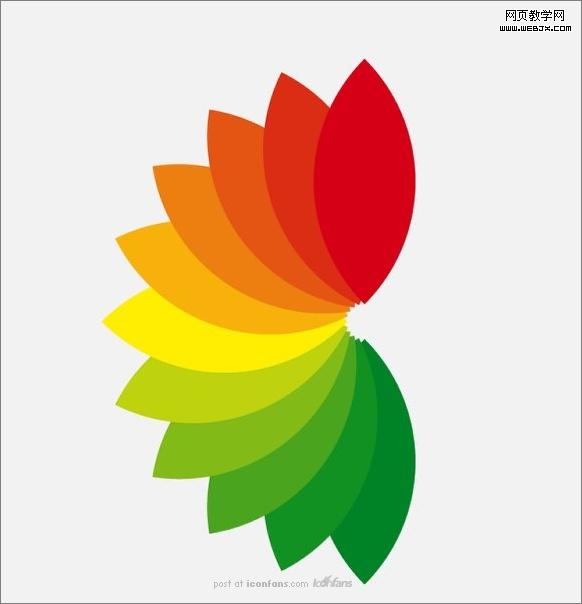
6、重复步骤5。

图6
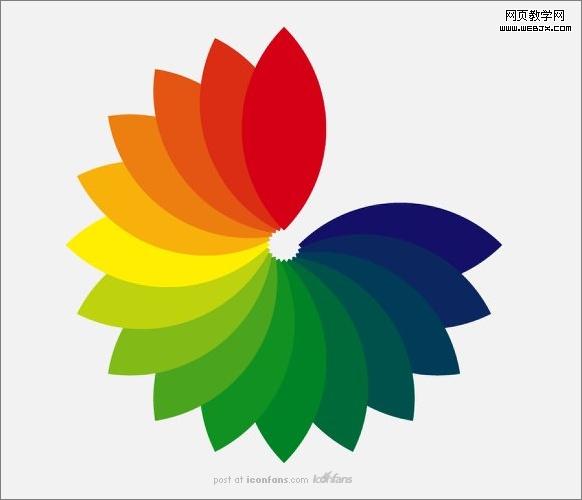
7、继续重复步骤5。

图7
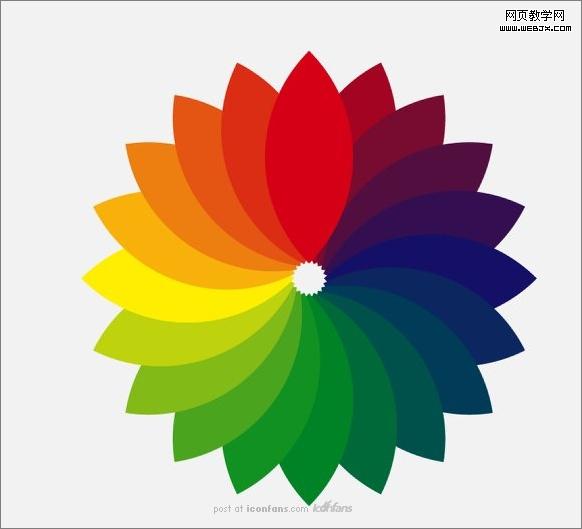
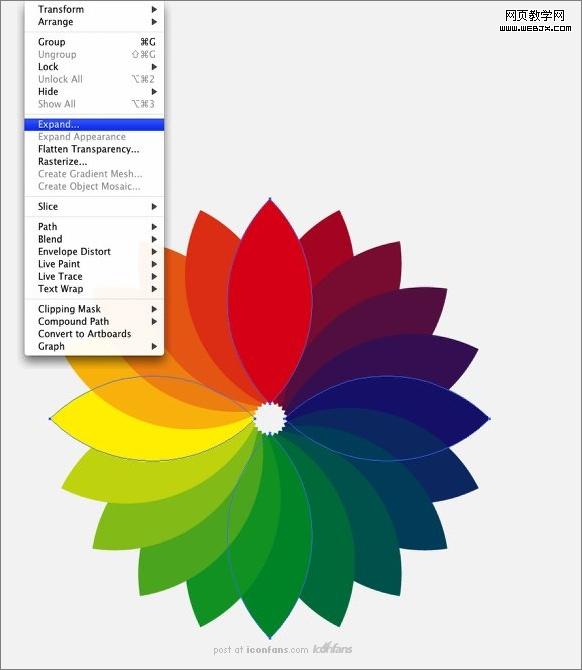
8、对象>扩展,用(a)选取重复叠加的4个叶子,删除。

图8
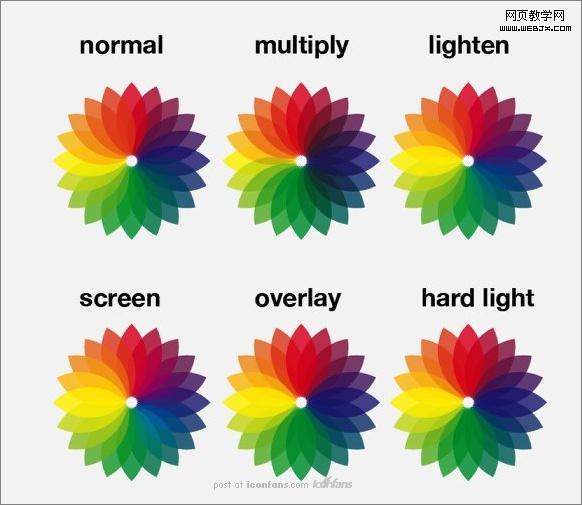
9、全选,对象>解散群组。调整不透明度75%,然后可以选择不同的叠加选项,得到不同的效果。

图9
|||
10、打开ps,创建你桌面分辨率大小的黑色背景文件件,把做好的“花”托到ps里,稍作调整。

图10
11、混合选项>斜面和浮雕。设置如图。

图11
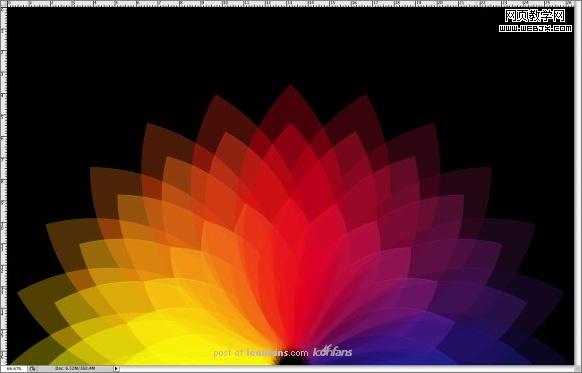
12、复制一个。缩小,调整位置。

图12
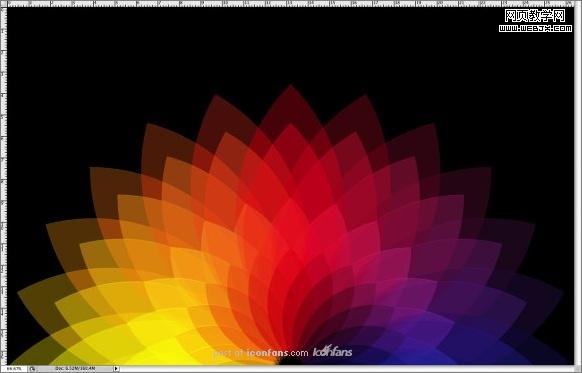
13、重复12步。

图13
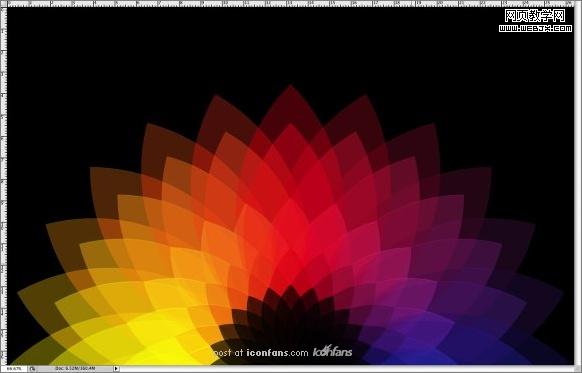
14、继续重复12步,调整混合模式,darker color。

图14
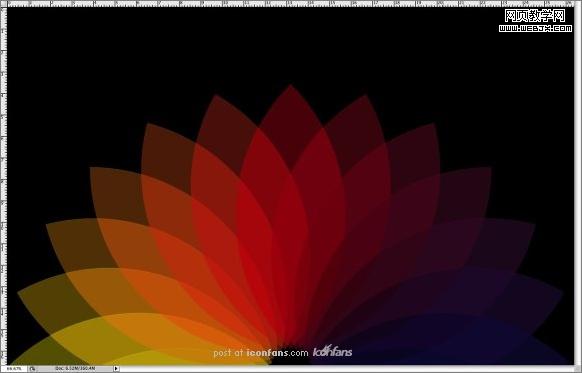
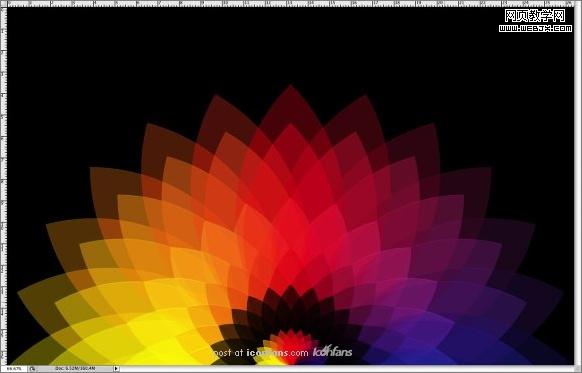
15、重复12步,颜色叠加黑色,100%不透明。

图15
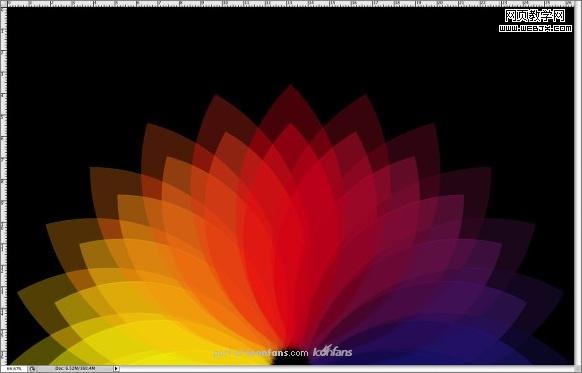
16、继续重复12步,调整混合模式,颜色减淡。

图16
|||
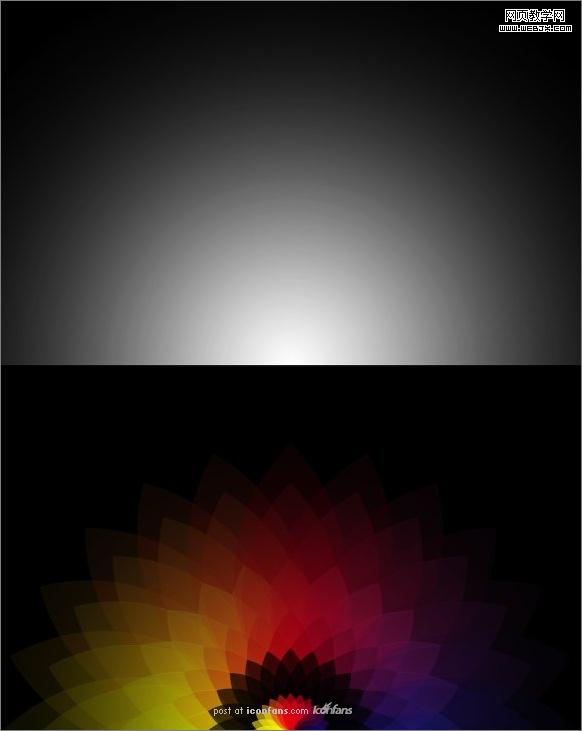
17、在顶部添加图层,黑白渐变,正片叠底。

图17
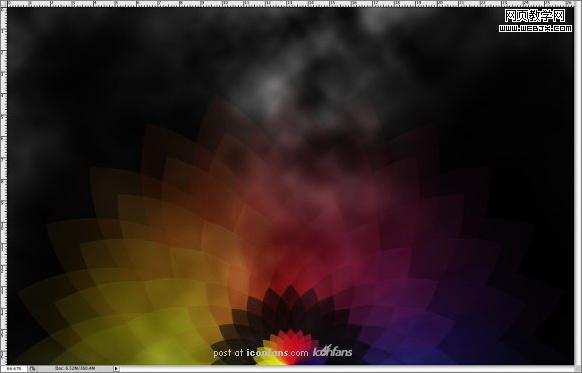
18、新建层,滤镜>渲染>云彩,前景色和背景色要黑白,滤镜>模糊>高斯模糊,半径5,同样正片叠底。

图18
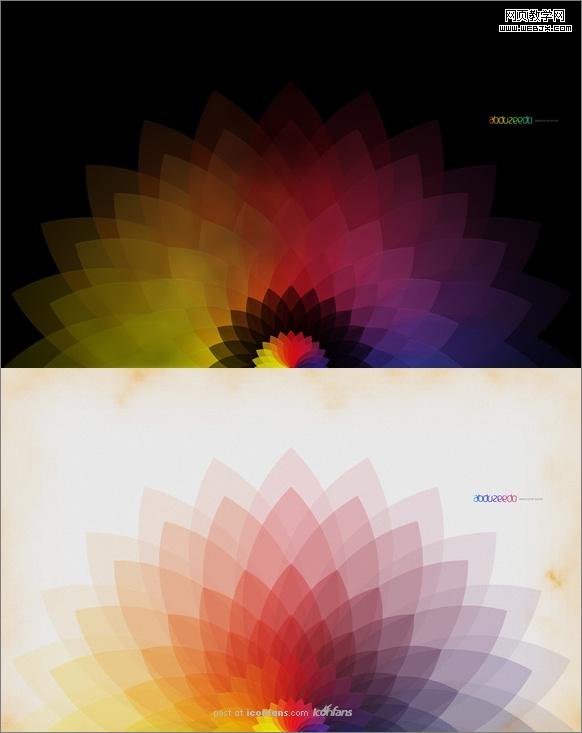
最后,大功告成,你还可以发挥自己的想象添加一些其他的元素和效果,反色就有另一种奇妙的感觉了。

图19
新闻热点
疑难解答