随着网页设计水平的提高,很多效果被设计师反复琢磨并进行了提升。本文中的按钮其实就是使用渐变效果来制作的,不过在原本的简单渐变基础上进行了提升。通过多个图层的渐变进行叠加,同时对文字进行了投影才制作而成,不过最终效果还是很令人满意的。按钮看上去十分简洁,同时有很强的视觉享受。
完成效果图:
在这篇教程中范的按钮,灵感来源于 campaign monitor 的web界面. 按照下方的流程,你把学会如何打造一类似的简易按钮。
最后的效果
单击下方的照片,察看demo(鼠标滑过按钮的时候,按钮的色彩变成蓝色)。
让我们开始慢慢的介绍如何来打造如此的一效果吧:
创建一文档
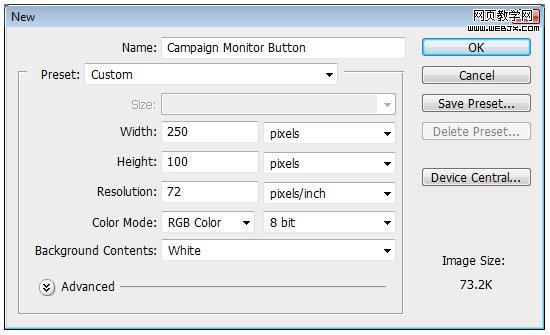
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)与翻转状态(蓝色按钮鲜果),因此画布的高度100px.
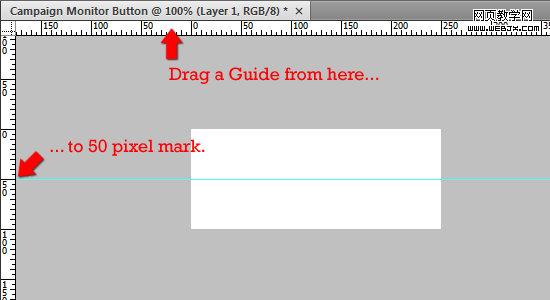
2 在画布的垂直方向的一半的地方,拉拽一条标尺线。假如你的画布中,没有标尺,可按住 (ctrl + r) 调出它来。径直从标尺中向画布中央拉拽,就可拉拽出一条标尺线。
|||
新建外形
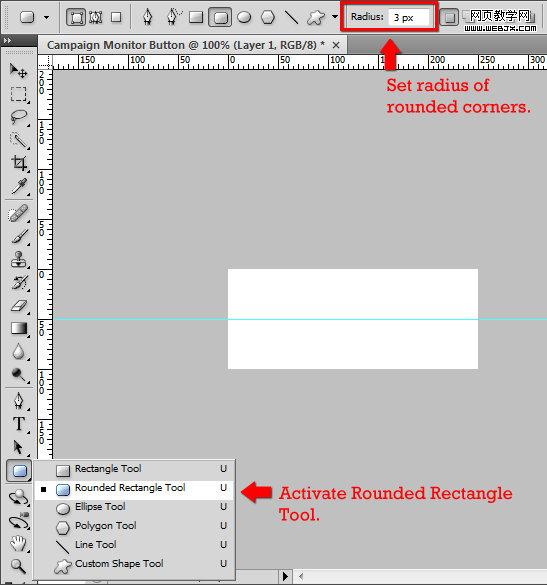
3 单击圆角矩形,圆角值设置成3px。
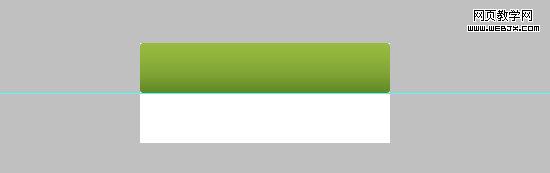
4 在画布的上半部分,拉拽出一圆角矩形,矩形的色彩不重要。这个矩形的尺寸应该是 250px 宽 50px 高。
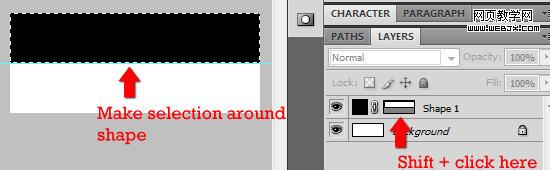
5 在图层面版中,按住ctlr 之后点击该矩形图层,新建一关联选区。
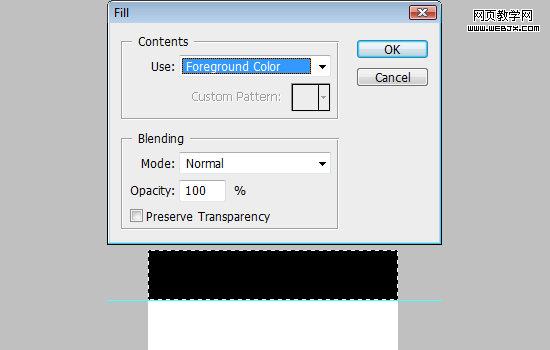
6 保持选区存在状态,新建一新的图层 (ctrl + alt + shift + n). 命名为 idle. 在新图层中,填充选区(圆角矩形)色彩 edit > fill (shift + f5).
|||
7 删除刚刚的外形图层。
加上一点图层样式
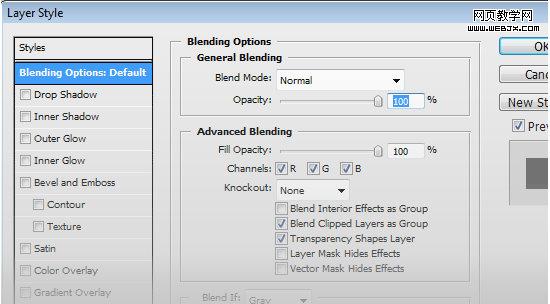
8 双击图层idle,打开图层样式面版。
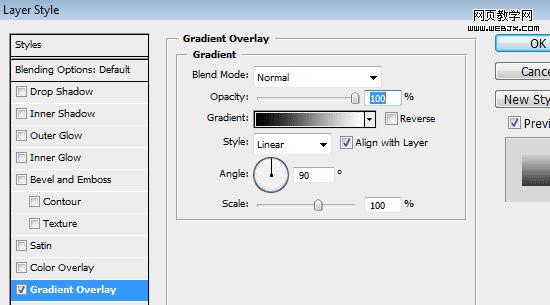
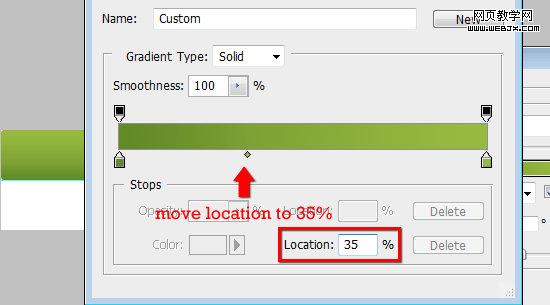
9 加上一渐变。双击渐变条打开渐变编辑的面版。 设定渐变的两个色彩分别为 深绿色 #618926 与浅绿色 #98ba40. 拖动色彩的中点为 35% 的地方。


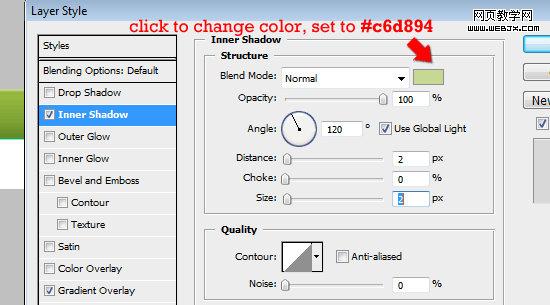
10 加上内阴影。 调整渲染模式为 normal。 色彩设定为浅绿色 #c6d894 。设定透明度为 100% 。设定距离与大小值为 2px。按照下图的设定调节。
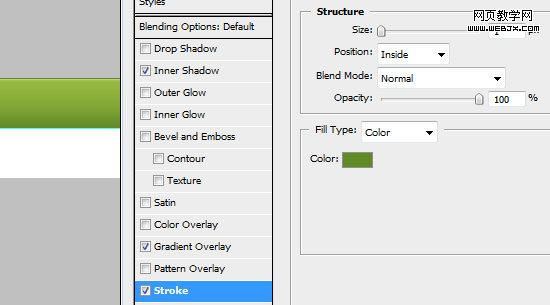
11 加上描边。设定大小为 1px 地方为 inside。 设定色彩为很深的绿色#618926。按照下图的设定调节。
此时已经与最后的效果非常像了。
|||
加上径向(圆形)渐变
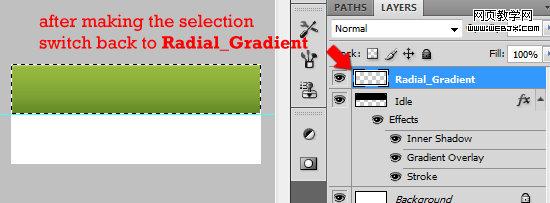
12 在idle图层上,创建一图层,命名为 radial_gradient。调整前景色为# b8cf69。按住ctrl 点击 idle图层,新建一圆角矩形选区。 之后转换返回radial_gradient图层。
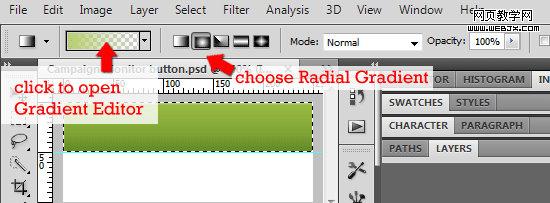
13 转换到渐变工具 (g). 设定渐变模式为 径向(圆形)渐变。单击渐变条打开渐变面版。
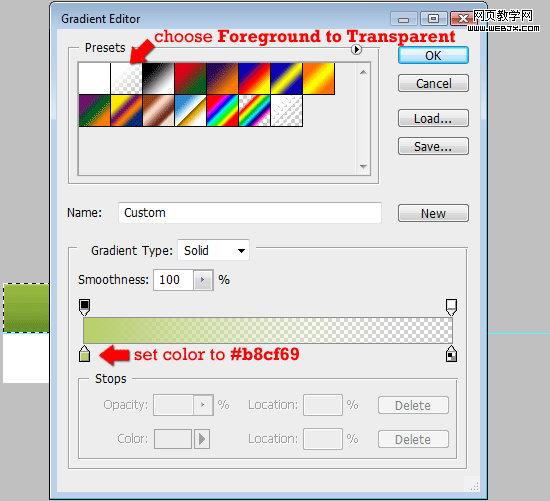
14 在渐变面版中,选取 前景色-透明。确认左半的色彩为浅绿色 #b8cf69。
|||
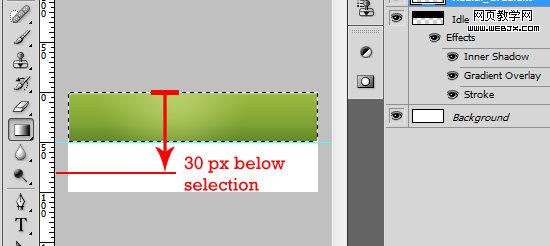
15 确认圆角矩形的选区始终存在,选中的图层为 radial_gradient。确认标尺已经打开,单击渐变,从图层顶部开始拉拽,结束点在选区往下30px的地方上。
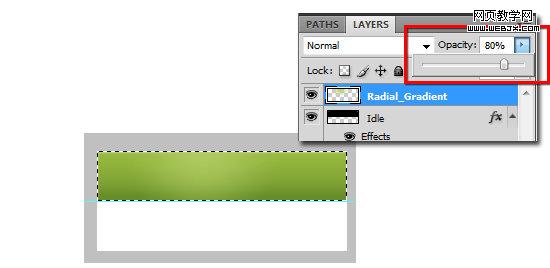
16 调节该图层的透明度为80% 。
新建翻转的按钮
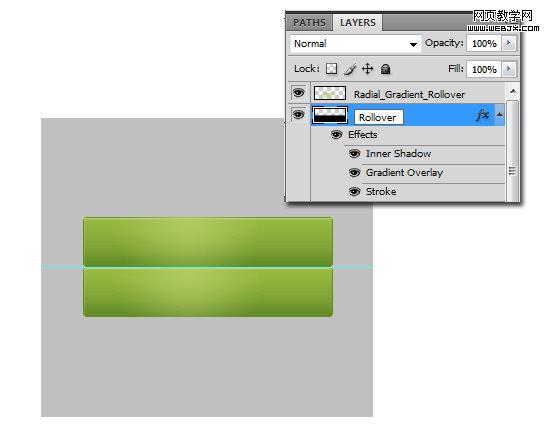
17 分别拷贝图层 idle 与 radial_gradient。
18 拖动这两个拷贝的图层,到画布的下半部分。重命名这两个图层,idle copy 命名为 rollover ,radient_gradient layer命名为 radial_gradient_rollover 。
|||
调节翻转按钮的样式
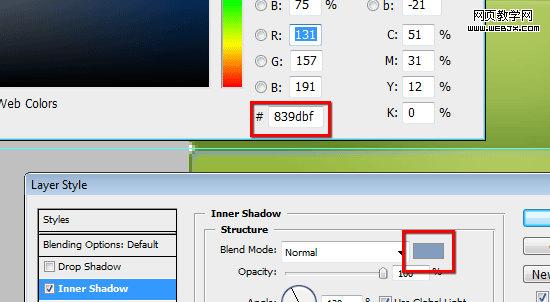
19 我们保持所有的设定不变,只修改色彩。双击 rollover 图层打开图层样式面版。在内阴影里面,调整色彩为浅蓝色#839dbf。在渐变叠加中,调整色彩为深蓝色#0f2557 与浅蓝色 #245293。最终,调整描边的色彩为深蓝色 #0f2557。
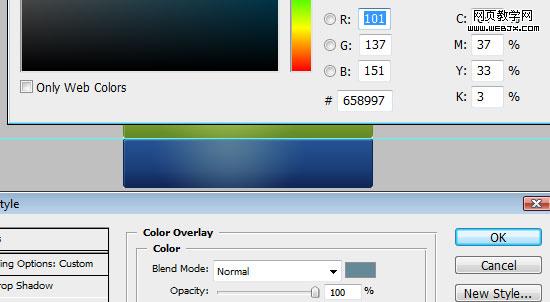
20 我们把在图层radial_gradient_rollover上加上一色彩叠加。双击该图层打开图层样式面版。加上色彩叠加,设定色彩为深蓝色#5c737c。
加上文字
21 在这个例子中,我们用一种简易的字体: arial。 你可运用任意你喜爱的字体,但在这个例子中,建议运用粗的字体。
22 加上文字 (t),设定字体为 arial,字体加粗 bold,字体大小为 16px, 反锯齿效果 smooth,色彩设定为白色 (#ffffff). 在按钮中键入你需要的文字。
|||
给字体加上阴影
23 双击字体图层打开图层样式面版,单击外阴影。设定渲染模式为 正常normal, 色彩设定为深绿色 (#618926),透明度为 100%,不能选中全局光,设定角度为 -60%, 尺寸与距离均设置成 1px。
设定字体与图层对齐
24 ctrl + 点击图层 idle 打造选区。确认字体图层是选中的图层。
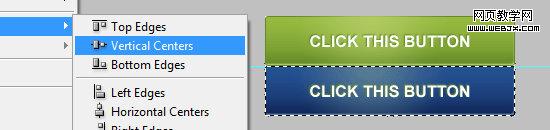
25 单击 图层>把图层和选区对齐> 垂直对齐,设定文字垂直对齐。
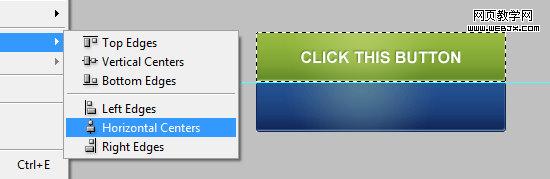
26 单击 图层>把图层和选区对齐> 水平对齐,设定文字水平对齐。
拷贝字体图层为翻转按钮
27 保持字体的图层始终未选中状态,点击该图层之后选取 拷贝图层 。拖动到下半个按钮上方。
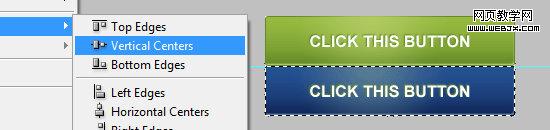
28 ctrl + 点击 rollover图层,新建一选区。按照25/26过程,执行字体与选区的对齐。
调整字体图层样式
29 双击字体图层,打开图层样式图层。保持另外设定不变,修改色彩为深蓝色 (#0f2557)。
假如你一直按照过程来做,那么你的最终的效果应该与下图1样。
新闻热点
疑难解答