本文的盾牌图标制作起来很简单,首先用ps自带的盾牌图形,加上图层样式制作光感,再用心型图形加图层样式制作爱心即可,关键是平时我们制作图标并不一定就需要很复杂的形状样式表现,运用简单的办法也能做出出色的图标
效果图

制作方法很简单的,主要是用自定义形状工具拉出形状,设置图层样式,做点高光就完成了!
教程:
新建一个尺寸为496 x 496的文件。你可以用你喜欢的背景颜色。推荐使用浅蓝色的渐变。如图:

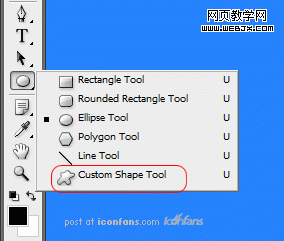
选择工具栏上的“自定义形状工具”

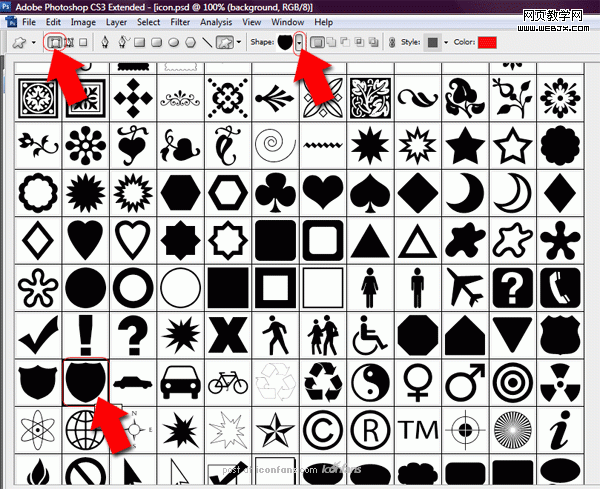
在属性栏上选择“形状图层”,然后在“形状”中选择你需要的形状。(如果只有几个形状可以点击右边的小箭头追加全部的形状。你就会看到很多形状)

|||
使用“形状图层”将保留形状质量,以便于在后一阶段调整你的图像。然后给你的图像添加混合选项。
投影(模式:正片叠底,其它数值如下图)

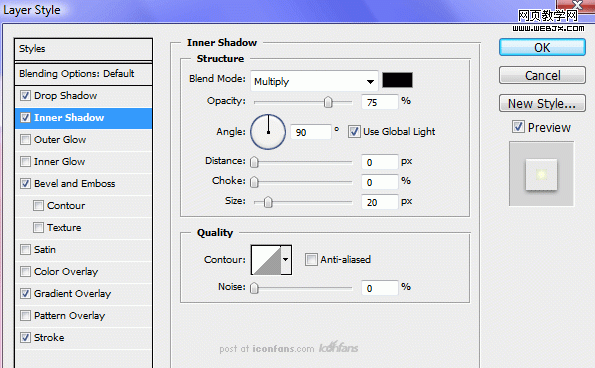
内阴影(模式:正片叠底,其它数值如下图)

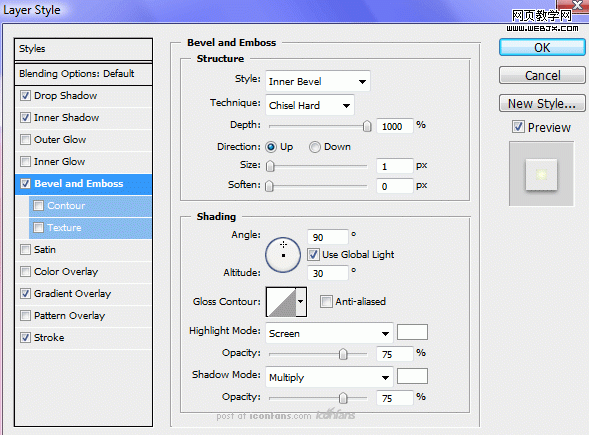
斜面和浮雕(样式:内斜面,主法:雕刻清晰,高光模式:滤色,阴影模式:正片叠底,其它数值如下图)

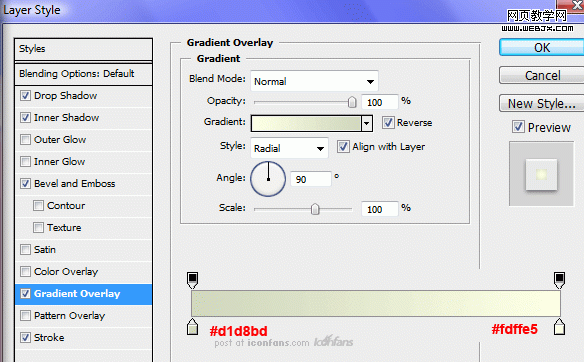
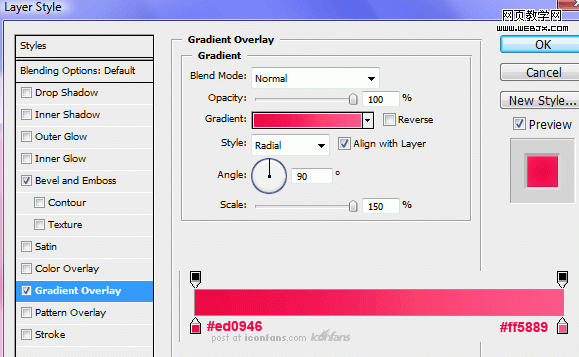
渐变叠加(模式:正常,样式:径向,其它数值如下图)

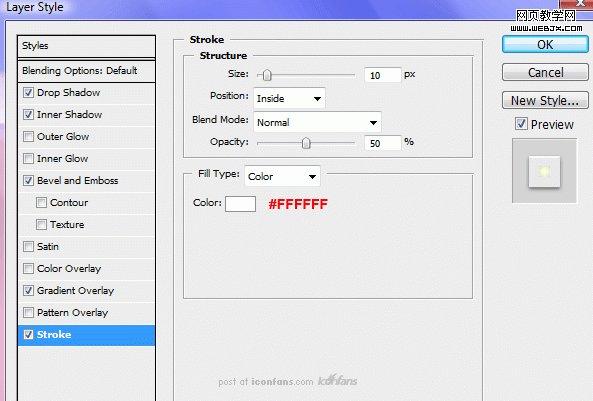
描边(位置:外部,模式:正常,填充类型:颜色,其它数值如下图)

你会得到这样的图像效果:

|||
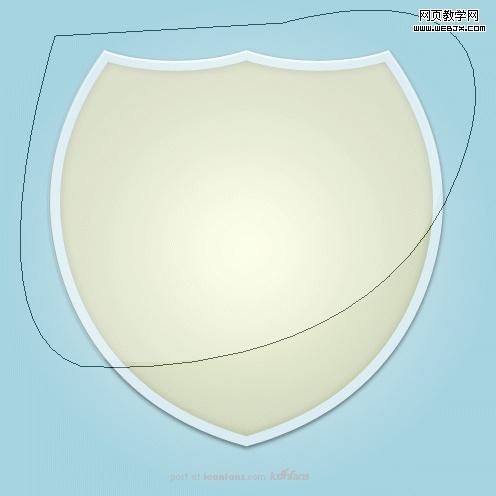
选择钢笔工具,创建一个像这样的路径:

单击右键填充路径,确保你填充的是白色。你会得到一个新图层。按住ctrl点击盾牌形状图层获得选区。然后反选,
选择白色层删除多余的白色。然后把白色图层的透明度调整为23%。图层属性“滤色”.如图:

返回到自定义形状库,并选择心形状,调整好大小把心形图层放在中间,填充你喜欢的颜色然后添加图层样式:
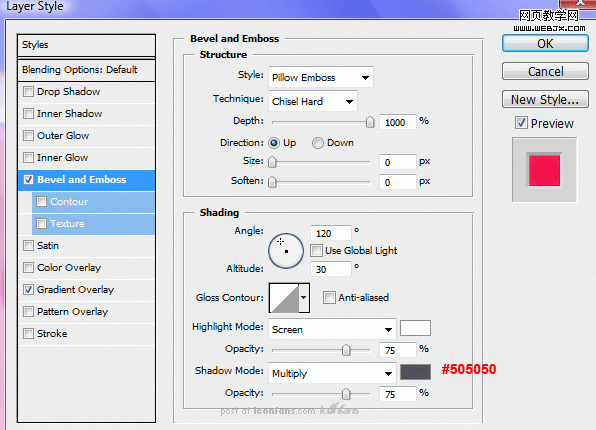
斜面和浮雕(样式:枕状浮雕,方法:雕刻清晰,高光模式:滤色,阴影模式:正片叠底,其它数值如下图)

渐变叠加(模式:正常,样式:径向,其它数值如下图)

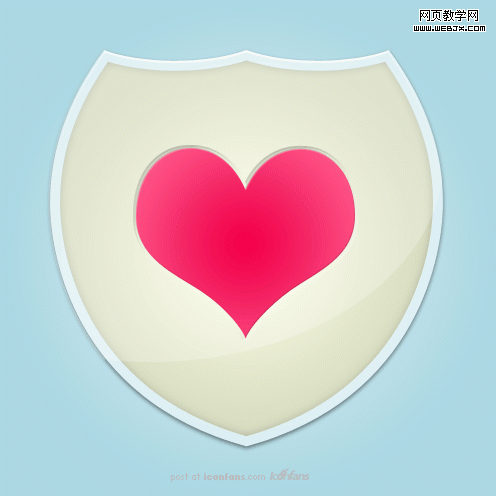
你会得到这样的图像效果:

|||
使用钢笔工具,再次画出两个选区(一次一个),如下图。之前我们已经使用了相同的方法得到了盾牌上的高光部分。

填充选区白色,然后设置不透明层至20% 。

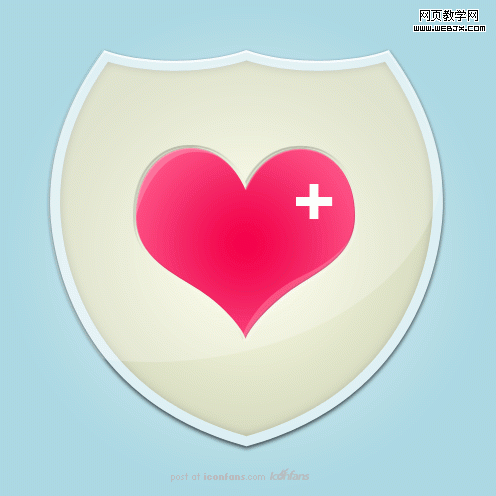
用文字工具给心形添加一个加号
ok!完成啦!鼓掌!

新闻热点
疑难解答