wordpress 是一种使用 php 语言和 mysql 数据库开发的开源、免费的 blog(博客,网志)引擎,用户可以在支持 php 和 mysql 数据库的服务器上建立自己的 blog。今天我们来用photoshop模拟制作高光半透明的logo标志。
最终效果:

第一步:

before i start pretty much any photoshop project, i drop a couple of guides on the canvas. a quick way to add two guides centered vertically and horizontally is to: create a new layer, fill it with a color [alt+backspace], enter into free transform mode [ctrl+t], then drag the guides to the center and they will snap into place. i then usually discard the layer.
在我开始任何ps项目前,我会画一些辅助线。有一个快捷方法帮助我们建立两条水平和垂直居中的辅助线。那就是:建立新层,填充颜色[alt+backspace],进入到自由变换模式,将辅助线拖到中心(会自动贴附),通常我会删除该层。
create a new layer and name it something like ‘circle’.with the ellipse tool , draw a circle. start at the center and drag outwards while holding [shift] and [alt] to make a perfect circle. the one i made happens to have a 560 pixel diameter.
with the ‘circle’ layer and the ellipse tool still selected, choose ’subtract from the shape layer’ or [-]. again, drag outwards from the center while holding [shift] and [alt] and make another circle with a smaller diameter to look like the example above.
建立新层命名为圆圈。用椭圆工具【u】画圆。按住【shift】和【alt】的同时由中心向外拖建立标准圆。我这里建立的圆直径为560px。
在圆圈层和椭圆工具选中状态下,选择“从形状区域减去”或者【-】。同样的按住【shift】和【alt】向外建立一个直径稍小的圆。如上图所示
第二步:

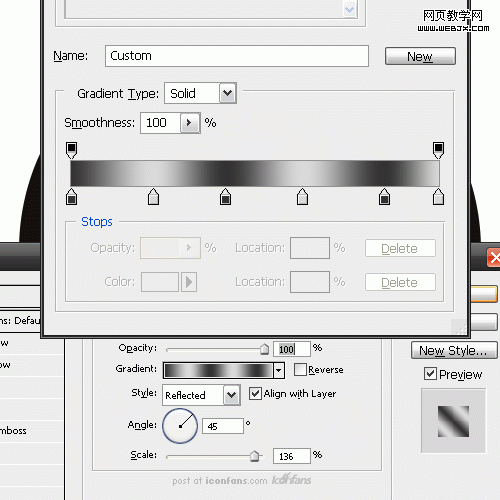
double click on the ‘circle’ layer to add a gradient overlay.
双击圆圈层添加渐变叠加效果

|||
there is nothing scientific here. just alternate between a very light grey to a dark grey. i used #333333 and #dadada. you can play around with these settings to get the look you want. you may even want to come back to this step after the logo is finished to tweak the look a little.
这里没什么玄妙的。只是交替使用轻灰色和深灰色。我用的#333333和#dadada。你可以更改设置使其呈现你想要的效果。我们甚至可以再logo完成后再来更改。
第三步:

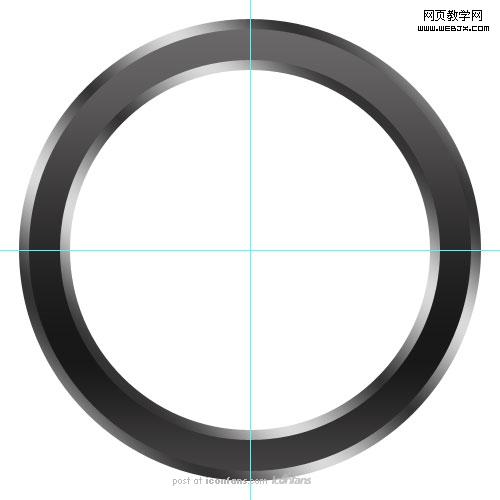
create a new layer and name it ‘circle top’. on this layer, use the same method that i described in step 1 and make another circle that is slightly smaller than the first one. this second circle should cover most of the one below.
建立新层命名“圆圈上部”。在这层里,用第一步的办法建立比第一个园稍小的圆。第二个圆圈应该盖住第一个圆圈的大部分。

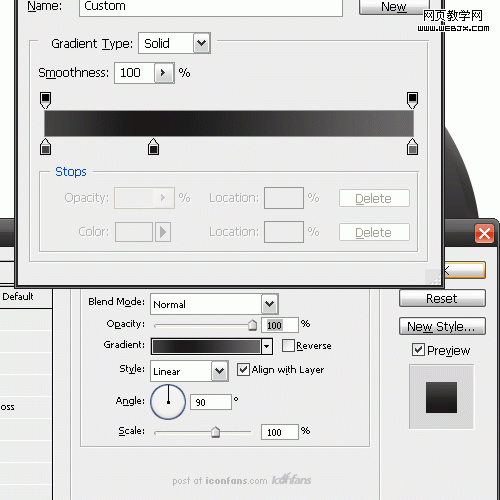
give this circle a gradient. i used a lighter grey, #686868, that fades into a darker grey, #181818, then back to the lighter grey. use the settings in the example above. again, this is nothing that needs to be exact. you can play around with the settings to come up with the look you like.
给这层应用渐变叠加。我使用的浅灰色,#686868,淡化到深灰色,#181818.然后回到浅灰。使用上例中的设置。这里设置没有什么是必须精确的。你可以自由设定。
第四步:

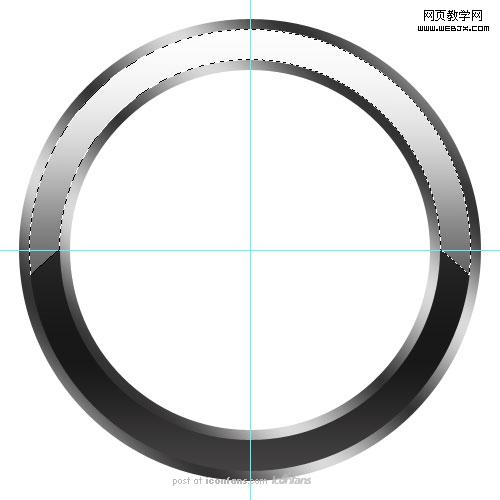
now to give this layer a bit of shine. control click the ‘circle top’ to add a marquee around the circle. create a new layer and call it ‘circle top shine’. select the elliptical marquee tool [m] then choose the ‘subtract from selection option. then, remove part of the marquee selection so it looks like the example above.
make sure you have the ‘circle top shine’ layer selected and grab the gradient tool [g]. modify the gradient so that is fades from white to transparent. fill the selection with the gradient so that it looks like the example above.
现在我们给这层添加一点高光。按住control再点击”圆圈上部“层(载入选区)。建立新层命名为“圆圈上部发光”。选择椭圆选择工具【m】,选择从选区减去。然后缩小选区使其看起来如上图所示。
确认选中“圆圈上部发光”层,选择渐变工具【g】。修改渐变为从白色到透明。如上图填充选区。

|||
第五步:
create a new layer underneath the ‘circle’ layer and call it ‘background circle’. draw a circle with the elliptical tool . give it a gradient overlay that starts with a shade of blue and fades down to a darker shade of blue. i used the colors #394f78 and #0a0f14. i then gave the circle an inner glow. i changed the inner glow color to black and the blend mode from ‘screen’ to ‘normal’. adjust the settings until you like how it looks.
create a new layer above the ‘background circle’ layer and name it ‘background circle highlight’. with the marquee tool [m], select a circle with the same technique you used to make the first two circles. while holding [alt] and [shift] drag from the center to create the first circle. using ‘subtract from selection’ cut out the center to leave a thin selection.
using the gradient tool [g], choose white fading into transparency. drag down on the top half of the selection, then drag up from the bottom half of the selection. it should look like the example above. the deselect [ctrl + d] the circle and give it a gaussian blur of about 4.5 pixels.
在“圆圈”层下建立新层命名“背景圆圈”。用椭圆工具【u】画圆。添加渐变叠加效果,渐变有蓝色开始,淡入到深蓝。我使用的#3947f78和#0a0f14。然后我使用了内发光效果。改变内发光颜色为黑色,混合模式有“滤色”改为“正常”。你可以自由改变设置。
在“背景圆圈”层上建立新层命名为“背景圆圈高光”。用选择工具【m】,用前两个圆圈的创建办法创建圆形选区,将中心删除,留下一个窄的圆环选区。
选择渐变工具【g】,选择白色到透明的渐变。在圆环上半部分从上到下拖到,下半部分由下往上拖动。应该看起来如上图所示。取消选区,应用4.5px的高斯模糊。
第六步:

this is an easy step. create a new layer above the ‘background circle highlight’ layer. name it ‘background circle shine’. using the elliptical marquee tool [m] draw an oval shape towards the top the the background circle. use the gradient tool [g] with a white fading to transparency to fill in the circle. change the layer’s blending mode to ‘soft light’.
这一步很简单。在“背景圆圈高光”层上面创建新层命名为“背景圆圈发光”。用椭圆选择工具【m】,在背景圆圈上部画一个椭圆。用渐变工具【g】,用白色到透明填充圆圈。
第七步:

finding the ‘w’ for the logo was a tough one. i ended up tracing it from an existing wordpress logo. you can get a vector version of the logo here. after tracing out the ‘w’, put it on a layer above the ‘background circle shine’ and name it ‘the w’. size it and place it so that the edges are just barely behind the circle layer above it.
要找到“w”这个字母还费了点周折。最后我从wordpress的logo力找到了一个现成的。你们可以从这里得到矢量图形。找到"w"后,将他置于“背景圆圈发光”层上面并命名为w。改变大小和位置,使其边界正好位于其上面的圆圈层的里侧
right click on the very first layer you made, ‘circle’, and select ‘copy layer style’. then right click on the ‘the w’ layer and select ‘paste layer style’. it should now have the same gradient as the first circle layer.
右键点击你建立的第一层“圆圈”选择“复制图层样式”。然后右键点击“w”层,选择“粘贴图层样式”。它应该具有和第一个圆圈层一样的渐变。
[ctrl] click the icon on the ‘the w’ layer to add a marquee around the w. go to select -> modify -> contract. choose 3 pixels. the marquee will then shrink by 3 pixels.
按住【ctrl】点击“w”层的图标载入选区。执行 选择->修改->收缩。选择3像素。选区就会缩小3像素
with the ‘the w’ layer still selected and with the shrunken marquee selection, click [ctrl + j]. this will copy the marquee selection and make a new layer out of it. name this new layer ‘the w top’.
w层和缩小后的选区为选中状态,按【ctrl+j】,这会复制选区并在其基础上建立新层。命名为”w上部“层。
double click on the ‘the w top’ layer to open up the layer effects dialog. give it a gradient the fades from a light grey at the top down to a darker grey. i used #ffffff and #000000 and moved the scale slider up to 150%. feel free to use your own method to create this look.
双击“w上部”层打开图层样式对话框。应用渐变,由顶部的浅灰到深灰。我使用的是 #ffffff 和 #000000(这明明是黑到白嘛。。。)。将缩放滑动条移到150%,可以用自己的办法实现这个效果。
第八步:

ok, for the last step. we are going to repeat the same technique we used in step 4 to add a shine to the w. create a new layer above the ‘the w top’ layer and name it ‘the w top shine’. now, [ctrl] click the icon on the ‘the w top’ layer add a marquee selection. use the elliptical marquee tool [m] to deselect the bottom half. then, fill the selection with a white to transparent gradient.
好了,最后一步,我们将使用在第四步使用的技巧来给w添加高亮。在“w上部”层上面建立新层命名为“w上部发光”。现在按照【ctrl】点击“w上部”层载入选区。用椭圆选择工具将选区下部减去。然后给选区填充白色到透明的渐变。
最后效果:

as a final touch i added a drop shadow to the ‘circle’ layer.
you are done.
sit back, relax and bask in your awesomeness.
作为收尾工作,我给“圆圈”层添加了投影效果
新闻热点
疑难解答