使用photoshop 将几幅毫不相干的图片合成起来,同样可以制作出具有特色的插画效果,本文中就通过详细的步骤,为大家讲解一下如何制作一幅暗调效果的插画。
最终效果图!

第1步
首先,打开由 nikola m拍摄的沙漠图片,复制该图片(复制的操作方法有二:一,按快捷键ctrl+j;二,点击【图层】→【复制图层】),将该图层命名为“沙”。

第2步
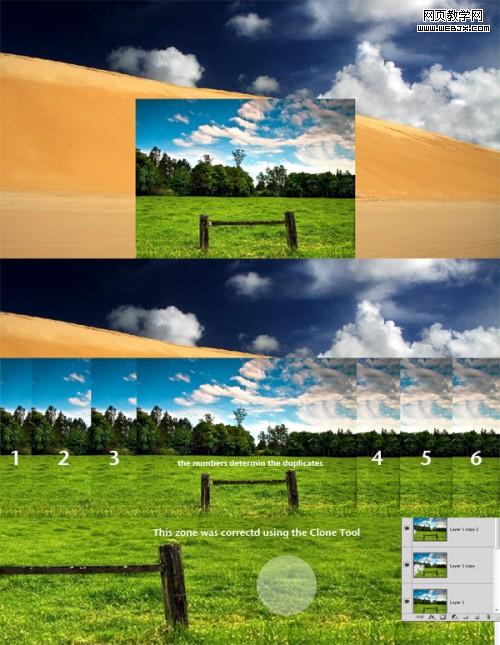
然后,我们需要青草的素材图片。导入图片后你会发现青草图片的宽度比背景图要小很多,那么我们复制几次青草图片并把他们混合起来。如何混合呢?使用橡皮擦工具(快捷键e)擦掉复制图层中某些部分,合并图层。再使用仿制图章工具(快捷键s)来使得青草图片混合得更自然。

|||
第3步
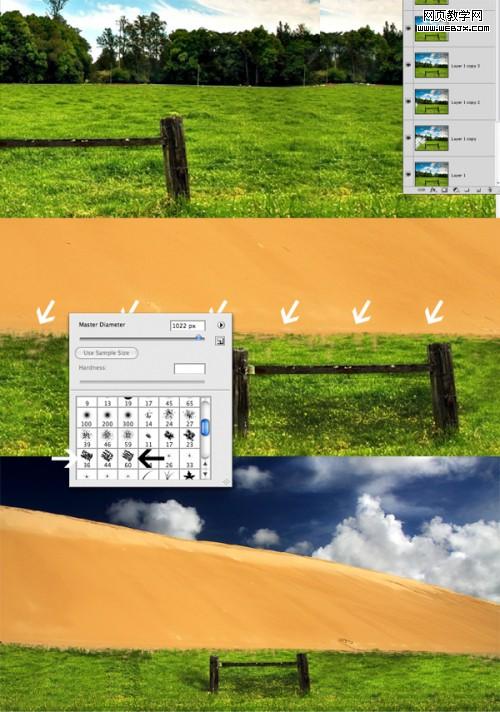
再次,使用钢笔工具(快捷键p)擦掉青草图片上面的部分(译者注:看下面的图片,即用钢笔勾出草地的轮廓,转换成选区,删除上面树林和蓝天的部分)。接着你需要做一些过渡处理来让沙漠部分和青草部分看起来更和谐。使用ps内置的笔刷即可实现下方示例图中的效果。

第4步
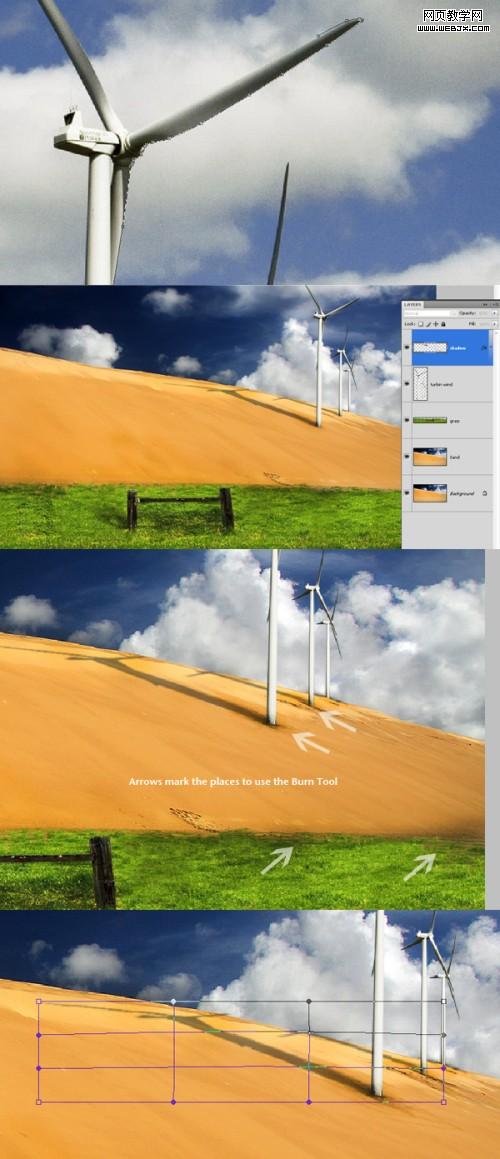
现在我们导入另一张素材图。图片由 wayne benedet拍摄。 导入前,用钢笔工具勾好风叶的轮廓。
勾好风叶后把他们剪切出来拖到正在用的画布上。使用加深工具(快捷键o)处理风叶下部、沙子和青草。
复制风叶部分,对其使用自由变换工具(快捷键ctrl+t)再移到风叶下端,使其看起来像是风叶的影子。建立这些变形后风叶的选区(快捷键ctrl同时点击相应图层),填充黑色。点选【滤镜】→【模糊】→【高斯模糊】让它显得模糊一点,让它更像影子。最后是用自由变化工具(ctrl+t)中的【变形】(先ctrl+t,右键点击变形区域,再选择【变形】),把影子的形状调整得更加逼真。

|||
第5步
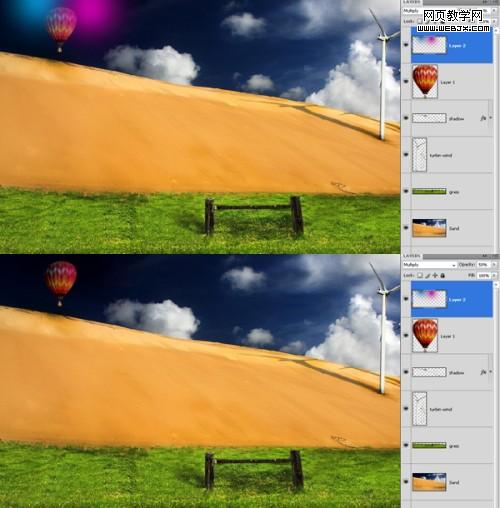
把一个热气球素材图放置到画布左上方。素材图由 nicolas raymond拍摄。创建一个新图层在热气球图层的上面,用较柔和的笔刷画两个光点,如图所示,颜色使用 #c101a4 和 #0984bf ,把图层的混合模式改为“正片叠底” ,透明度调为50%。

第6步
现在我们导入女孩的素材图。 图片由~blacksockstock拍摄. 用钢笔工具(p)勾出轮廓,转成选区,剪切后拖拉到正在用的画布上。复制一段木头支架的素材放置到mm手臂的下方,让人以为这段木头在支撑mm的身体。

第7步
复制mm图层将其复制到原mm图层的下方。降低饱和度,图层模式调整为“强光”,透明度调为75%。最后用自由变换工具(ctrl+t)中的【扭曲】【变形】进行调整,使其如下图所示。原mm图层暂时不可见。
激活原mm图层,好让我们看整体的效果。使用套索工具(快捷键l)在mm的身体区域画一些小的选区,再拖拉到上方,使其有一种破裂的效果。最后是修饰她的头发,这里我使用了gorjuss-stock提供的笔刷。同样要做她头发的幻象,复制图层,变形后图层模式调整为“强光”,透明度调为75%。

|||
第8步
创建新图层,用笔刷点一些不同颜色的光点。如你所见,左上用的热气球的红,右上用的天空的蓝,中间用的沙子的黄,下面用的草地的绿。画完后把该图层的图层混合模式调整为“正片叠底”,透明度调整为60%。选择颜色的话可以用吸管工具(快捷键i)。

第9步
这一步中我们使用画笔工具(b)和一个泡沫笔刷,像下图一样涂好,图层模式改为“柔光”。
双击该图层,在“混合模式”中选择“投影”,参数设置:混合模式为“正片叠底”,不透明度53%,角度90,距离299,扩展0,大小13。这个效果让气泡看起来像在漂浮。
复制气泡图层,点选【滤镜】→【模糊】→【动感模糊】,动感模糊参数设置:角度0,距离15。最后设置图层混合模式为“正常”,透明度60%。

第10步
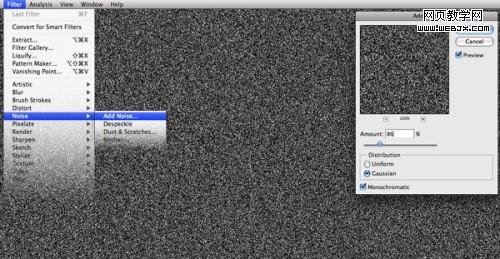
现在我们来制作雨天效果。新建图层,填充黑色,点选【滤镜】→【杂色】→【添加杂色】,设置数量为86%。
点选【滤镜】→【模糊】→【动感模糊】,设置角度50,距离25.然后按ctrl+l激活色阶对话框,输入色阶的左边文本框
设置为100 。最后调整该图层混合模式为“滤色”。

第11步
最后处理阶段了,我将用一些长条笔刷处理mm后面的部分并且强化一些细节。
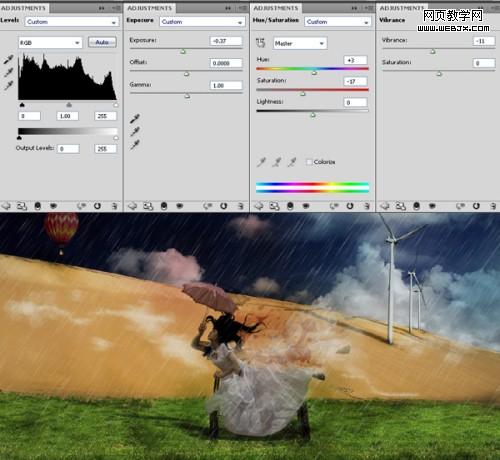
现在把你的作品保存成jpg的形式,从现在开始你只需对该jpg图片进行整体处理,具体调整参数见下图。我是用ps cs4处理的,大家可能对这些设置可能不熟悉。(译者注:都比较简单,要么用cs3等老版本即可处理,要么就用cs4,有问题查询帮助)。

|||
第12步
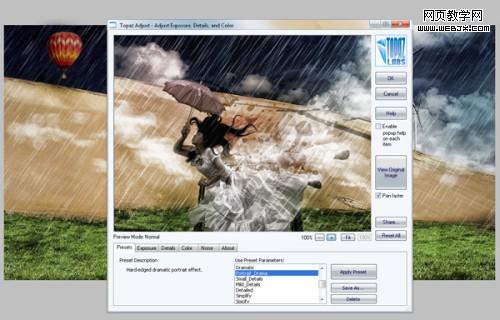
接下来要再加一些效果。你需要使用过一个第三方滤镜topaz labs。点选【滤镜】→【topaz labs】,使用【vibrance effect 】和【portrait drama】,来让图片看起来更丰富。(译者注:由于是国外开发的第三方滤镜,就不翻译了,感兴趣的可以下载来试试,ps中不少非常优秀的第三方滤镜)

第13步:到此,你的图片应该看起来如下图所示,现在我们开始黑化。(网页设计注:

第14步:复制图层(ctrl+j)。(译者注:注意哦,上上上一步你就应该把图层都合并啦,舍不得的就另建一个psd文件)

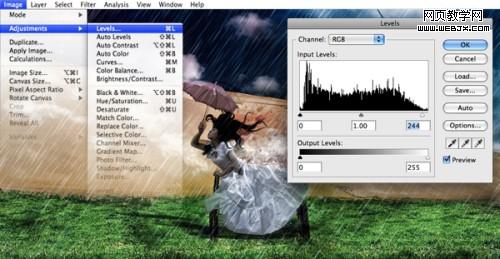
第15步:点选【图像】→【调整】→【色阶】,输入色阶高光部填244

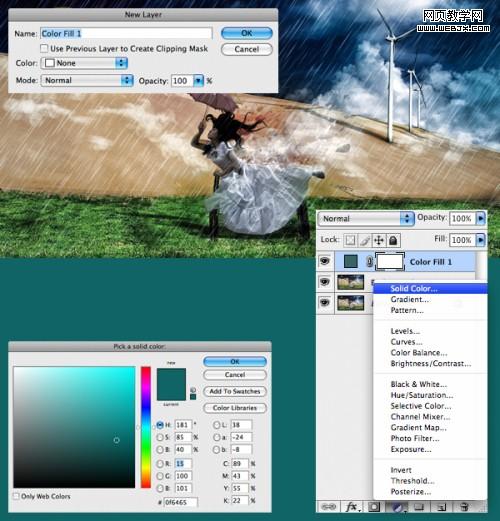
第16步:接着新建图层,命名“调色1”。再建一个新图层实色填充,颜色选择 #0f6465

|||
第17步:调整当前图层混合模式为“颜色减淡”,不透明度65%,填充37%。拼合图像(【图层】→【拼合图像】)

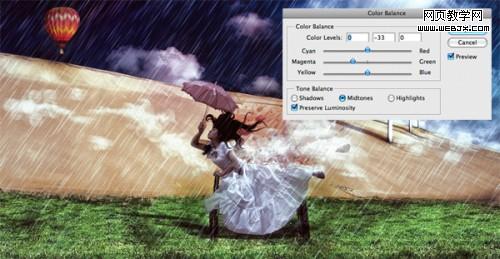
第18步:调整“色彩平衡”,仅改变“中间调”,色阶为0、-33、0.

第19步
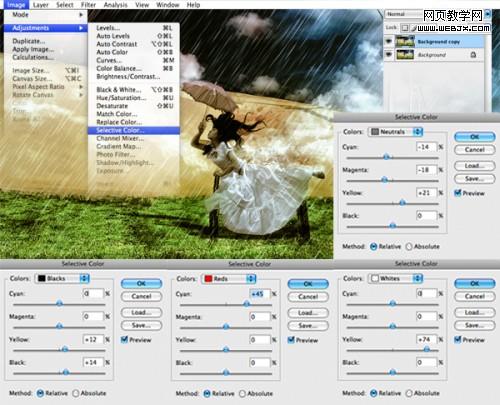
点选【图像】→【调整】→【可选颜色】,参数设置:颜色为“红色”时,青色+45%;颜色为“中性色”时,青色-14%,洋红-18%,黄色+21%;颜色为“黑色”时,黄色+12%,黑色+14%;颜色为“白色”时,黄色+74%。然后复制图层。

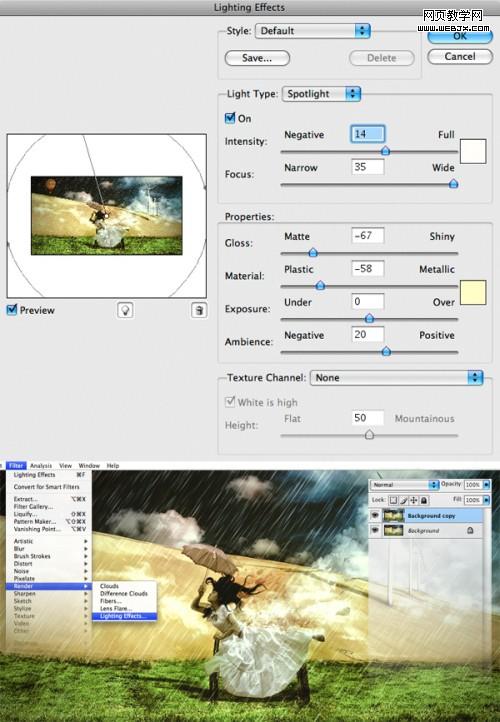
第20步:点选【滤镜】→【渲染】→【光照效果】,参数设置见下图,再次拼合图像,复制图层。

|||
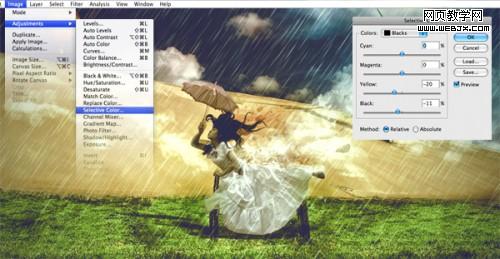
第21步:再次点选【可选颜色】,这次只改颜色为“黑色”时,黄色-20%,黑色-11%.

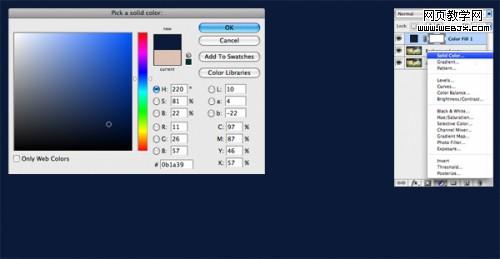
第22步:按16步再做一次,只不过颜色改为用#0b1a39。

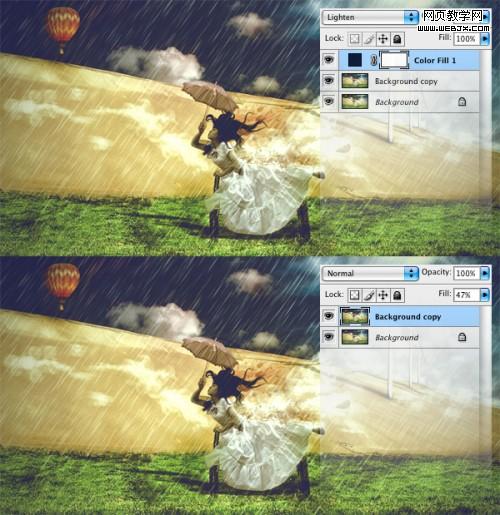
第23步:设置图层混合模式为“变亮”。拼合图像,复制背景层,设置复制层的填充为47%。

|||
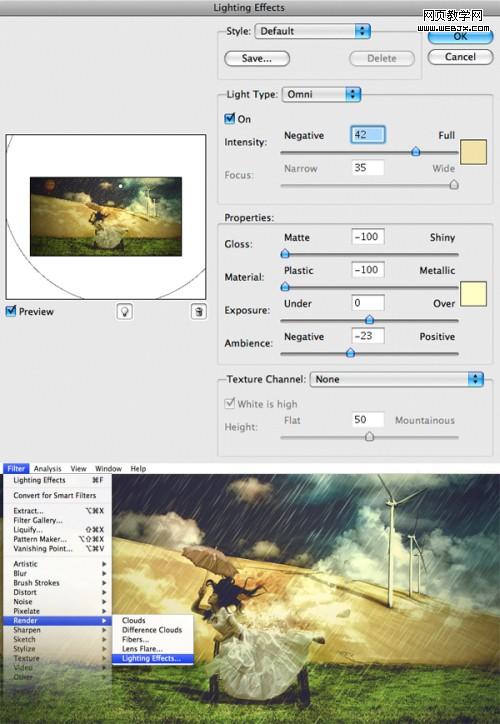
第24步:再次点选【滤镜】→【渲染】→【光照效果】,设置如下图所示。合并图层并再次复制图层。

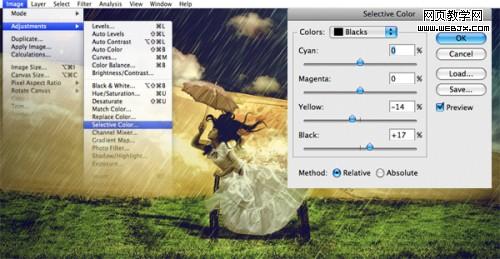
第25步:再次点选【可选颜色】,设颜色为“黑色”,黄色-14%,黑色+17%。

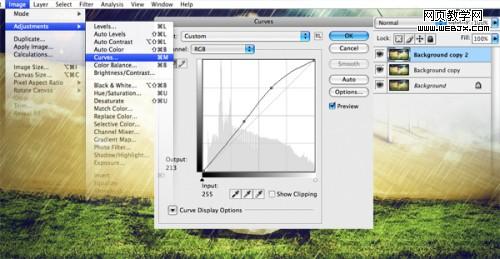
第26步:现在的效果已经很棒了,但是我还想让它看起来更暗一些。点选【图像】→【调整】→【曲线】,使用如下设置,复制该图层。

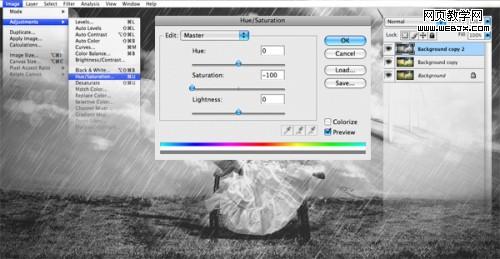
第27步:点选【图像】→【调整】→【色相/饱和度】,将饱和度改为-100.

|||
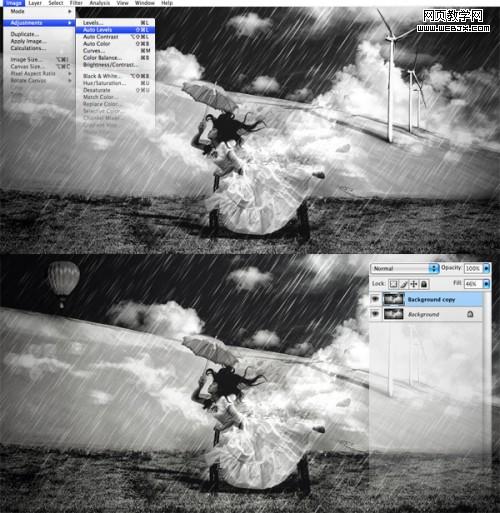
第28步:点选【图像】→【调整】→【自动色阶】。然后设置背景图层不透明度为96%,拼合图像,再复制背景层,填充改为46%。再次拼合图像,复制图层。

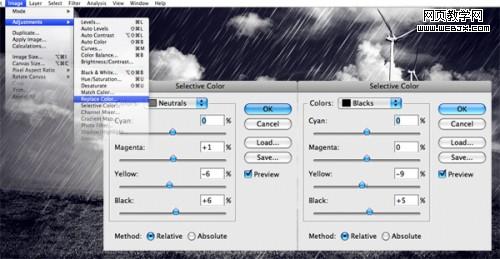
第29步:点选【图像】→【调整】→【可选颜色】,设颜色为“中性色”时,洋红+1%,黄色-6%,黑色+6%;设颜色为“黑色”时,黄色-9%,黑色+5%。

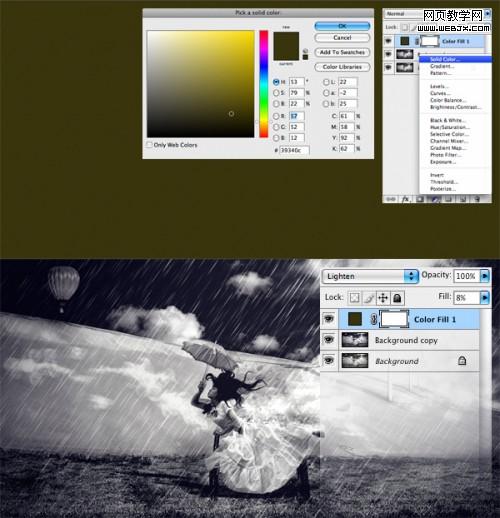
第30步:再建一个填充图层,填充颜色选用#39340c 。图层模式调整为“变亮”,填充调为8%。

最后一步就是拼合图像,点选【可选颜色】,设颜色为“中性色”时,洋红-7%,黄色-12%,黑色+24%。希望你能从本教程中得到知识和乐趣。

新闻热点
疑难解答