本文介绍用photoshop来制作点阵字体与点阵图,制作思路是将点作为图案,然后在文字或图形上使用图层样式中的图案即可。这种做法不仅简单,而且我们可以随意将任何图形与字体转化为点阵图形式
效果图:

制作方法:
1、新建图像 8*8(像素),用放大工具将画布放到最大。
2、用矩形选区工具画6*6(像素)或7*7(像素)的正方型(备注:拖动矩形选区工具时按住shift可以自动保持正方形的比例)
以上步骤如图:

3、完成之后点击菜单选择:编辑-定义图案(q).
4、新建图像 500*500(像素).
5、添加你喜欢的字。我这里就写mqq了,添加完文字以后将文字删格化(新手如果不会,那就用另外的方法,
新建一个图层然后按住shift同时选中文字图层和刚新建的图层,按ctrl+e 合并以后,与删格化有同样的效果)。
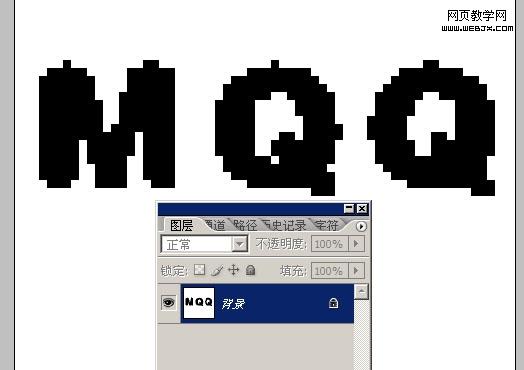
6、点击菜单选择:滤镜—像素化—马赛克,设单元格大小为:8,方形,按确定。
7、将已马赛克化的文字图层和背景图层合并,如果不合并第8步将没有效果(按住shift同时选中文字图层和背景图层,
按ctrl+e 合并)
8、点击菜单选择:图像—调整—阈值(值在128~200之间调整)
9、用魔术棒工具,如图:

按住shift 同时选中图上的黑色部分,出现黑色部分的选区

10、新建图层,按shift+f5组合键,跳出填充框(或者点击菜单选择:编辑—填充)
选择使用下拉菜单:选择图案,自定义图案选择为刚才创建的8*8图案,按确定
设置如下图:

完成最终效果!

其实不仅是字 画也可以


新闻热点
疑难解答