本教程调色方法有点复杂。不过调色思路和方法非常不错,先大致的确定后画面的主题色彩,然后对画面整体及局部调色。调色的时候需要注意好细节部分的处理。
原图

最终效果

1、打开原图,把背景图层复制一层 对该图层进行高斯模糊。数据如图,目的将部分细节过亮的变暗。

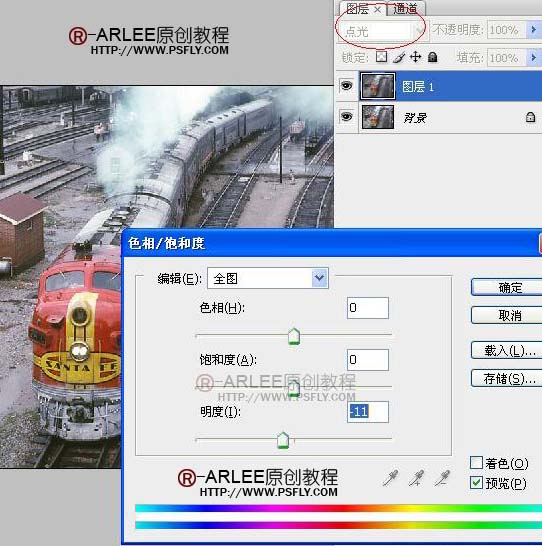
2、混合模式改为点光,再按ctrl + u进行色相饱和度调整,参数设置如下图。

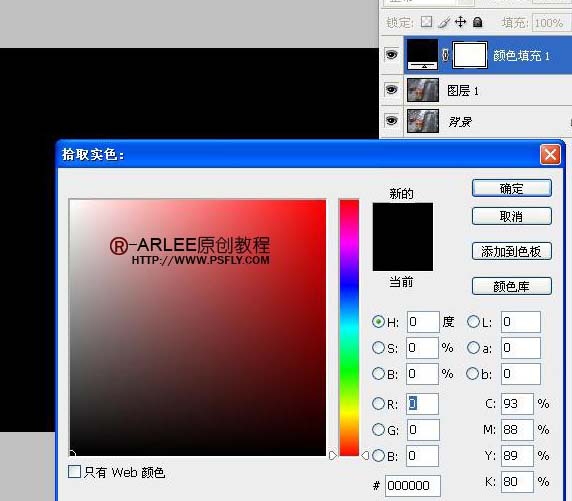
3、新建一个颜色调整层。选黑色。

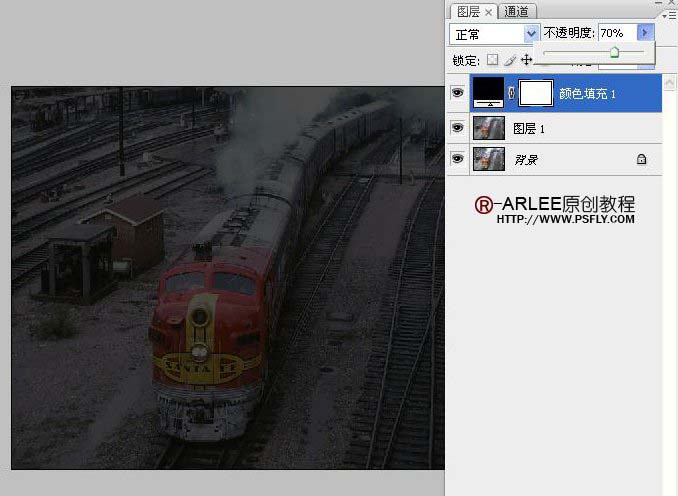
4、把图层不透明度改为:70%左右。

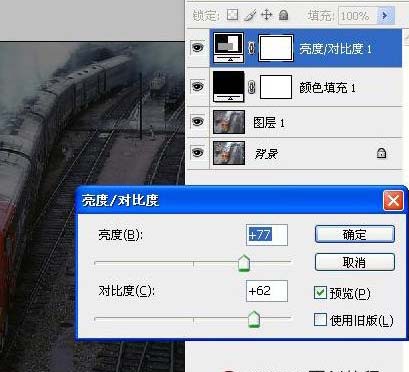
5、创建亮度/对比度调整图层,参数设置如下图。

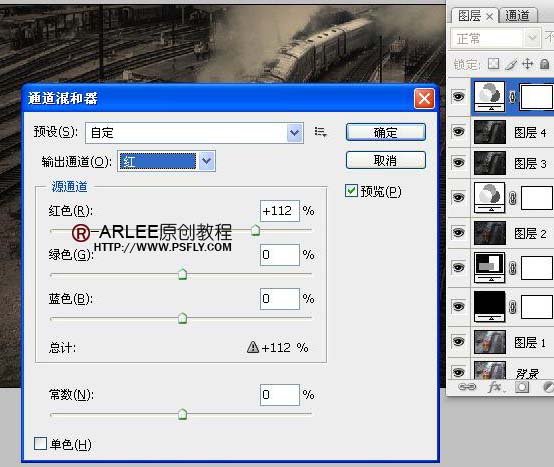
6、创建通道混合器调整图层,参数设置如下图,确定后把图层不透明度改为:70%。


7、利用减淡工具给可以产生高光部分地方刷出高光。画笔大小随意,范围选高光,暴光度选10-20左右就可以了。可以参考图中所刷的位置。

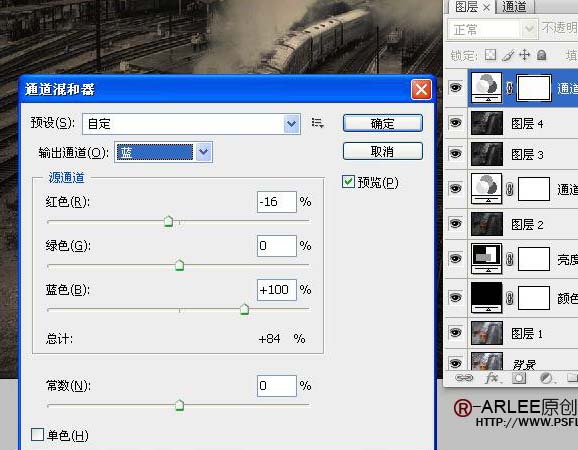
8、新建通道混合器调整层参数设置如下图。


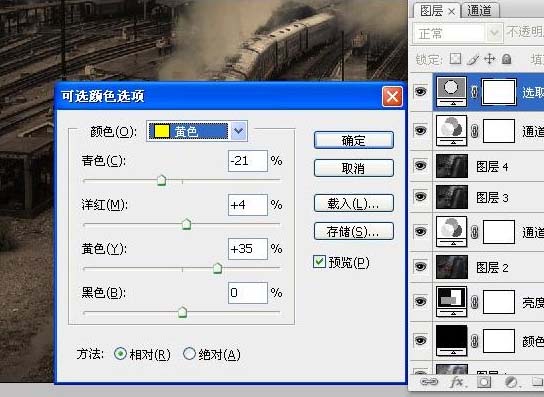
9、创建可选颜色调整图层,参数设置如下图。


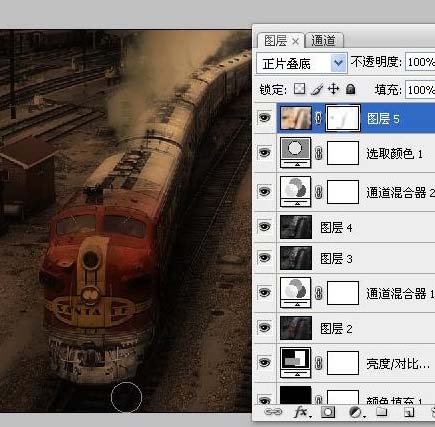
10、新建一个图层,按ctrl + alt + shift + e盖印图层,然后执行:滤镜 > 模糊 > 高斯模糊,参数设置如下图,确定后把图层混合模式改为“正片叠底”。


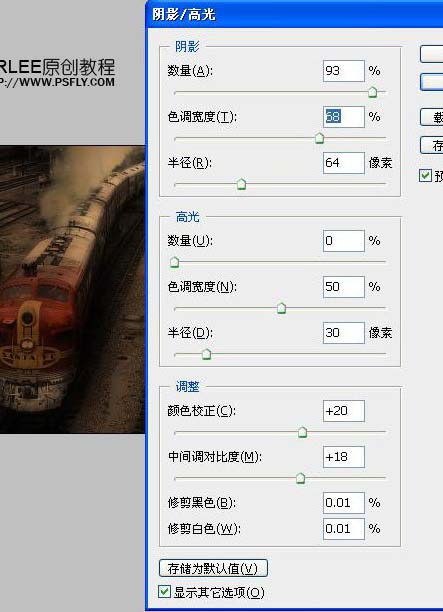
11、新建一个图层,盖印图层,对该图层进行阴影高光调整,参数设置如下图,确定后添加图层蒙版,将过暗细节修出来。


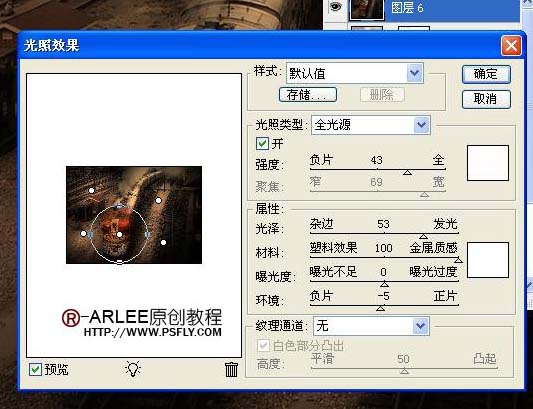
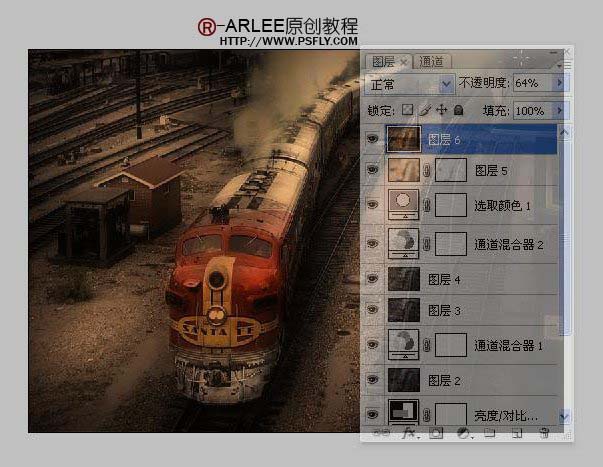
12、新建一个图层,盖印可见图层,.滤镜-渲染-光照效果,将光照面板中的灯炮图标。拖入即可增加光源,这步很关键,请用心对好光点位置以及光源大小。确定后把图层不透明度改为:64%。


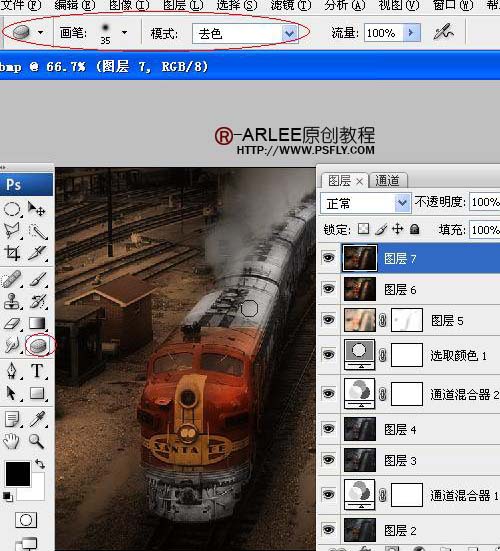
13、新建一个图层,盖印可见图层,使用去色工具,给火车顶部原来是银色的地方去色,数据如图。

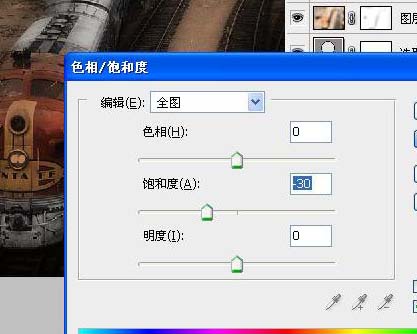
14、创建色相/饱和度调整图层,参数设置如下图。

15、新建一个图层,盖印可见图层,用钢笔工具勾出火车头部分。

16、利用可选颜色进行局部调整,参数设置如下图。


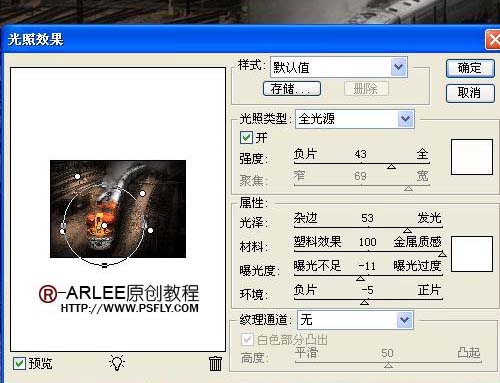
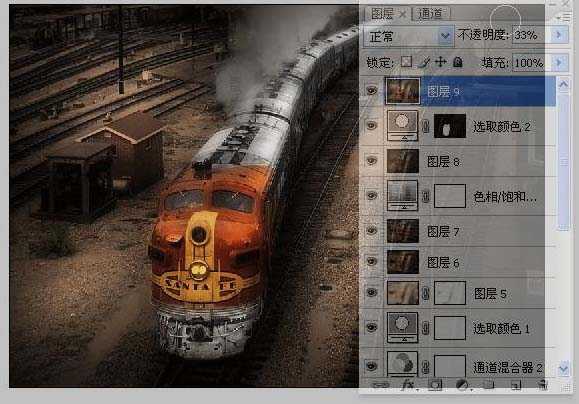
17、盖印可见图层,再次执行:滤镜 > 渲染 > 光照效果,参数设置如下图,最好对火车头位置的光调亮些,确定后把图层不透明度改为:33%。


18、盖印可见图层,执行:滤镜 > 锐化 > 智能锐化,参数设置如下图。

19、利用外挂滤镜降噪处理,如果没有安装这款滤镜可以跳过。

20、创建亮度/对比度调整图层,参数设置如下图。

21、新建一个图层,拉个长方形选区,羽化后,填充白色。然后用自由变换中的透视,把形状调整为图中形状即可。复制2个出来放在车灯和右边那盏射灯那。确定后整体修饰下细节,完成最终效果。


新闻热点
疑难解答