本例为ps初学者实例系列教程,在本ps教程中我们将学习如何给一张普通的照片加上立体效果,通过本例我们将学习到高斯模糊滤镜、切变滤镜、图层样式、自由变换的运用……
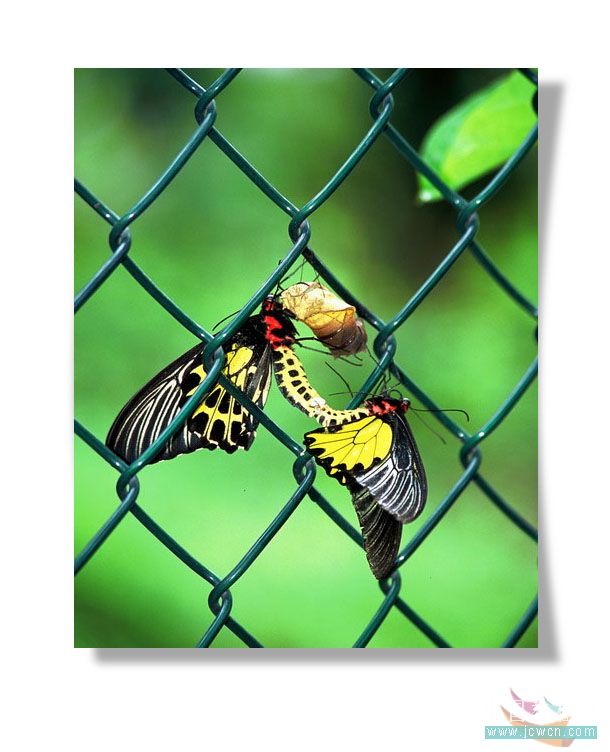
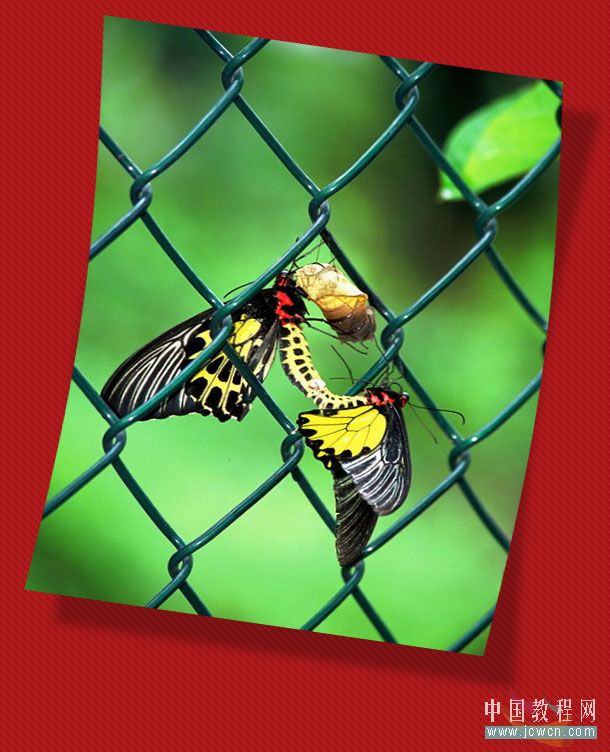
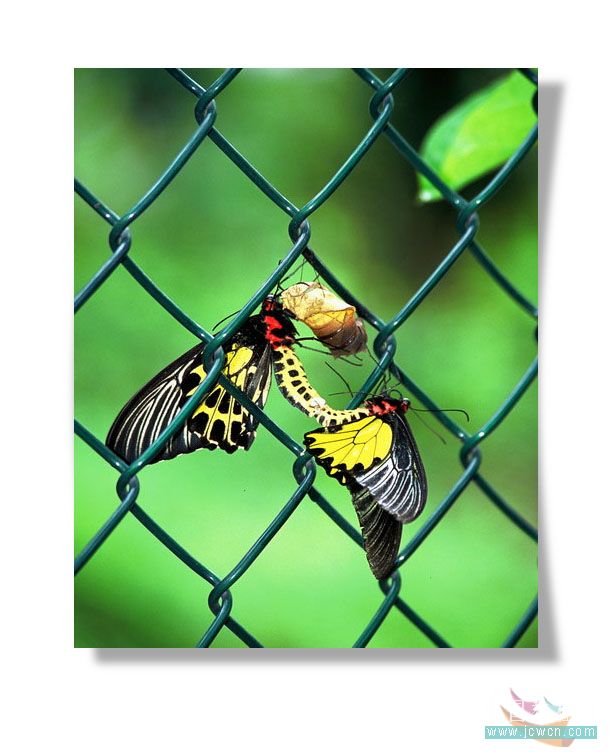
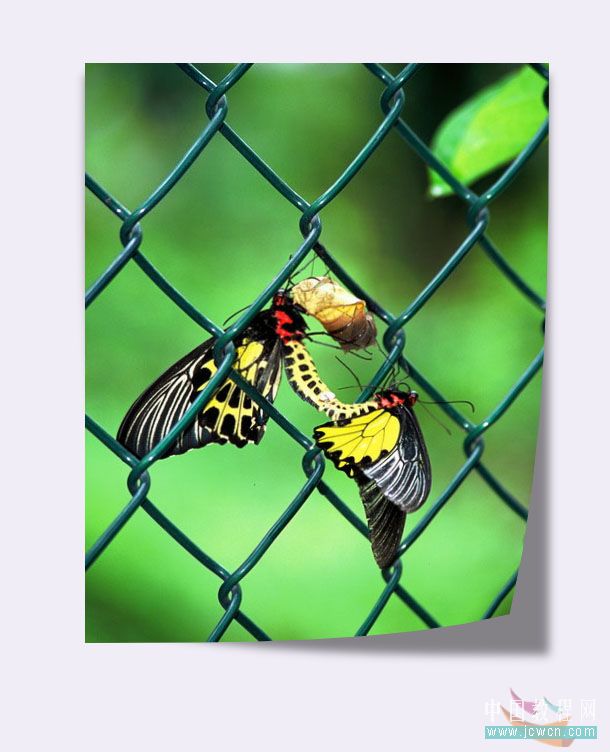
我们一起为美丽的蝴蝶做下立体效果,先看效果图



|||
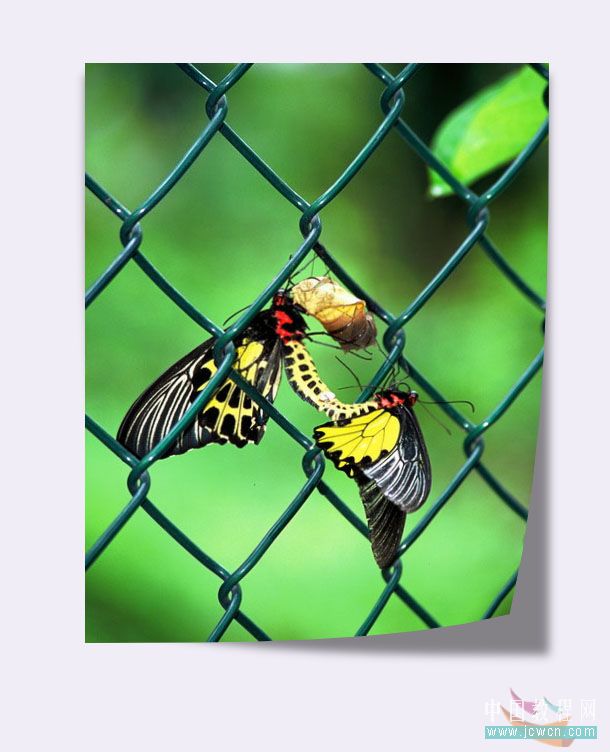
素材图

操作步骤:
1.新建文件,需要注意的是,这个文件一定要大于素材图

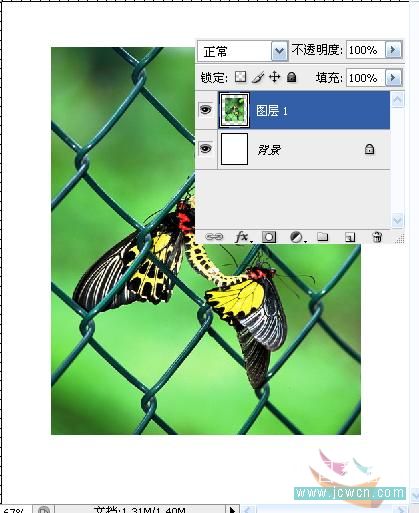
2.打开素材图,并将其拖入,形层图层1

|||
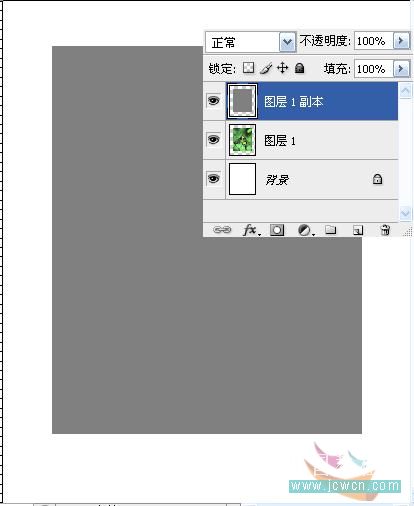
3.按ctrl,点图层1,获得选区,执行ctrl+j,复制一层,形成图层1副本,执行编辑--填充--50%的灰

4.执行滤镜--模糊--高斯模糊

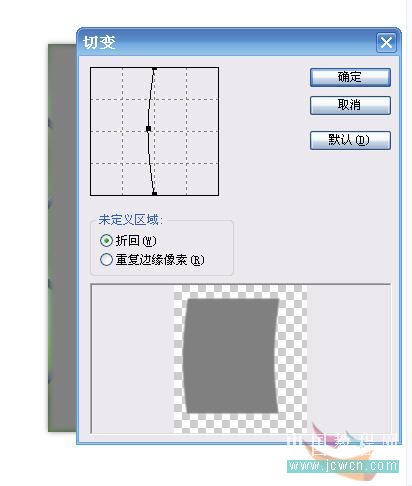
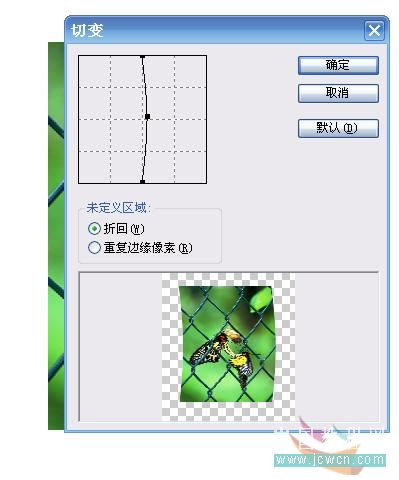
5.接着执行滤镜--扭曲--切变

|||
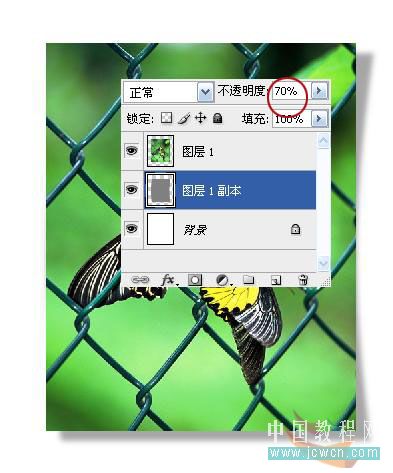
6.将图层1拖到图层1副本上方,回到图层1副本,执行编辑--自由变换,调整到合适的位置

7.调整一下图层1副本的透明度,自己看着满意就好,效果1完成

效果

|||
8.下面我们一起做效果2,前面步骤和效果1样,新建一层,把素材图拖入后,执行滤镜--扭曲--切变

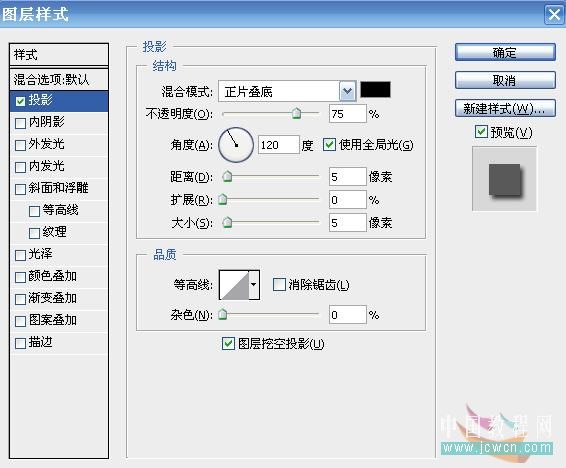
9.图层--图层样式--投影

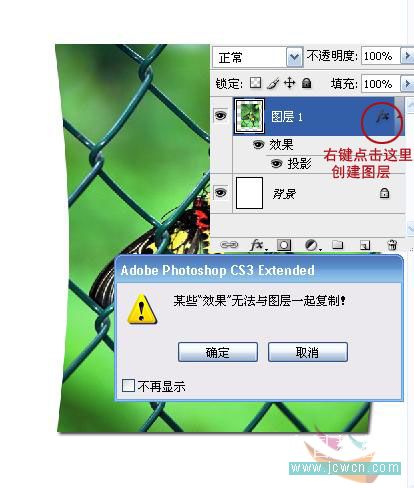
10.右键点红圈处,创建新的投影图层

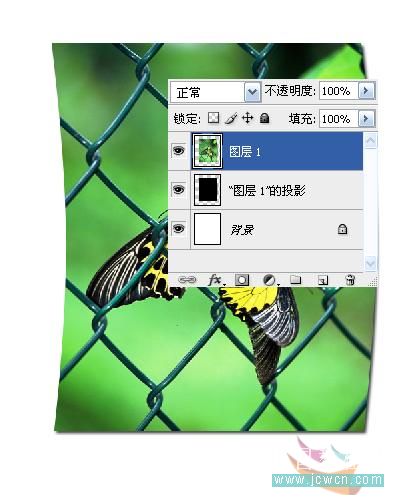
11.效果如图

|||
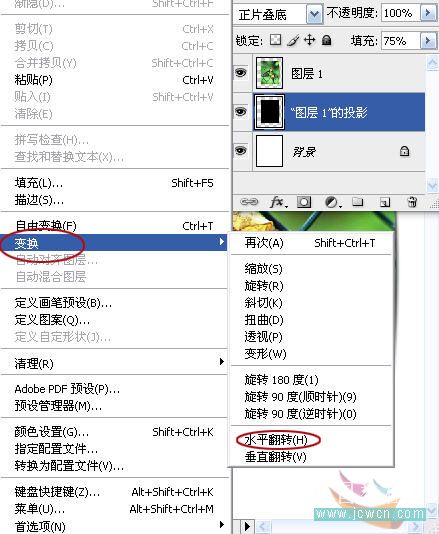
12.对投影图层执行编辑--变换--水平翻转

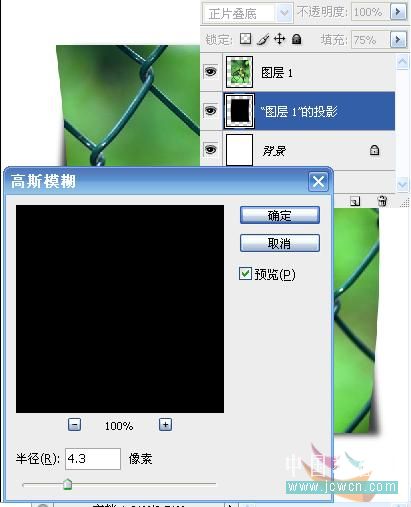
13.执行滤镜--模糊--高斯模糊

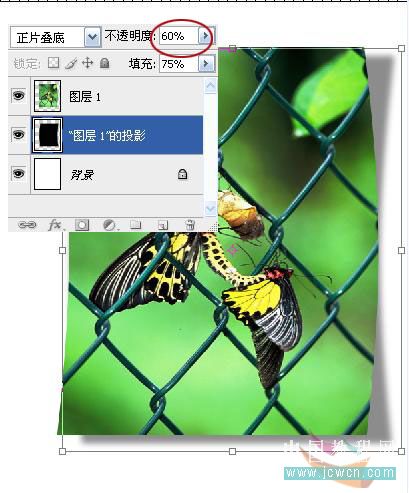
14.调低投影图层的透明度,执行编辑--自由变换,调整到合适位置

|||
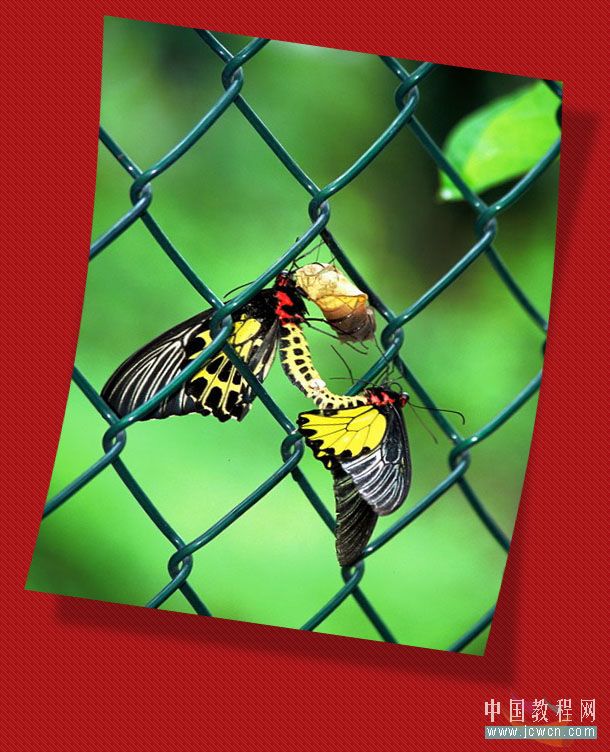
15.换个背景,完成

思考:如果想做一个把照片一角卷起的投影效果该如何做捏?
提示:试试编辑--自由变换-变形看看吧

新闻热点
疑难解答