这次的实例教程运用了灰度图层和混合模式,以及滤镜的使用技巧;
大家做的时候要注意,特别要突出光的效果,可以把背景换成全黑的,那样光看起来就会更强,效果就更好,还可以在光上下点功夫,使效果更炫更漂亮!
原图

效果图:

|||
下面我们来看看制作过程
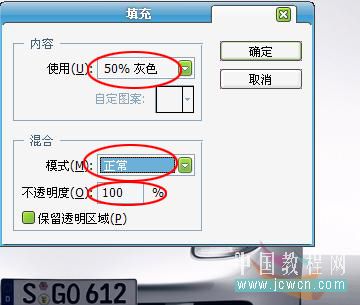
1.打开图片,新建一个透明图层,然后进行填充

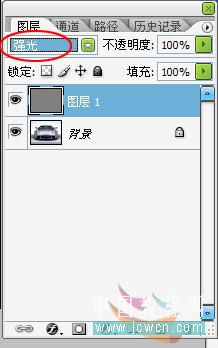
接着把灰度图层的混合模式改为强光

|||
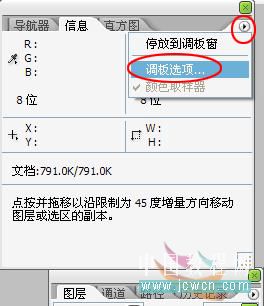
2.快捷键f8打开信息调板,并打开调板选项

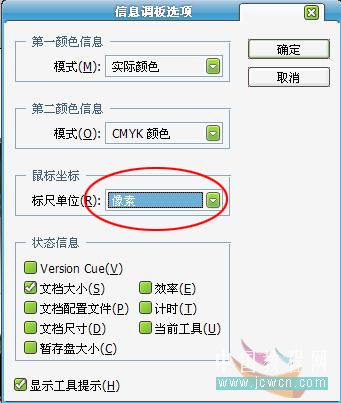
把标尺单位改为像素

|||
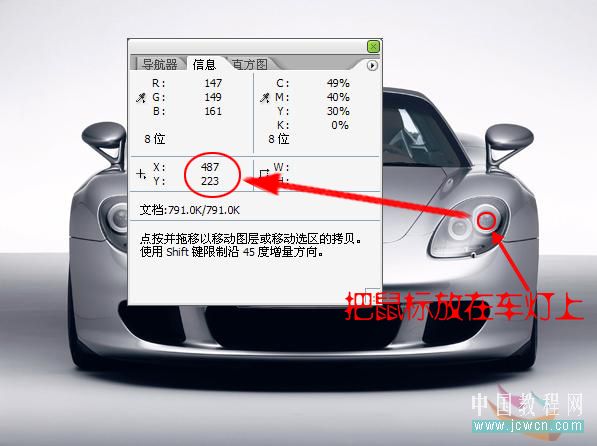
接下来我们要定坐标,把鼠标放在车灯上

这个坐标我们一定要记住,然后执行滤镜—渲染—镜头光晕
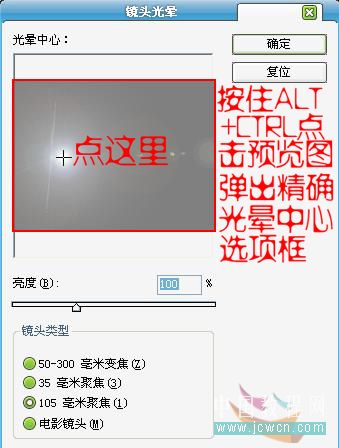
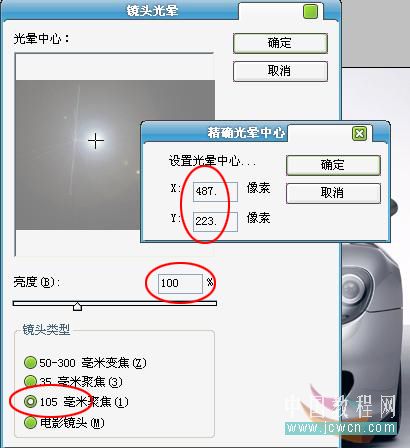
按住ctrl+alt点击预览图,跳出一个精确光晕中心的选项框,把刚才车灯的坐标输入进去


|||
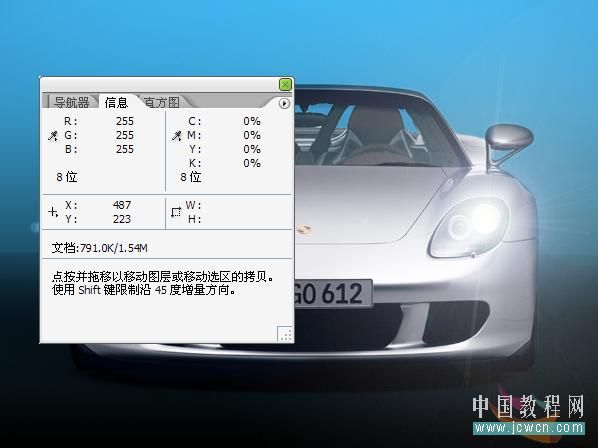
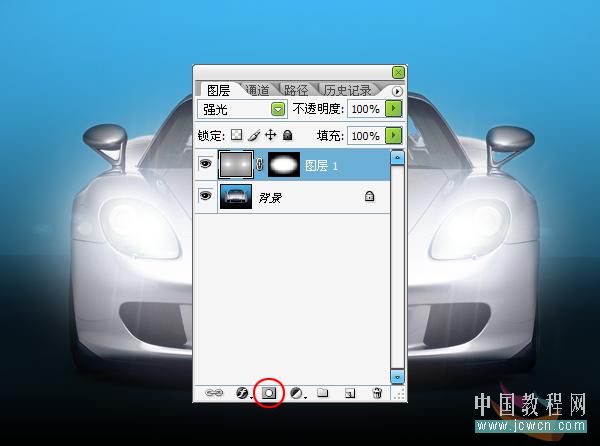
这一步的效果如下

按照这个方法,依次制作另外三个车灯的灯光

|||
做个选区

按ctrl+alt+d羽化选区30像素

|||
保持选区,然后添加蒙版


|||
在汽车中间再做个选区然后羽化,用大半径的黑色画笔在选区上涂一下
这几步的目的是降低周围的光,因为四个光晕的光太强了


最后合并图层完成
新闻热点
疑难解答