photoshop教程:设置透明字体样式,制作平滑玻璃上的文字效果。
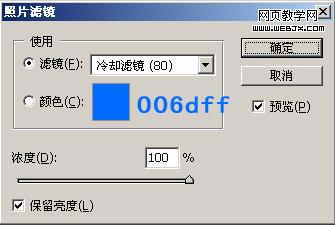
1.首先我们找一份素材做背景,这是一副雨水溅落在玻璃上的素材,国外人找素材方面确实很得体。然后在背景上加些蓝色的成分,这里用到的是照片滤镜-冷却滤镜。



|||
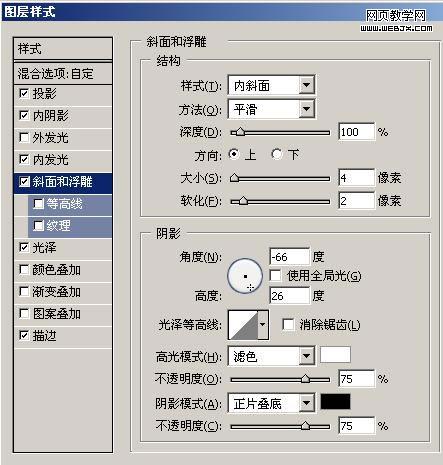
2.输入文字,然后对文字层进行图层样式的修改。
首先,将 混合选项-自定 中 填充不透明度 设成 0 。这样做的目的就是利用文字取形,方便后期加载效果。
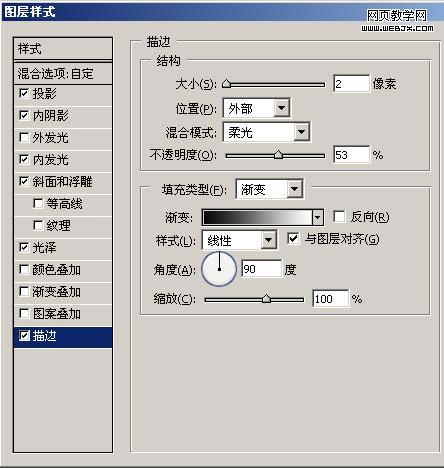
然后如图所示,调节各项参数 (投影、内投影、内发光、斜面与浮雕、光泽、描边),健忘的老外把相关颜色设置信息丢了,还得我后期自己加上。


|||



|||

3.看看最终的效果。

新闻热点
疑难解答