本教程介绍梦幻水晶字效果的制作方法。思路:先用滤镜效果给文字加上一些斑斓的光斑效果,然后加上一些图层样式加强文字的水晶质感,最后再做一些特效处理即可。
最终效果1

最终效果2

|||
1、新建一个600 * 350像素的文件,背景填充黑色,选择文字工具打上白色文字,文字稍微调大一点,效果如图1。

<图1>
2、把文字转为图层(在文字上面按右键选择栅格化文字即可),然后如图2所示锁定图层。

<图2>
3、按字母“d”,把前背景颜色恢复到默认的黑白,执行:滤镜 > 渲染 > 云彩,效果如图3。

<图3>
|||
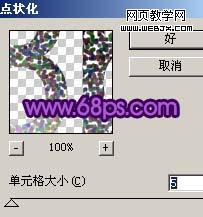
4、执行:滤镜 > 像素化 > 点状化,参数设置如图4,效果如图5。

<图4>

<图5>
5、执行:滤镜 > 风格化 > 查找边缘,确定后效果如图6.然后多按几次ctrl + f得到图7所示效果。

<图6>

<图7>
|||
6、双击图层调出图层样式,设置投影,参数设置如图8。

<图8>
渐变叠加设置:

<图9>
图案叠加设置:

<图10>
|||
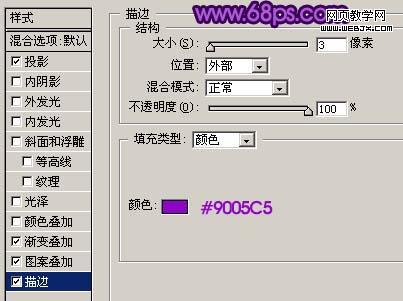
描边设置:

<图11>
斜面和浮雕设置:

<图12>
光泽设置:

<图13>
大致完成的效果:

<图14>
|||
7、执行菜单:图层 > 图层样式 > 创建图层,确定后得到样式的一些图层如下图:

<图15>
8、找到光泽图层,把图层不透明度改为:45%,然后按ctrl点图层面板光泽图层缩略图调出选区,按ctrl + shift + i反选,然后再最上面新建一个图层填充白色,效果如图17:

<图16>

<图17>
|||
9、按ctrl点图层面板文字缩略图调出文字选区,如图18,然后加上图层蒙版,效果如图19:

<图18>

<图19>
10、整体调整下细节,完成最终效果,其它颜色可以用色相/饱和度调整。

<图20>
新闻热点
疑难解答