本教程合成一个漂亮的海底场景,把一个漂亮的花园图片和海底场景合成,海底场景的制作充分利用了photoshop的各个基本的功能。
最终效果如下:

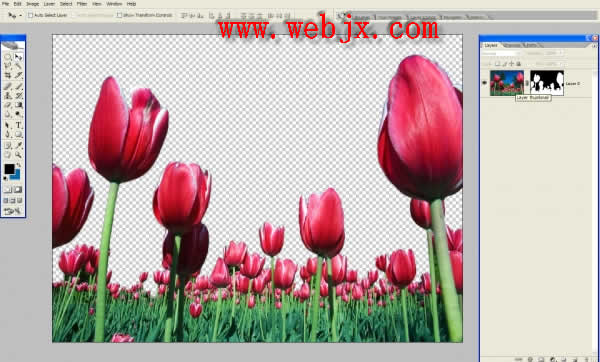
打开花卉图片,然后把我们需要的一部分花取出来,当做背景。

|||
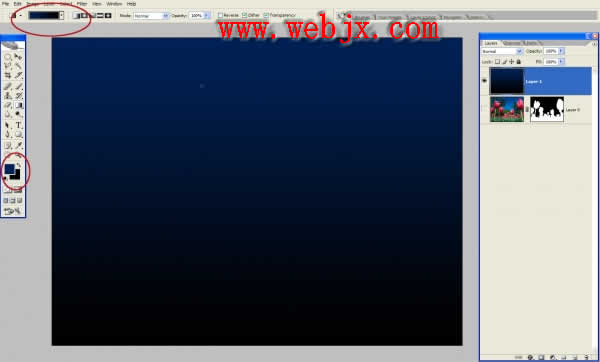
然后新建图层,设置前景色和背景色为#002156和黑色,然后使用渐变工具填充图层,效果如下:

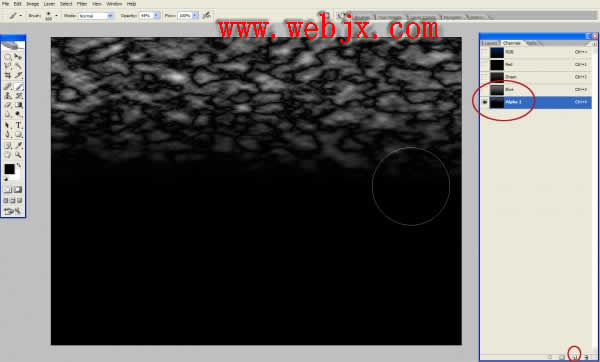
切换到通道面板,新建立一个通道,按d重设背景和前景,然后执行分层云彩滤镜,按ctrl+f重复几次,然后按 ctrl+t 变形,直到像海水形状为止,效果如下:

|||
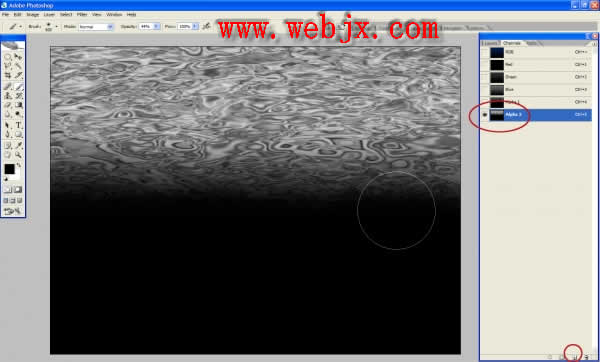
同样方法再创建一个通道,然后执行铬黄滤镜,细节0,平滑度10,使用软笔刷修饰边缘效果如下:

回到图层面板,新建立一个水的图层,然后回到通道面板,按ctrl然后单击alpha1通道,可以按ctrl+l调整调整亮度,然后回到图层,选择水图层,填充为水深蓝色,然后设置图层模式为叠加,效果如下:

|||
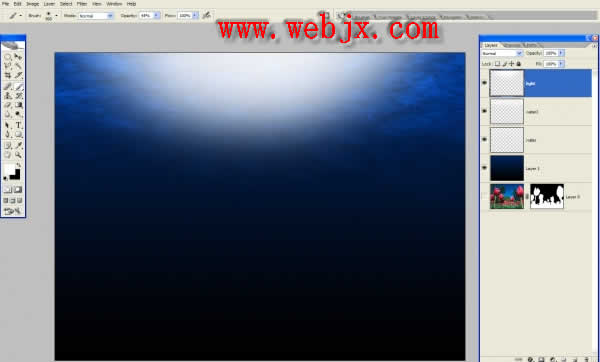
在建立一个新图层,然后回到通道面板,按ctrl后单击alpha2通道,然后选择新建的图层,填充选区为白色,图层模式设置为叠加。

下面我们再建立一个新图层,然后设置一些光线,使用最原始的方法,柔笔刷和白色自己做吧!

|||
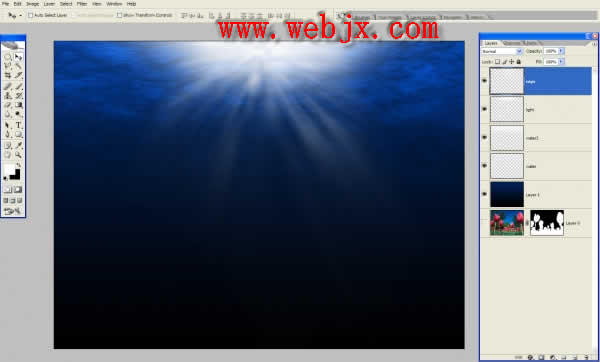
新建立一个图层,然后载入alpha1通道选区,然后执行径向模糊滤镜,设置如下:
amount = 100%
blur method = zoom
quality = best
当然可以按ctrl+t调整形状,用柔软大笔刷擦除一些生硬的边缘,复制图层,然后合并所有光线图层,效果如下:

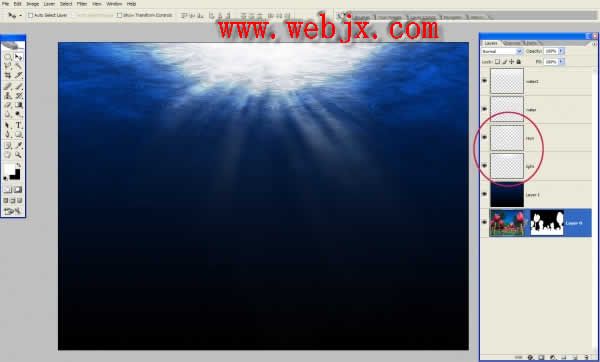
移动光线层到2个水的图层下面,效果如下:

|||
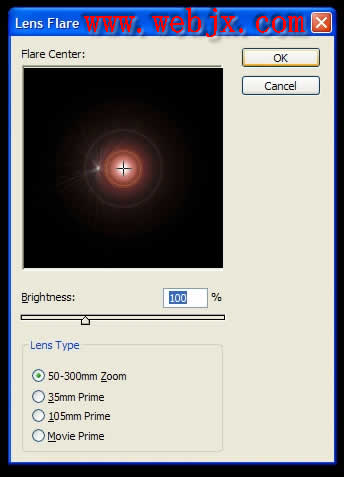
最小化目前的文档,然后创建一个8x8inches黑背景文档,然后新建一个图层,填充为黑色。然后执行镜头光晕滤镜,设置如下:

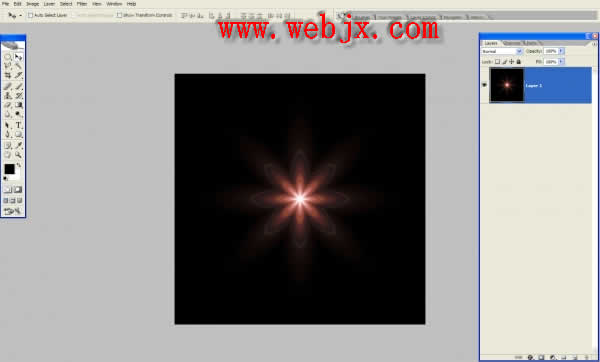
然后按ctrl+t旋转45度角,复制图层,最终效果如下:

拼合所有图层

|||
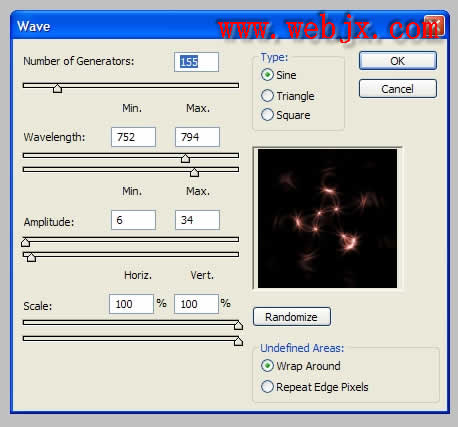
按ctrl+t使每个拐角增加一些,然后执行波浪滤镜,设置如下:

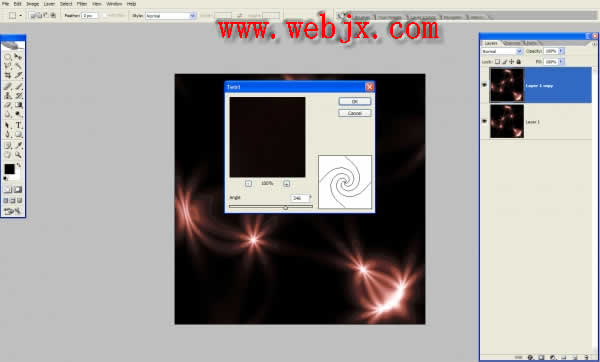
然后扭曲,设置346度,效果如下:

|||
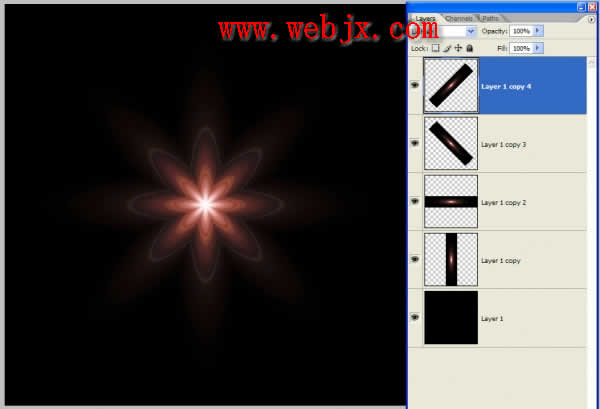
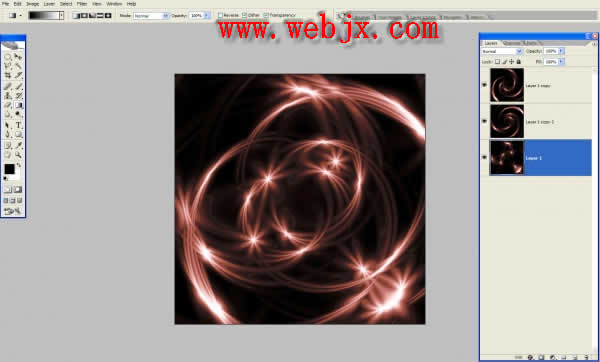
上面方法,重复三次,其中一次设置角度为-346,效果如下:

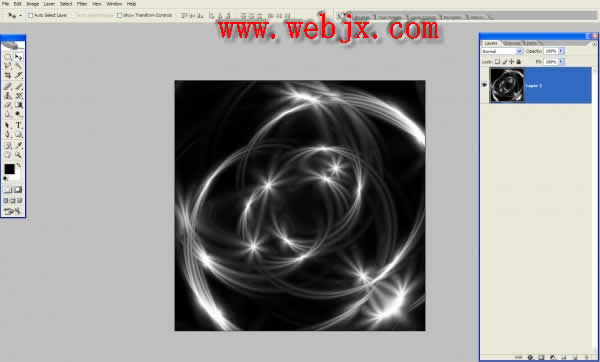
拼合图层,然后去色,效果如下:

|||
调整色阶提高亮度和对比度,效果如下:

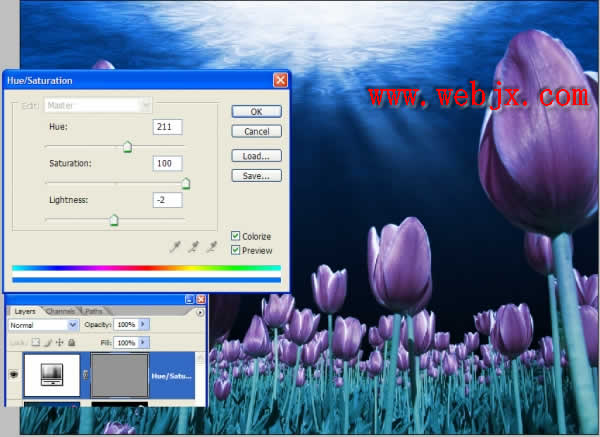
回到原文档,然后首先创建色相和饱和度调整层,现在填充蒙版层,使用颜色为50%灰色(#959595),效果如下:

|||
新建立一个图层,把处理的光线图拖拽过来,效果如下:

调整图层,使光线在花卉的前面,效果如下:

|||
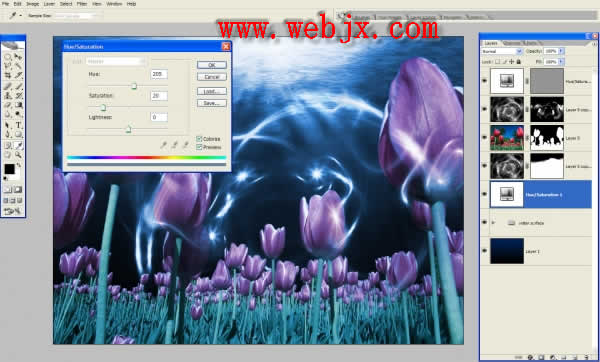
新建立色相和饱和度调整层,设置hue = 205,saturation = 20,lightness = 0,效果如下:

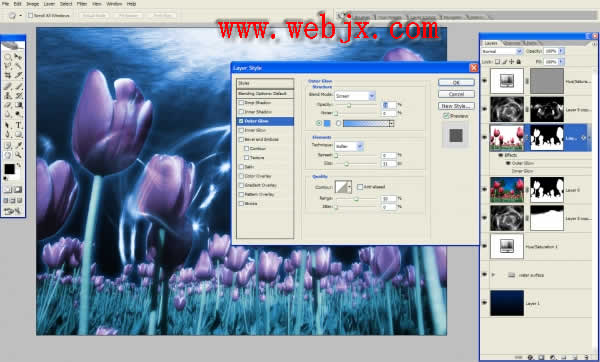
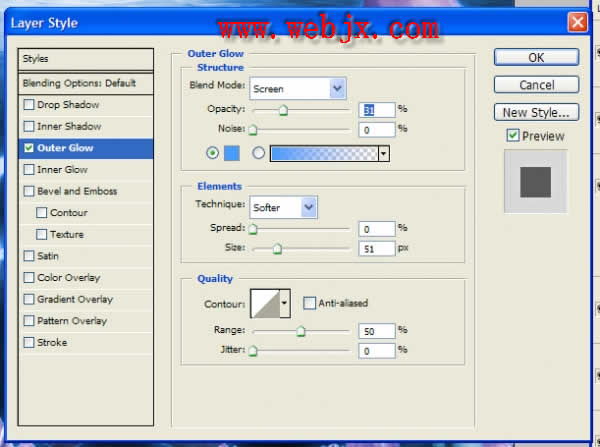
ctrl+click 选择蒙板选区,然后按ctrl+shift+i反选,填充为白色,设置图层样式:

|||
设置如下:

最终效果如下:

新闻热点
疑难解答