本例为ps初学者实例系列教程,今天我们来学习如何简单快速制作一个玻璃按钮,通过本例我们将学习到渐变填充、图层样式、选区、滤镜以及阴影的制作方法。
先看下完成的效果

新建文件 大小也可自定

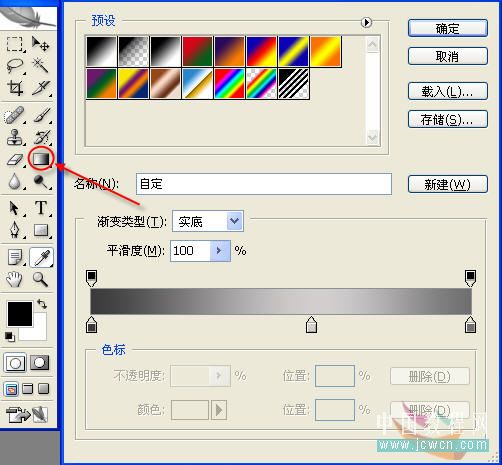
对背景层进行渐变操作 设置颜色为两边为深灰色 中间为浅灰色的渐变

|||
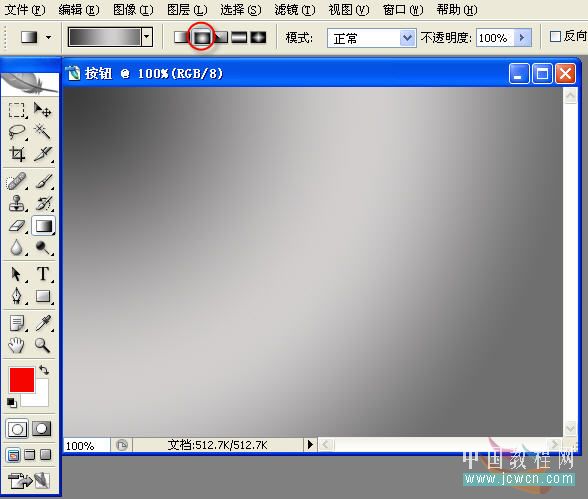
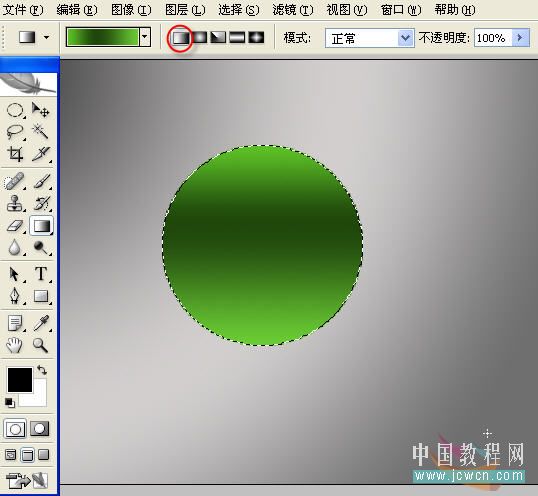
选择径向渐变 由左上角往右下角

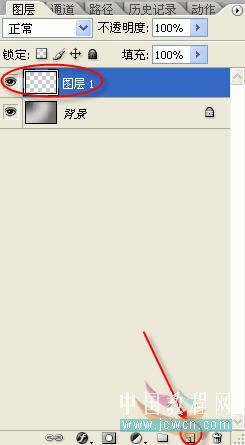
新建一层

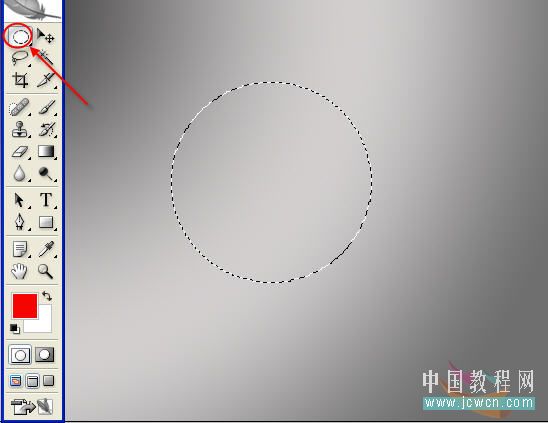
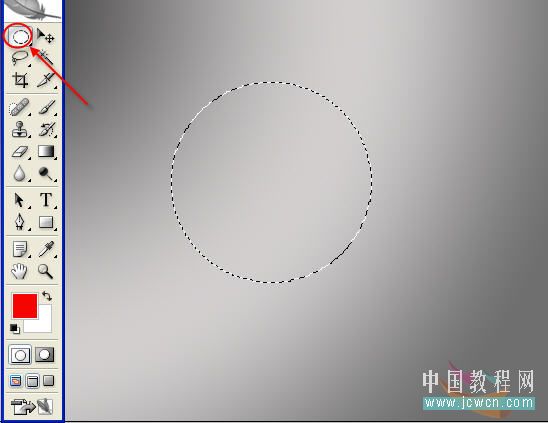
按住shift键用圆形选区工具画一个正圆

|||
按住shift键用圆形选区工具画一个正圆

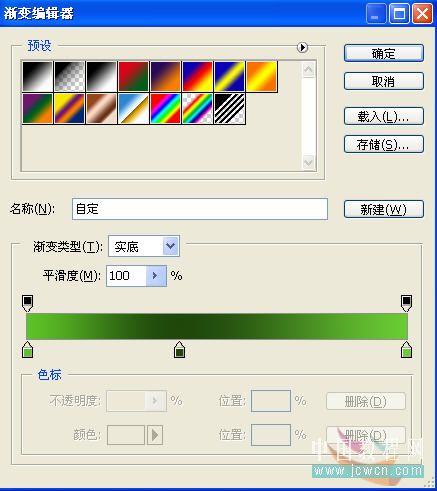
渐变 由浅绿色到深绿色到浅绿色

在选区内进行操作

|||
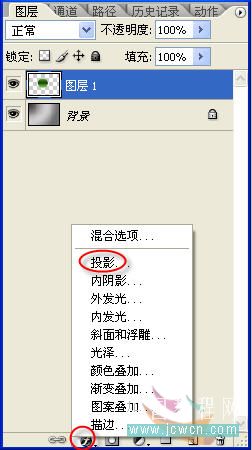
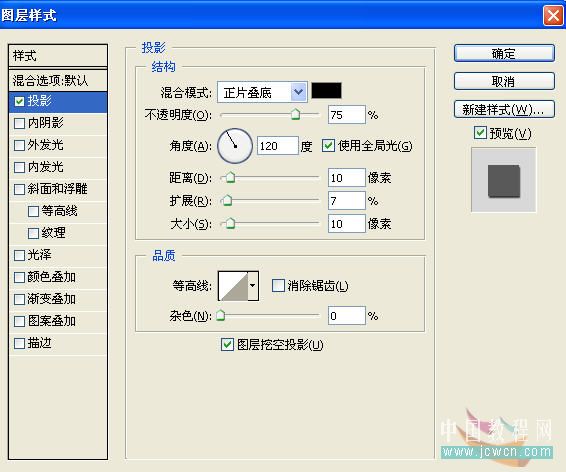
点击图层面板下的图层混合选项 选择 投影

设置如下

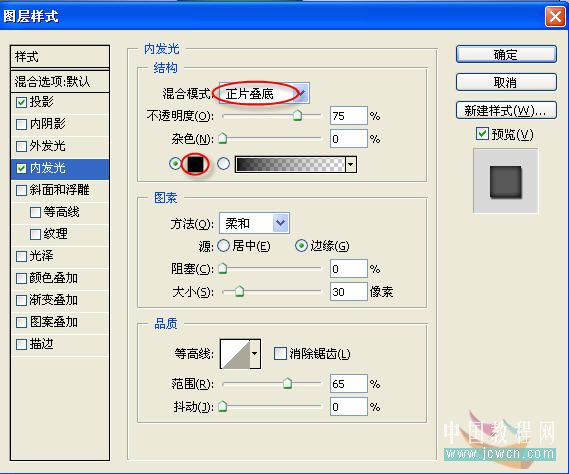
勾选 内发光 注意修改图层混合模式为:正片叠底 颜色修改为黑色 大小为30

|||
再新建一层

按前面的图层1的缩略图 调出选区

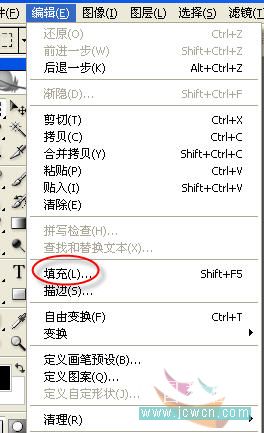
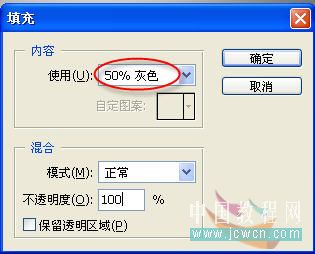
编辑 填充

50%灰色

|||
如图

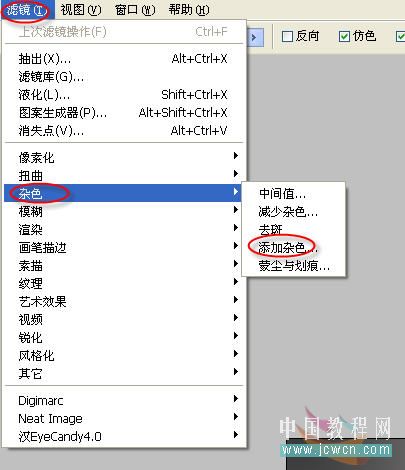
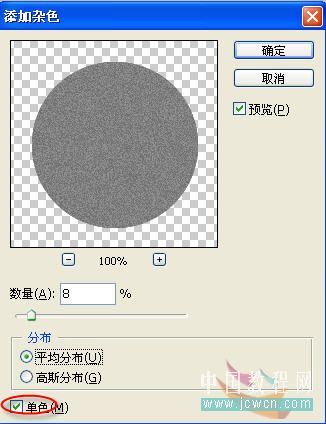
滤镜 杂色 增加杂色

勾选单色 平均分布

更改图层混合模式为 叠加 不透明度 45%

|||
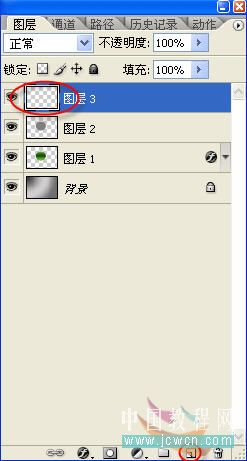
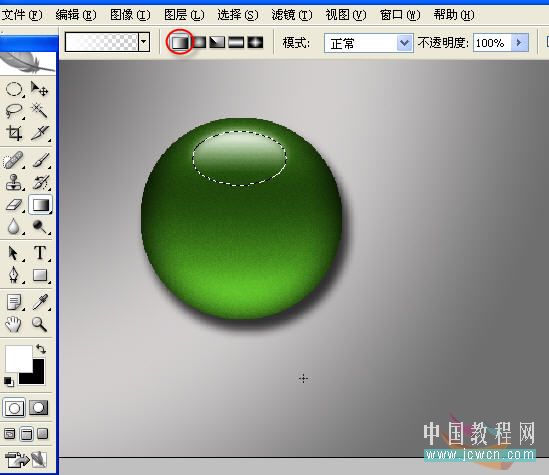
新建图层3

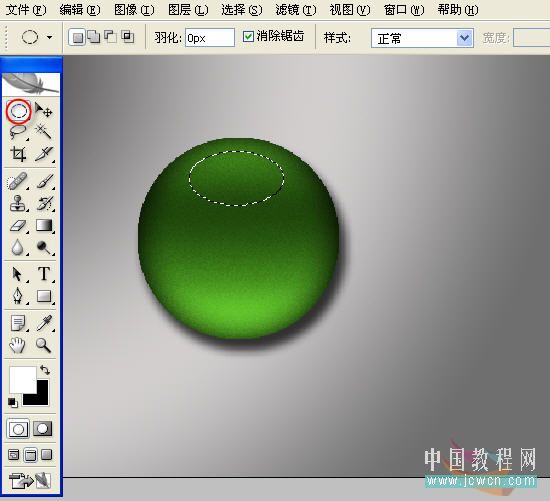
圆形选区工具

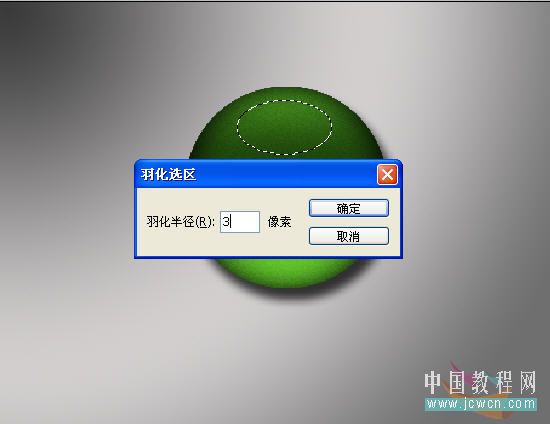
选择 羽化


|||
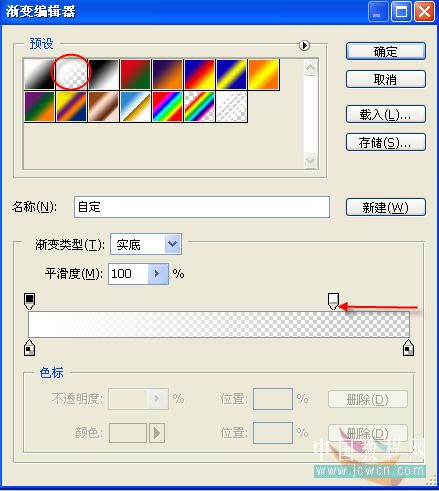
把前景色设为白色 渐变工具 选择第二个 从前景色到透明 把上面右边的的滑块向左拉动一点

按住shift键下下拉渐变

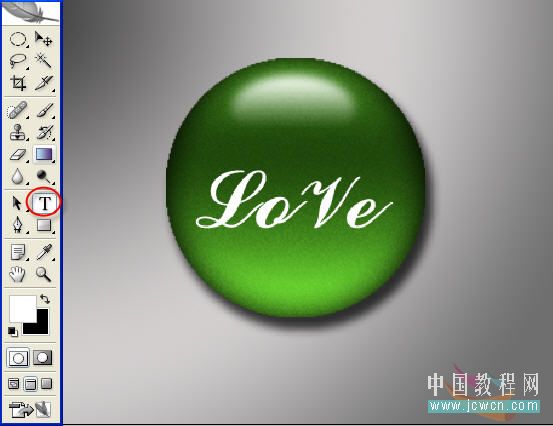
文字工具 输入合适文字

|||
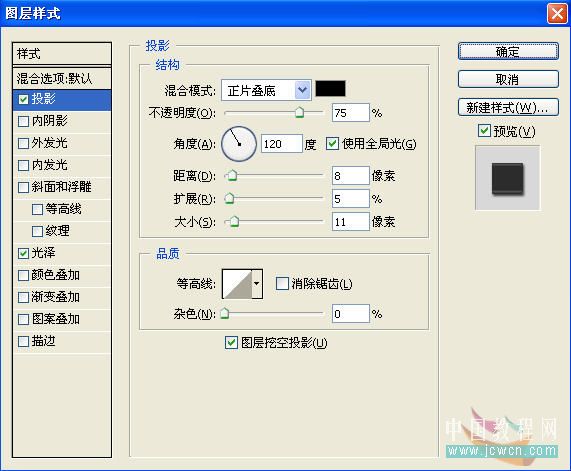
图层样式 投影选项

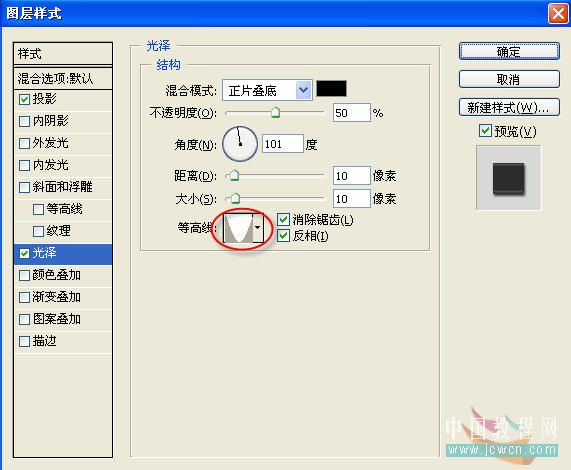
勾选 光泽 选择一个合适的等高线

完成

新闻热点
疑难解答