很少用调整图层的简便。突然发现渐变可以增加图片的色彩层次。把焦点全部集中在该集中的地方(有时候不适当的运用
颜色会事与愿违。
请听我如是说来。
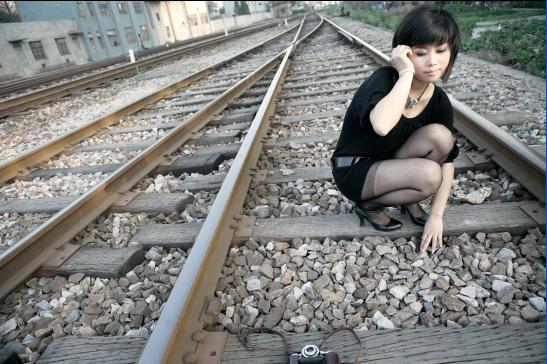
先给大家来看以下。原片与效果片之间的对比。


最后的渐变我还是降低了色彩的浓度。让它看起来整体柔和一些。
1、来。现在我们打开原图。复制一层转cmy模式。(不知道cmy模式的同学们打开ps导航栏里的图像-模式-cmyk颜色,就可以了)
2、我们把复制的图层。shift+ctrl+u 同时按下去。去色。然后把饱和度降低到33%左右。现在感觉颜色淡了。黄色也淡了。好的。目的是达到了一半。但整个画面的层次也淡了。
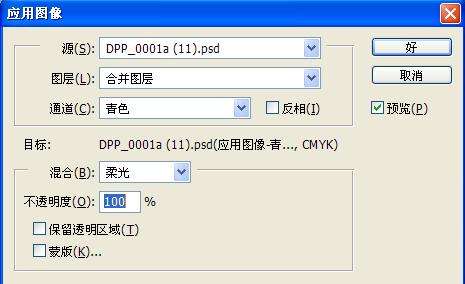
3、执行图像-应用图像,设置如下:

应用图像后的效果

柔和一点。再柔和一点。
|||
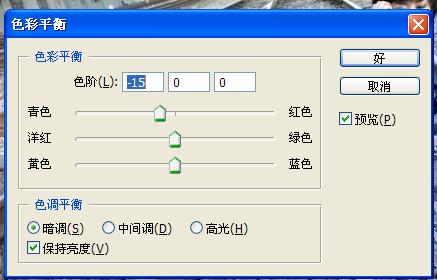
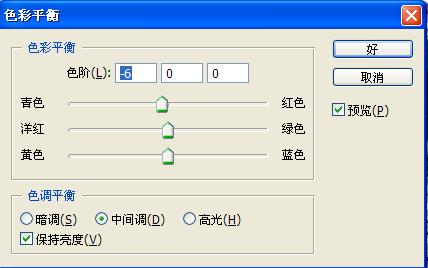
4、好了。先让我们把图片的颜色放青一点。让我们在调整图层上按下色彩平衡。进行细节调整。以下数值仅供参考。



|||
色彩平衡后的效果

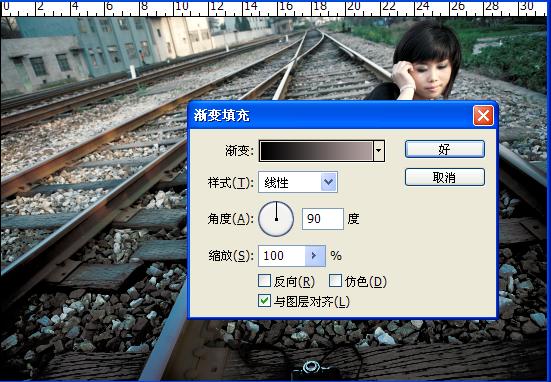
5、铁轨本身加人物的颜色就不多。那么。怎样让整体的颜色和图片本身的颜色层次跳出来呢?,
于是。试了调整图层上的渐变填充。效果还行。

混合模式改颜色加深。适当降低不透明度

|||
ok。现在颜色层次出来了。
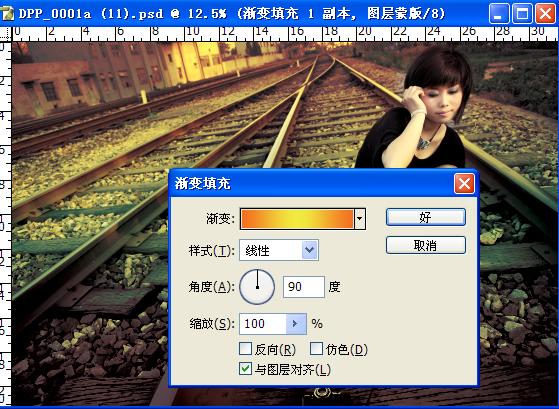
再让整体加点色彩。就来个色彩渐变。颜色亮了起来

同样改变图层模式和不透明度

最后盖印图层(shift+ctrl+alt+e),转回rgb模式(图像-模式-rgb),进行usm锐化。完成最终效果!

ps:第五步可按大家的想法自行调节
新闻热点
疑难解答