能否坚持等比例缩放,一直是评价设计师是否严谨的重要标准,起码我个人是这样认为的。单方向的自由变换总是对照片造成生硬的拉伸或压缩,特别对人物照片这简直是毁灭性的。通常,我宁愿裁切或进行大量的修补,也绝不对图片进行生拉硬拽。但裁切是一种“牺牲”,而修补是一场“噩梦”!
梦醒时分,内容识别比例(content aware scale)来了…
这里有一张铜镜的照片,拍摄自省博物馆。我希望两面铜镜靠的更近一些。

图1: 博物馆铜镜 光圈f2.2 快门1/80秒 iso 800
首先我使用自由变换命令(ctrl+t),将图像横方向缩小至原图的70%,您可以看到,图像明显出现了变形,作为主体的铜镜“瘦”了许多。要是人能这么快瘦下来该多好呀,呵呵。

图2: 使用自由变换缩放图片
同样的图片,我使用photoshop cs4的内容识别比例命令试试,该命令位于主菜单“edit>content-aware scale”。同样将图像横方向缩小至原图的70%,您可以看到,作为主体的铜镜保留了“原汁原味儿”,该命令智能的识别了主体,只压缩了不太重要的空隙。

图3: 使用内容识别比例的效果
|||
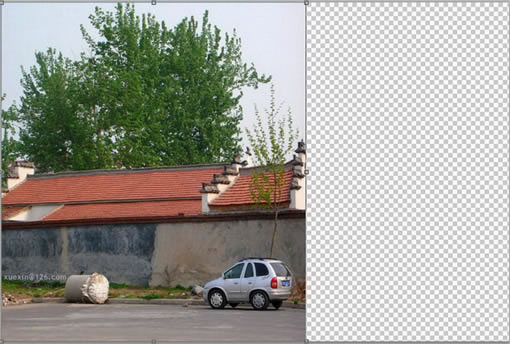
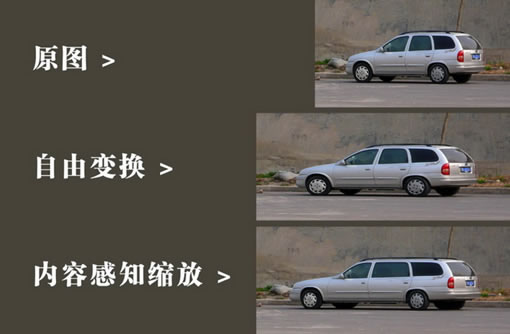
不过,您千万别指望计算机程序会跟人一样的智能。面对较强的挤压程度或复杂的图片环境,有时它就无能为力了。比如这张图,主体的汽车和水泥管在原图60%时已经被挤压的变了形。

图4: 使用内容识别比例失败
内容识别比例为我们提供了更完美的解决方案,使用“快速选择工具”粗略选中主体的汽车和水泥管

图5: 选择主体
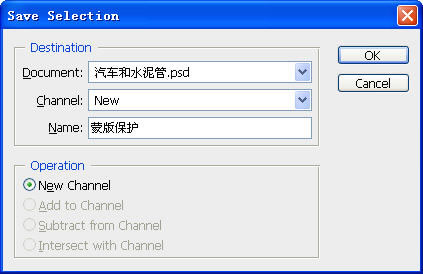
选择主菜单“select>save selection”,将该选区存储为一个名为“蒙版保护”的蒙版。

图6: 存储选区为蒙版
|||
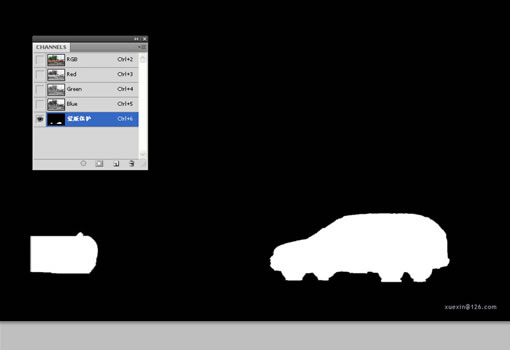
可以在通道面板中看到该蒙版,它作为一个alpha通道被存储。需要注意的是,水泥管我并没有完全保护起来,我擦掉了一小部分选区。因为相对于汽车它只能算是“第二主角”,不能抢了主角的戏。

图7: 在通道面板中查看选择
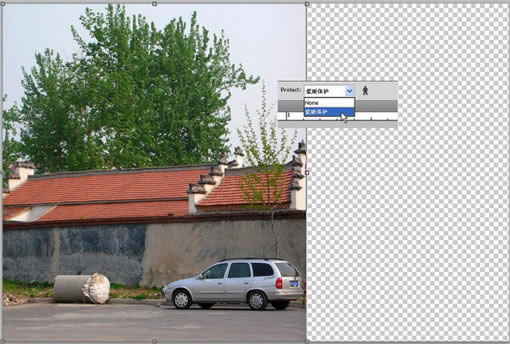
使用内容识别比例时,在选项栏选择的protect下拉列表中,选择之前存储的“蒙版保护”。现在我们再次横向缩小至原图的60%,可以看到主体完美的被保护起来了。

图8: 使用蒙版保护主体
内容识别比例的用途很广,比如扩展拉伸可以自然的创作出“加长汽车”的效果。注意,使用内容识别比例加长后,效果会更加真实。

图9: 加长汽车效果
再比如我拍摄了一张横幅的风景照片,可以轻松、快速的改成竖构图的版本。注意使用这种手法时,横竖方向不要同时拉伸,可分两次进行。

图10: 横幅变竖幅效果
总知,内容识别比例让我省去了大量、复杂的后期修补、润饰工作,并且不再忍痛裁切掉必要的画面。该功能给我的感觉是八个字“能屈能伸、刚柔并济”,难道儒家或道家理想也融入了photoshop之中?
新闻热点
疑难解答