本例制作草坪文字特效,这个教程分为三个部分:背景,文字形状,最后的一些额外效果。
最终效果:

首先我们需要制作一个背景.创建一个新文档,我设置文件尺寸为1920*1200因为我想把这个图设为的桌面背景。使用渐变工具设置一个浅黄到绿色(#adbf41)中间绿为#328a26的渐变。

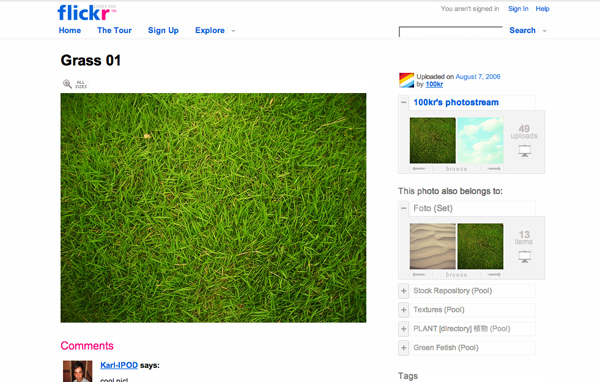
然后下载一个纹理图片:

|||
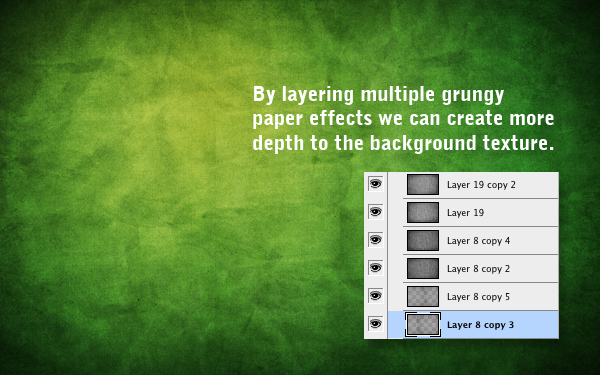
将纹理那一层的透明度设为70%,模式为叠加:

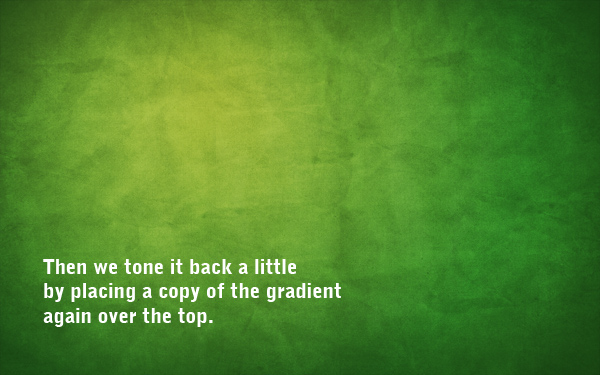
复制图层,调整光线:


|||
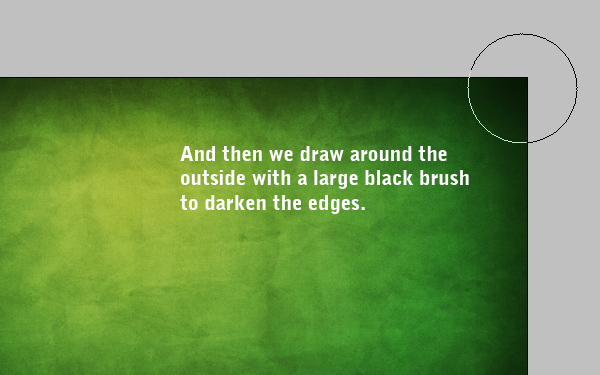
现在新建一个图层,使用大直径的柔角画笔,在边缘画一些黑色.图层不透明度为30%,模式为叠加,你可以原位复制这一层执行高斯模糊(设置数值为32像素),这样边缘会比较柔和。

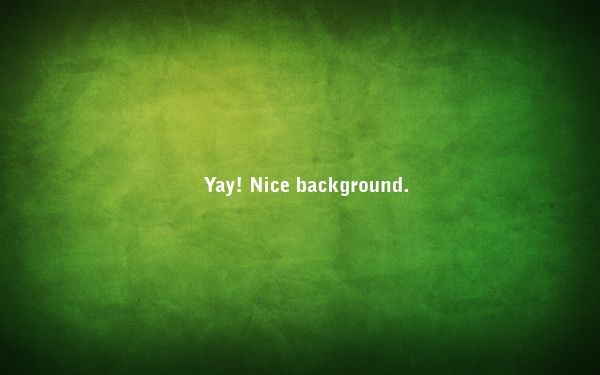
这样我们需要的背景制作好了:

|||
第2部分,我们制作草地文字。
首先找到一个不错的绿草地背景图片:

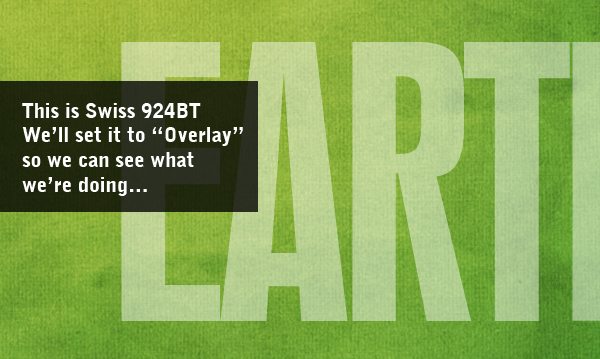
接下来需要添加一些文字,选择你需要的抠出后形状的文字,我选择的是swiss924bt,字体比较粗且集中,我想最后效果会比较漂亮.我输入了"earth"。设置字体颜色为白色,模为为叠加,不透明度为50%,这层实际上并不会出现在为此目的,它只是一个指导层。

|||
现在看到的是文字层置于是草地层之上的初期效果

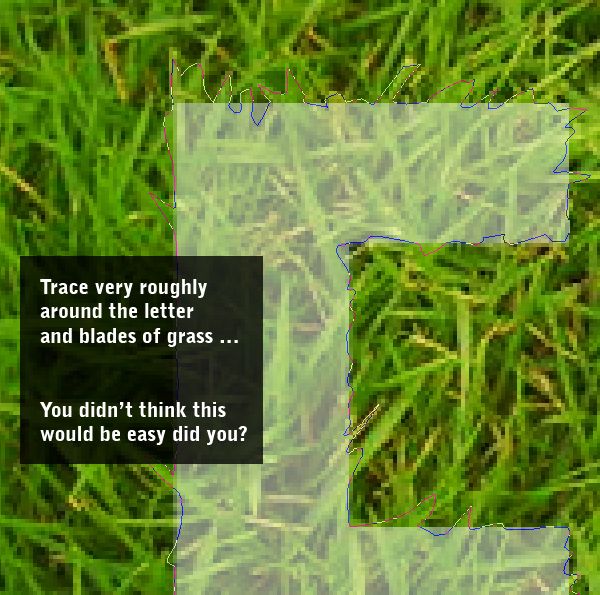
现在开始描图,你可以使用钢笔工具,如果你还不熟悉它,你应该在了解它之后再开始.
注意看我的路径在哪些地方伸出.紧随着草地上单个草叶的外形,这样当面你最后抠好了的时候会看像是草地某一部分伸出.

|||
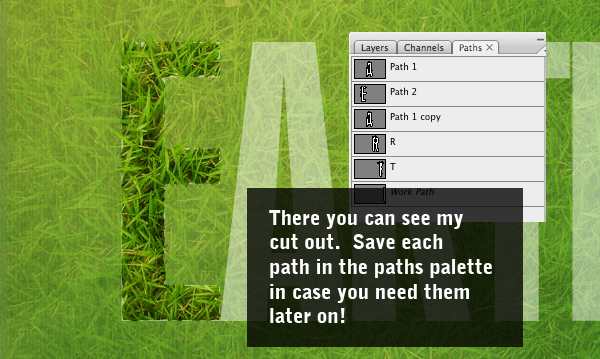
当你抠好路径后最后是保存起来,使用路径管理面板储存路径,这样当面你需要用到这个路径时可以随时拾取。
不论用什么方法,双击路径得到选区,再ctrl+shift+i反选先区,然后回到草地图层,原位复制一层.在屏幕幕截图上你可以看到抠好的路径。

现在我们已经有一个抠出后的"e"的草地背景了,正如你看到的,我们只是得到一个略优于没有沿草地叶子边缘抠出的草地,但是可以了,稍后会给它添加一些深入操作,毕竟,如果我们真的坐在那里我们会在边缘看到一些阴影。

|||
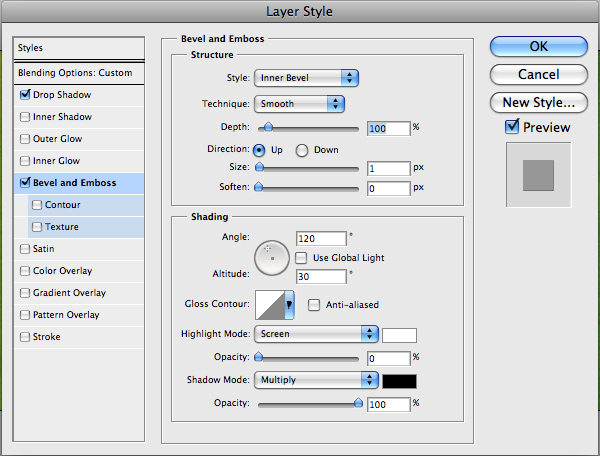
我们给图层添加一些图层样式使其看来直更像是三维真实物体,图层样式如下图所示:

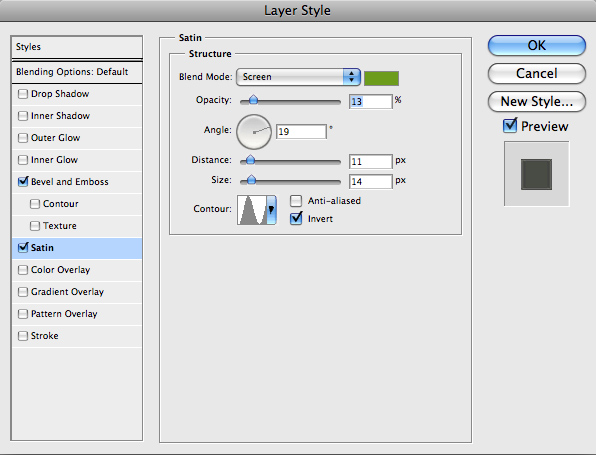
现在原位复制这一层,清除图层样式,我们需要添加一些其它的样式,如下图所示:

|||
这里给的是第二个图层样式(图层不透明度为51%,与先前的图层相协调)

现在看上去有一点点像,但是显然的后面还有很长的路要走.现在添加一些阴影,我现在使用的技巧是在我以前的教程里演示过的。ctrl+鼠标左键单击"e"草地这一图层,在此图层下创建一新的图层,填充黑色,再按键盘上的方向键向下向右移动一次并再次填充,重复前面的移动填充步骤,直到佻得到如下图所示的效果,我认为这需要15次填充.

|||
现在执行滤镜----模糊----动感模,角度45度,距离30.再把图层不透明度设为50%,你应该有一些看起来和下面图上差不多的效果.

再把阴影层移动到一定角度,使之更加真实.

|||
现在原位复制三层,在每一层我都擦除了一小部分,这些图层模式为正片叠底

现在这个文字看上去很酷了,~~~~~~~~~~你可以看到我复制创建的几层草地,它们裁剪出我们需要的主要的字母.(这句话不准确,可以跳过,直接看效果图上的字母会更直观)

|||
将它们移到字母阴影里,我们可以制作出一个看上去像是真实的3d物件草地..因为这些裁剪后的草地在阴影之中,你可以使用加深工具适当的加深它们.


|||
使用与前面相同的步骤~~~,这里得到a的效果


最后,完整的字,额外的操作是我把它们的距离稍移动了点.然后群组这些层,这样可以很简单的移动它们

|||
从下面这个效果图里看他先添加了一行文字.文字是由两部分完成的,第一层模式为叠加,不透明度为50%,再复制一层,模式为滤色,不透明度仍为50%.

现在我们在场景中添加一些高光,要做到这样,先创建一个图层在所有图层的上在,使用渐变工具,拖一个白色到透明的渐变在图上像上部偏左方.再设置这一层模式为柔光,图层不透明度为50%,这样我们可以得到一个很好看的高光.

|||
找些其它动物素材:

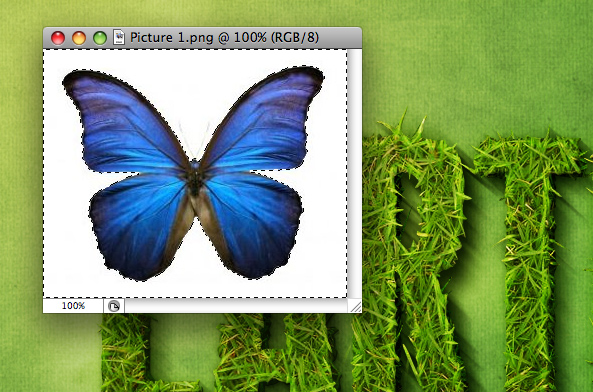
打开蝴蝶图片,使用魔棒工具选择白色区域,再执行"选择"---"修改"----"扩展",数值为1像素,再反选选区ctrl+shift+i抠出蝴蝶. 飘虫我们也需要抠出它,我用钢笔工具沿着连缘画出路径后抠出它

|||
这里我们添加了两只蝴蝶,你可以看到,~~~~~~(完全可以干掉这部分文字,当是透明 )

完成!这样我们拥有了一个简洁的像文字伸展出草地的效果.

新闻热点
疑难解答