

|||
素材:(点击放大)





|||
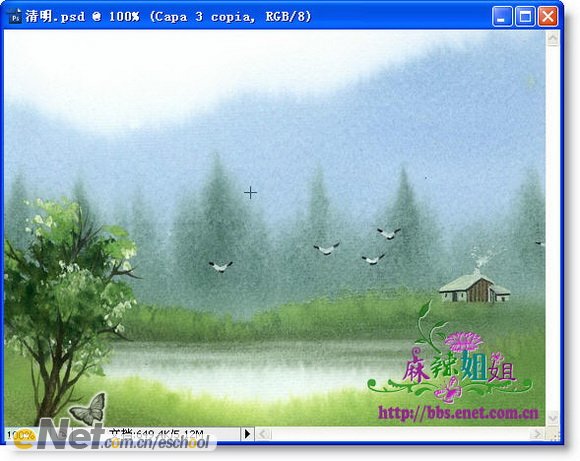
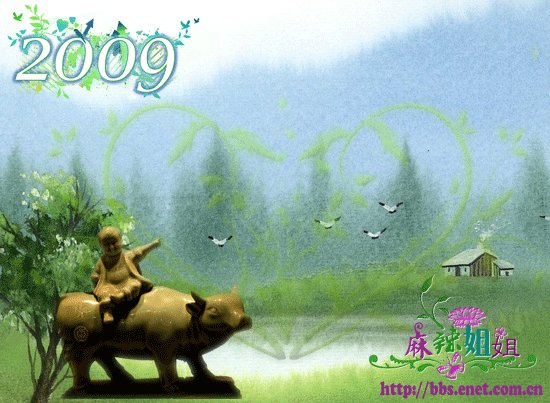
第一步:新建一个550×403背景为透明的文件,打开背景素材(快捷键ctrl+o),调整大小放到图中的合适位置,可以用键盘上的左右箭头键轻移;合并可见图层,效果见[图片1];

第二步:打开2009素材(快捷键ctrl+o),调整适当大小放到图中左上角的合适位置,效果见[图片2];

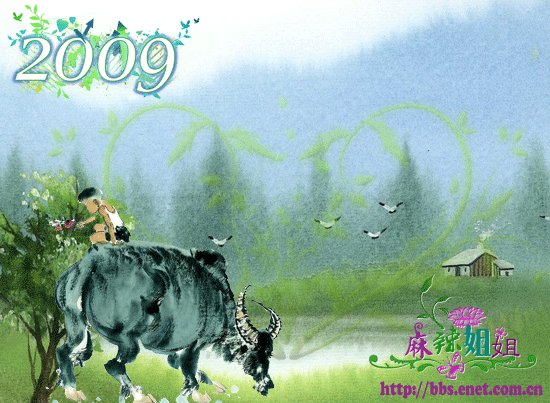
第三步:打开心形素材(快捷键ctrl+o),调整适当大小放到图片中间的合适位置,效果见[图片3];

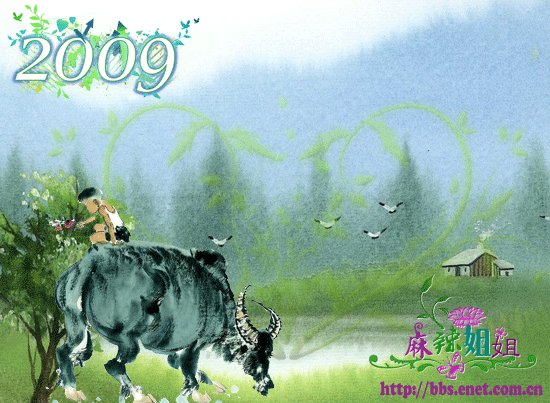
|||
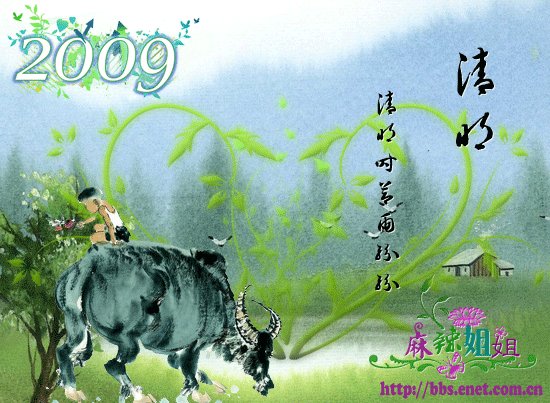
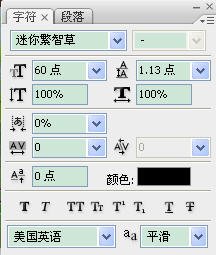
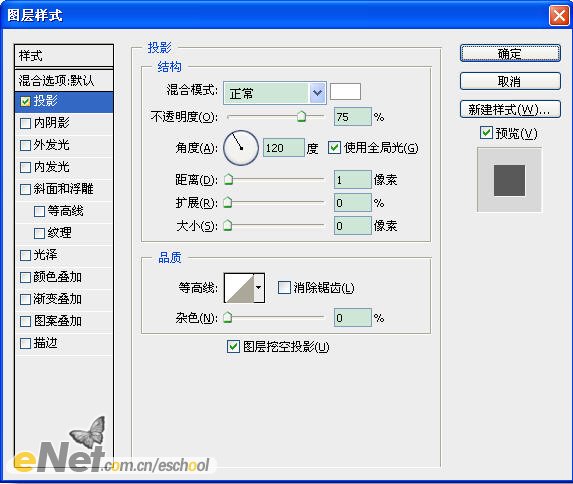
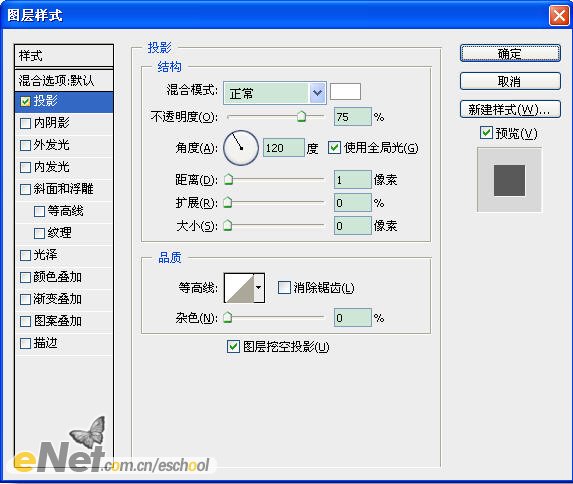
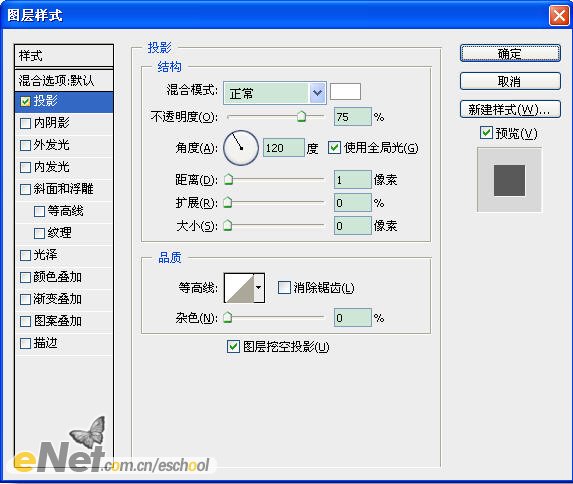
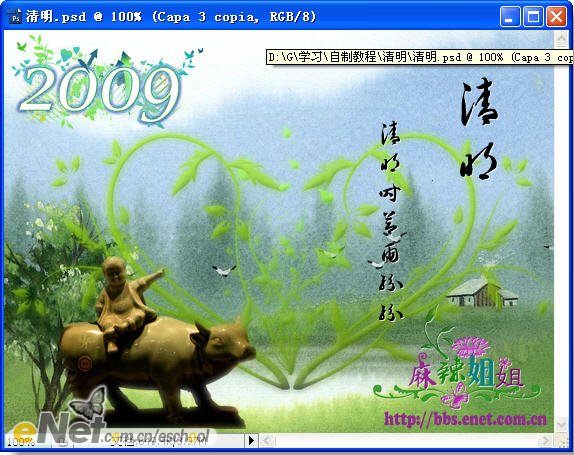
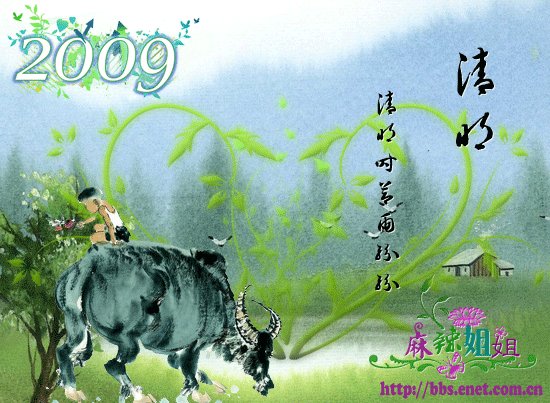
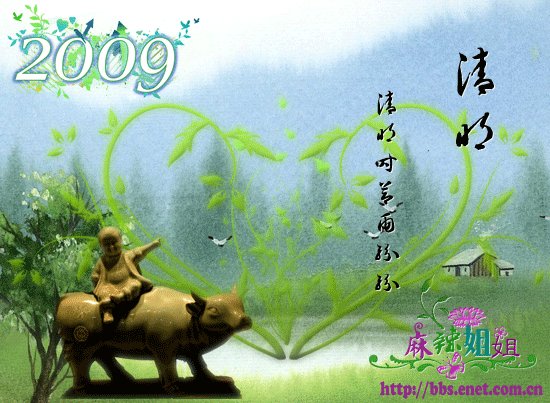
第四步:使用竖排文字工具(快捷键t),前景色设置成黑色输入“清明”两个文字;文字设置效果见[图片4],设置投影效果,设置见[图片5],得到效果见[图片6];



|||
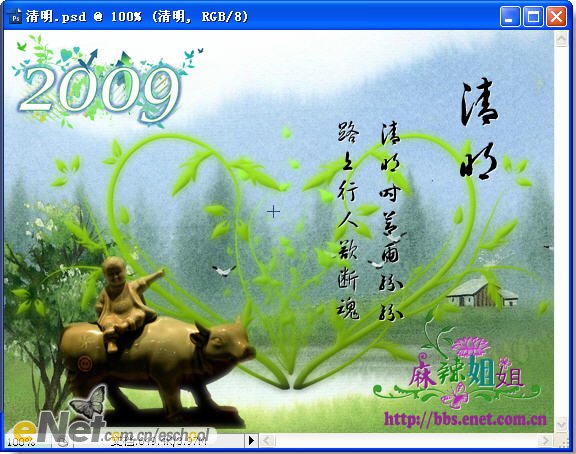
第五步:使用竖排文字工具(快捷键t),前景色设置成黑色输入“清明时节雨纷纷”七个文字;文字设置效果见[图片7],设置投影效果,设置见[图片5],得到效果见[图片8];



|||
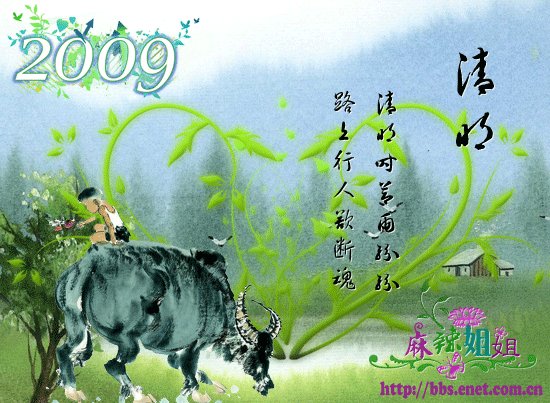
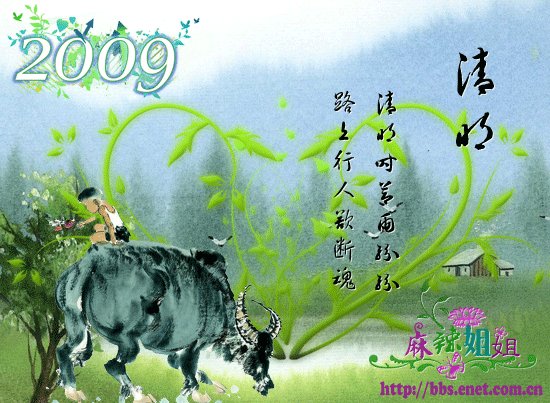
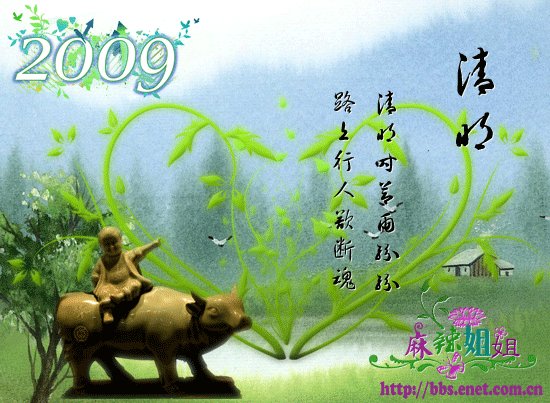
第六步:使用竖排文字工具(快捷键t),前景色设置成黑色输入“路上行人欲断魂”七个文字;文字设置效果见[图片9],设置投影效果,设置见[图片5],得到效果见[图片10];



|||
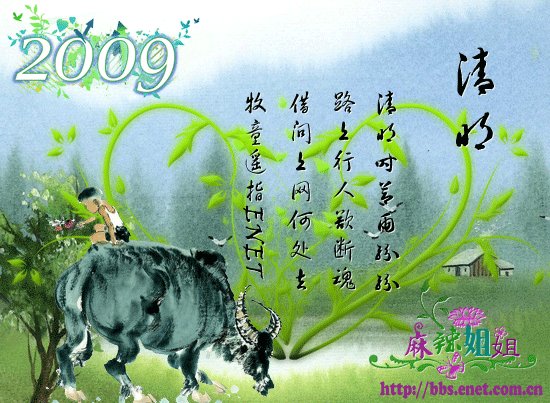
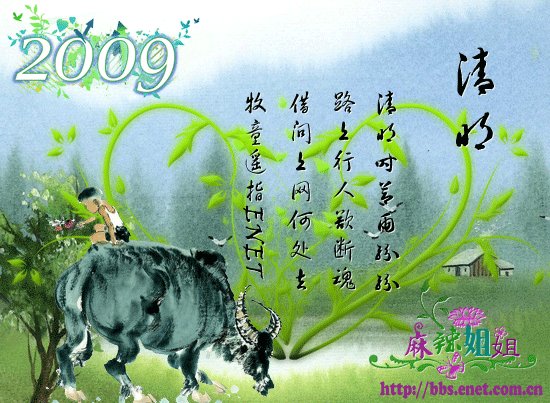
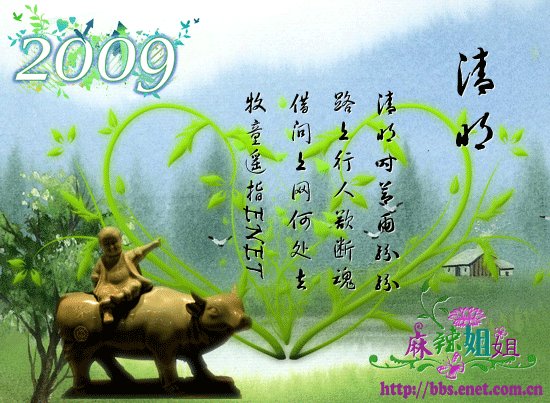
第七步:使用同样设置再输入“借问上网何处去”“牧童遥指enet”,设置同样的投影效果,可以复制上面图层效果,再粘贴设置效果,右击图层即可显示拷贝与粘贴图层样式菜单,设置效果见[图片11],得到效果见[图片12];

第八步:打开牧童素材(快捷键ctrl+o),使用钢笔工具或蒙版工具总之是你喜欢的方式把牧童骑牛抠出来,调整适当大小放到图片左下角的合适位置,效果见[图片13];

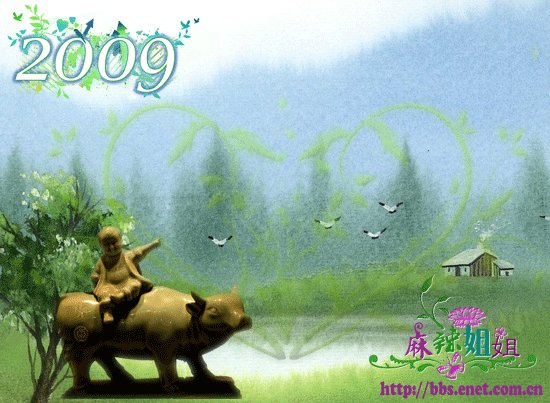
第九步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建五帧,一共六帧。第一帧隐藏所有文字图层、心形图层设置不透明度为30%,,效果见[图14];

|||
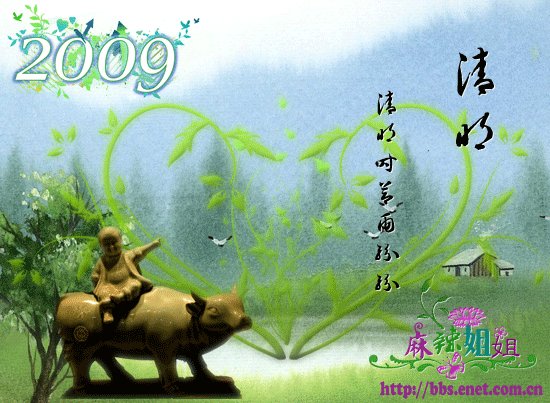
第十步:第二帧增加显示“清明”文字图层、心形图层设置不透明度为50%,,效果见[图15];

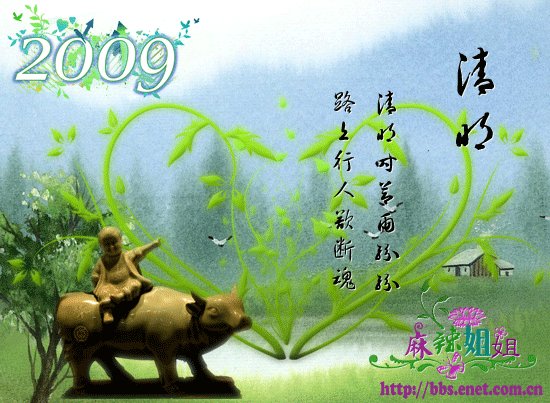
第十二步:第四帧增加显示“路上行人欲断魂”文字图层、心形图层设置不透明度为90%,,效果见[图17];

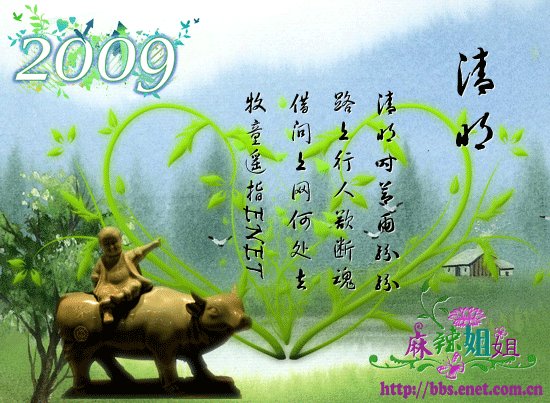
第十三步:第五帧增加显示“借问上网何处去”文字图层、心形图层设置不透明度为100%,,效果见[图18];

|||
第十四步:第六帧增加显示“牧童遥指enet”文字图层、心形图层设置不透明度为100%,,效果见[图19];

第十五步:设置所有帧延迟时间为0.5秒,点击【动画面板-插放动画】按钮,执行【文件-存储web所用格式】,设置效果如[图20]所示;得到最终效果图;

最终效果:


新闻热点
疑难解答