本文将教你用photoshop绘制一个超酷的游戏网站的顶部导航菜单,大家看下面的具体制作步骤:
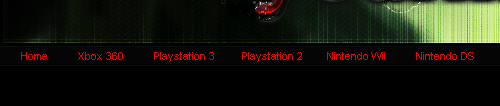
最终效果如下:

首先我们准备一张素材图片:

创建一新文档,然后当作背景来使用

新建立涂层,绘制一个填充色为#050505大小为1000 x 18 px矩形。然后再建一新涂层,绘制1 px 线条,填充seiko为#0d0d0d。

添加游戏名字。

创建新涂层,然后随机绘制一些白色的圆圈:

|||
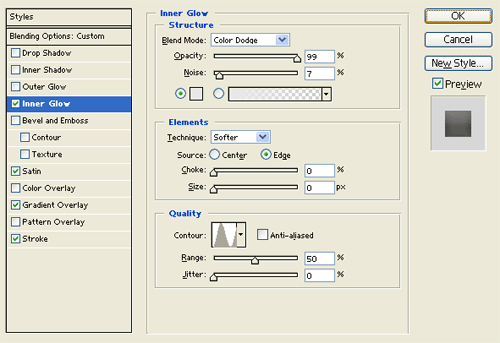
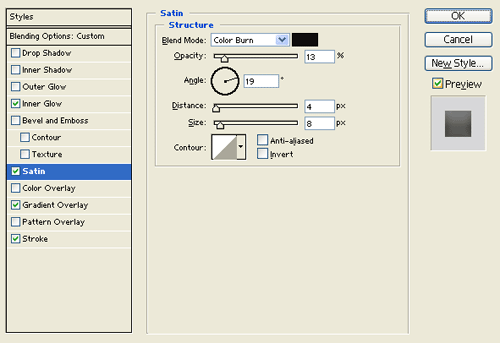
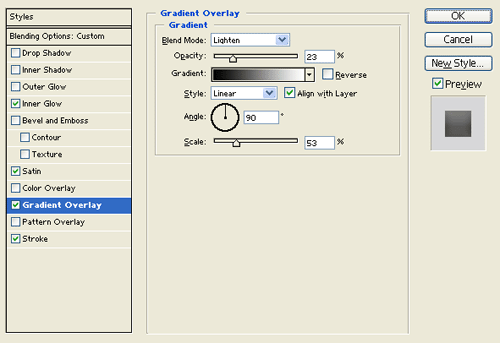
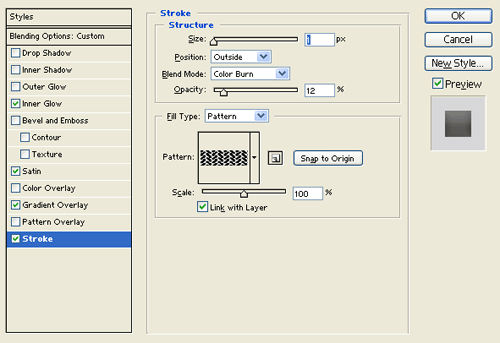
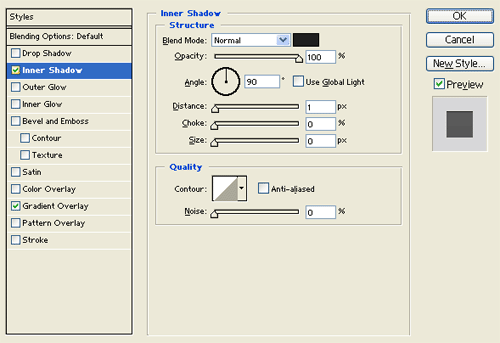
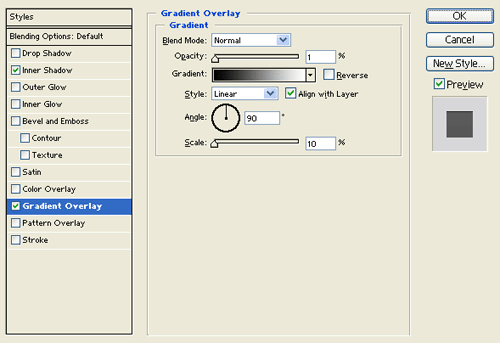
然后设置图层样式:




效果如下:

|||
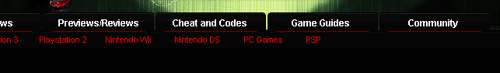
之后开始添加导航文字:

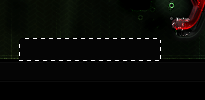
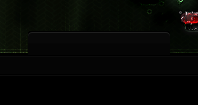
创建一个新图层,命名为 'tab design'。再创建一新层,使用矩形选择工具绘制选区,然后用颜色 #050505填充:

设置图层样式:


效果如下:

|||
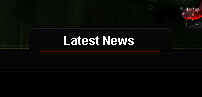
在导航文字下面绘制一像素的颜色为 #640000 的线条

同样添加其他的地方:

最终效果如下:

新闻热点
疑难解答