本例为ps初学者实例系列教程,今天我们来学习如何制作具有透视效果的立体字,通过本例我们将学习到文字工具、橡皮擦工具、图层样式、自由变换、复制图层以及阴影的制作方法。
看到研讨区的一个立体字效果,感觉不错,我们就来自己做一个:
效果:

素材:

1、新建680*360 300p白色画面一个
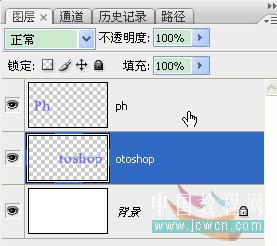
2、打上适当大小的文字,调整好后栅格化。

3、用选择工具选择前面的ph两个字后,ctrl+shift+j,拆分到一个新的图层上。

|||
4、用橡皮擦除o字,见图3

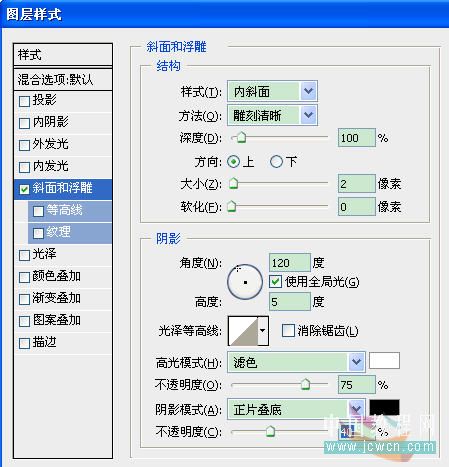
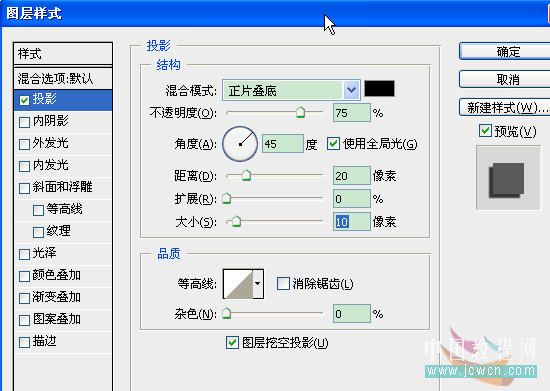
5、对ph两字添加样式(图4)

6、新建一层,同时选中ph层和新建层,右键/合并图层
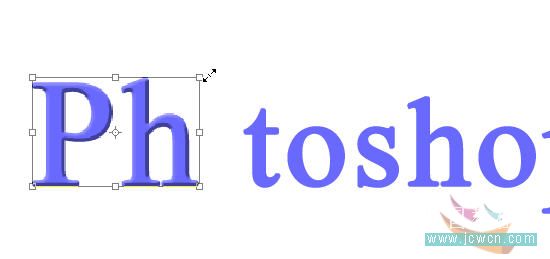
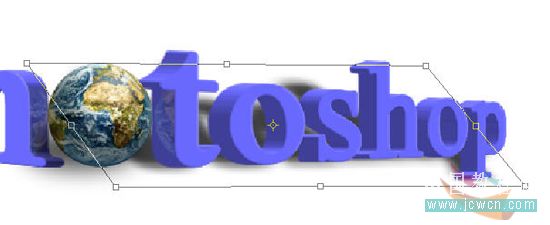
7、ctrl+t自由变换,按住ctrl键向右上角拉一下进行放大。图5

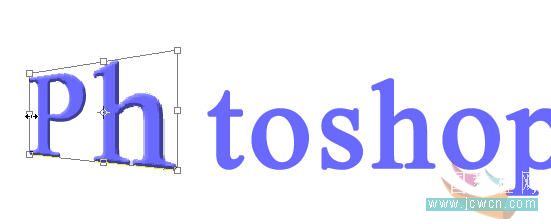
8、再进行一下透视调整(图6)

|||
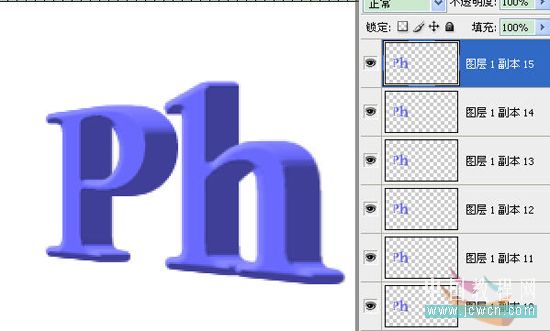
9、确定后取移动工具,按住alt键,再按左方向键15次左右。图7

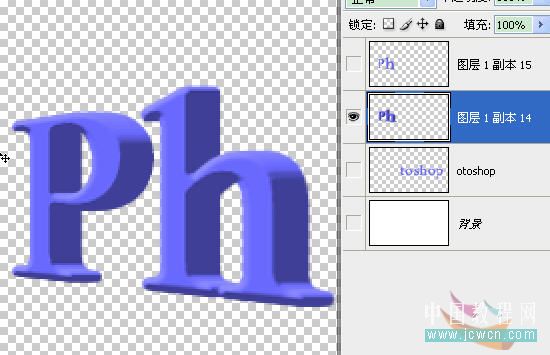
10、关闭顶层和最下面两层,合并可见图层。图8

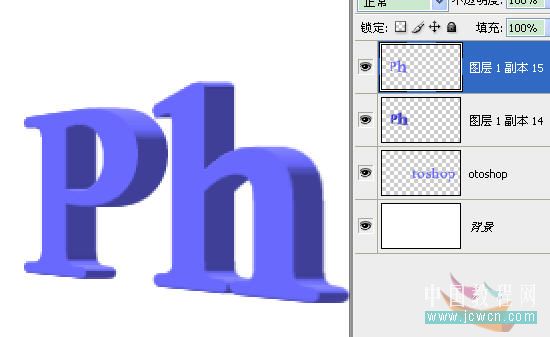
11、开启所有的关闭图层,激活顶层,按ctrl键的同时点一下顶层的缩略图,载入选区,填充原来文字的颜色,
效果如图9

|||
12、用同样方法对文字的另一半处理,效果如图10

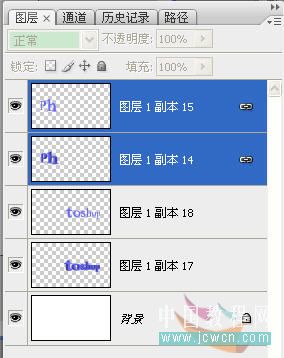
13、把左右两部分的文字(各两层)分别建立链接。图11

14、打开一个地球图片,选择后贴入文字图层的上面。移动到如图12位置。

15、载入地球选区,添加渐变叠加效果,用移动工具把高光点移动到球面的右上方。设置如图13

|||
16、在ph侧面图层上面新建一层,做一个椭圆小选区,羽化8,进行黑色填充,改不透明度为70,如图14

17、分别复制地球的左右两小部分,水平翻转后,移动到文字图层侧面适当位置,改不透明度为20,做出镜像效果。
如图15

18、对文字侧面层添加投影,设置如图16

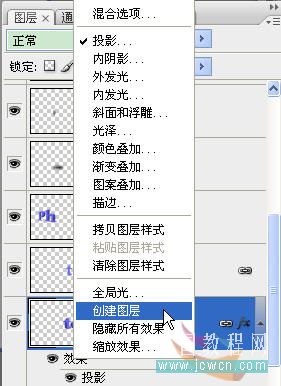
19、在“效果”上右键,创建图层,把投影分离出来,图17

|||
ctrl+t,进行调整,如图18,改不透明度30

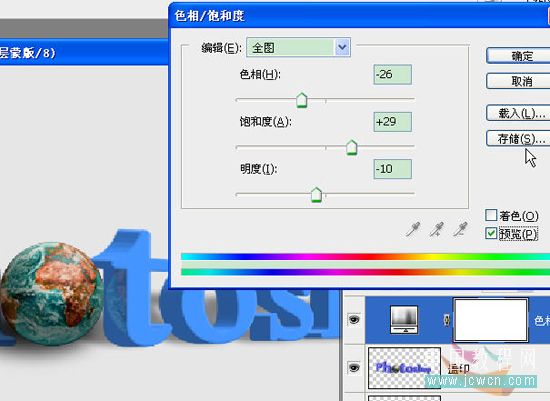
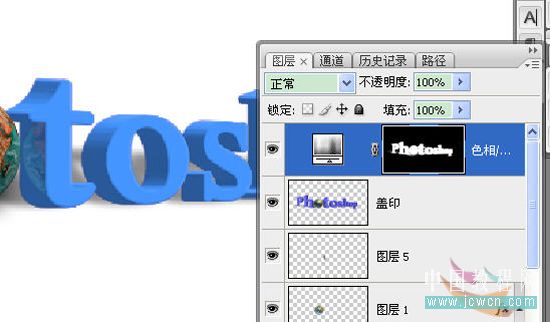
20、隐藏背景层后进行盖印,然后再显示背景层,对盖印图层建立色相饱和度调整图层:图19

21、载入盖印图层选区,反选,对调整层蒙板填充黑色,图20

22、最后再整体调整一下大小和位置,必要时用加深减淡工具稍微修饰一下,完成最终效果。
新闻热点
疑难解答