photoshop绘制高光感的方形购物网页按钮。
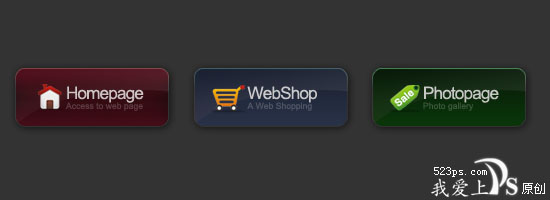
最终效果:

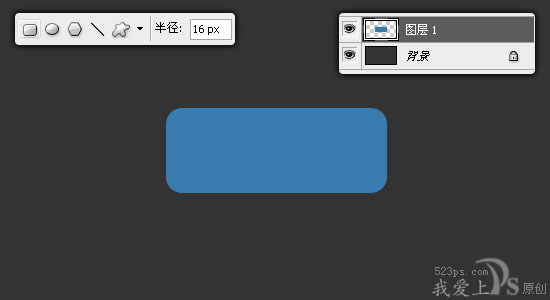
第一步:新建图层,创建圆角矩形,颜色自定:

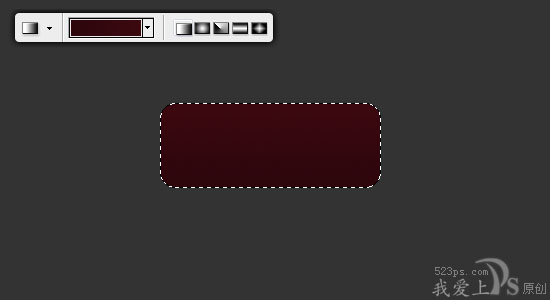
第二步:按ctrl键点击圆角矩形图层,可调出其选区.直接在图层一上使用线型渐变,颜色参考下图:

|||
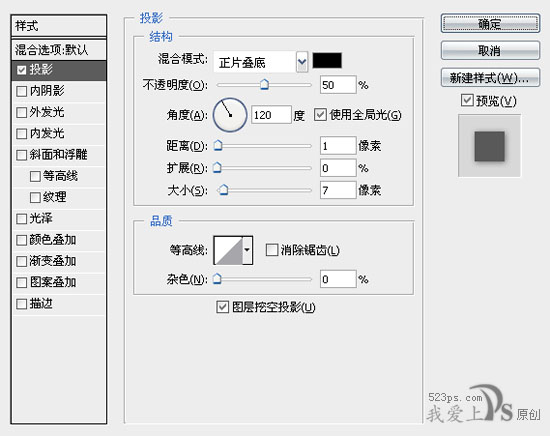
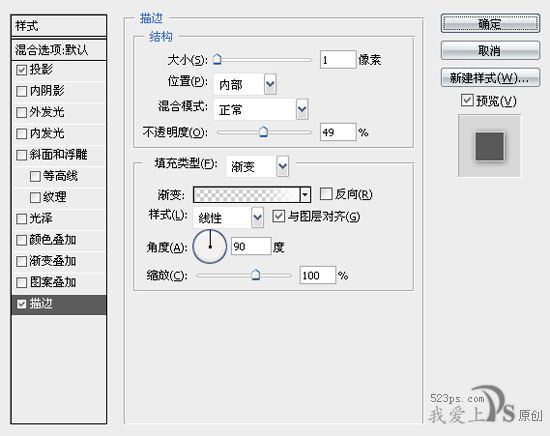
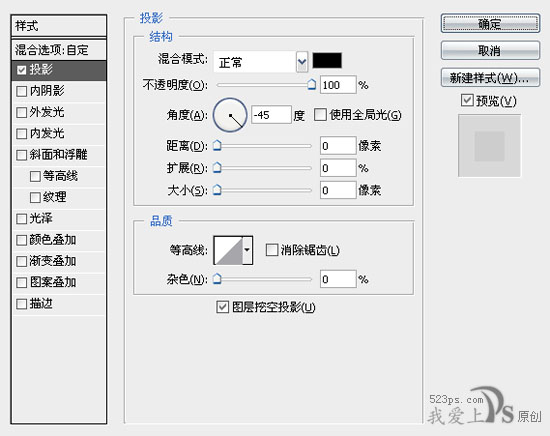
第三步:选择图层一,添加图层样式:如下图


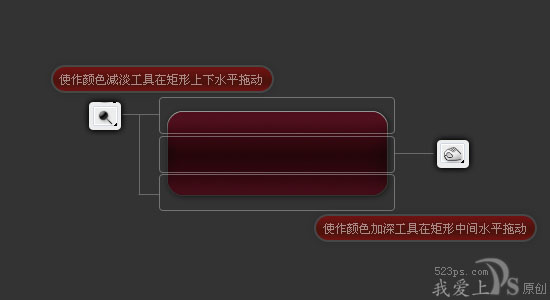
第四步:使用加深,减淡工具,改变矩形的明暗效果,如下图:

|||
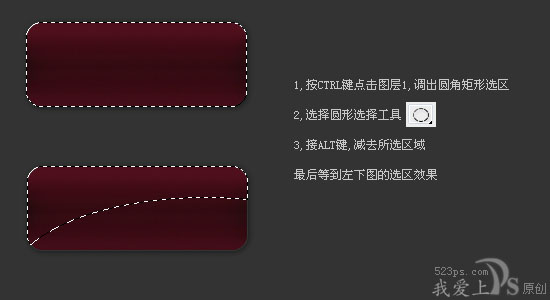
第五步:按ctrl键点击图层1,调出圆角矩形选区,再选择圆形选择工具,按alt键,在矩形右下角绘制出一个圆形选区,最后的结果是产生一个不规则的选区,如下图:

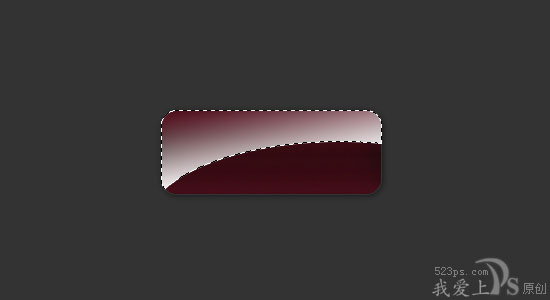
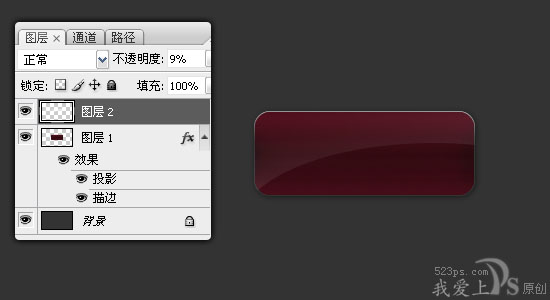
第六步:新建图层二,使用渐变,白色到透明.

第七步:ctrl+d,取消选择,改变图层二的透明度

|||
第八步:输入文字,添加图标.

第九步:为文字层添加图层样式


完成最终效果:

新闻热点
疑难解答