繁华、堕落、拼搏,这是揉和了众多情感的时代,国家的危难与生活的繁华混合在一起。本教程中我们就使用photoshop打造出30-40年代的上海滩俱乐部夜上海风格。
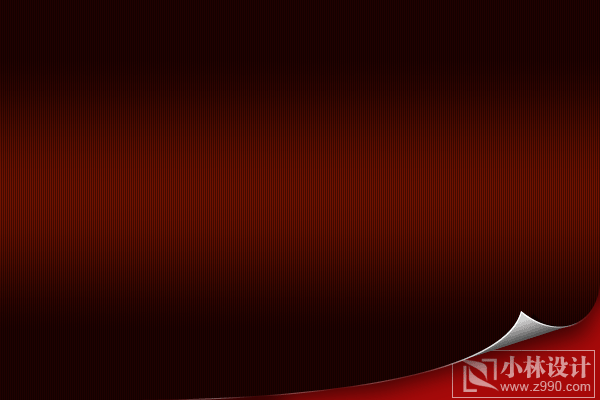
最终效果

1、对背景层使用渐变。

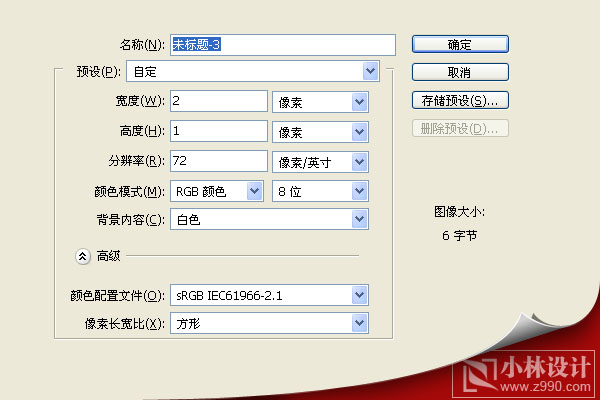
2、再次新建一个2*1像素大小的文件

|||
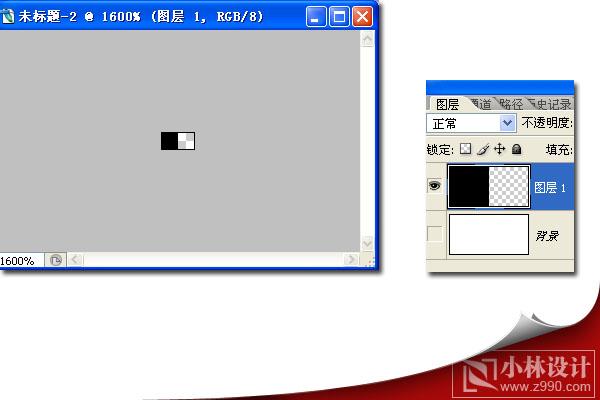
3、建新2*1像素的文件,如看不清楚,可利用放大镜工具对文件放大。而后,利用矩形选框工具,选择1px的宽度,新建图层1,填充为黑色。再ctrl+d,取消选择,关闭背景层。

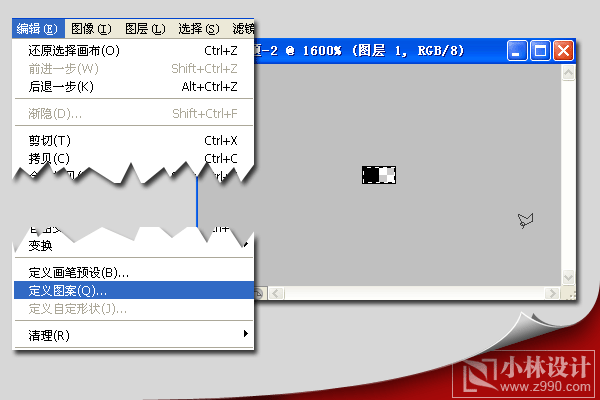
4、ctrl+a,全选,从编辑菜单中选择‘定义图案’。

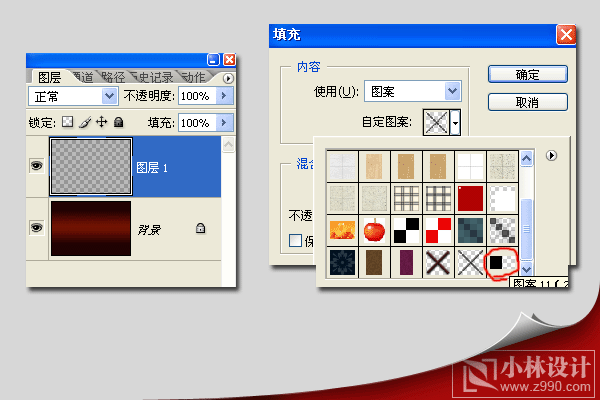
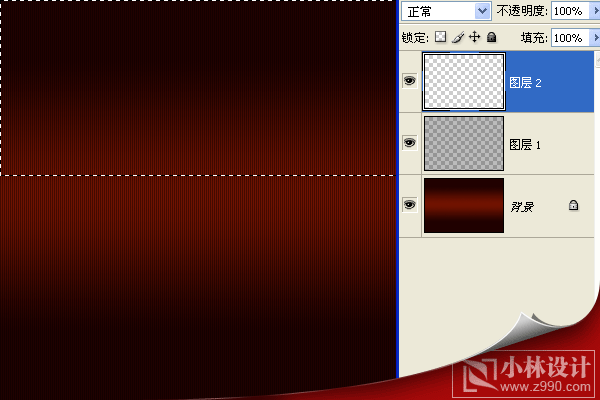
5、选择之前的文件,新建图层1,编辑——填充

|||
6、填充图案所得到的效果

7、创建矩形选区,新建图层

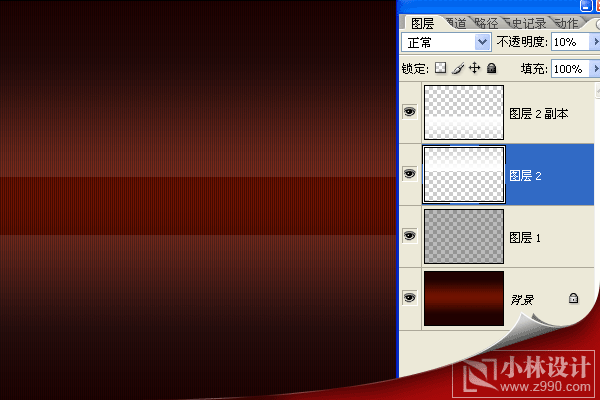
8、使用线性渐变[白色到透明],渐变完成后,改变透明度为10%,ctrl+d,取消选择,然后再复制此图层,编辑——变换——垂直翻转

|||
9、创建文字层

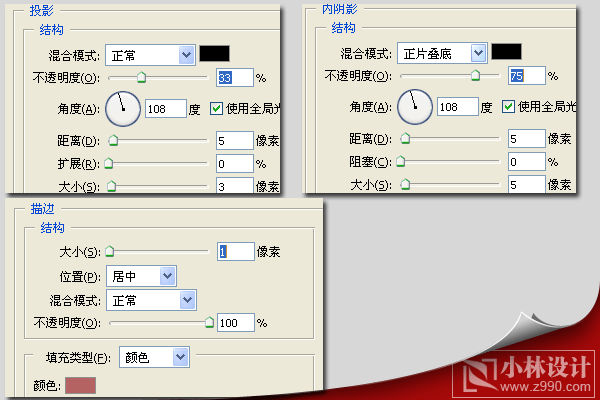
10、选文字层添加图层样式(投影,内阴影,描边)

11、所得到的效果

|||
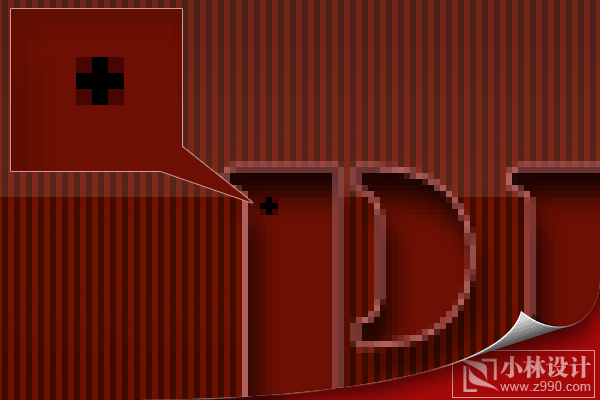
12、新建图层,用铅笔工具绘制图形1*1px

13、将图形复制

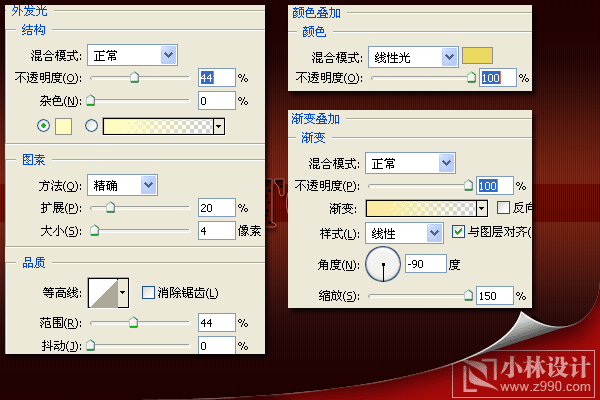
14、添加图层样式[外发光,颜色叠加,渐变叠加]

|||
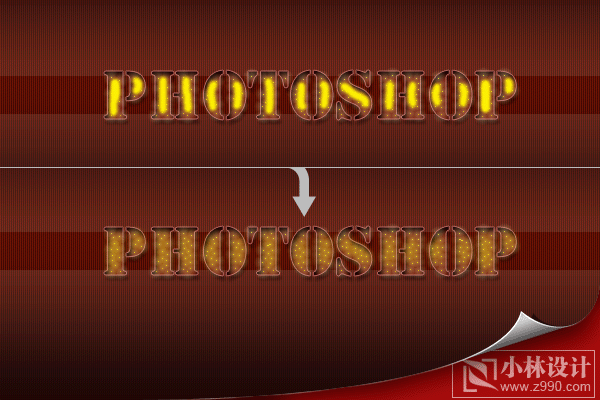
15、所得到的效果

16、新建一层,使用画笔在文字内部添加一些黄色,再使用滤镜——模糊——高斯模糊(菜单)

17、将文字层。包含文字层内部的一些图形元素图层,合并,这后再复制。编辑菜单中选择变换——垂直翻转

|||
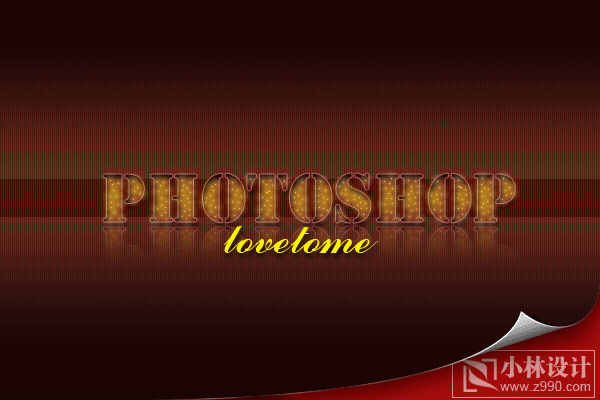
18、改变图层透明度,并使用橡皮擦工具,擦除下半部分的颜色

19、输入文字,添加图层样式[投影样式]

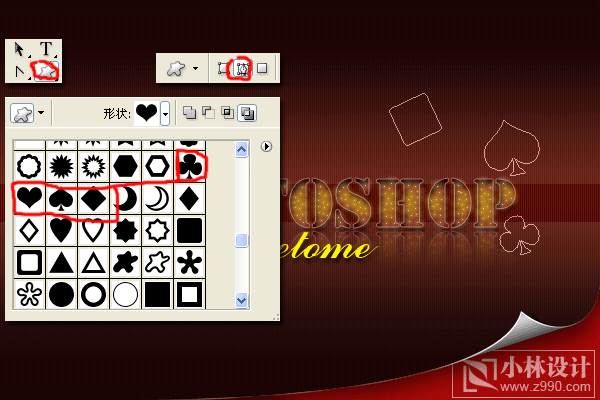
20、创建自定义形状[生成工作路径]

|||
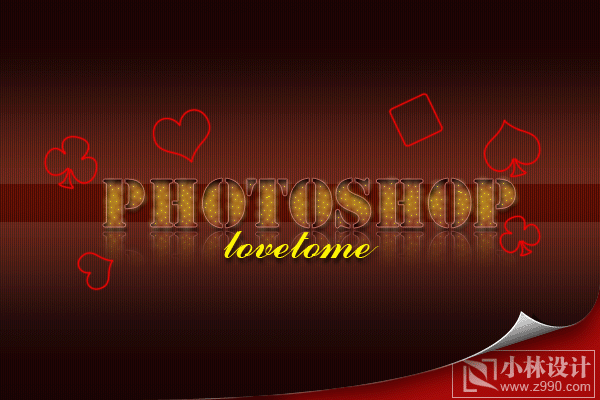
21、新建一层,利用画笔描边路径,画笔描边的宽度为2素像

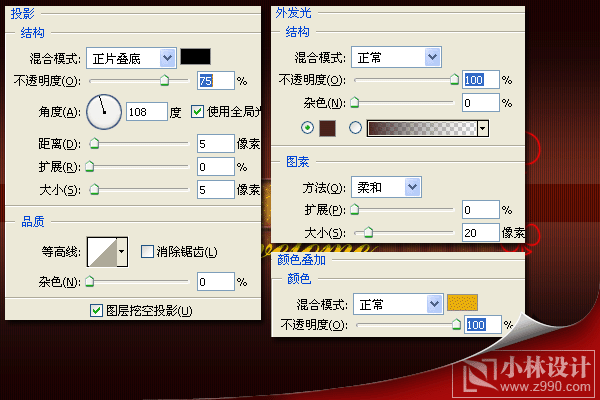
22、添加图层样式[投影,外发光,颜色叠加]

23、创建1像素宽的直线

|||
24、复制直线,高斯模糊

25、完成最终效果

新闻热点
疑难解答