效果图

1024*768

1600×1200:

|||
1.首先我们要制作一个好看的背景。在ps中按ctrl+n新建一个文档,大小为1600*1200像素,我是作为壁纸的所以比较大,你可以根据自己的需要调整。然后选择渐变工具从上到下拉一个蓝色((#d2efff)到白色的线性渐变填充背景。

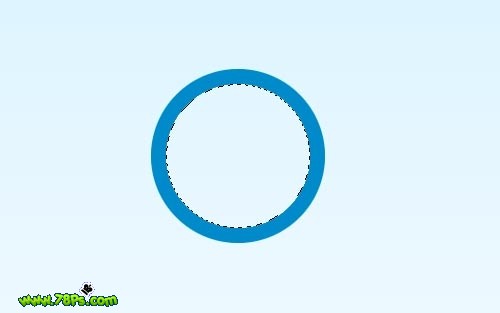
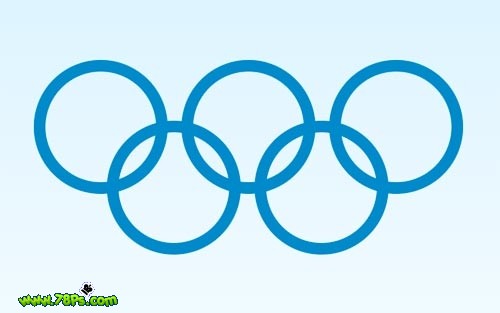
2.现在我们要制作五环。用椭圆选框工具按住shift键画一个圆形选区,然后按shift+f5填充蓝色(#0184c9)

保持选区,执行选择--修改--收缩(15px),然后按del键删除中间的圆形,你会得到下面的空心圆环。按ctrl+d取消选择。

按ctrl+j把圆环图层复制4个,用移动工具摆好好位置,如图圆环标志

|||
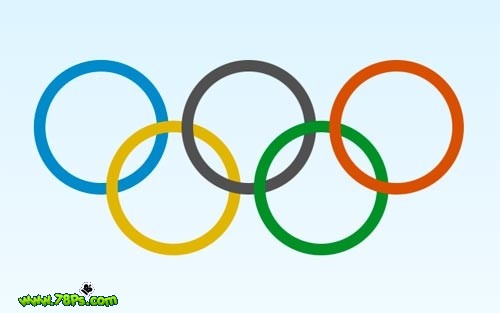
这步为每个圆环添加不同的颜色。圆环是5色的,深灰色#515151,红色#d04b09,黄色#dab900,绿色#019627 。先选中图层,执行选择--载入选区(出现蚂蚁线),按shift+f5填充各自的颜色。

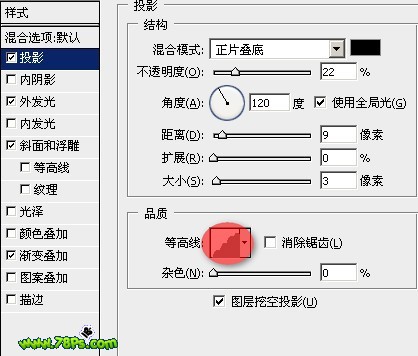
3.下面要添加样式在圆环上。选择圆环图层,执行图层--图层样式--混合选项,分别添加以下样式:
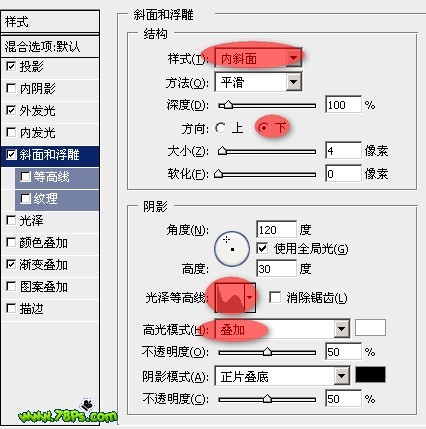
投影(注意:等高线)

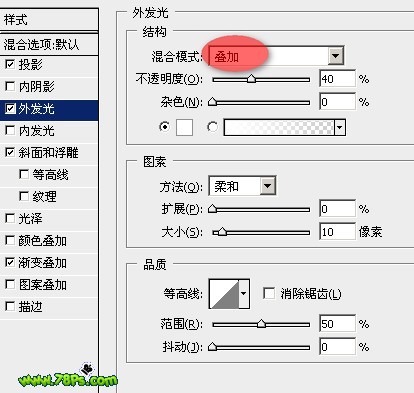
内发光(混合模式:叠加,白色)

斜面与浮雕(方向:下)

|||
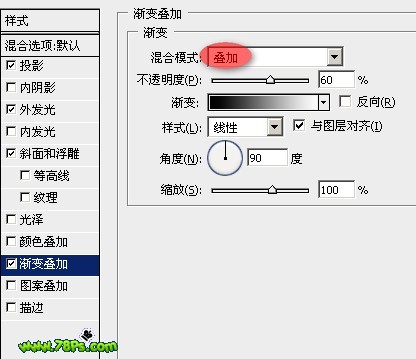
渐变叠加

当设置好一个圆环的图层样式,我们可以把该图层样式复制到其他图层上。选择添加了样式的图层执行图层--图层样式--拷贝图层样式,然后选中其他图层,图层--图层样式--粘贴图层样式。

|||
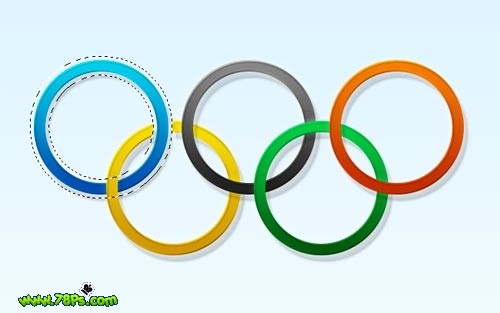
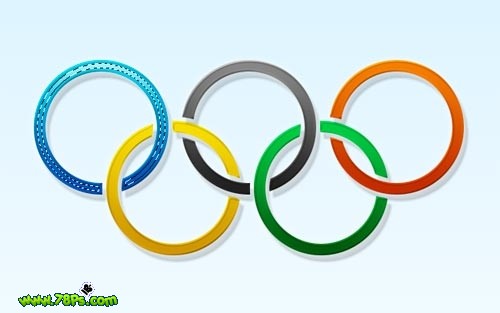
4.我们为要把它做得更具立体感,要删除圆环链接的部位。先选中蓝色圆环图层把它载入选区(选择--载入选区),再执行选择--修改--扩张(5px)

然后选择橡皮擦工具(硬度100%),擦除交接的地方,按ctrl+d取消选区。其他圆环图层也是执行同样操作。

我们还要制作圆环的标志反射光泽表面。如上面的步骤把蓝色圆环载入选区,继续执行选择--修改--收缩(4px),选中渐变工具从上到下拉一个白色到透明的线性渐变,按ctrl+d取消选择。

|||
执行同样的操作在其他颜色圆环

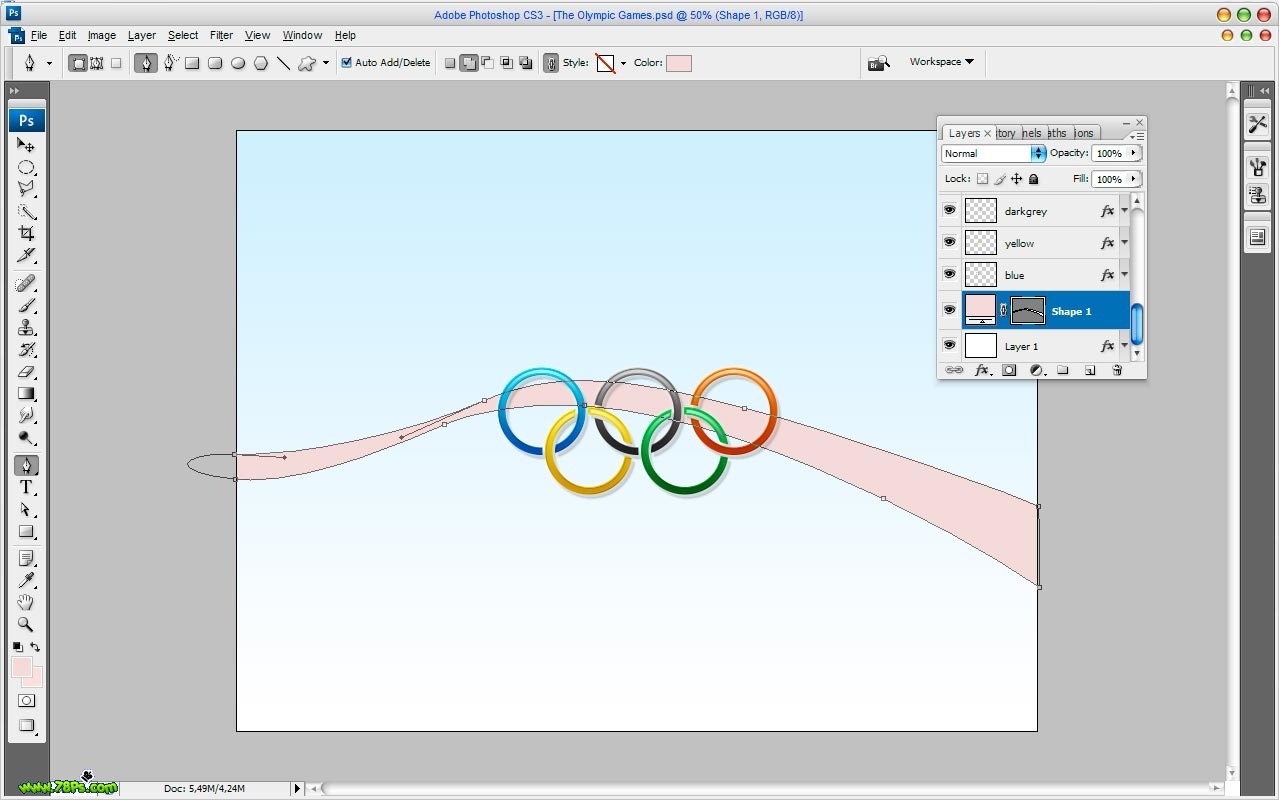
5.ok,我们的标志已经准备就绪。现在我们可以添加一些彩色的线在背景上。选中钢笔工具(形状图层),在背景上画出如下图的形状
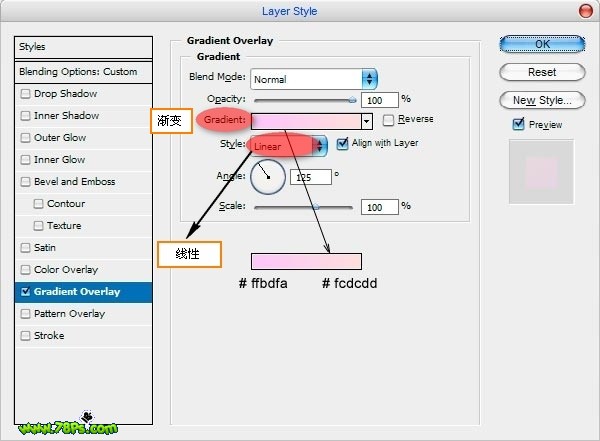
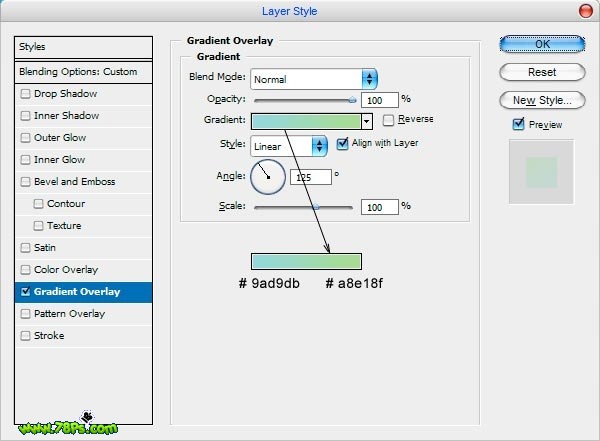
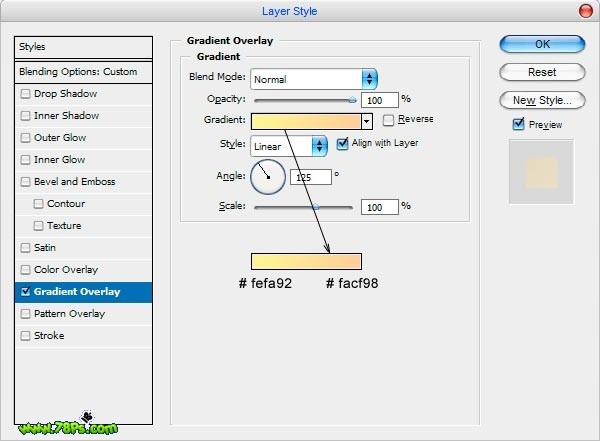
然后在画2条彩带,设置3个彩带图层的不透明度为35%。最后分别为每个彩带图层添加渐变样式(图层--图层样式--渐变叠加)
粉红色:

绿色:

黄色:
完毕
新闻热点
疑难解答