原文来自:adobetutorialz
翻译:s.shek
a detailed tutorial on how to create this awesome logo.
一篇详细的教程教你如何制作一个漂亮的logo.
begin working by creating a new file (file>new) of 854x854 px and 72 dpi. use on it the ellipse tool (u) to represent the basis for the logotype to be of the google chrome browser.
先新建画布(文件>新建),大小854x854 px,分辨率72.用椭圆工具(u)画出一个google chrome浏览器图标的底层(译者:别忘了选定形状图层模式)

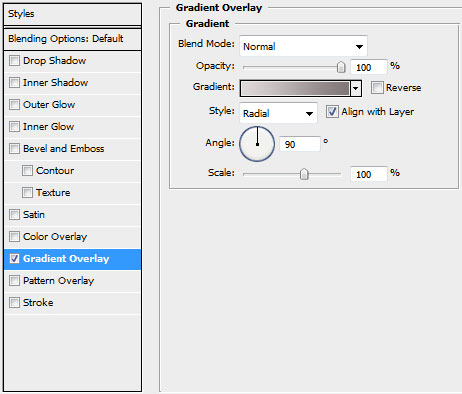
select for this layer the parameters from below by making a mouse click on this layer on the layers?panel: blending options>gradient overlay
右键单击此图层,混合选项,图层样式中选择渐变叠加

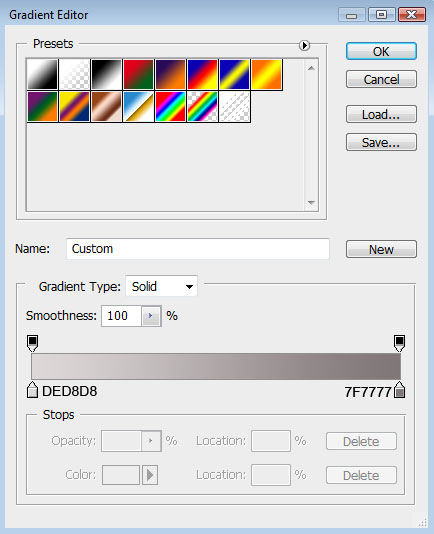
gradient parameters:
渐变设置如下(颜色:#ded8d8--#7f7777,样式:径向):


|||
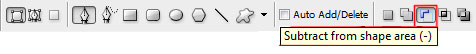
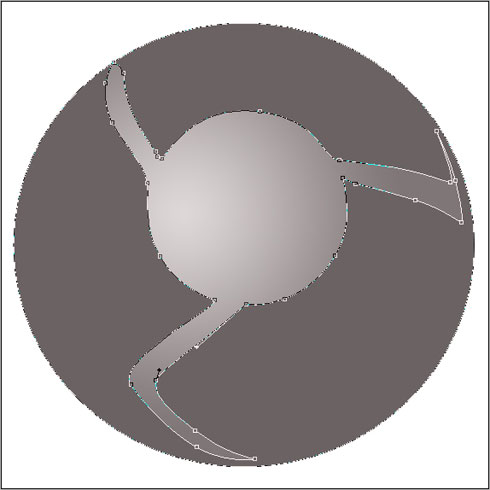
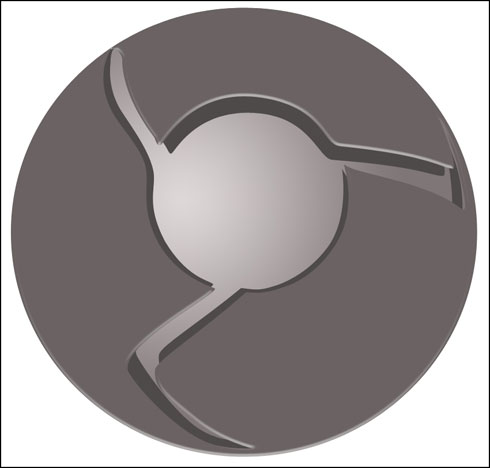
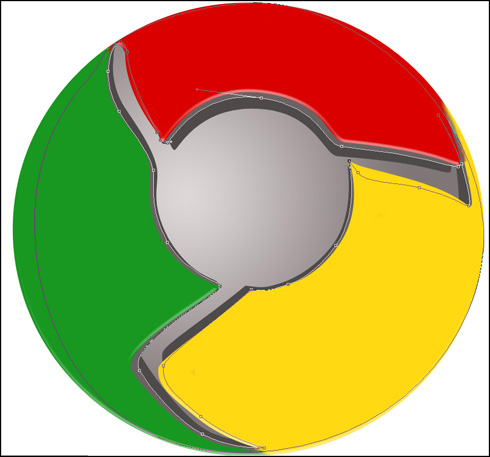
using the same tool, try to make the next layer of the same element. firstly apply the ellipse tool (u) to mark out the outside edges of the layer and then choose the pen tool (p) to cut out an inside opening. its shape may be corrected with the convert point tool.
再用椭圆工具重复上一步骤,画一个同样的圆边缘与之前的重合(译者:或直接复制一层去掉图层样式),然后用钢笔工具(p)在其内部切出我们需要的形状(译者:选择"从形状区域减去"或按住alt键),然后利用转换点工具进行调整


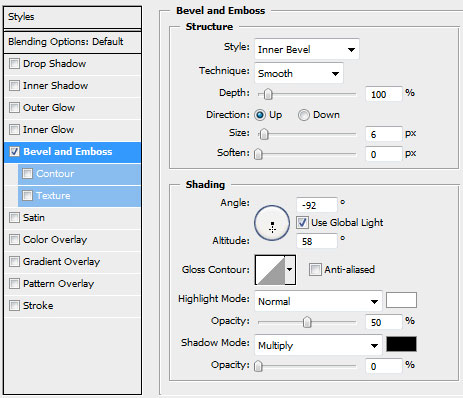
the layer parameters: blending options>bevel and emboss
设置图层样式,选择斜面和浮雕(参数如下)


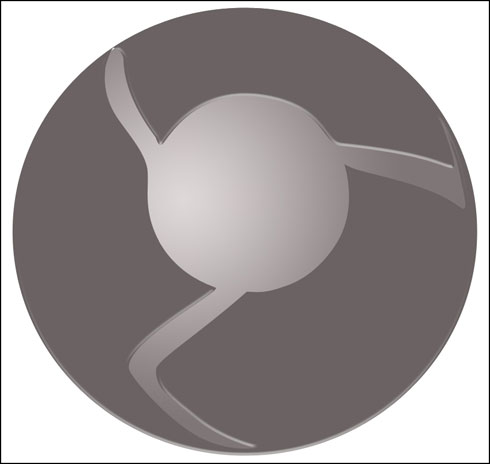
make a copy of the recently made layer and use on it the free transform option. press maintain aspect ratio and make uniformly the copy smaller and then displace it easily. move off the layer effect out of the copy. select also the color #4e4a4a for the layer copy. place the new layer under the previous one. this will be the shadow layer.
将此图层复制一份,使用自由变换工具,选择保持长宽比,均匀的缩小图层,去掉图层样式.选择颜色#4e4a4a,然后把这个复制层放在原图层的下方.这将作为阴影效果层

|||
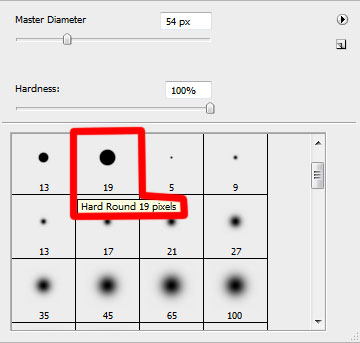
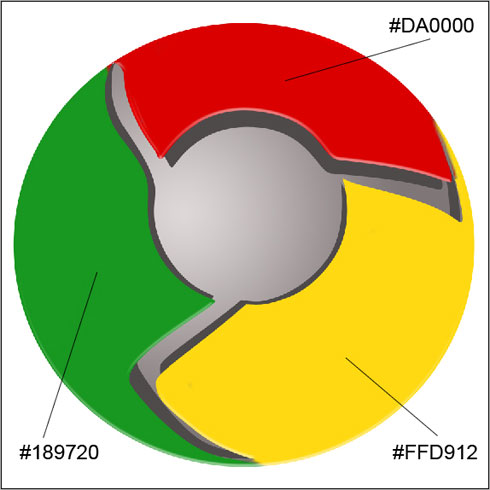
create a new layer and use on it a standard brush (brush tool (b)) to paint the logotype sectors. press preliminary alt button and make a mouse click between the top logotype layer and the new one.
新建图层,使用标准画笔工具(b)为图标的表面扇叶部分上色,按住alt键,再左键点击新图层和形状图层之间创建剪贴蒙版(具体参数如下)



make a new copy of the logotype layer and apply the bevel and emboss options for the copy. use the convert point tool to change the placement of the tops and move off the layer effect. place this new layer lower than the logotype layer with the effect (bevel and emboss), but above the layer containing the logotype shadow.
把带有斜面和浮雕效果的图层复制一份,用转换点工具改变一下它的形状位置,去掉图层样式(斜面和浮雕),然后把它放在形状层和阴影层之间

|||
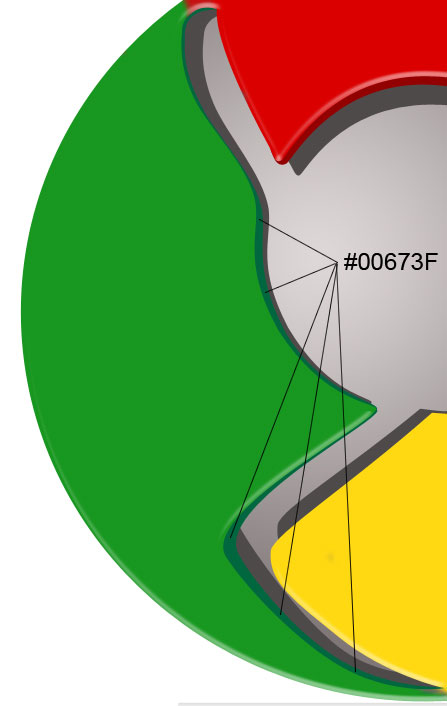
create a new layer again situating it above the previous made one and do the same operations we did when painting the top layer (meaning the layer situated above the shadow layer, but lower than the logotype one).
再创建一个新图层,重复之前给扇叶上色时的步骤,为上一步骤复制的形状图层上色,具体参数如下图:



make a copy of the mask layer where we used those three colors to paint the top layer of the logotype. choose for this layer the burn tool (o) and the dodge tool (o) to draw several highlights and shadows on the logotype.
将为表面扇叶上色时的颜色图层复制一份,使用加深和减淡工具画上一些高光和阴影(如图)


|||
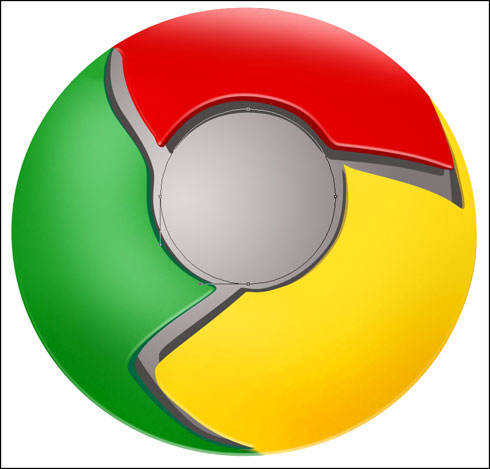
using the ellipse tool (u), try to represent the central element of the logotype. place its layer lower than the top layer of the logotype.
使用椭圆工具(u)在图标的中心画一个圆形,将它放在顶层之下

the layer parameters: fill 0%
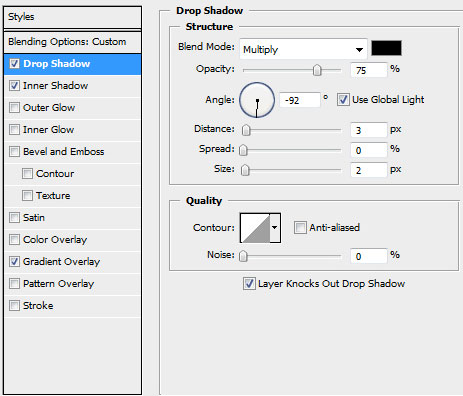
blending options>drop shadow
图层参数设置为:填充:0%
图层样式(参数如图):
投影

blending options>inner shadow
内阴影

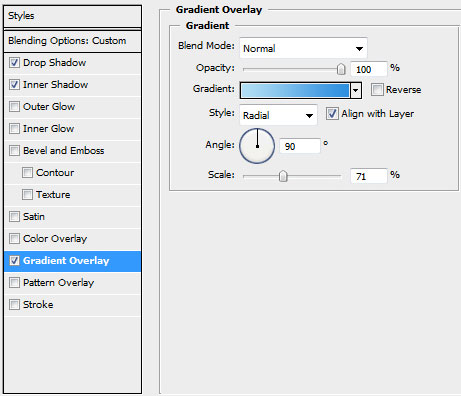
blending options>gradient overlay
渐变叠加

|||
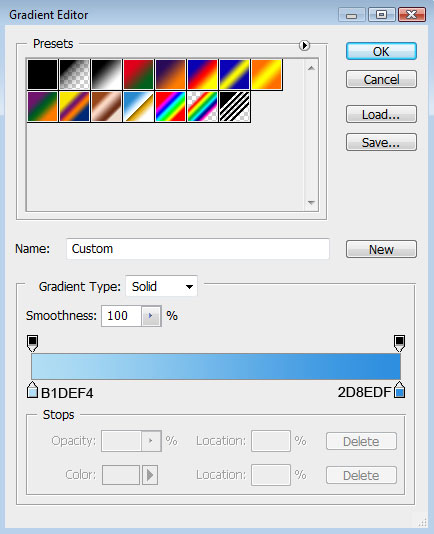
gradient parameters:
渐变设置如图(颜色:#b1def4--#2d8edf,样式:径向)


try to represent the highlight ring around the logotype central part. for the beginning apply the ellipse tool (u) to represent the outside borders and then press alt button while using the same tool to cut out an opening.
接下来试着在图标中心位置画上环状的高光,使用开始时的方法,用椭圆工具(u)画上圆形路径,然后按住alt键进行切割(如图)

the layer parameters: fill 40%
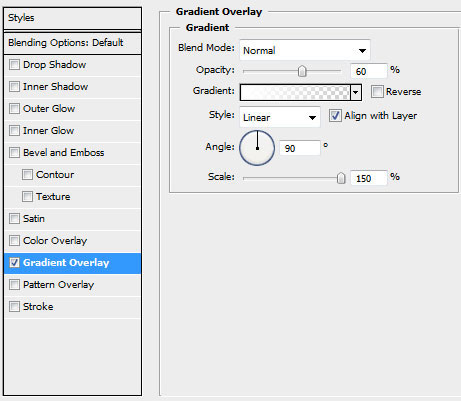
blending options>gradient overlay
图层设置:填充:40%
图层样式:渐变叠加

|||
gradient parameters:
渐变参数设置


press alt button and make a mouse click between the ring layer of the highlight and the previous layer:
将图层移至刚才制作高光阴影的那一层之上,按住alt键点击两图层之间,创建剪贴蒙版.


on this stage we need to represent a highlight on the lowest part of the logotype. select the ellipse tool (u) and represent the outside edges of the highlight along the bottom edge of the same logotype. press the alt button, while using the same tool, to erase the unnecessary elements of the picture. the layer color in this case is white.
接下来这一步,我们将画一道底部的高光,选择椭圆工具(u),沿着图标的底部画出高光的外边,再按住alt键清除掉不必要的部分,图层颜色为白色

the layer parameters: fill 25%
blending mode-lighter color
图层设置:填充:25%
叠加模式:颜色减淡

the logotype is finished!
到这一步图标就完成了!
新闻热点
疑难解答