新建800x300大小文件,我们先用选区工具绘制选区,填充如下颜色

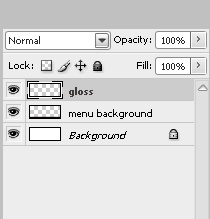
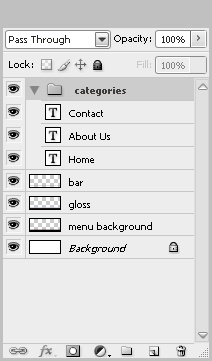
安ctrl+d取消选区。随后新建图层,命名为gloss

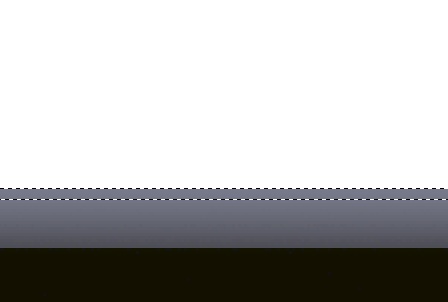
在新建的图层上,选区上半部,使用渐变工具制作如下图效果

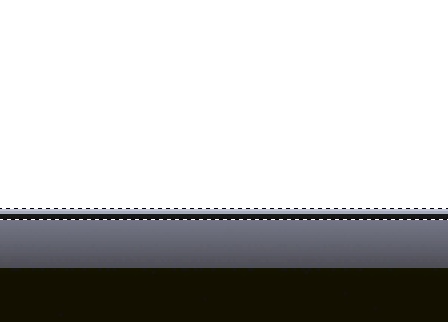
按ctrl+d取消选区,设置不透明度为60%
再次新建图层,命名为bar,绘制如下选区

制作两条细线,这样就能使按钮产生质感效果

|||
你的导航按钮看上去因该如下图

随后就是为导航条添加文字了


|||
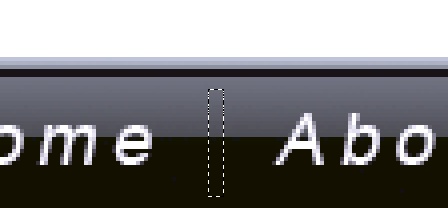
我们在每两个文字间用选区选中如下图区域,依然用上面的方法制作两条细线,这样做出的线条就能产生很犀利的凹槽质感


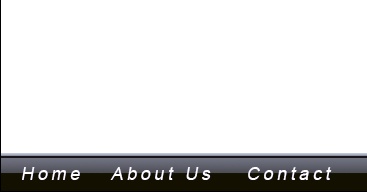
完成后的导航条的视觉效果如下

最后我们来为鼠标经过的按钮制作效果背景,在导航条图层与文字图层间使用椭圆工具制作个椭圆,并进行剪切,只留下导航条包含的部分

随后使用高斯模糊滤镜,设置为10,制作完后就能产生如下的鼠标经过效果

最后为了体现vista按钮的效果,我们加入一张windows传统的背景桌面

新闻热点
疑难解答