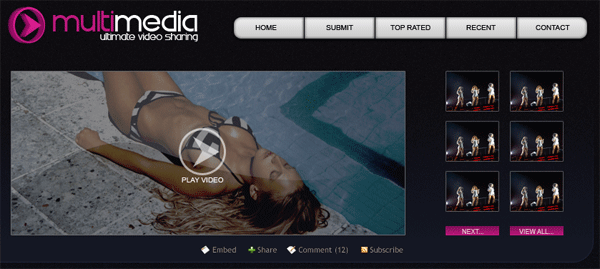
网页文件尺寸设置为850x1200大小,使用#141217 到#14171f 颜色的渐变色填充背景图层,随后对背景图层使用"滤镜>杂色>添加杂色",设置参数为2,接着使用圆角矩形工具制作如下圆角矩形,剪切保留如下图部分作为整个网站的头部区域

对圆角矩形进行描边,颜色为#20242d,并使用图层蒙版添加从上往下的渐隐效果

加入之前做好的视频网站logo

使用圆角矩形工具,设置半径为10,制作一个圆角矩形

|||
剪切掉圆角矩形的一边

导航按钮除了两边用圆角矩形外,其他可以使用普通的长方形矩形

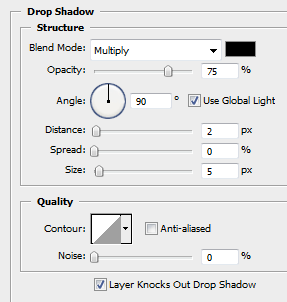
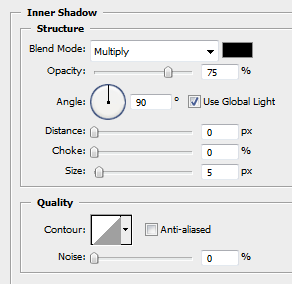
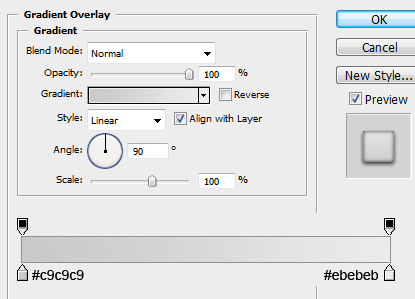
为导航添加图层样式



|||
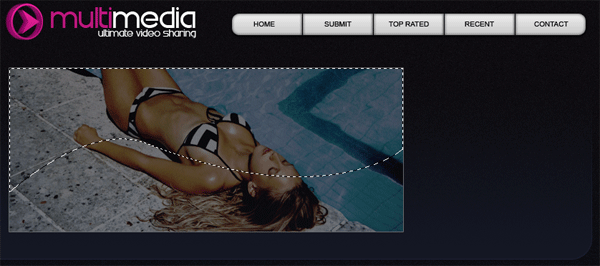
接下来放入一张视频的图片截图,使用钢笔工具对图片进行如下图选区

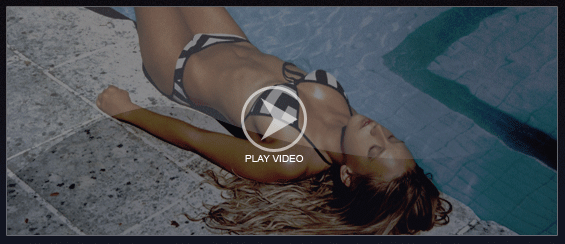
将选区填充为白色,并设置不透明度,放入视频播放按钮

再往页面右边加入一些视频的链接图片

制作如下图的视频区域轮廓,制作过程并不复杂,圆角矩形与普通矩形的组合,加上ps笔刷制作的爱心

|||
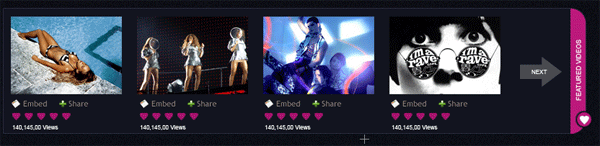
放入视频

在页面底制作一个大区域的轮廓

放入视频图片,并将头部的导航与logo复制一份放到网站页面底部

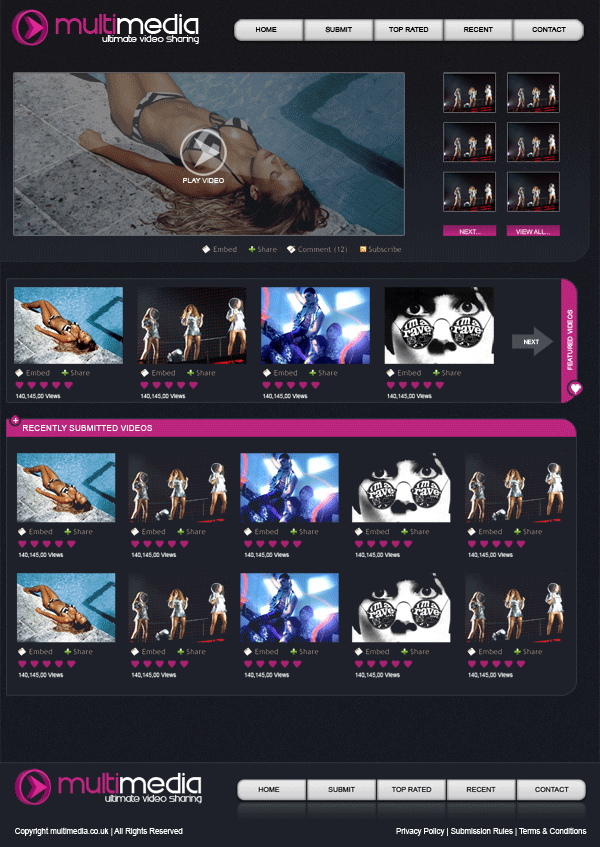
完成视频网站的设计制作

新闻热点
疑难解答