用ps制作网站导航按钮可能是经常使用的技巧,虽然目前有很多免费的png图标按钮提供下载,但学习常用导航按钮的制作过程缺是一个网站界面设计者必须掌握的基本技巧。
第一步:创建工作区域:
首先我们新建一300 x 500的文件,填充背景色为黑色#000000
开始制作按钮导航前加入背景花纹图片:

我使用的背景是通过ps笔刷直接制作的,你可能电脑里没有这个笔刷,不过没关系,这不是按钮导航制作所必须的,这里使用只是为了效果更明好而已
第2步:开始创建导航按钮
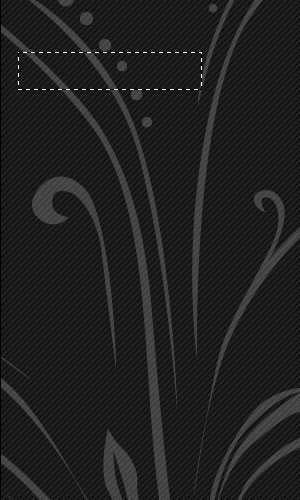
在ps里新建一图层,使用矩形选框工具在新图层上画一矩形:

|||
为选框随便填充一种颜色,因为后面要加图层样式:
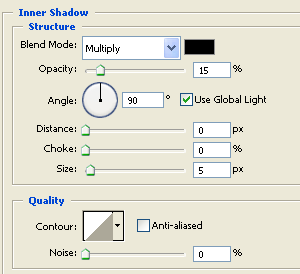
为导航按钮增加阴影图层样式:

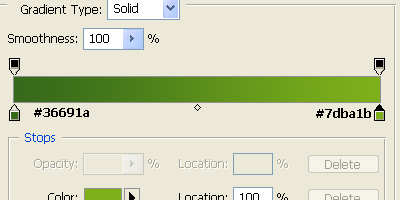
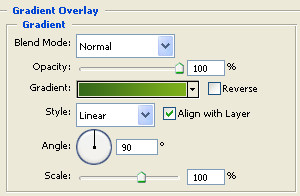
渐变图层样式:


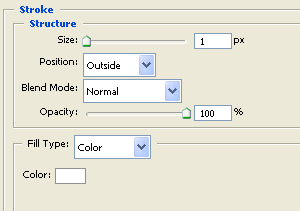
边框:

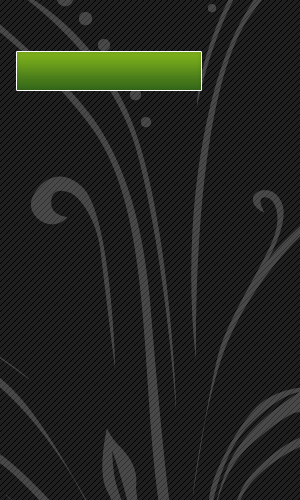
应用以上图层样式后的效果如下图:

|||
第3步:覆盖简便效果制作
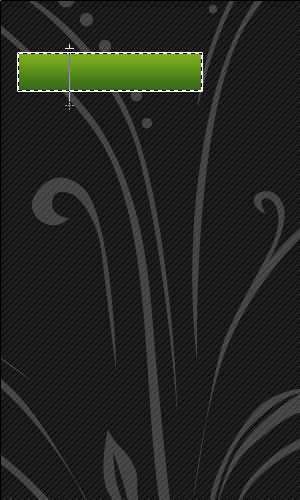
按住ctrl键的同时点选导航按钮图层,会出现如下选框,随后新建立一图层(请确保图层在原导航按钮图层之上),随后使用渐变工具(选择径向渐变),颜色从白色到白色(后一种设置个小点的不透明度),在图层上拉一渐变线,如下图:

完成后的效果因该如下图:

调整你的渐变效果,使其颜色与导航按钮接近,产生比较自然的高光效果:

|||
第4步:增加按钮上半部高光
新建一图层,使用矩形选区工具,减去之前的选框:

选择区域如下:

填充白色,并调整不透明度

|||
第5步:复制做好的导航按钮

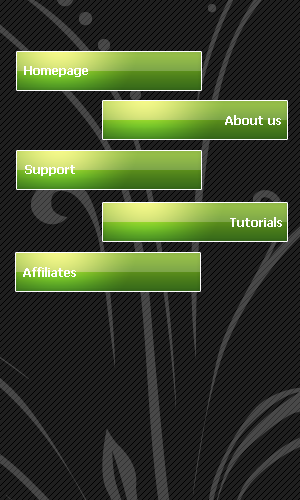
第6步:加上文字连接

|||
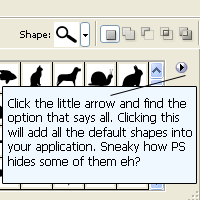
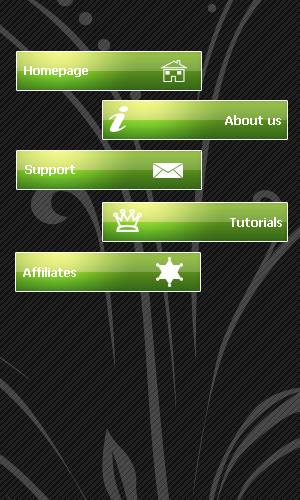
第7步:为每个导航按钮加入一些笔刷图案
目前线条图案在网页设计中经常被使用,这些不但效果简洁,而且不会对页面产生过大的视觉牵引,这些图案大多是使用ps笔刷来制作的。

完成后效果:

新闻热点
疑难解答